Save Assets
Download content (images, videos, audio, or files) from an element or URL.
Type
Retrieve content types available in the selector image, audio, or video.
Image, Audio, or Video Element
Based on the CSS selector
URL
Select a URL available in the selector, such as the URL of google
Element Selector
Select the element and input it using element selector.
Selector Options
Choose the desired options
File Name
The name of an existing file; leave blank if you want to save to a new file
On conflict
When saving with a file name that already exists on the device, you can use the following options
- Uniquify: Automatically rename the file to differ from the existing file
- Overwrite: Replace the existing file
- Prompt: you can choose to replace or create a new file and save the content to it
Save downloaded file paths
Save the download path to a variable or table
Assign to Variable
You can assign the path to a Variable
- Variable Name: Enter the name of the variable to assign the text to. This field is optional when you select
Assign to Variable
Insert into Table
You can select a column in a Table to assign the text to that column.
- Select Column: The column where the text will be inserted. This field is optional when you select
Insert into Table
Practical Example
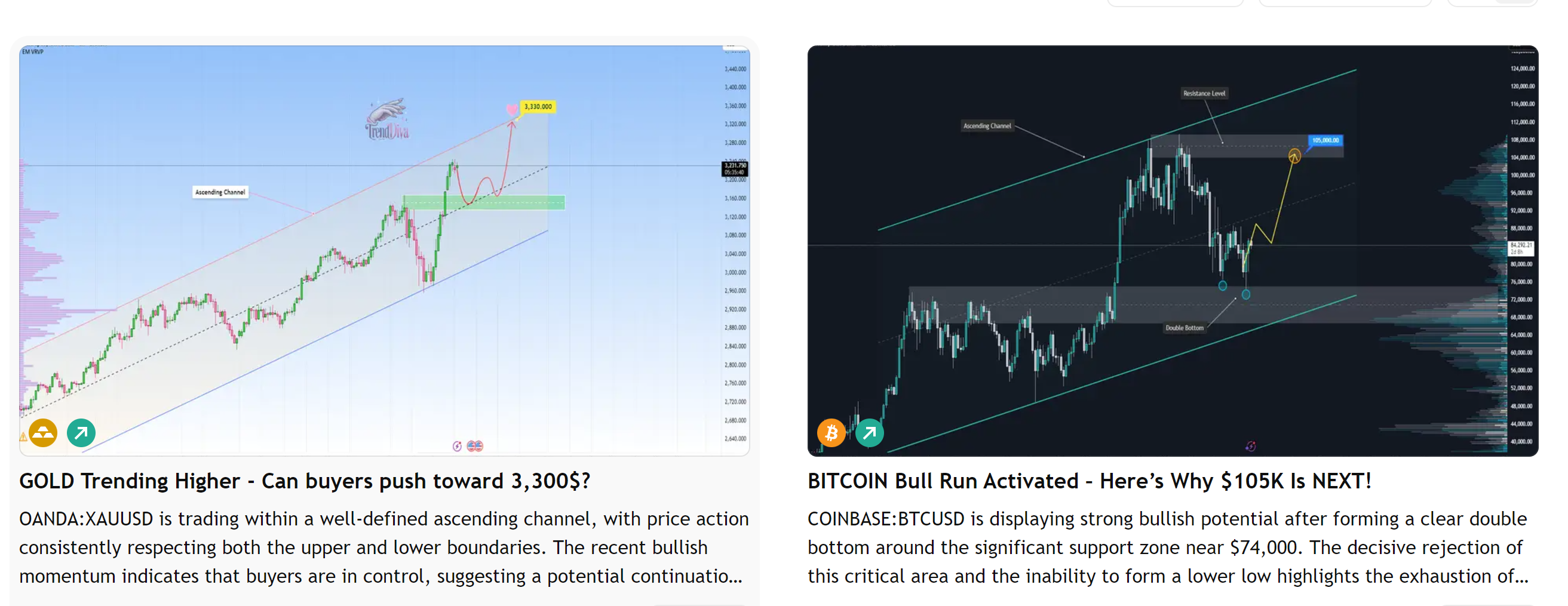
This node is used in the data scraping process on the tradingview website

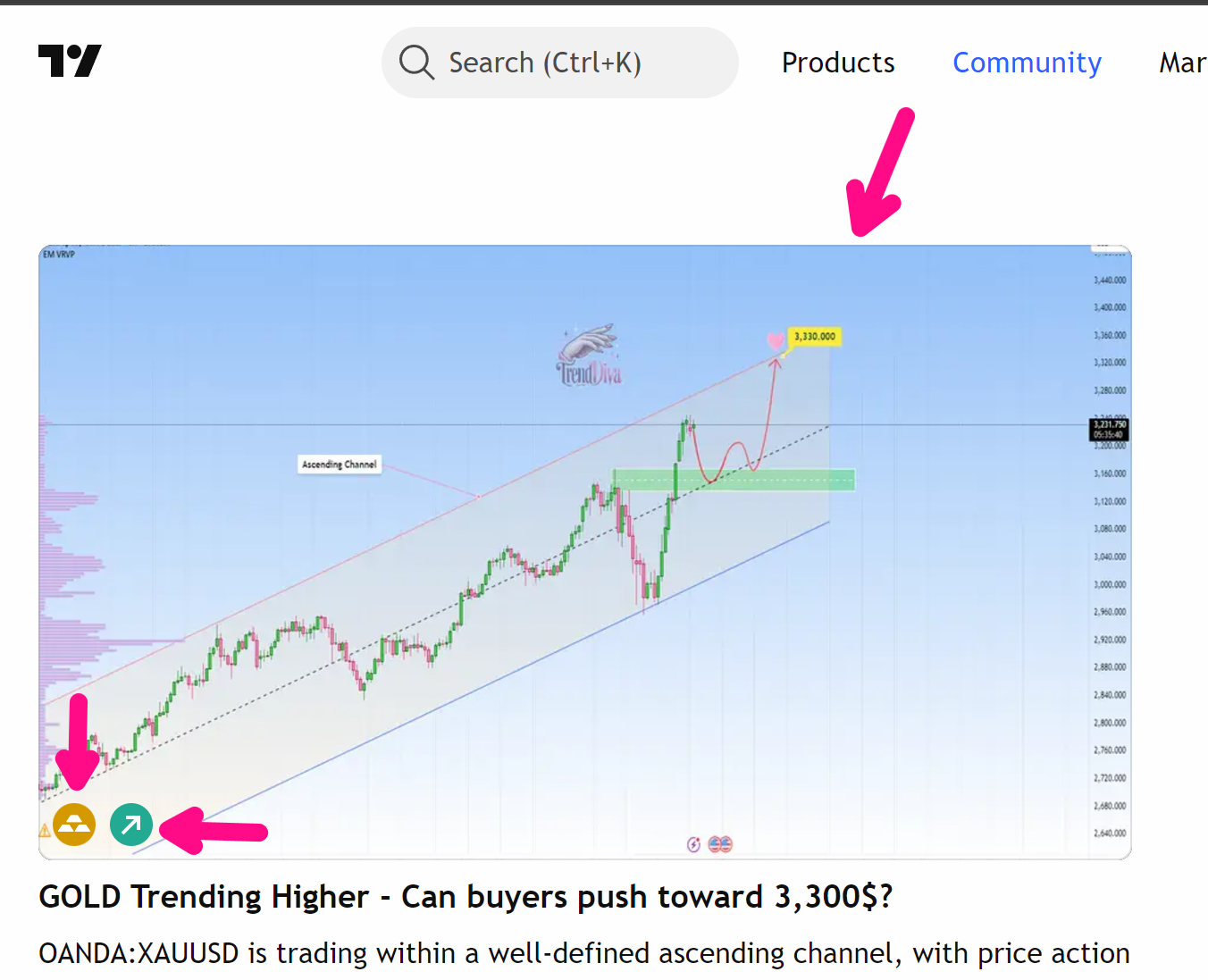
