Loop Elements
Iterate through web elements that match a specified CSS selector. Similar to the Loop Data node with the Element option, but this node offers more functionality focused on elements.
Loop ID
An ID used to identify the loop. Use the ID when accessing data of the loop or when using the Loop Breakpoint node.
Element Selector
Select the Selector for the elements to interact with.
Selector Options
Choose the desired options.
Max data to loop (0 is loop all data)
Set the number of elements to iterate through. Default is 0, which iterates through all elements.
Reverse Loop Order
Iterate from the last element to the first element.
Load More Elements
Action to load additional elements after iterating through all current elements.
None
No action is performed after iterating through all elements.
Click an Element
Click an element to load more elements similar to those in the loop.
- Element Selector:
CSS SelectororXPathof the element to click to load more. - Max seconds wait for more elements: Time to wait after clicking the load-more element, in seconds.
Click a Link
Click a link retrieved by the corresponding CSS selector.
- Element Selector:
CSS SelectororXPathof the link to click to load more. - Max seconds wait for the page to load: Time to wait after clicking the load-more link, in seconds.
Scroll Down to Load More
Scroll down to load additional elements for the loop action. Additionally, you can check the Scroll to Bottom option to scroll to the end of the page.
Scroll Up to Load More
Scroll up to load additional elements for the loop action. Additionally, you can check the Scroll to Top option to scroll to the top of the page.
- Maximum Wait Time for Loading Elements: Time to perform a load-more action.
Practical Example
When you select the Loop data with Elements option, this node will iterate through each element with a CSS Selector matching the CSS Selector you input.
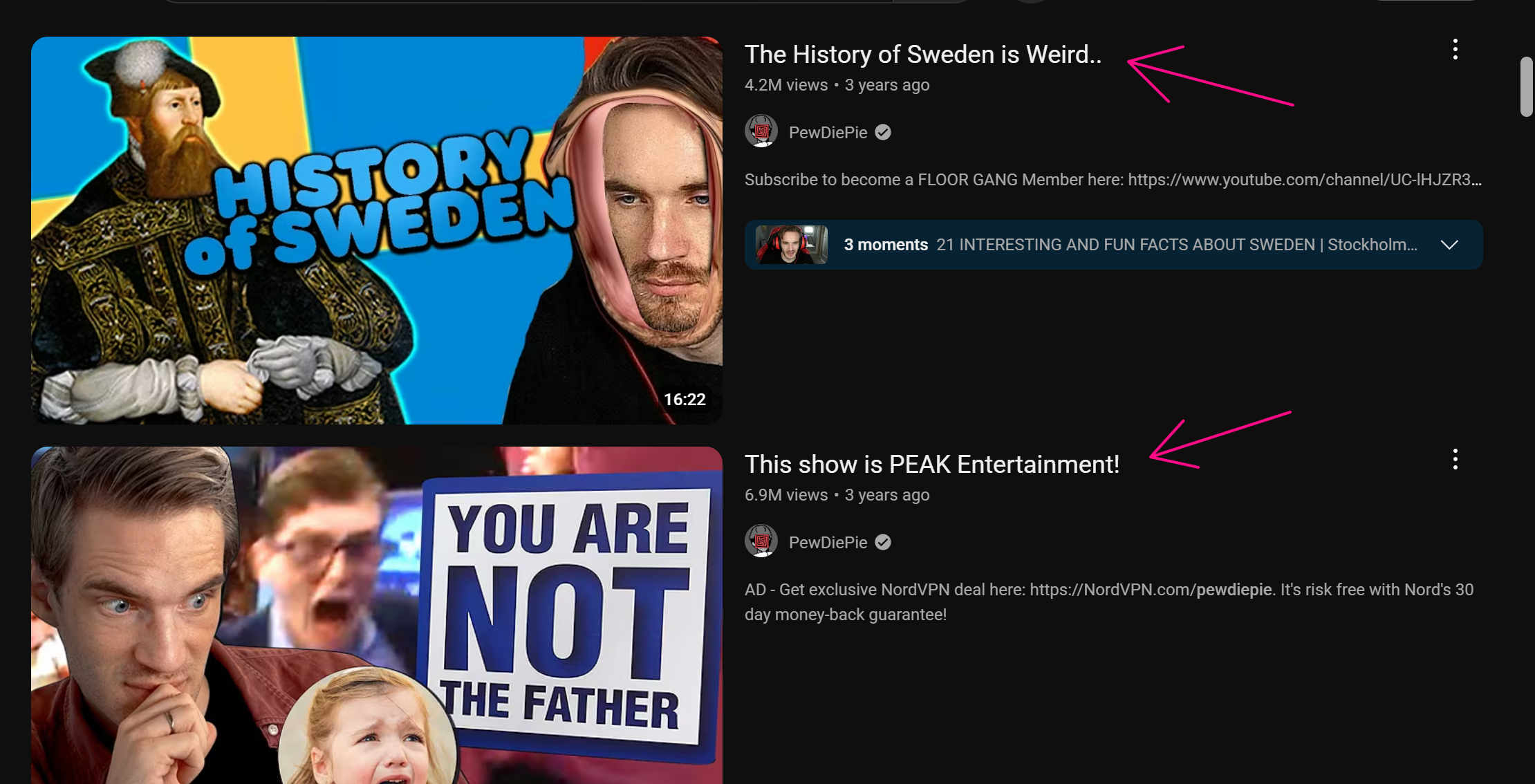
Here you want to scrape the titles of videos available on a channel.

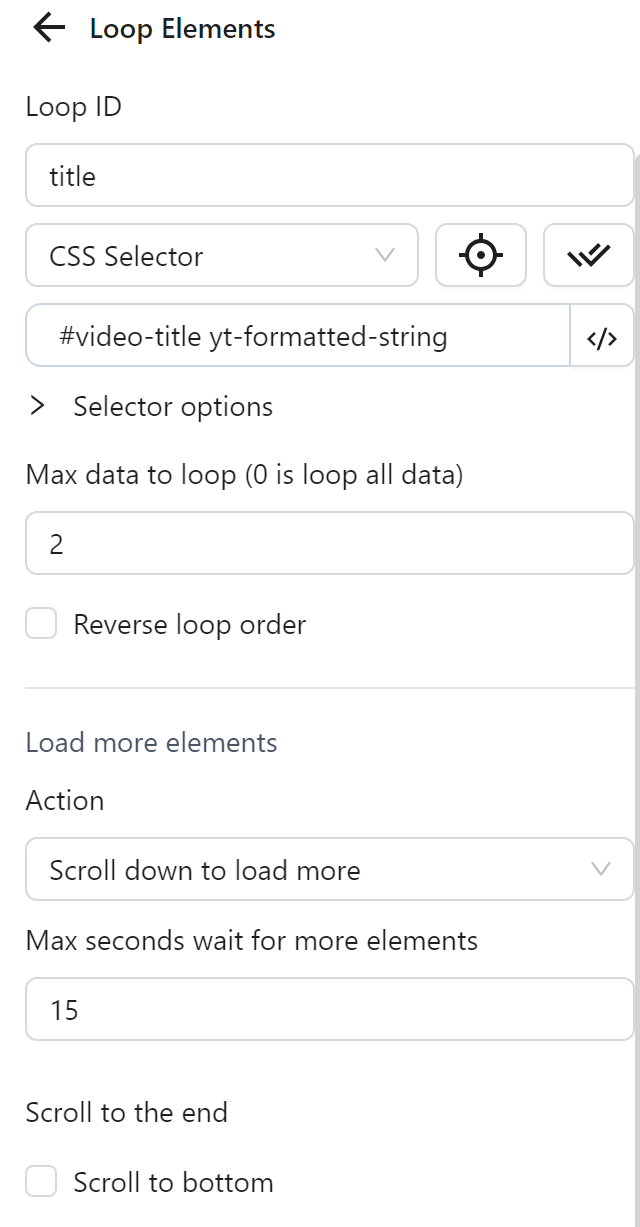
First, you will configure the Loop Data node with the option to iterate through Elements. To retrieve the titles of those videos, you need to input the common selector for the elements containing the video titles. Then, configure the number of titles to retrieve in the Max data to loop field. You want to retrieve the first 2 titles sequentially, so you will not configure Random iteration order.

