Press Key
Simulate key press actions on the page
Target element
Identify the CSS selector or XPath of the element for the key press action.
Action
With this node, you can perform the following actions
Press Key
You can select multiple keys as if operating on a keyboard
- Key: you can choose the keys to perform the key press action
Example
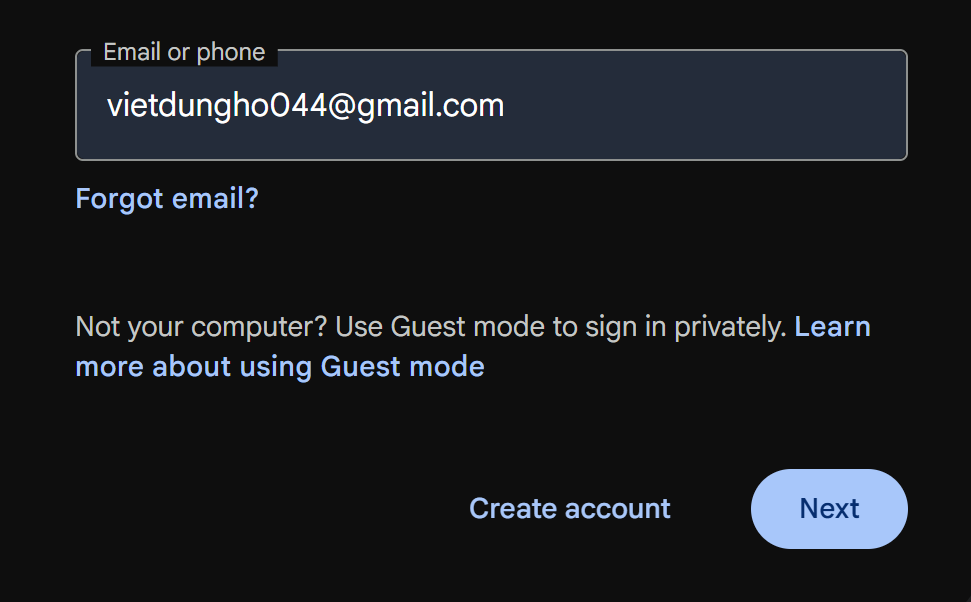
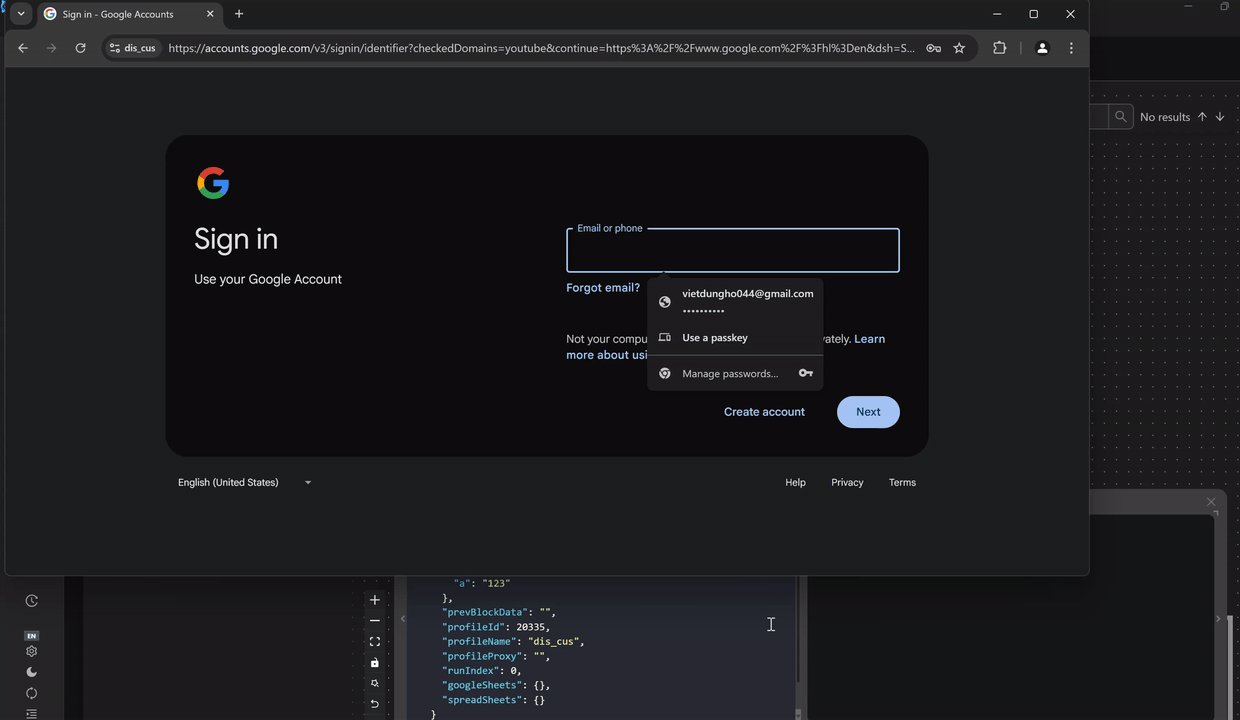
Normally, when logging into an account and choosing to save it, the next login will display the account in that input field. If you want to enter a different value, you need to use the Press Key node to clear the existing text in the input field as follows

