Get Text
Extracts the text content of an element.
Element Selector
Choose the Selector for the element to extract text from.
Selector Options
Select the desired options.
Regex Flags
Options to extract the desired text:
- Global match (g): Extracts all text matching the desired content.
- Case insensitive (i): Extracts text matching the selector regardless of case.
- Multiline (m): Selects text matching the selector across multiple lines.
Add Prefix
You can add any characters before the extracted text.
For example, if the text is flower, adding the prefix two results in two flower.
Add Suffix
You can add any characters after the extracted text.
For example, if the text is flower, adding the suffix red will return flower red.
Include Outer HTML Tags
Includes the HTML tags of the element within the extracted text.
Typically, the extracted text would look like 100Total Agent XP, but when including HTML tags, the structure will include the HTML tags containing the text: <div class=\"px-4 sm:px-0 flex flex-col items-center justify-center w-[259px] sm:w-[354px] h-[170px] border border-[#4F84C9] rounded-3xl\"><svg width=\"54\" height=\"54\" viewBox=\"0 0 54 54\" fill=\"none\" xmlns=\"http://www.w3.org/2000/svg\"><g clip-path=\"url(#clip0_7745_46469)\"><path d=\"M25.2499 3.30647C25.5117 2.32996 26.5154 1.75046 27.492 2.012L50.7136 8.23111C51.6906 8.49274 52.2704 9.49691 52.0085 10.4738L43.0981 43.7118C42.8362 44.6884 41.8325 45.2677 40.8559 45.0062L17.6341 38.787C16.6572 38.5255 16.0774 37.5213 16.3393 36.5445L25.2499 3.30647Z\" stroke=\"black\" stroke-width=\"4\" stroke-linecap=\"round\" stroke-linejoin=\"round\"></path><path d=\"M23.5593 9.77734L3.28596 15.2123C2.30945 15.4741 1.72995 16.4778 1.99149 17.4544L10.8937 50.6948C11.1553 51.6714 12.1595 52.2512 13.1363 51.9893L24.7464 48.8769\" stroke=\"black\" stroke-width=\"4\" stroke-linecap=\"round\" stroke-linejoin=\"round\"></path></g><defs><clipPath id=\"clip0_7745_46469\"><rect width=\"54\" height=\"54\" fill=\"white\"></rect></clipPath></defs></svg><div class=\"flex gap-3 text-[28px] font-bold\"><p class=\"text-[#2E4CE2]\">100</p><p>Total Agent XP</p></div></div>
Text Only
Extracts only the text from the specified selector.
For example, an extracted text might look like 100\n\nTotal Agent XP, but when selecting Text Only, the text will be 100Total Agent XP.
Assign to Variable
You can assign the text to a Variable.
- Variable Name: Specify the name of the variable to assign the text to. This field is optional when selecting
Assign to Variable.
Insert into Table
You can select a column in a Table to assign the text to that column.
- Select Column: The column where the text will be inserted. This field is optional when selecting
Insert into Table.
Add Additional Row
Inserts an additional value into a column in the Table.
Practical Example
For instance, in the Kite AI testnet, you need to check if the point value has reached 200.

