Element Exists
Check if an element exists in the DOM
If the element exists, the process will execute the node connected to the first output. If not, it will execute the node connected to the Else output.
Element Selector
Refer to how to use the selector at Element Selector.
Number of Attempts
Select the number of times you want to check the element based on the selector
Retry Time Limit
The retry time, default is 0.5 seconds.
Else
The output connected to a node when the element is not found
Throw Error if Not Exists
Throw an error instead of executing the Else output
Practical Example
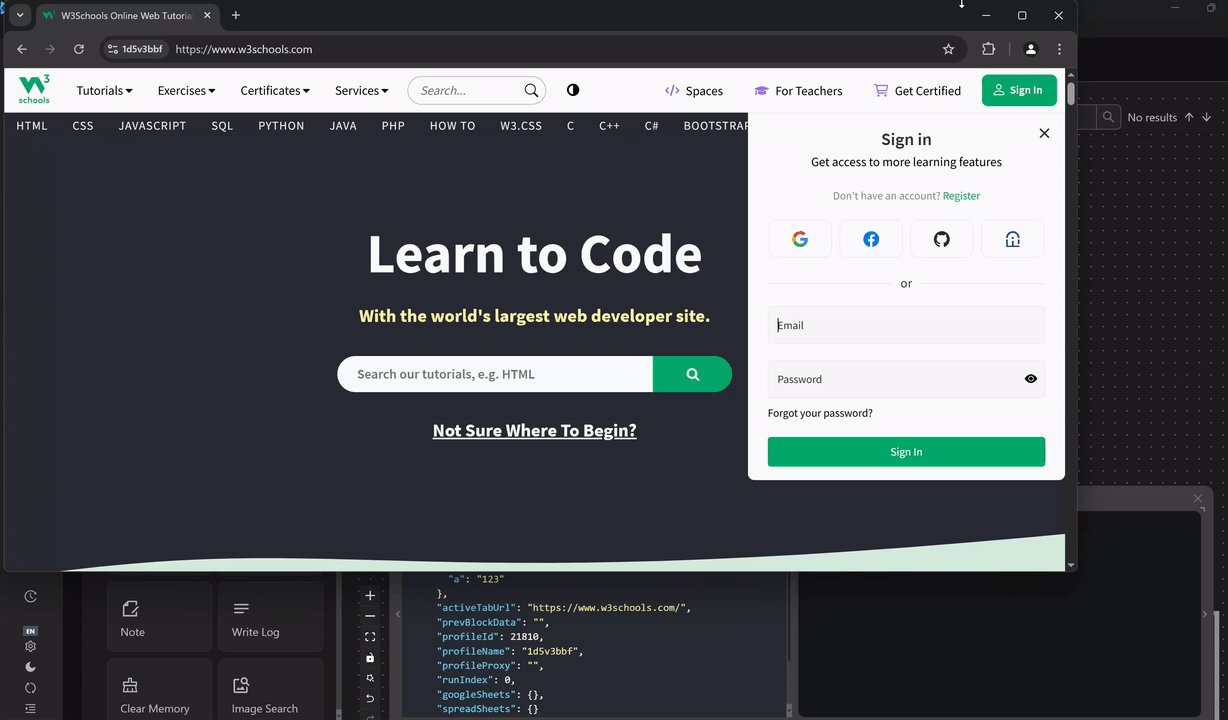
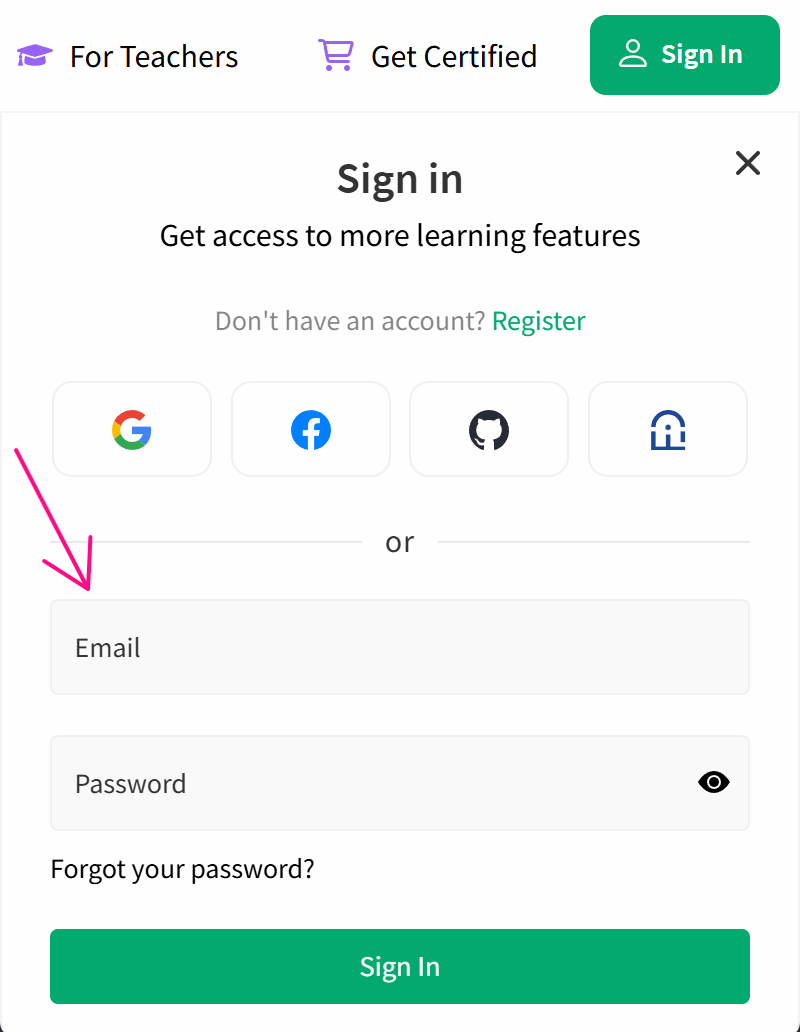