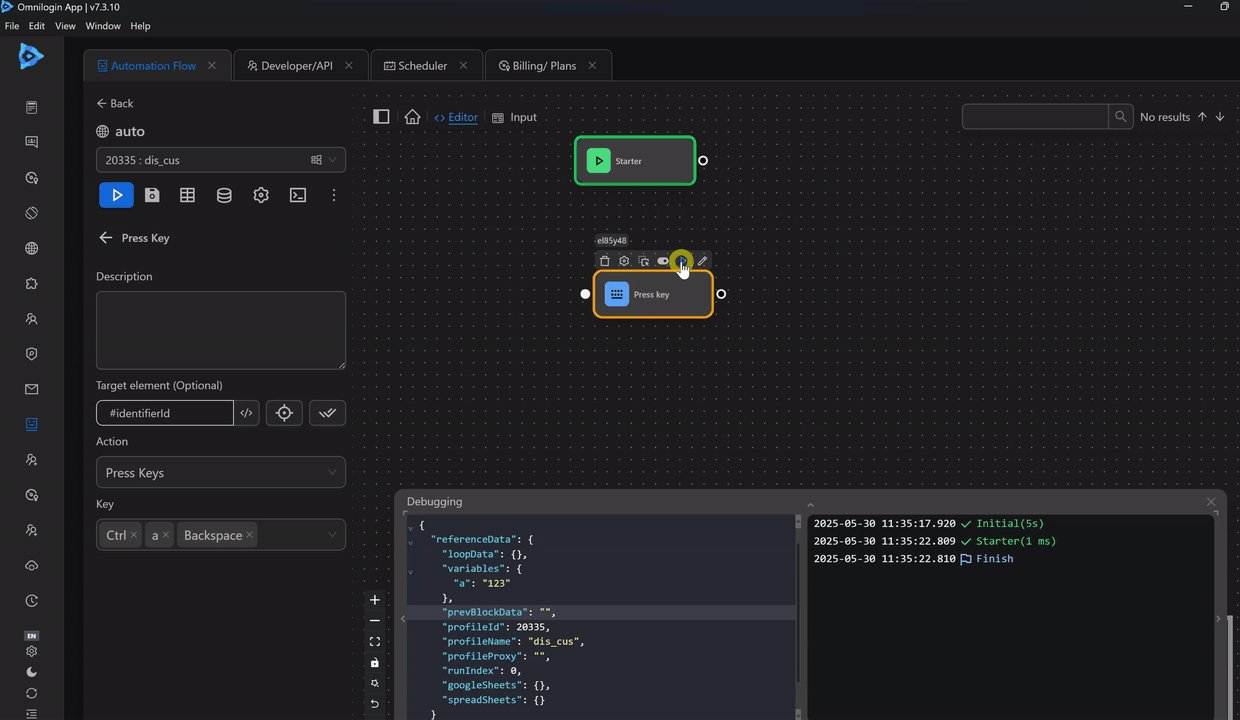
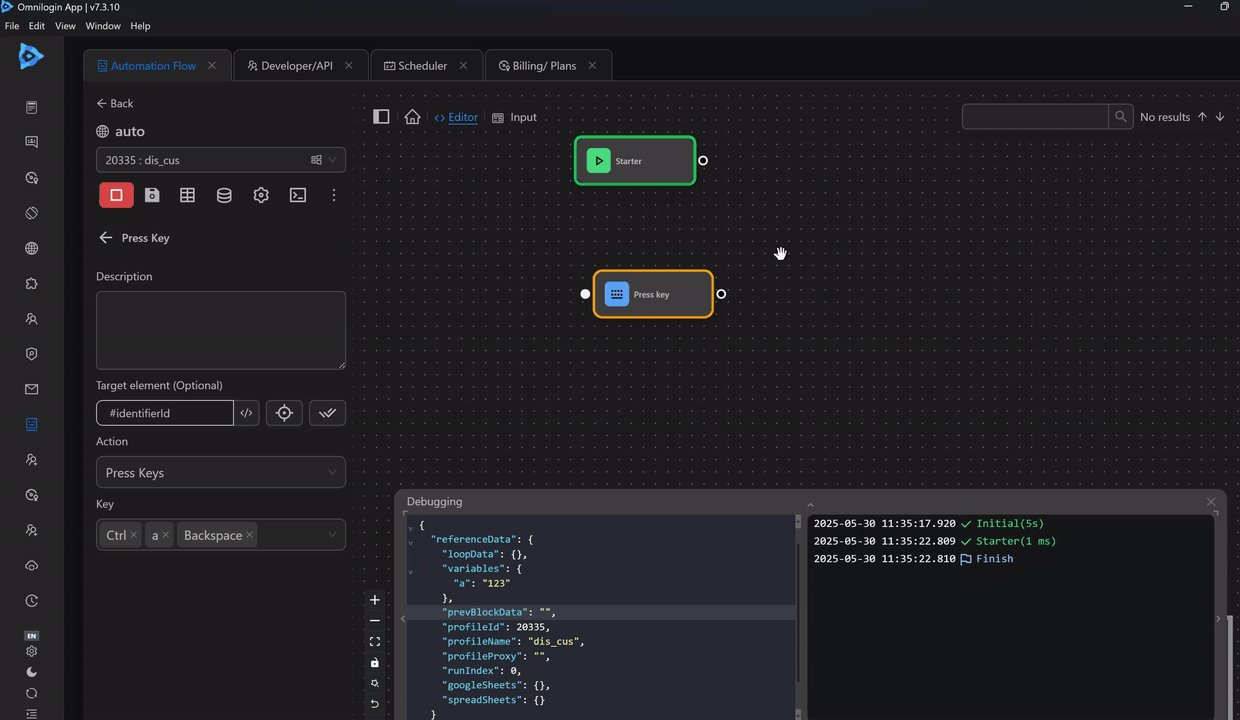
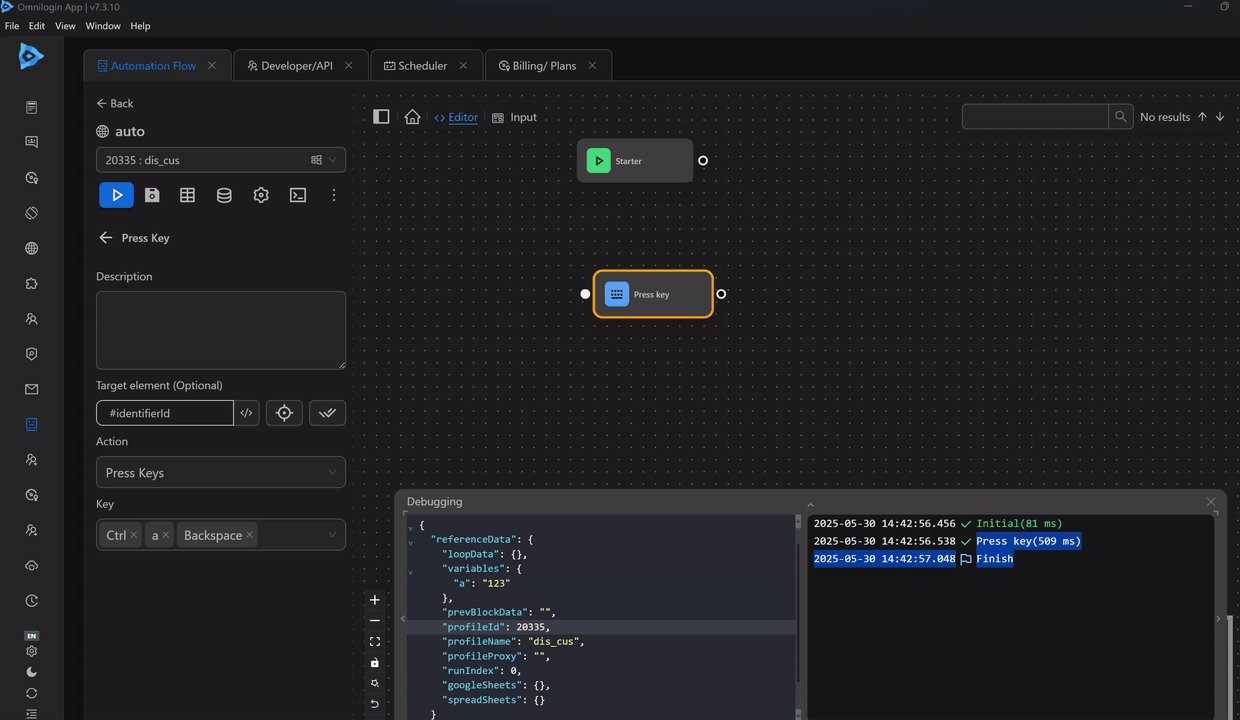
First, to clear the text, you need to identify the selector of the input field. Here you have obtained the selector as #identifierId
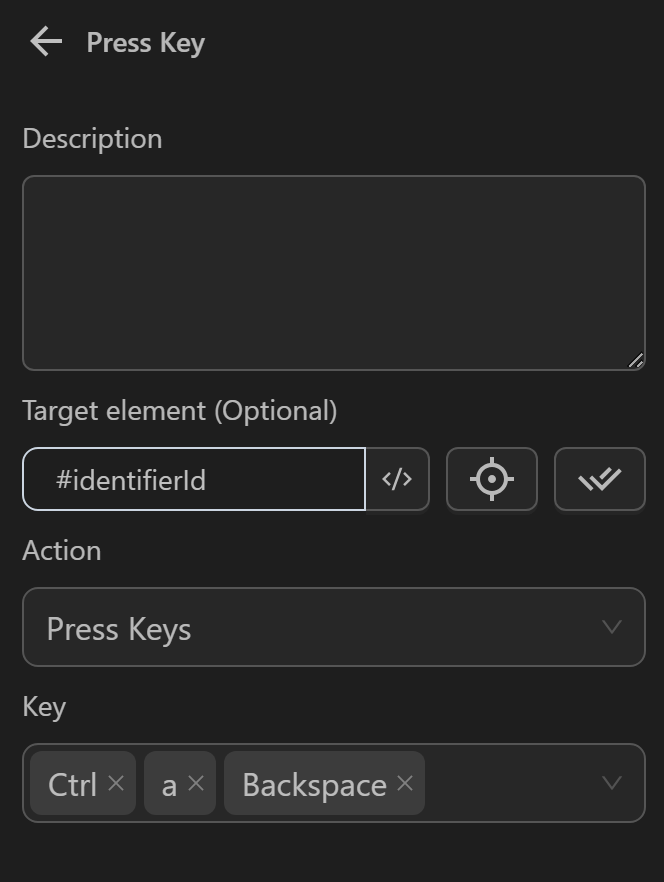
Next, you will use the key combination Ctrl+a+Backspace to clear the value in the field.
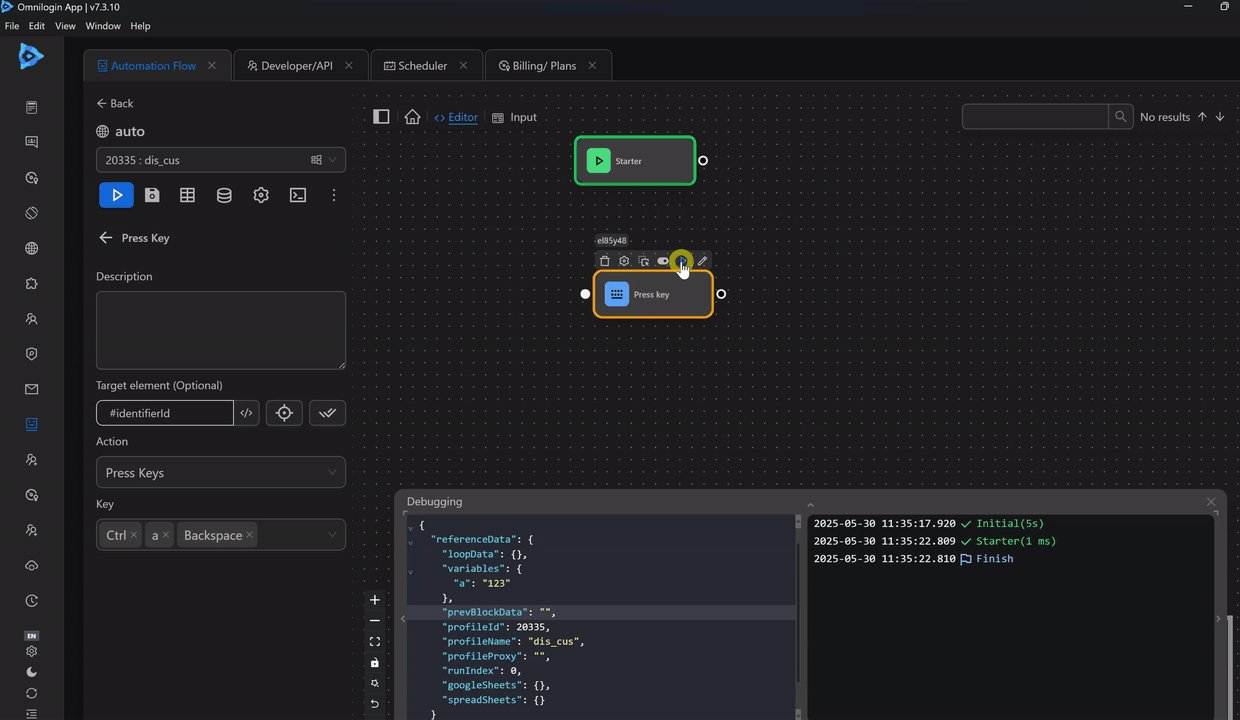
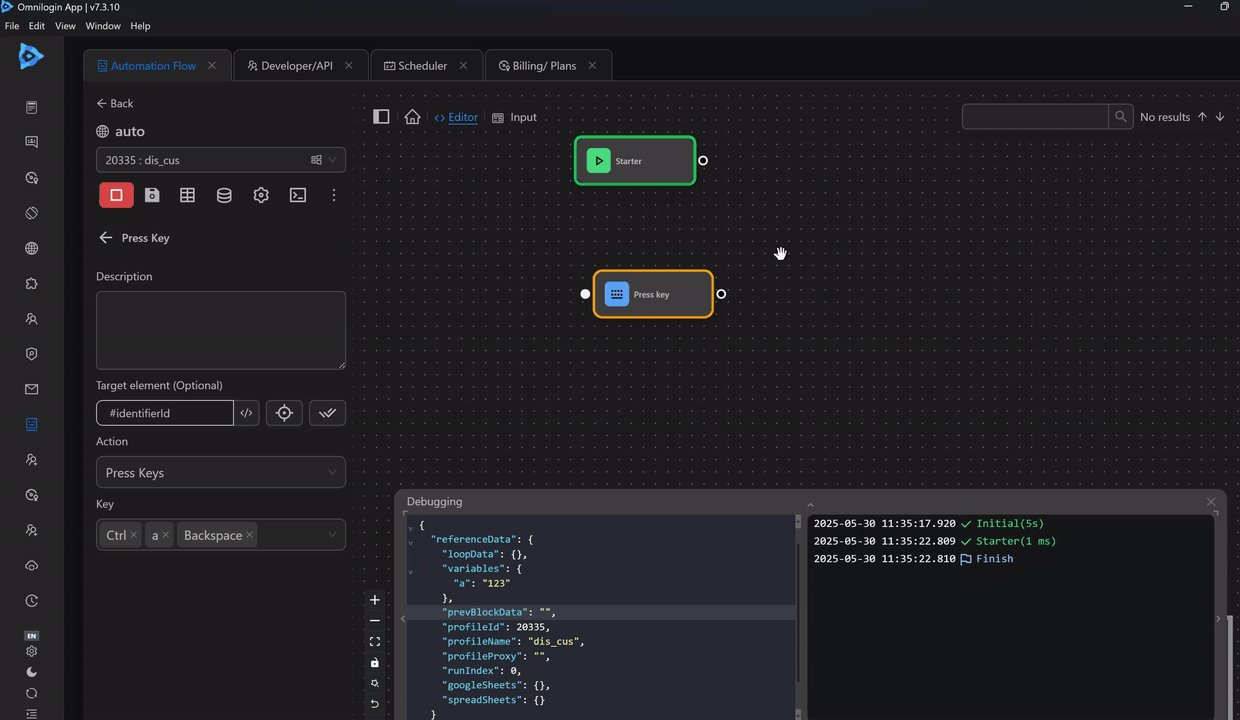
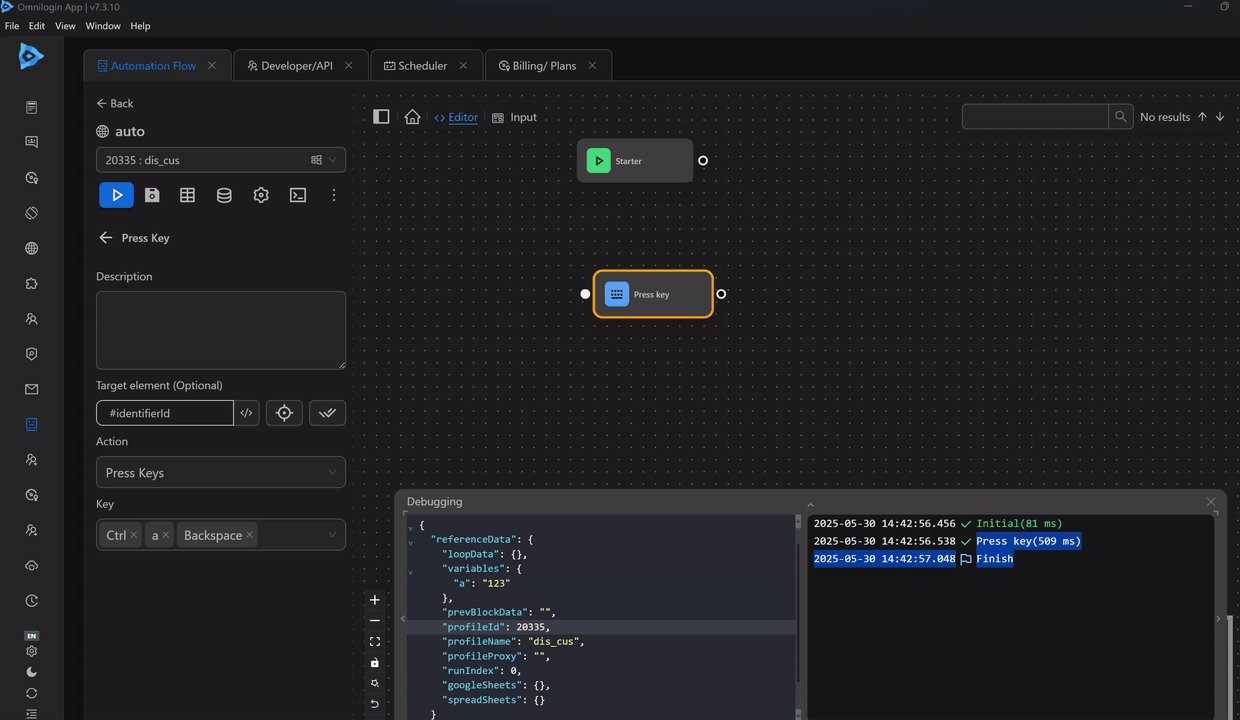
The configuration of the Press Key node will be as follows

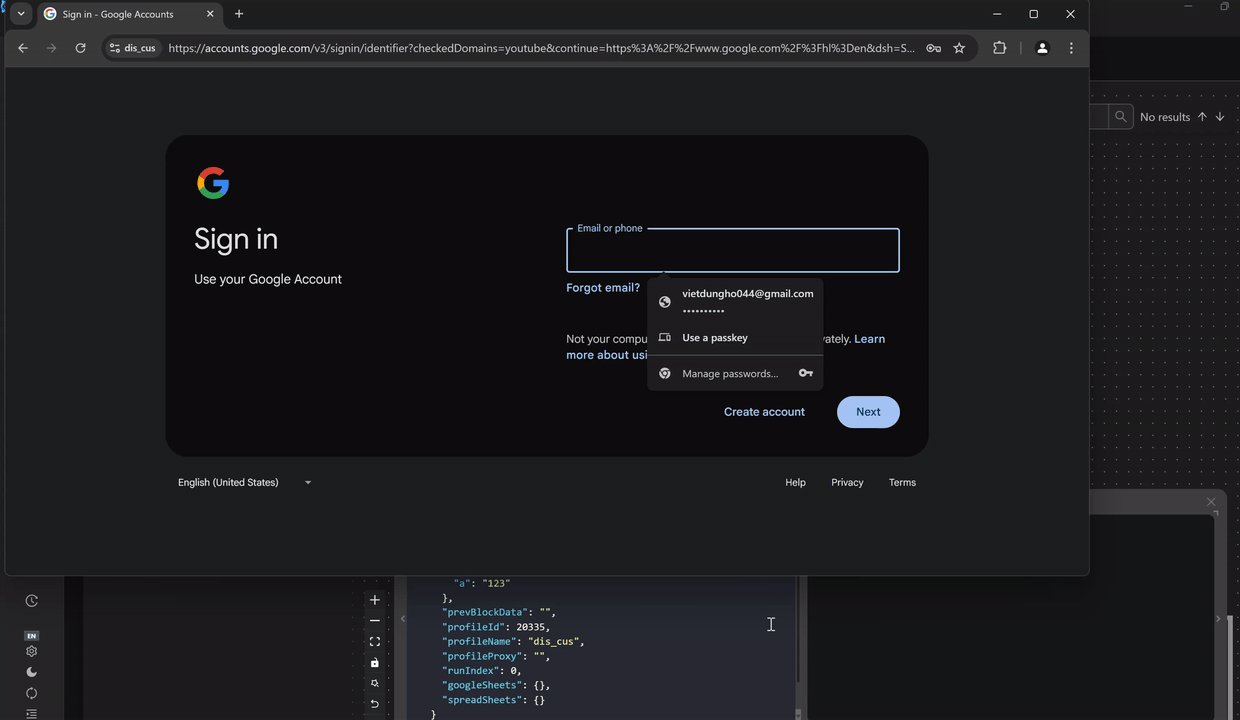
When running the node, you see that the value in the field has been cleared

Type Text
You can type the desired content into the target element. The content can be explicit text or text stored in a variable, table, or during data iteration...
- Delay between key presses (milliseconds): you can adjust the speed between characters when typing content by specifying a fixed time or a random time within a specified range
Example
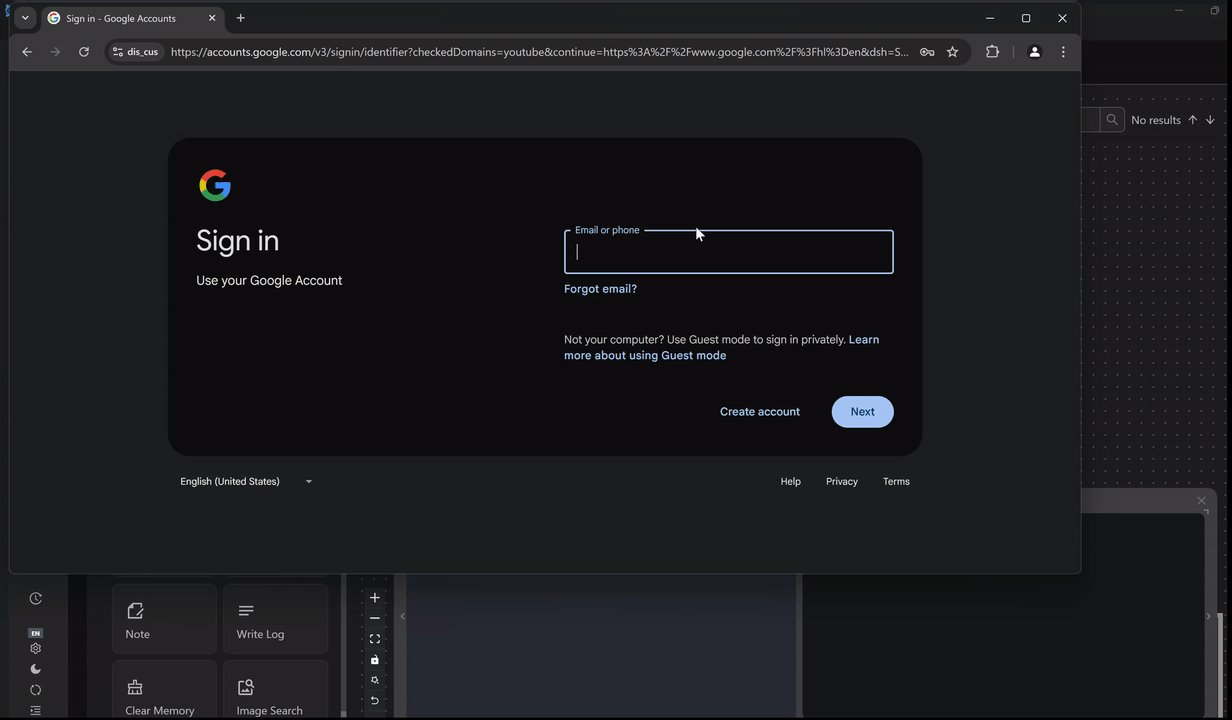
Here you will use the Press Key node with the Type Text option to fill in the account details in a Google account login process

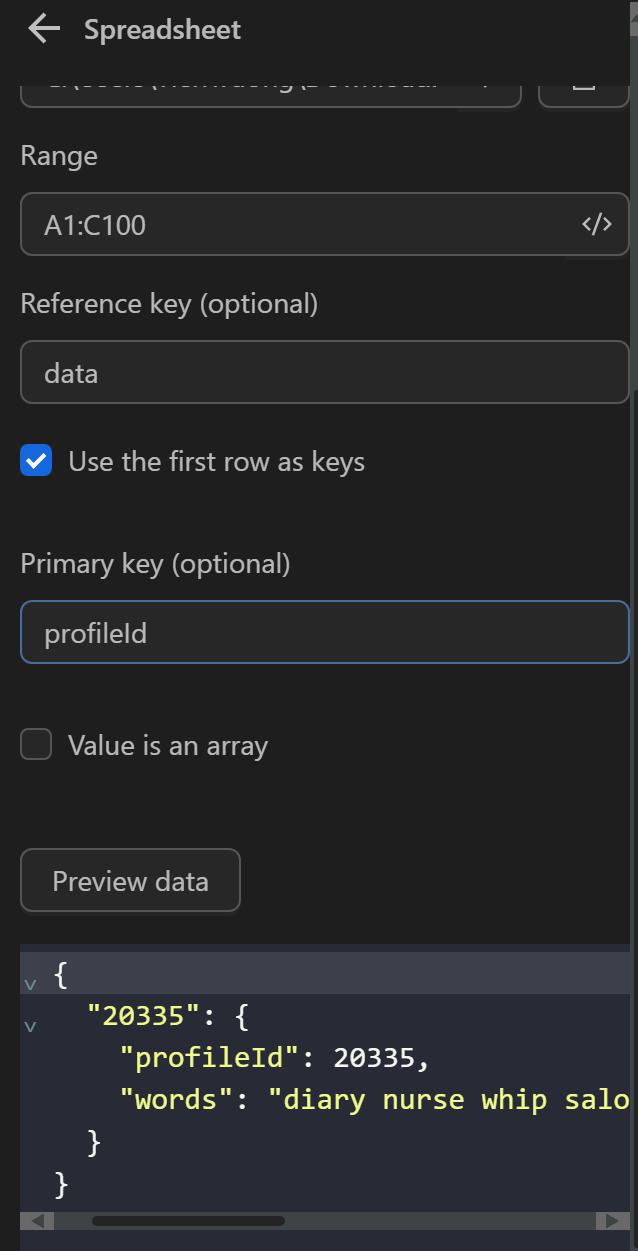
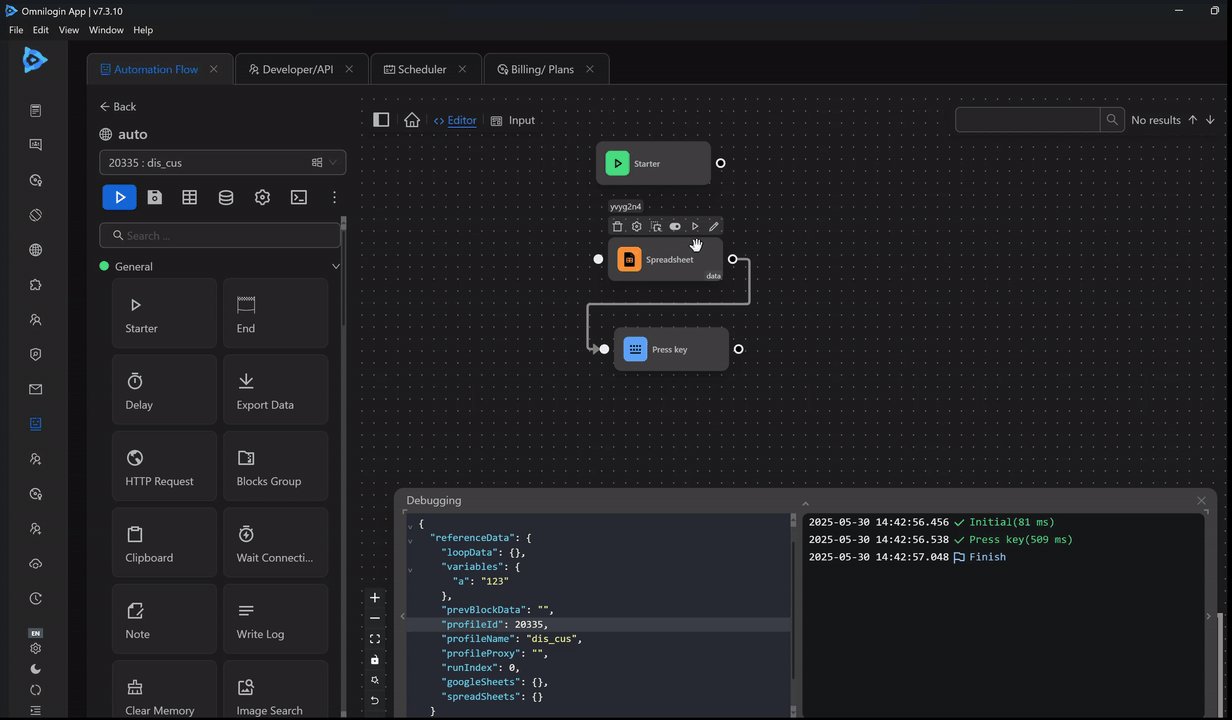
First, you will prepare an Excel data file and import it into the Spreadsheet node, which will give you a data preview as follows

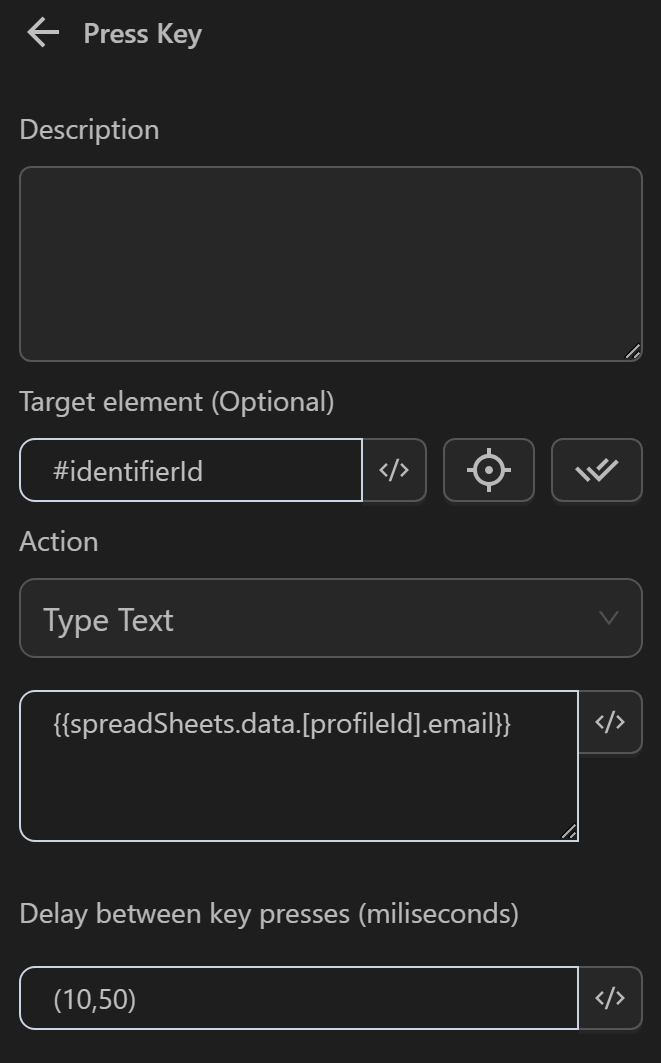
Then, you will use the Press Key node to fill in the value taken from the Spreadsheet node into the account input field. First you need to identify the selector of the input field, which you have obtained as #identifierId. Next, instead of using a fixed value, you will use the expression {{spreadSheets.data.[profileId].email}} to retrieve the value corresponding to the current profile being processed. Finally you will configure the delay between each character to about 200 milliseconds. The configuration of the node will be as follows

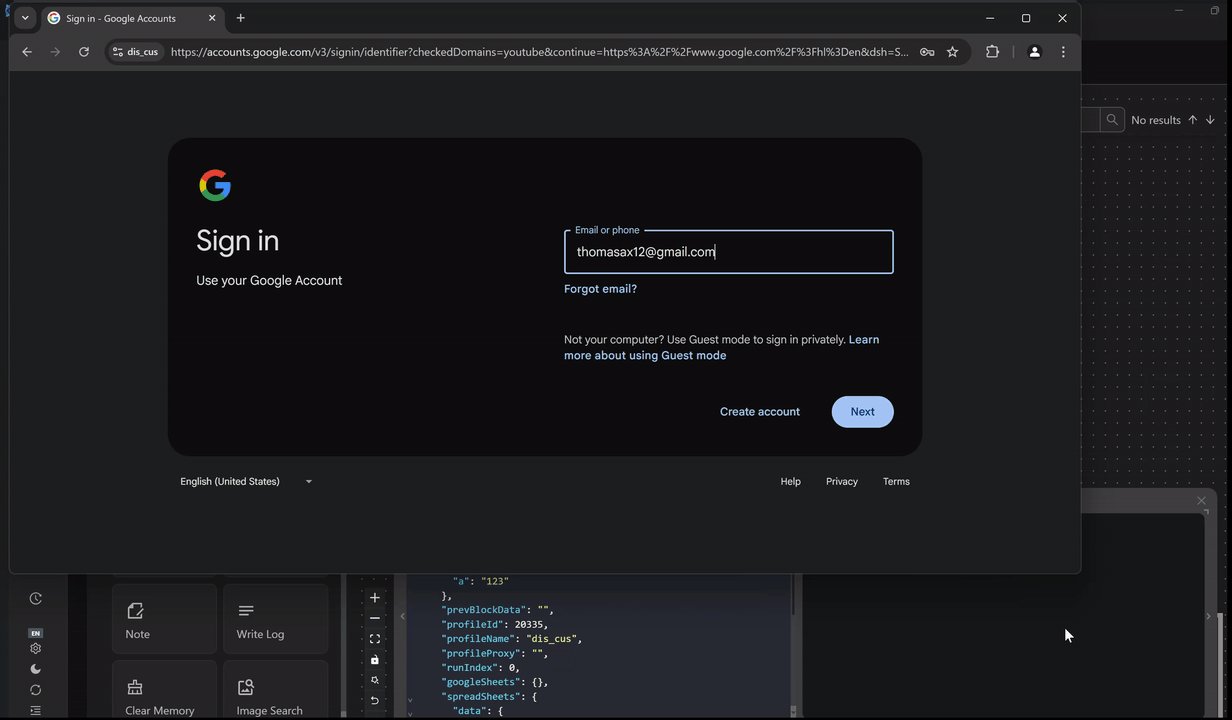
When running the node, you see that the value in the field has been filled in