Here you want to retrieve images from posts. Normally, you could use the Take Screenshot node to download images, but this website adds a logo overlay on the images. Therefore, you need to download directly via the link using the Save Assets node

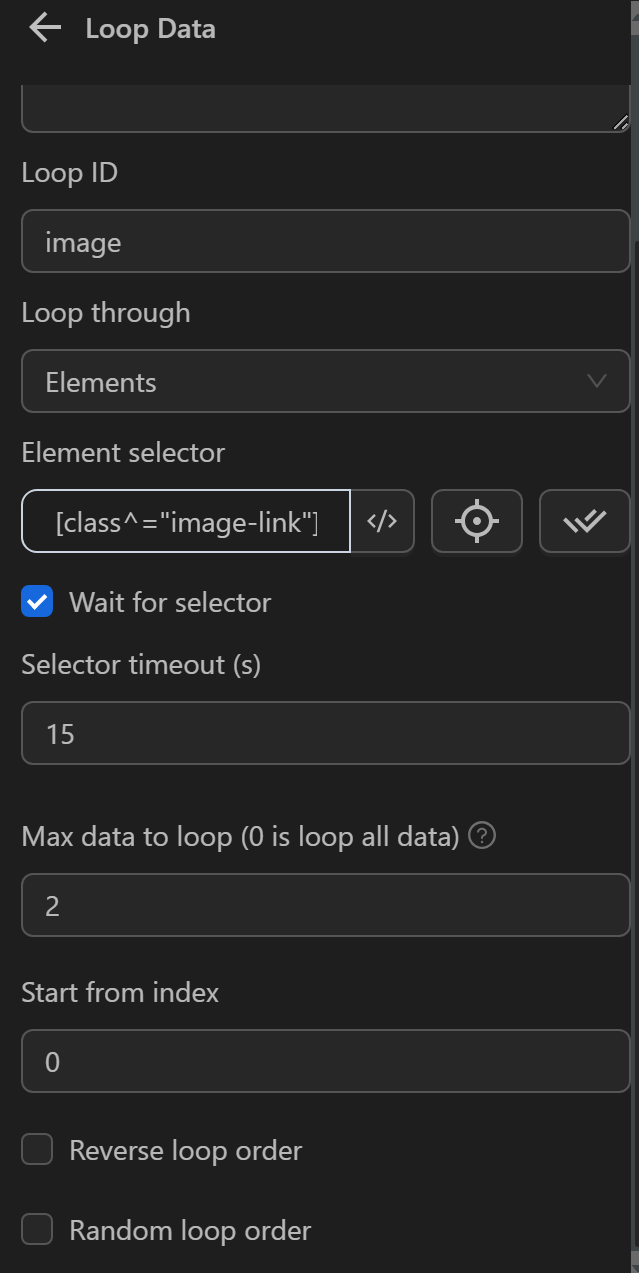
First, you need to identify a common selector for the elements containing the images to be downloaded for use in the Loop Data node. You will use this node to iterate through the list of elements containing images with the desired quantity. You want to iterate through two image elements, so you will enter the value 2 in the Maximum number of iterations field. You will configure the Loop Data node as follows

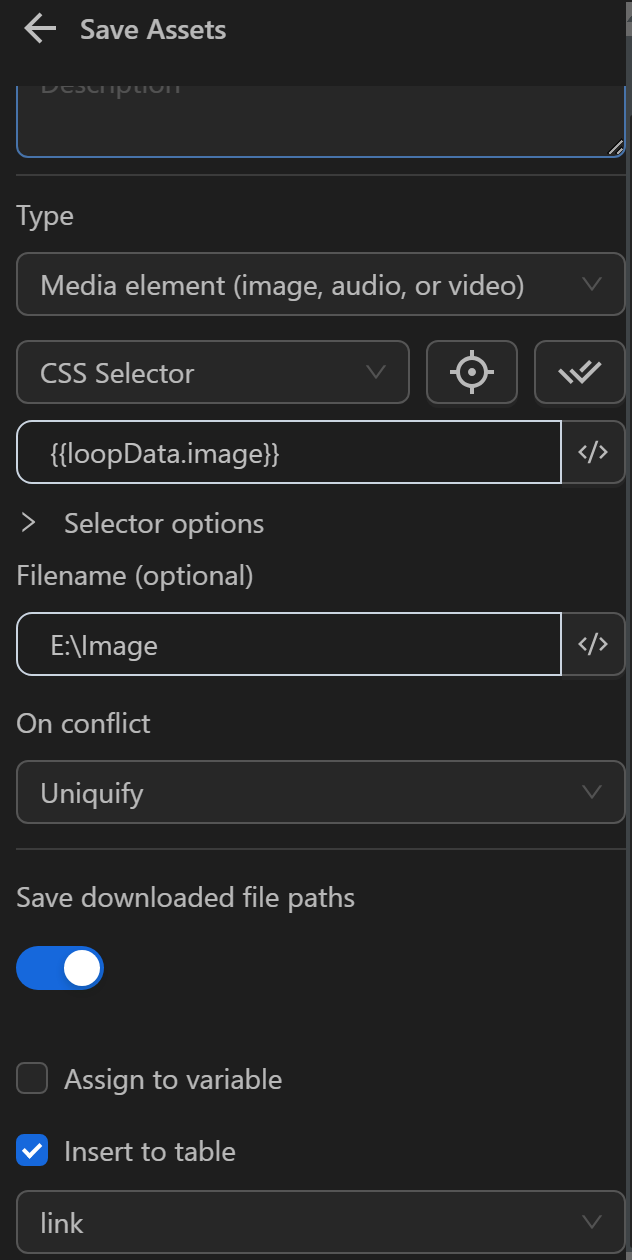