Check if the email input field exists after clicking the Log in button in the W3Schools login scenario.


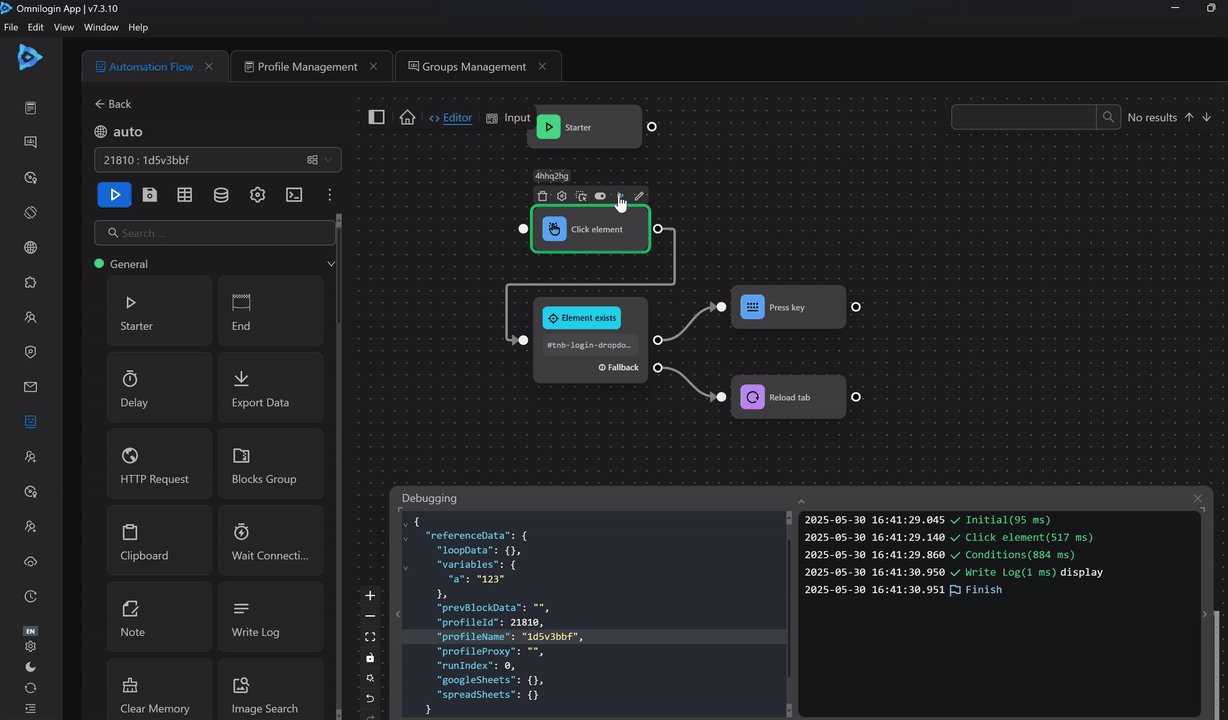
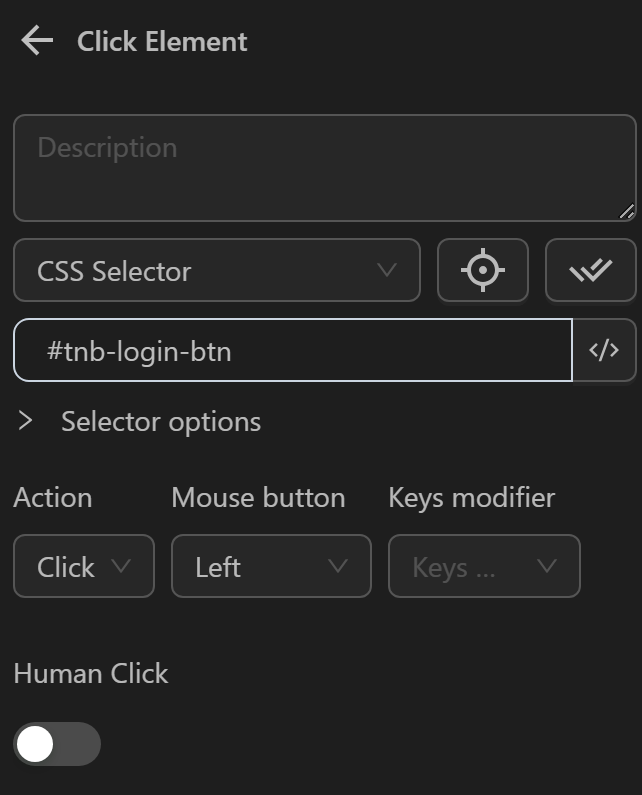
First, you will configure the Click element node to click the Login button

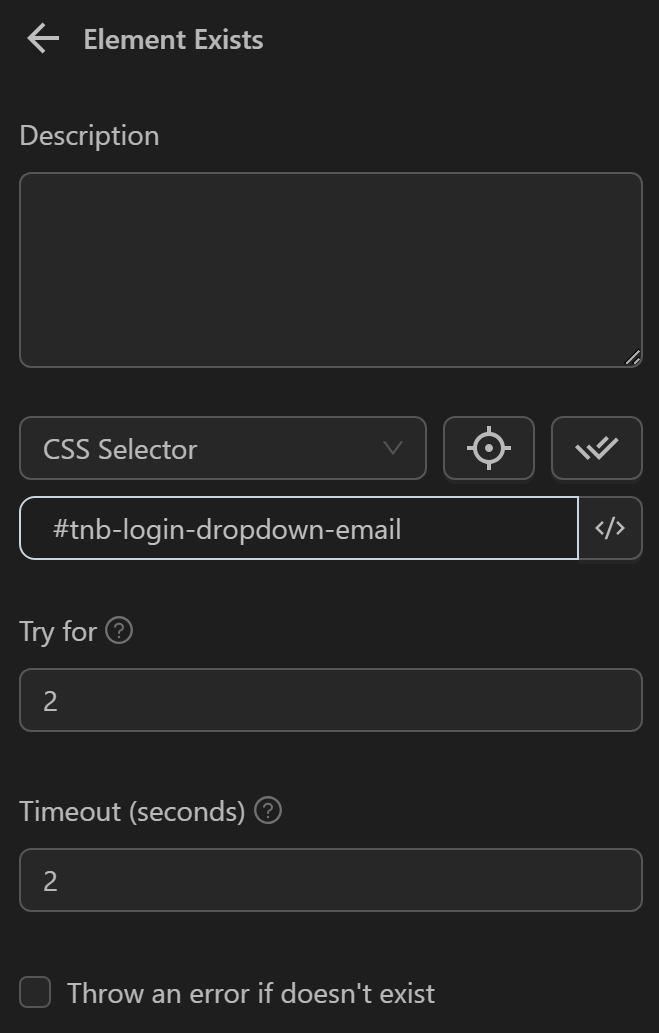