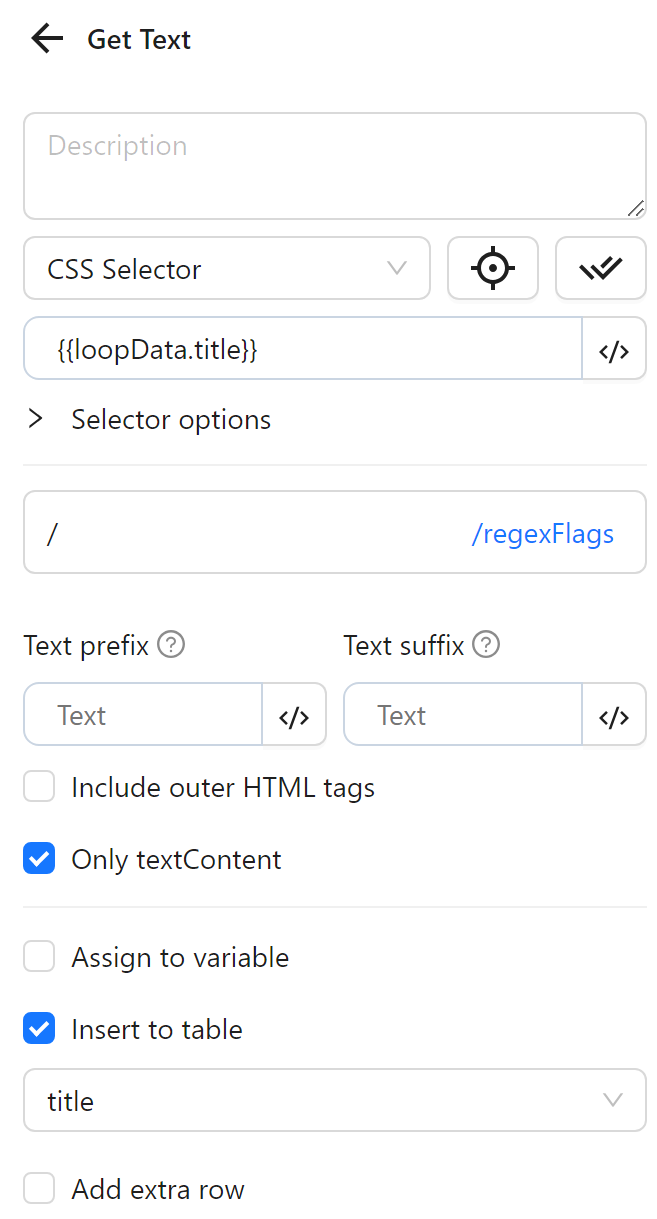
Next, to retrieve the titles, you will use the Get Text node to extract the text from each iterated element. In this node, instead of inputting the selector for the element containing the title, you only need to input the general expression {{loopData.vid}}, which represents the element being iterated. Then, insert the retrieved value into the title column created earlier. Each retrieved value will be inserted into a row in the column.

Then, you will use the Loop breakpoint node to end the iteration here. The process will repeat the Export Data node until it completes the 2 iterations you configured.