Paste Text
You can paste the desired content into the target element. The content can be explicit text or text stored in a variable, table, or during data iteration...
Example
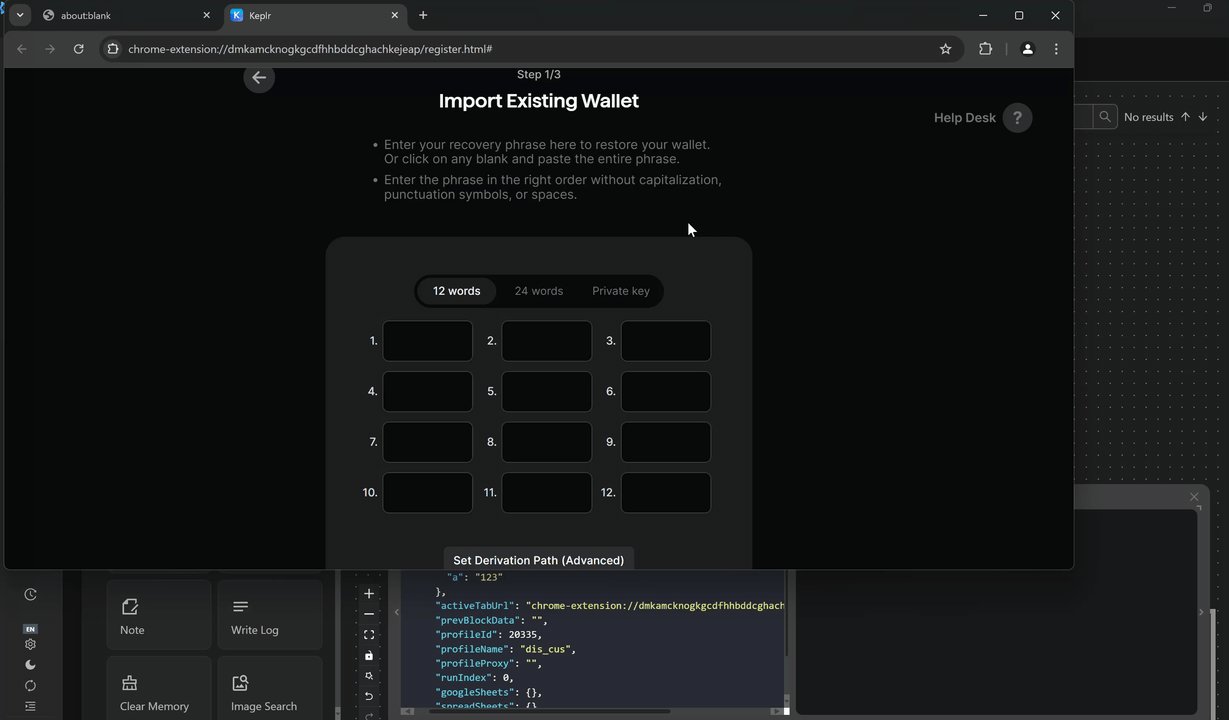
Here you will use the Press Key node with the Paste Text option in a process to import a Keplr wallet. The requirement here is to paste the list of seed phrase words into the import process

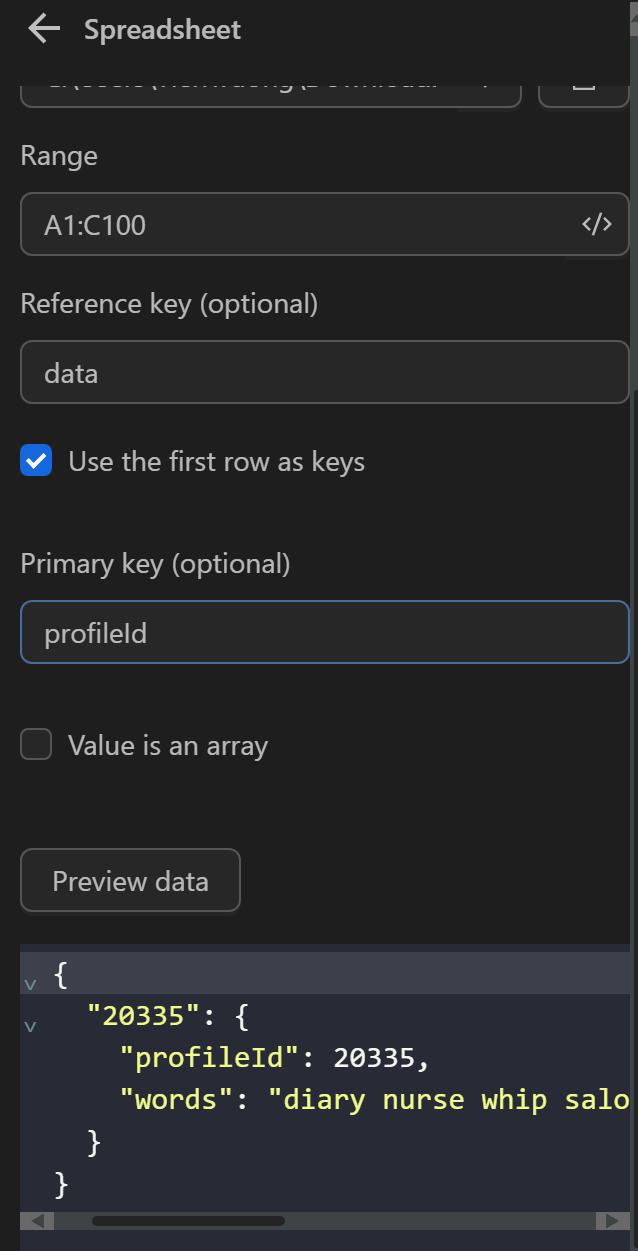
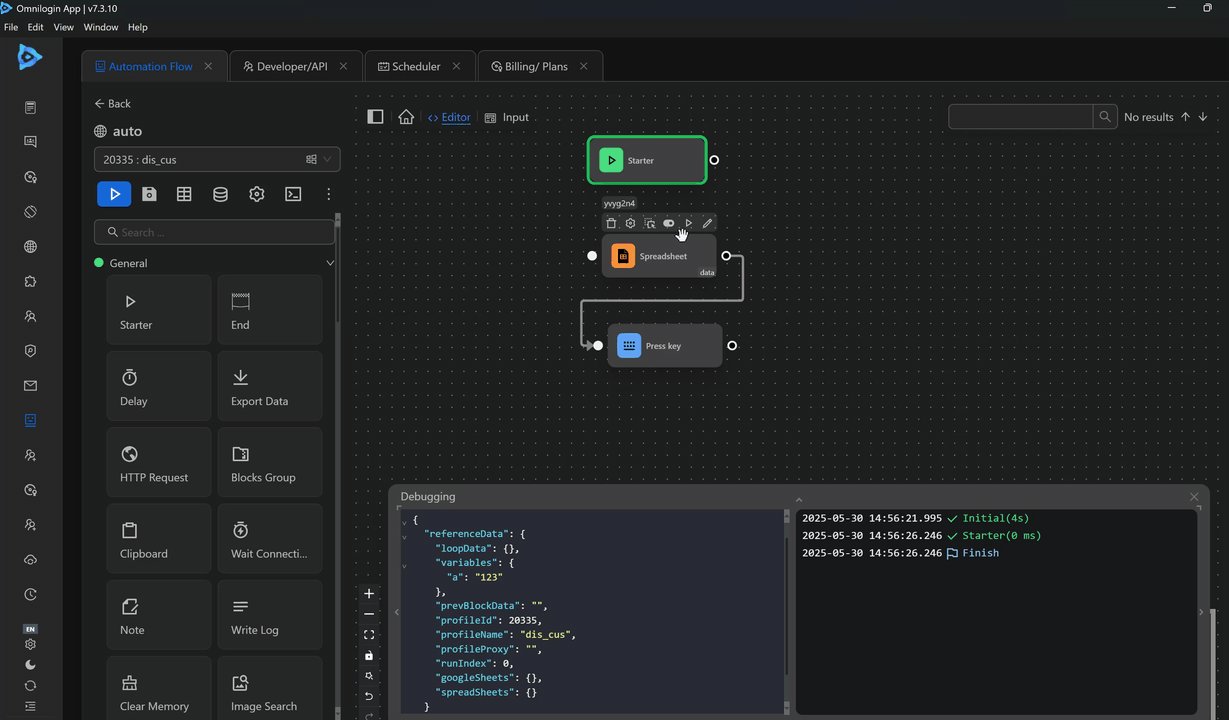
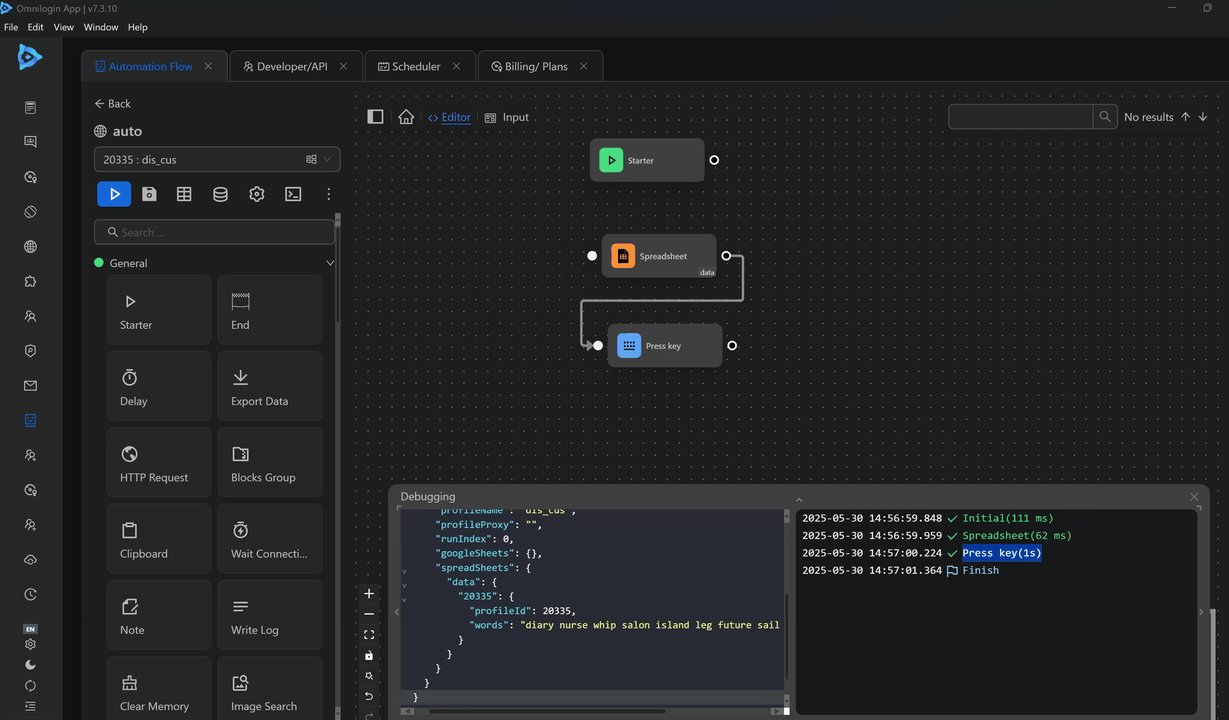
First, you will prepare an Excel data file containing the list of seed phrases and import it into the Spreadsheet node, which will give you a data preview as follows

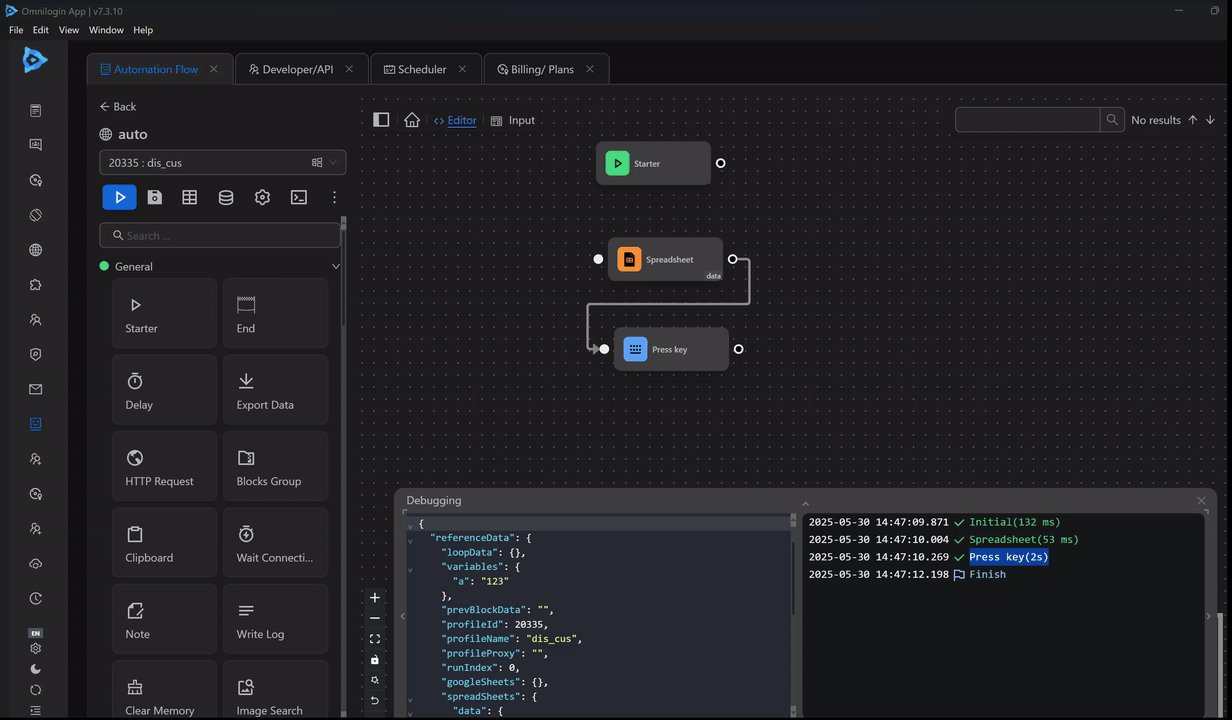
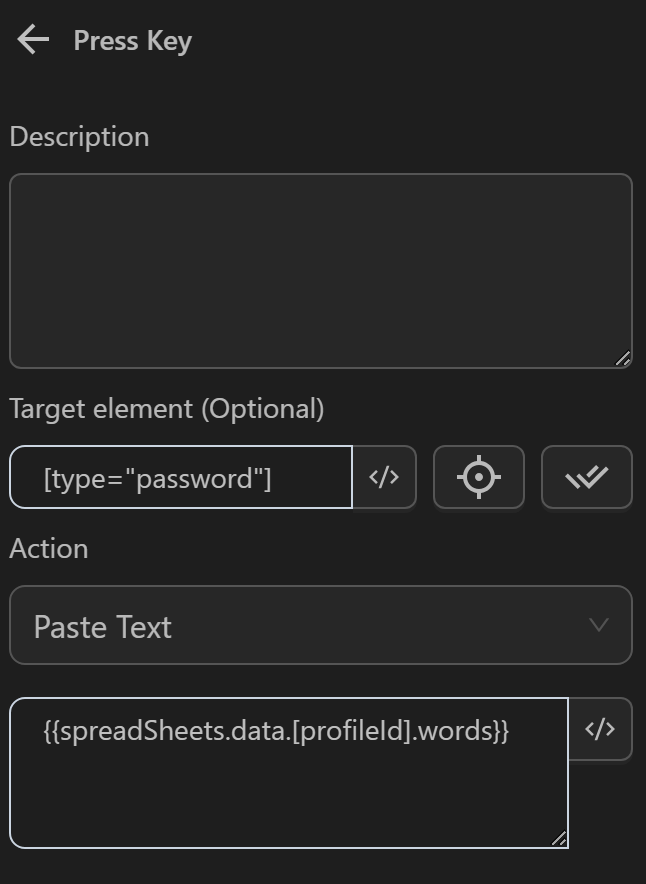
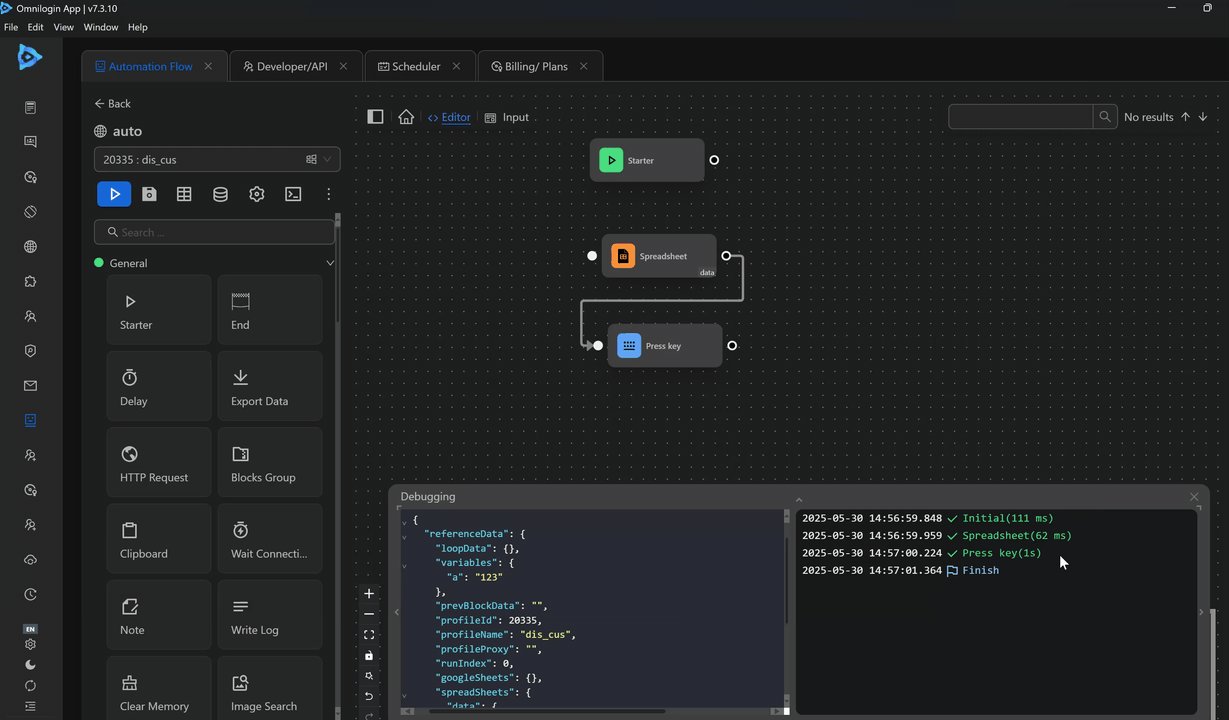
Then, you will use the Press Key node to fill in the value taken from the Spreadsheet node into the account input field. First, you need to identify the selector of the input field, which you have obtained as [type="password"]. Next, instead of using a fixed value, you will use the expression {{spreadSheets.data.[profileId].words}} to retrieve the value corresponding to the current profile being processed. The configuration of the node will be as follows

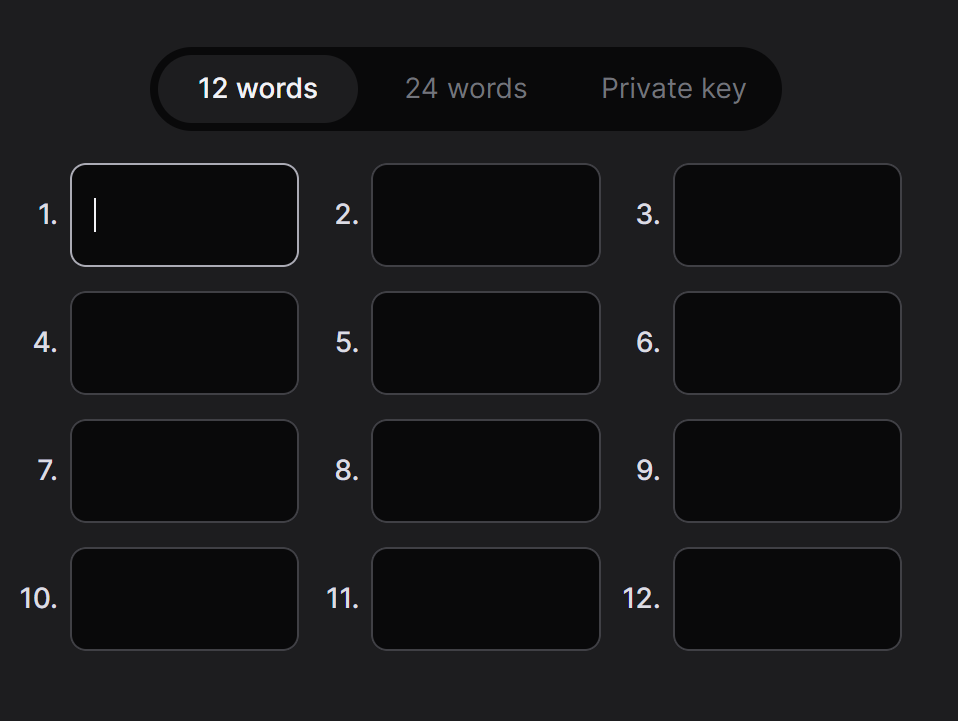
When running the node, you see that the value in the field has been filled in

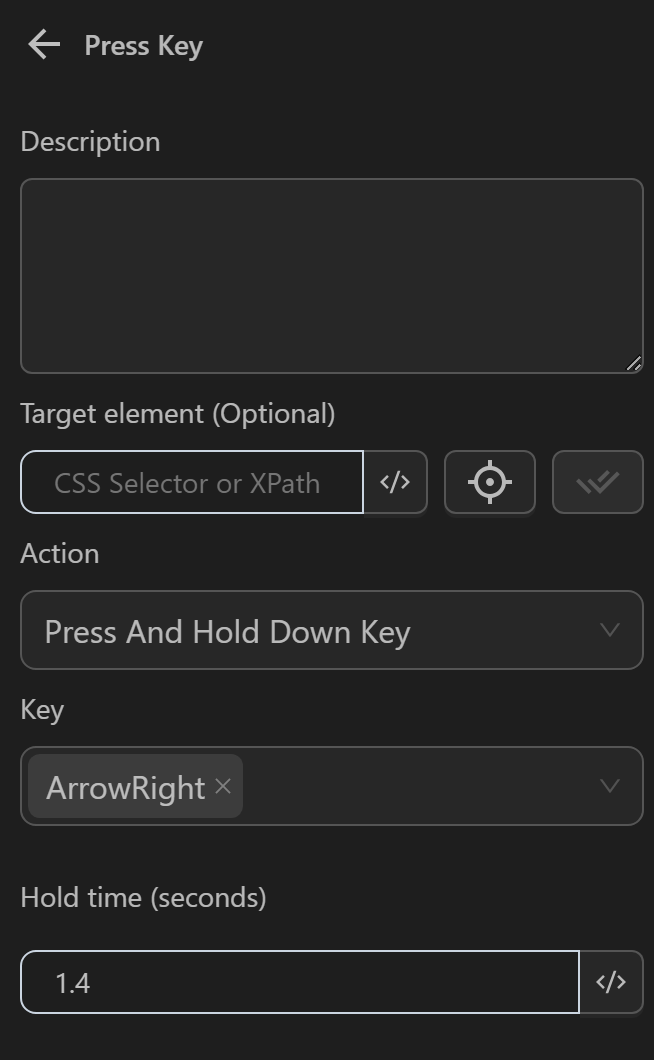
Press and Hold Key
Select one or more keys to press and hold
- Key hold duration (seconds): The amount of time you want to hold the key
Example
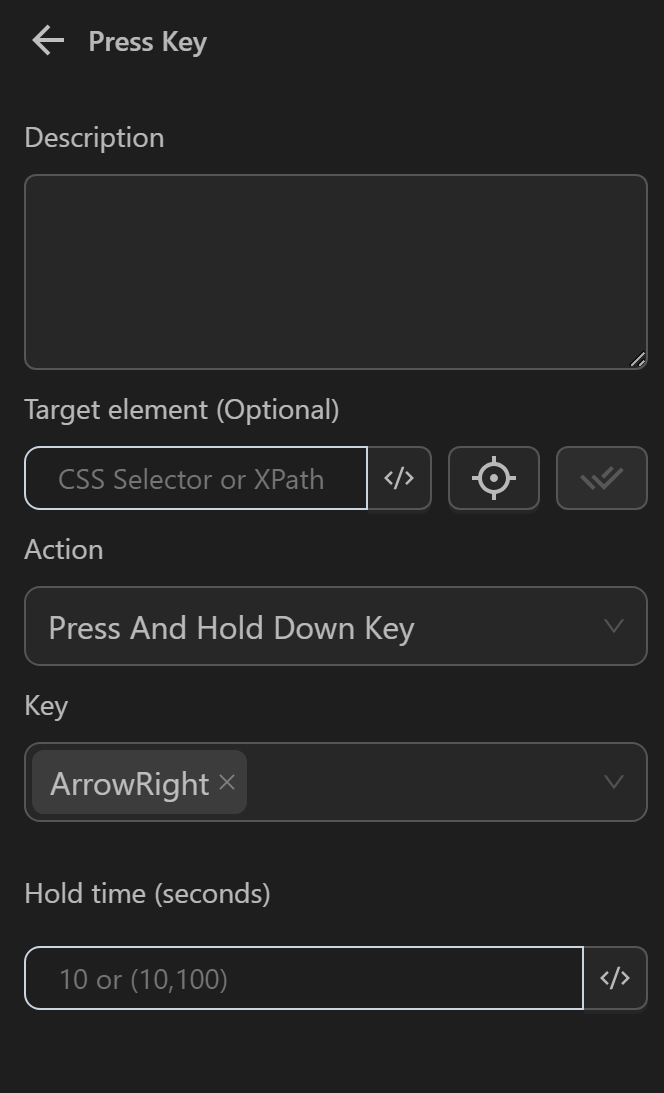
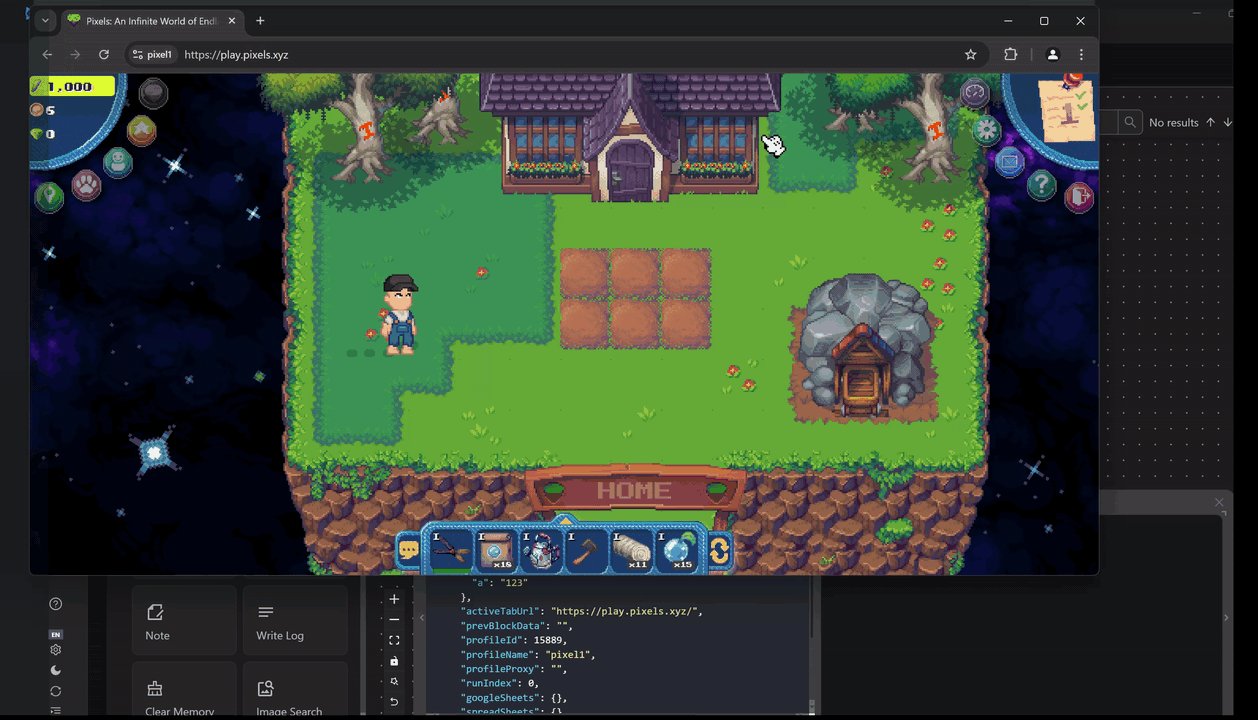
Here you will use the Press Key node with the Press and Hold Key action to move a character in the Pixel game to a specified position

To achieve this, you will configure the Press and Hold Key action in the Press Key node, then select the ArrowRight key to move the character to the right with a key hold duration of 1.4 seconds. Since you want to perform the key press action on the entire page, no CSS Selector or XPath is needed

When you run the node, the character moves as initially desired

Release Key
Release a key that is being pressed and held
Example
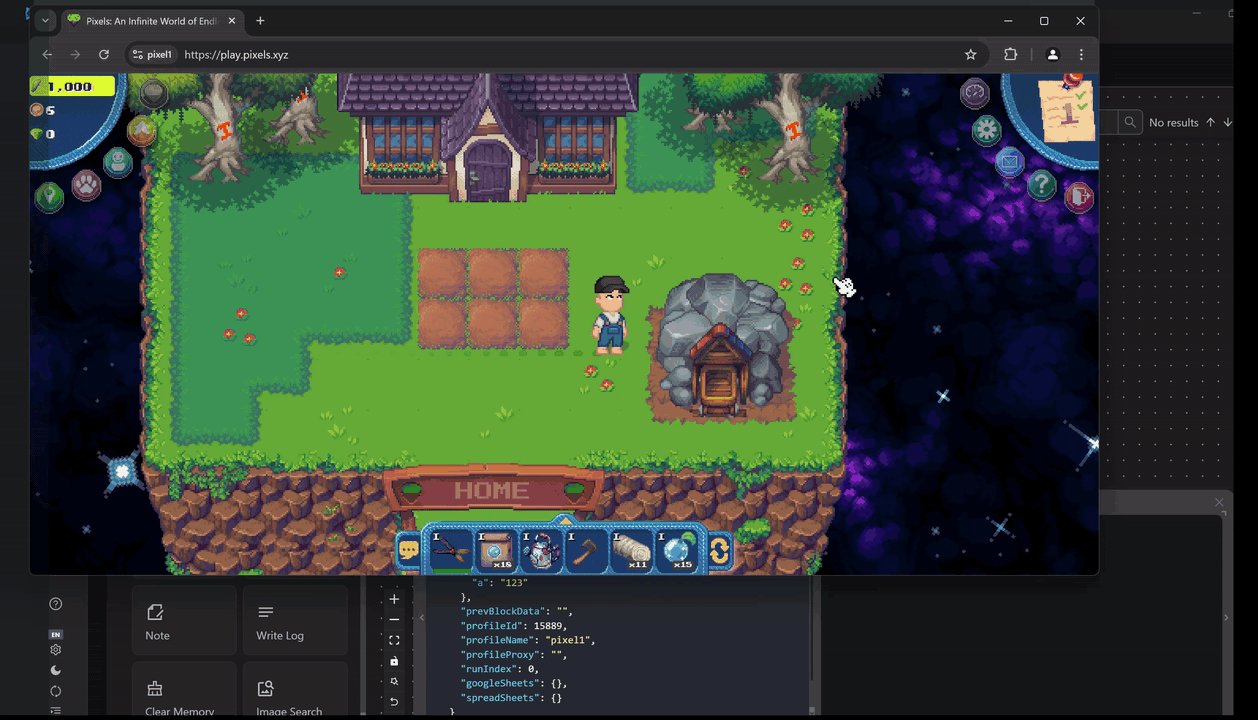
Here you will use the Press Key node with the Press and Hold Key action to move a character in the Pixel game, then use the Release Key action in a second Press Key node to stop the movement from the first Press Key node

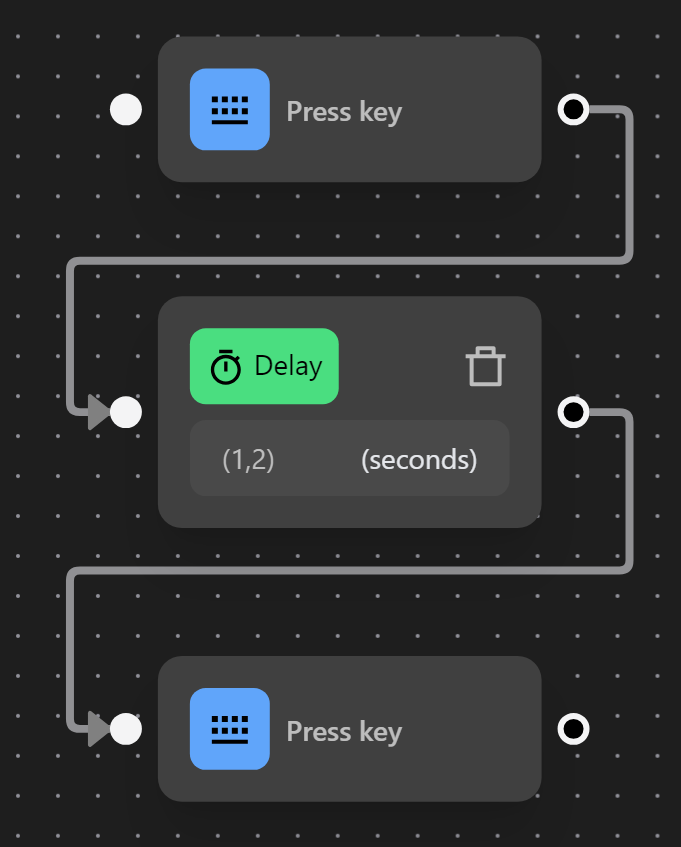
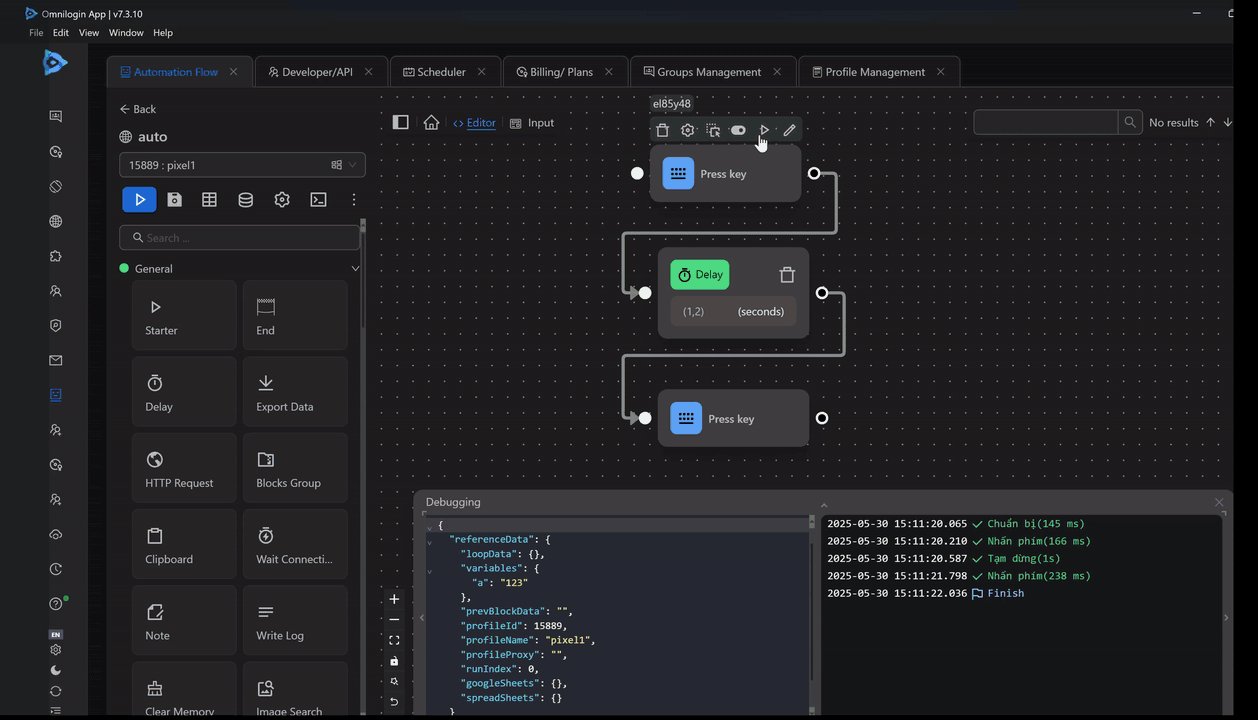
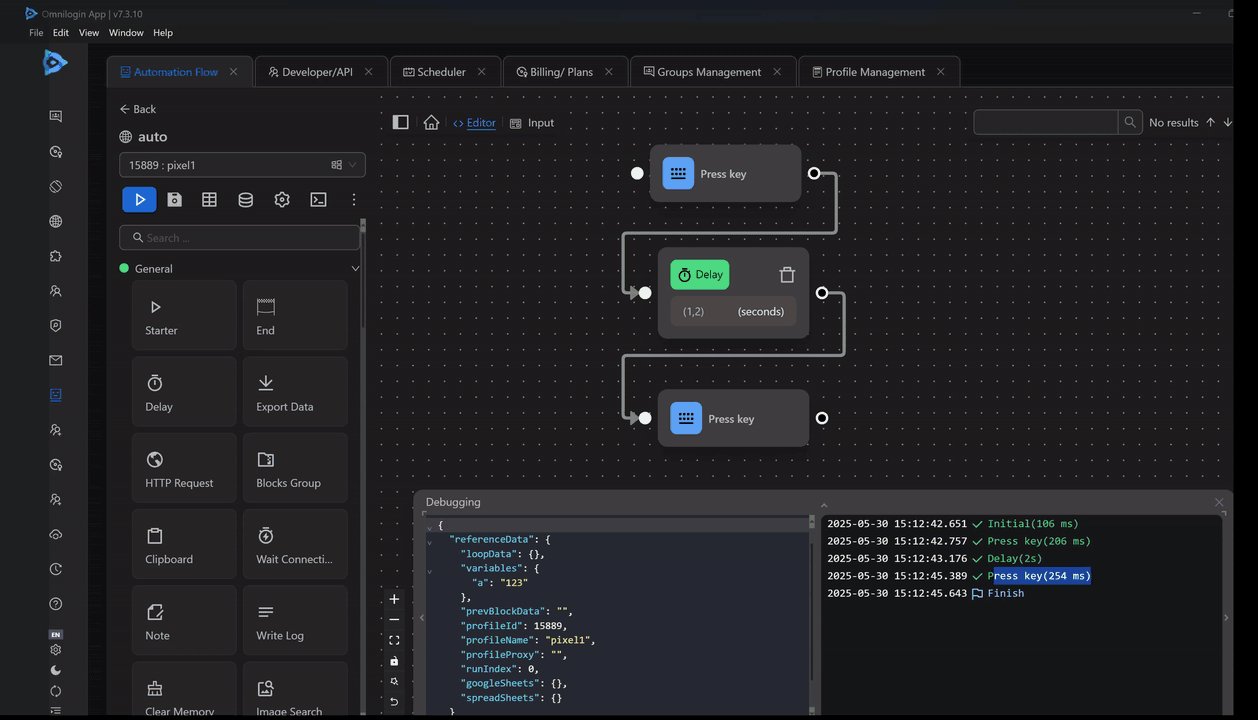
To achieve this, you will configure the Press and Hold Key action in the first Press Key node, then select the ArrowRight key to move the character to the right with a key hold duration empty to make the character move indefinitely. Since you want to perform the key press action on the entire page, no CSS Selector or XPath is needed

Next, you will use a Delay node to allow the character to move for a certain amount of time with the first Press Key node running
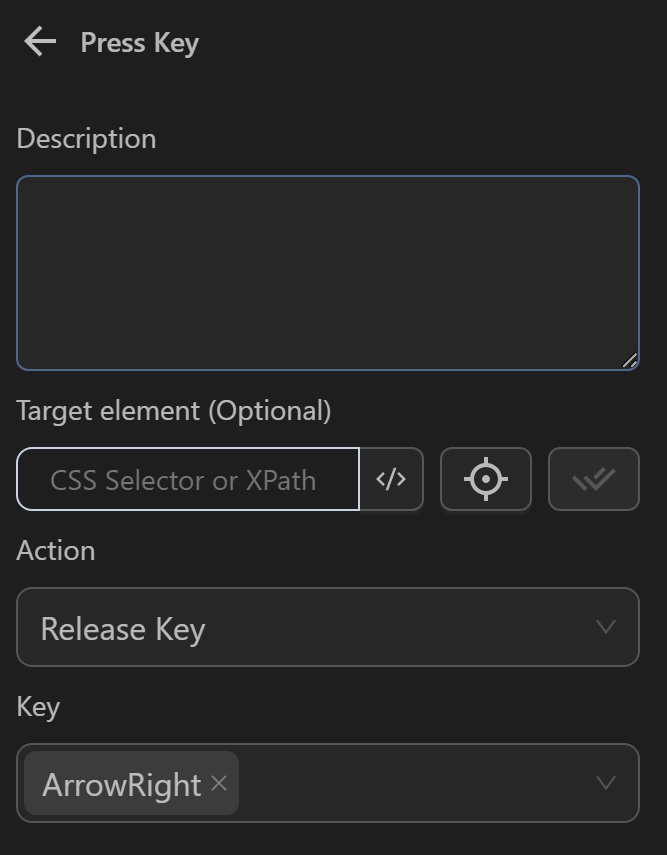
Finally, you create a second Press Key node to stop the character’s movement after a period of movement. You will use the Release Key action with the ArrowRight key, matching the first Press Key node

The combination of these nodes will be as follows

When you run the node, the character moves as initially desired

Note
Pressing keys only simulates pressing keyboard keys on the webpage. This means it cannot trigger browser shortcuts like opening a new tab or closing a tab, or system shortcuts like copy and paste.