Then, configure the Element Exists node to verify the presence of the email input field.. You enter the Element Selector for the email input field into the node. To account for cases where the element does not yet exist, you want to try 2 more times, so you will set Number of Attempts to 2, and for each attempt, you want to check within 2 seconds, so you will set Retry Time Limit to 2. Next, if the element does not exist, you want to perform a page reload action, so you will not select Throw Error if Not Exists

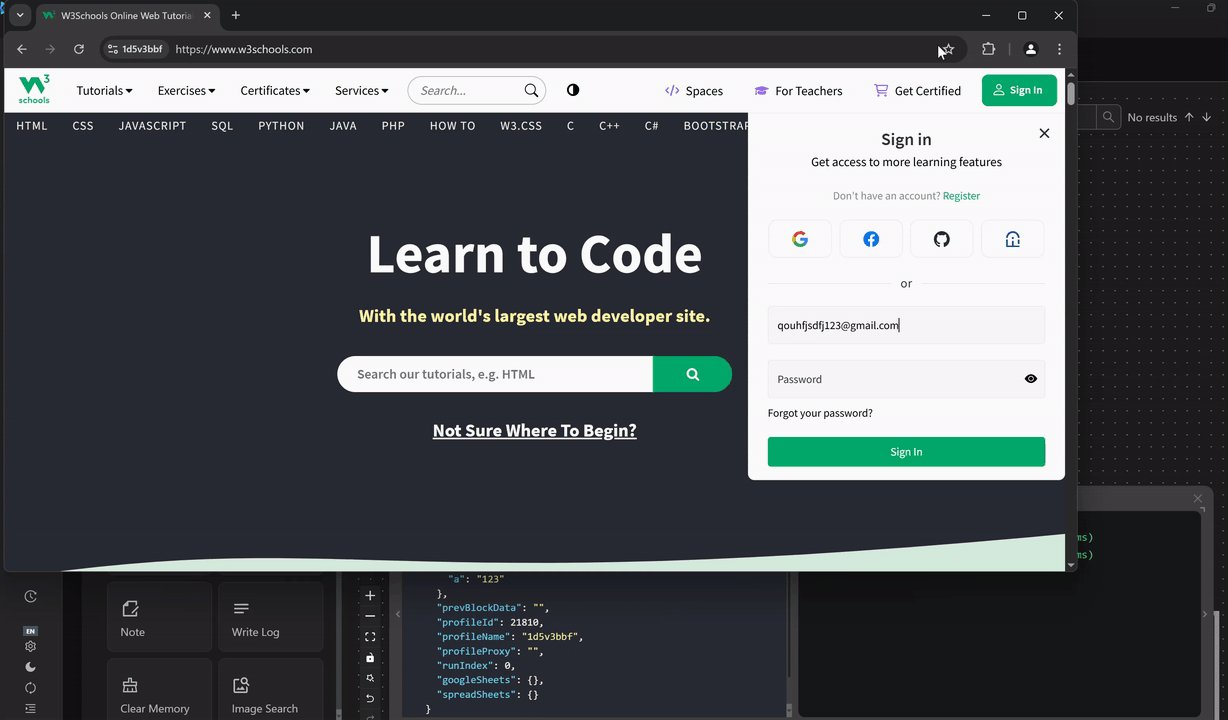
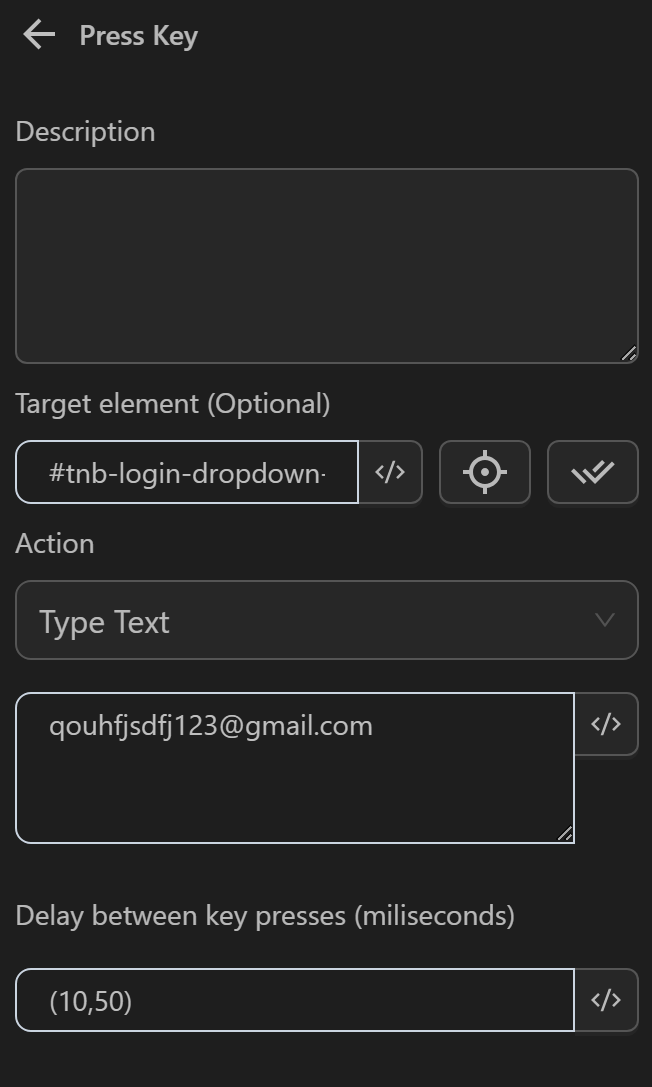
Next, when the element exists, you will perform the action of entering the email into the email field using the Press Key node