If the result is 200, the workflow will end; if it is not 200, subsequent actions will be performed to reach 200 points. Therefore, you will use the Get Text node to handle this case.
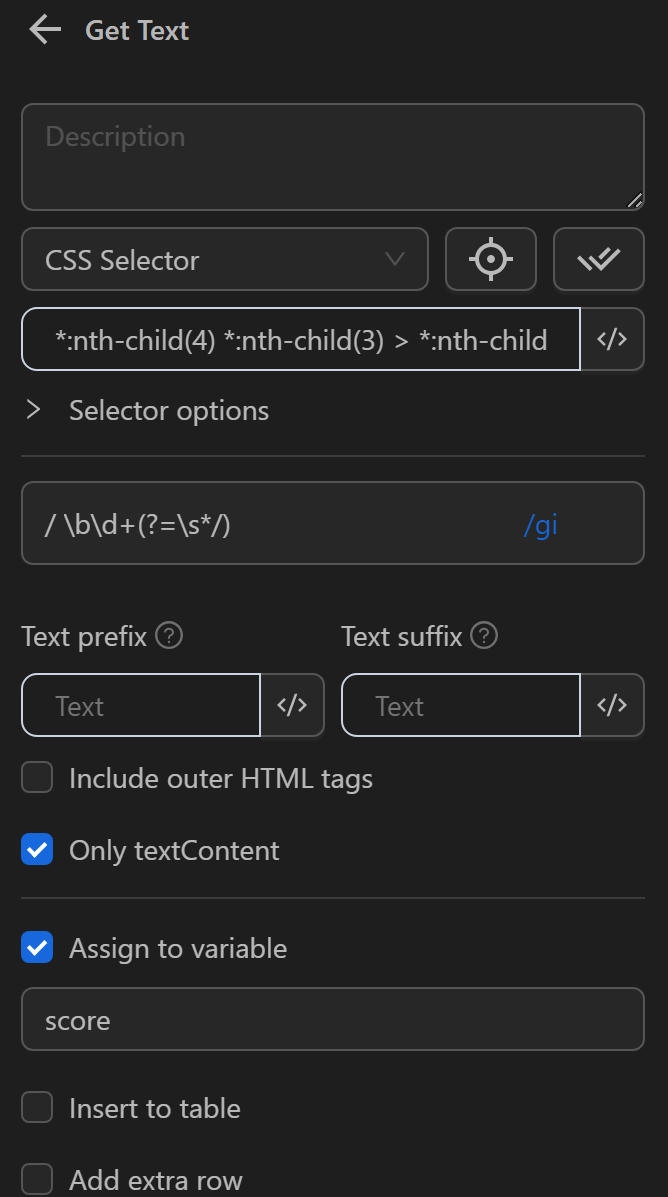
First, obtain the CSS selector for the point element, such as *:nth-child(4) *:nth-child(3) > *:nth-child(1) > *:nth-child(2) > *:nth-child(1), and enter it into the CSS Selector field.. Next you will configure the regex to extract only the numeric value before the / since the value after the / is not needed. You can ask ChatGPT to extract the text as required with the question: Write a regex to extract only the values before the / and exclude the /. The text without regex would be 0/ 200, and after adding the regex \b\d+(?=\s*/), the extracted text will be 0. Thus, select Text Only and assign the value to a variable named score.
Then, the Get Text node will be configured as follows:

The result of running the node is a variable containing the extracted text value.

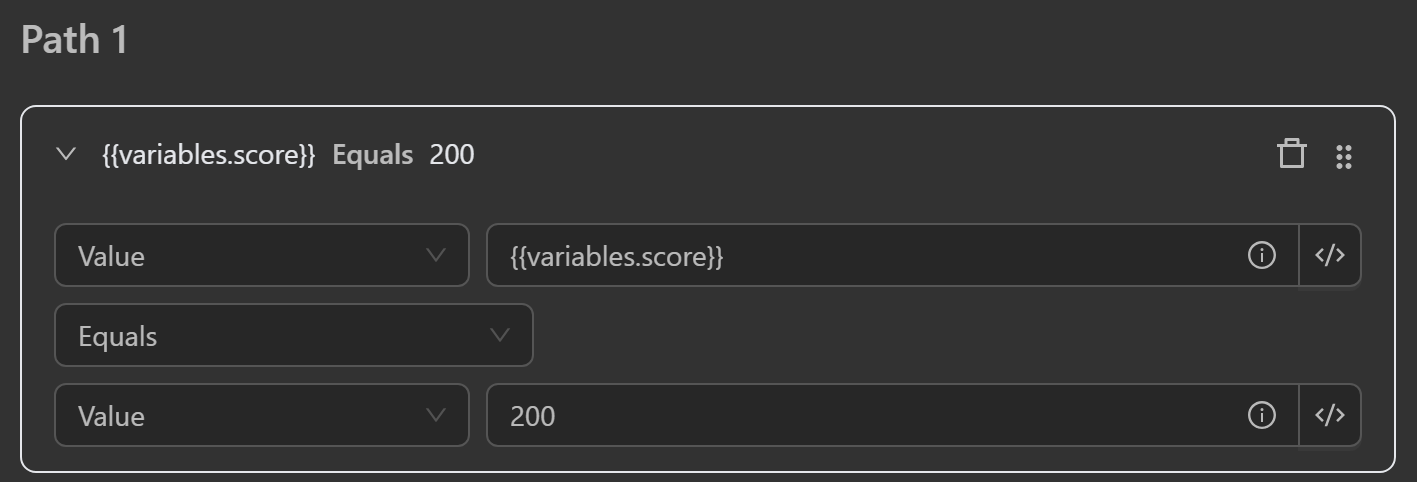
Then, use the Condition node to compare equals between the score variable and 200.