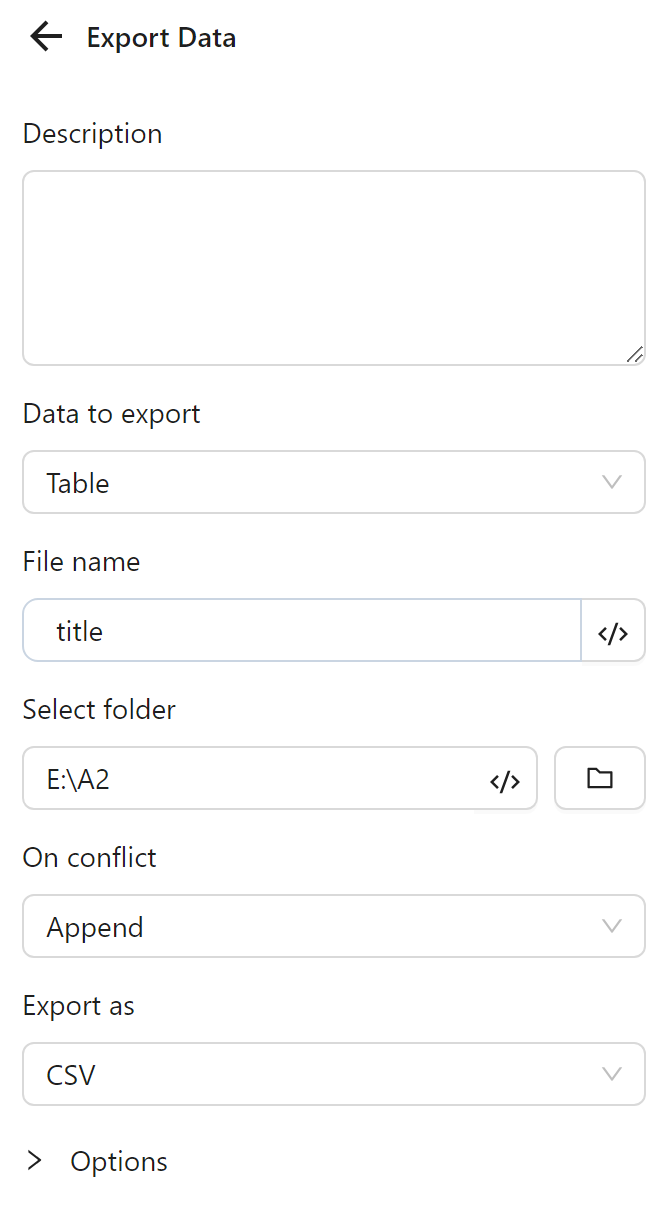
Finally, you will configure the Export Data node to export the data inserted into the column to a file.

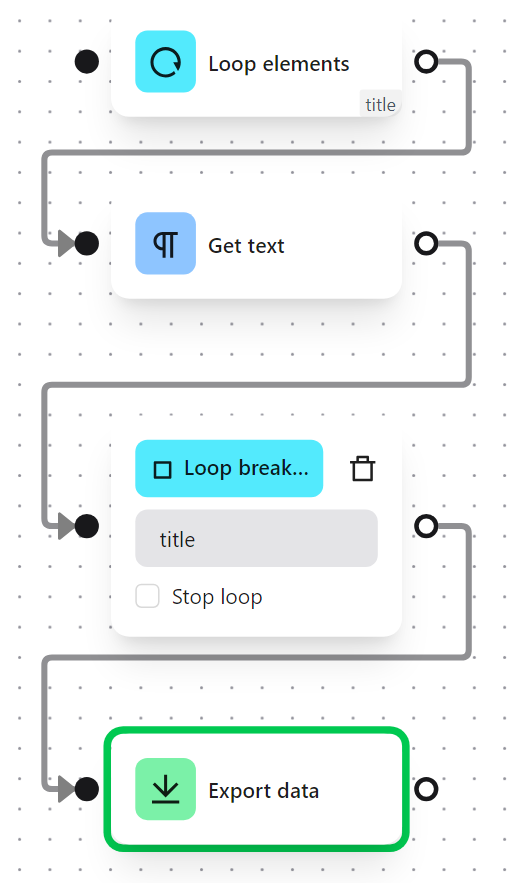