If the element does not exist, you will use the Reload Tab node
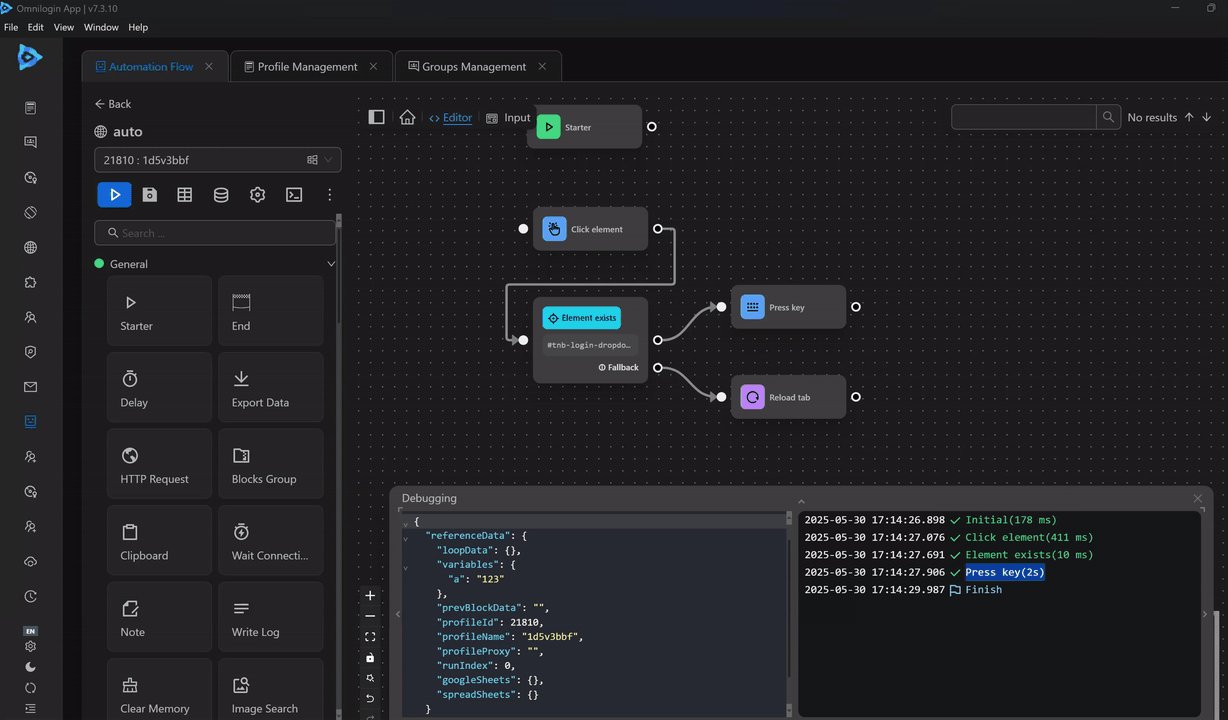
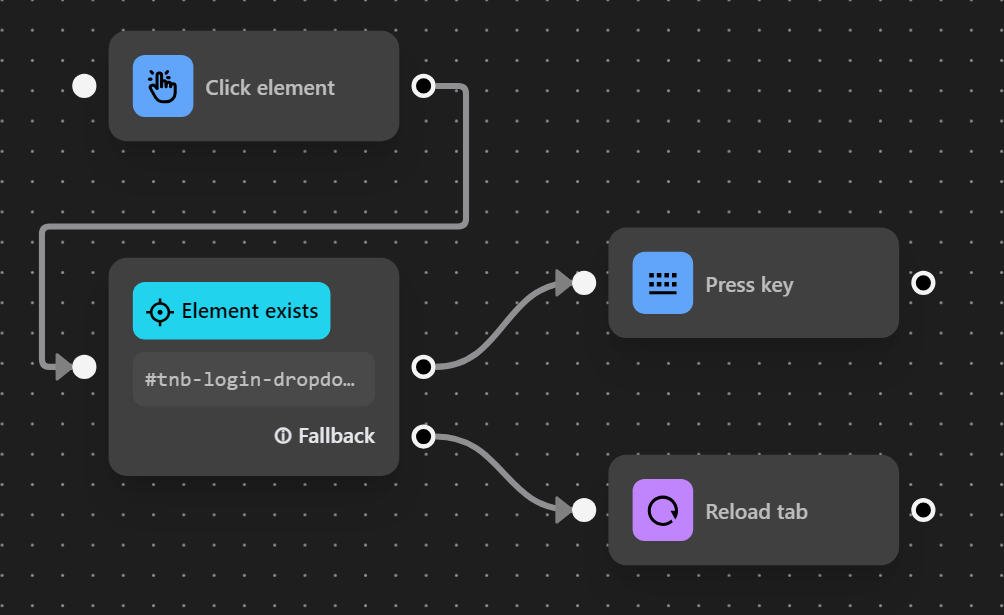
The node cluster will look like this

When running the node cluster, the process checks and finds that the email input field has appeared, so it performs the input action