If the score variable equals 200, the condition is true, and the workflow stops.. If the score variable contains a value other than 200 -> condition is false -> proceed with the workflow using subsequent nodes.

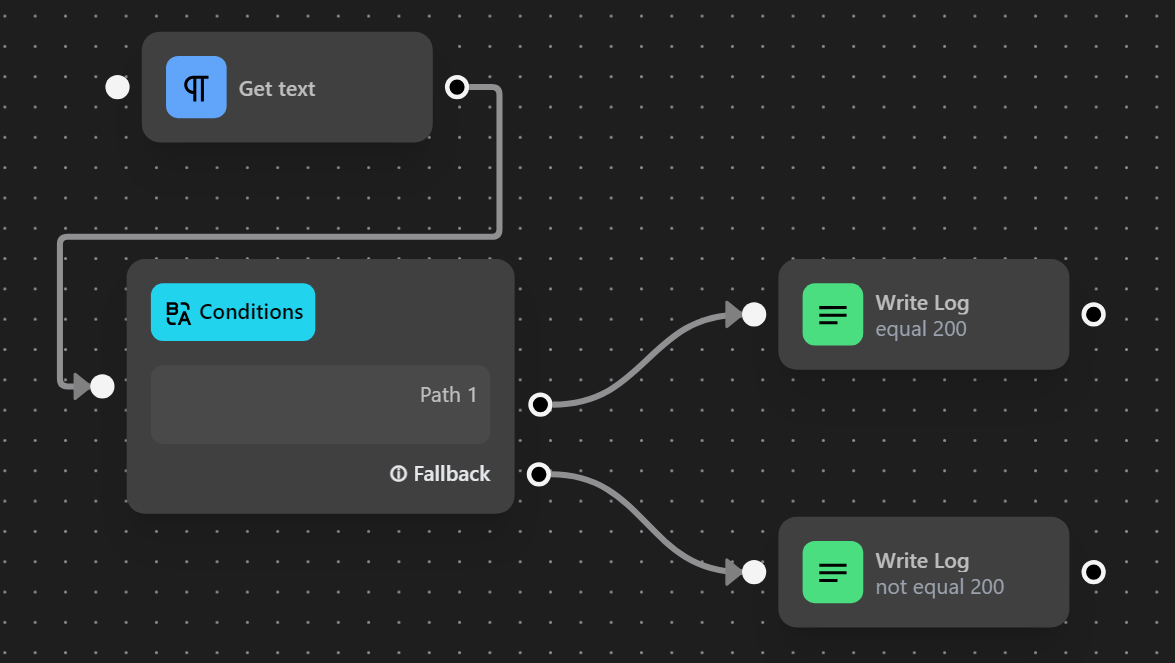
And when running, you will see the result as follows:

In this case, the points are 0 -> condition is false -> proceed with the workflow to earn enough points.