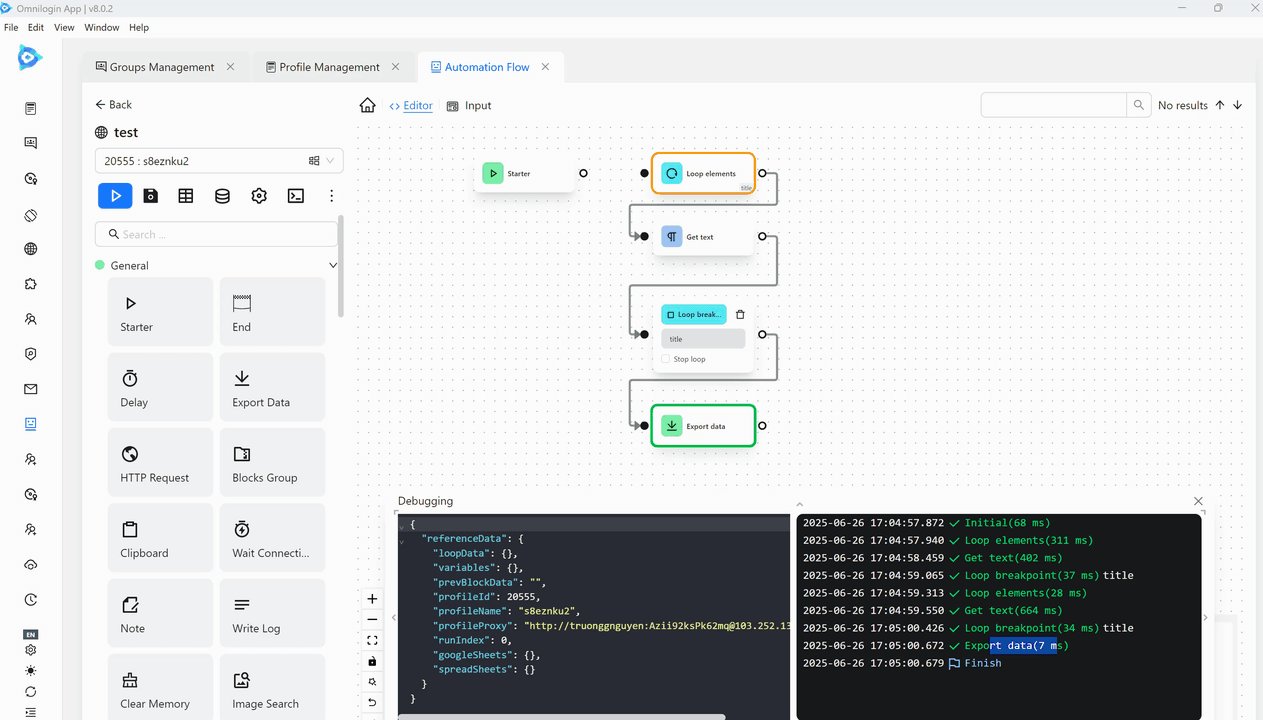
The node cluster will look like this:

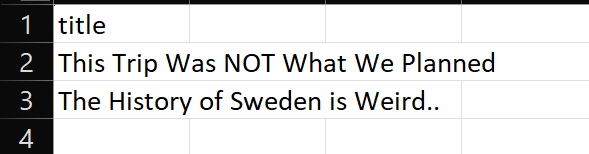
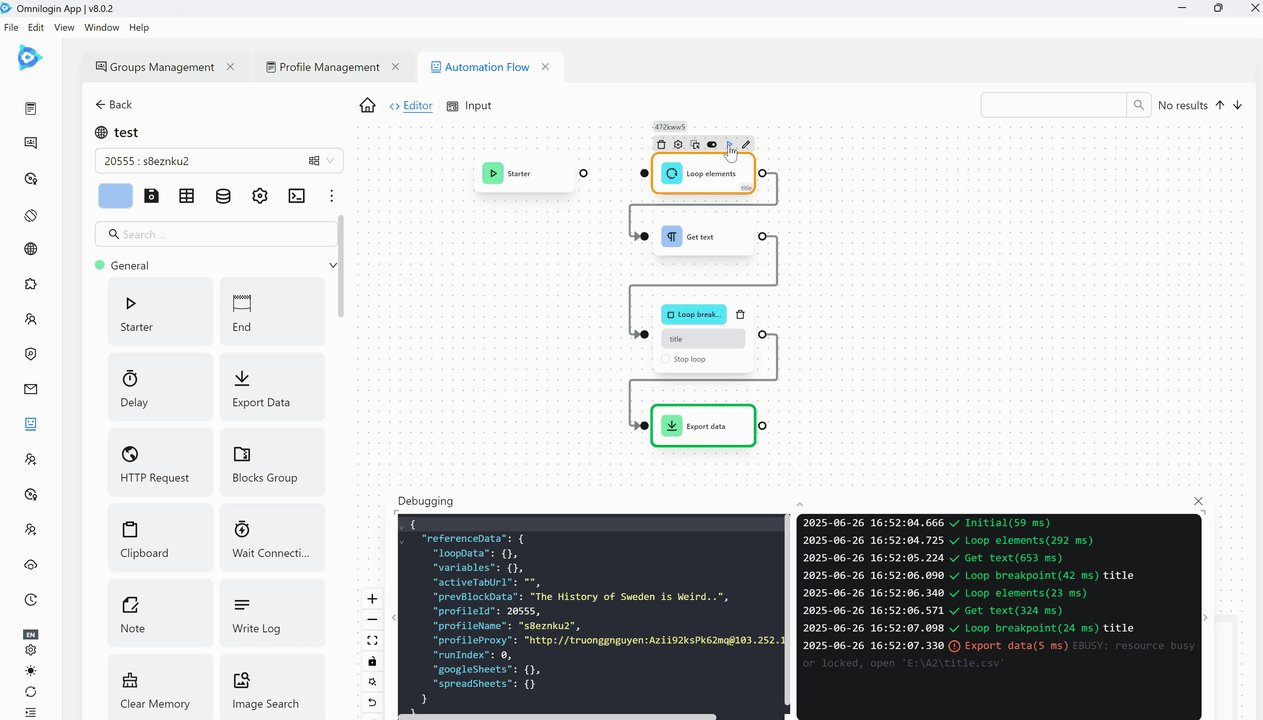