Next, configure the Save Assets node to download the images from each element containing an image iterated by the Loop Data node. Here you configure the image storage directory at E:\Image, then select Save downloaded file paths to store the image paths after downloading to the device for use in other processes. Finally, you choose to insert into the link column so that when the image download is complete, you will use the Export Data node to export the paths in the table’s column to a file.

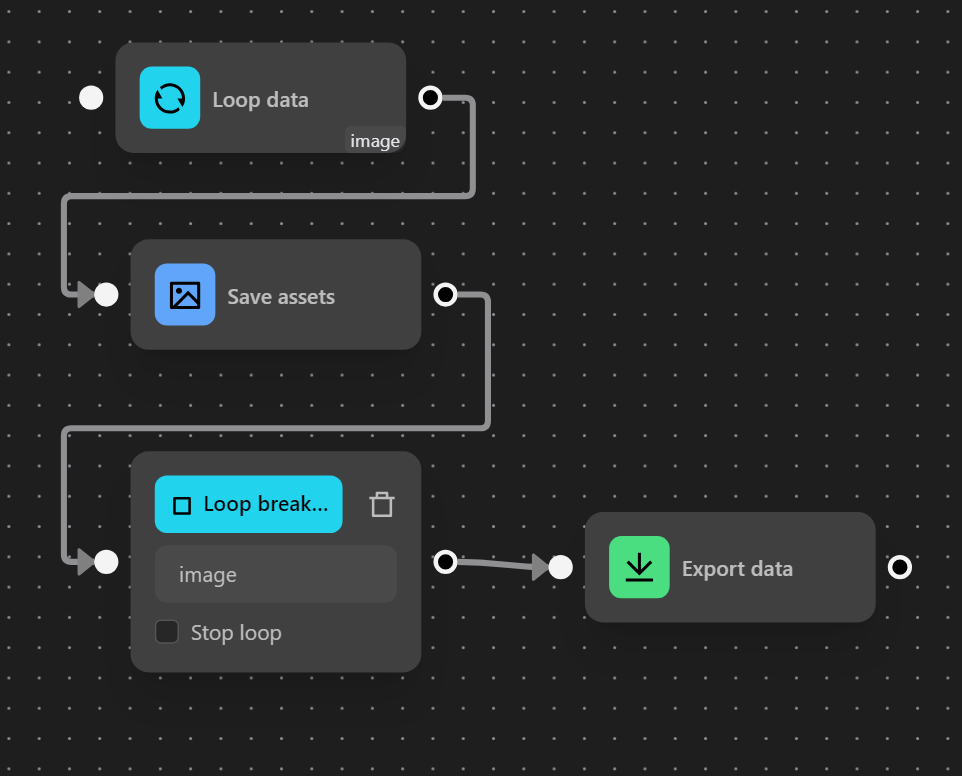
Then, you will connect to the Stop Loop node to mark the end of the iteration. Finally, connect to the Export Data node to export the image path data
You will have a node cluster used to download images and save image paths as follows

When running, you will get the results of the file paths as shown in the image