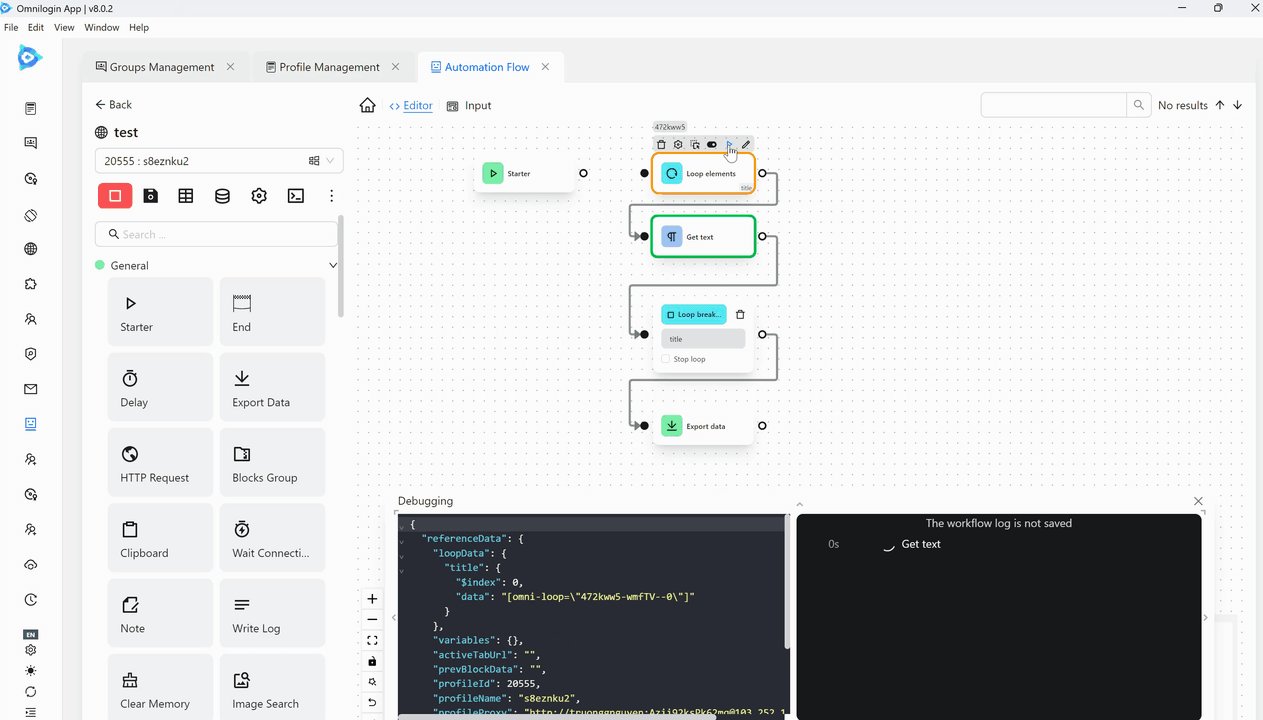
When running this node cluster, the result you get is the list of retrieved titles.

The result in the file will be as follows: