HTTP Request
Node này thực hiện các yêu cầu HTTP (GET, POST, v.v.) đến URL đích.
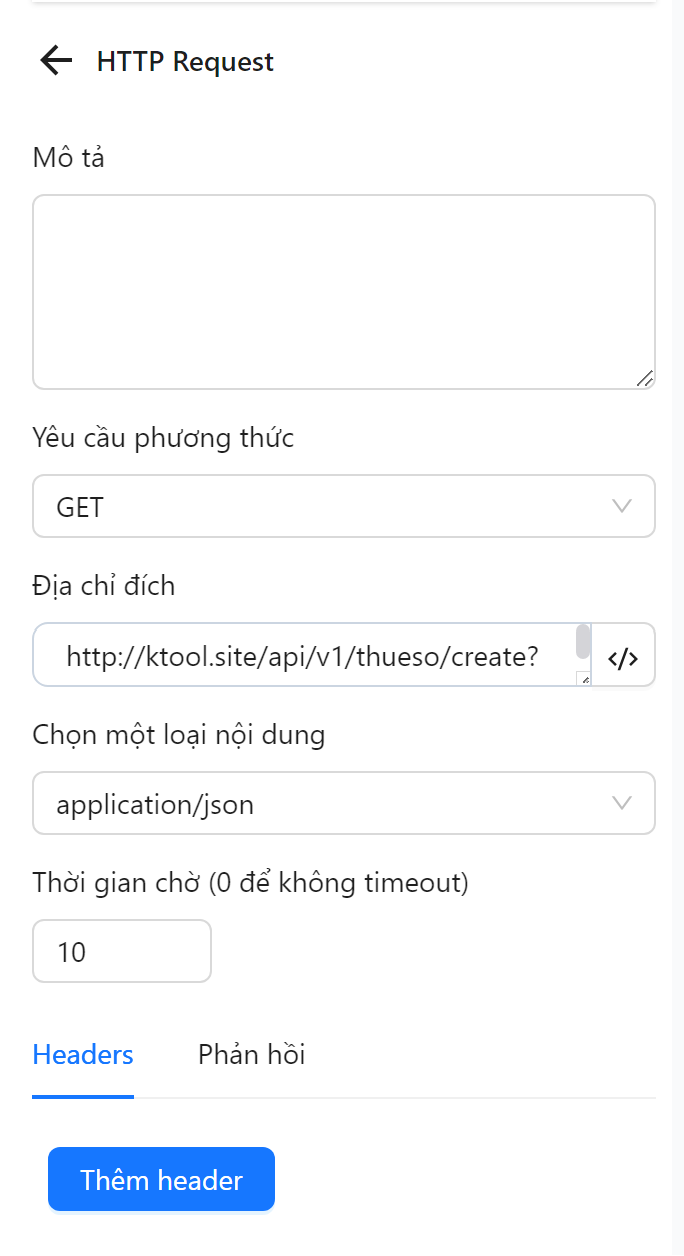
Cấu trúc node gồm các thành phần như:
Yêu cầu phương thức
Phương pháp yêu cầu (GET, POST, etc.)
Địa chỉ đích
Địa chỉ URL yêu cầu
Chọn một loại nội dung
Có 4 loại nội dung mà người dùng có thể lựa chọn:
- text/plain: định dạng văn bản thuần túy, không có định dạng hay mã hóa đặc biệt.
- application/json: định dạng dữ liệu JSON, thường được sử dụng trong việc truyền tải dữ liệu giữa server và client.
- multipart/form-data: đại diện cho Multipart form, kiểu mã hóa này được sử dụng khi người dùng muốn tải tệp dữ liệu lên.
- application/x-www-form-urlencoded: là kiểu mã hóa mặc định nếu thuộc tính enctype không có giá trị, đại diện cho URL Encoded Form. Tất cả các ký tự được mã hóa trước khi gửi (khoảng trắng được chuyển đổi thành ký hiệu "+" hoặc "%20" và các ký tự đặc biệt được chuyển đổi thành giá trị ASCII HEX).
Sử dụng cache
Lưu giá trị trả về khi chạy thành công, ở lần tiếp theo sử dụng luôn giá trị trả về trước đó thay vì chạy lệnh gọi http
Sử dụng proxy của profile
Sử dụng proxy của profile khi thực hiện một yêu cầu HTTP
Thời gian chờ
Thời gian chờ để thực hiện request HTTP, chọn 0 để không có thời gian chờ
Headers
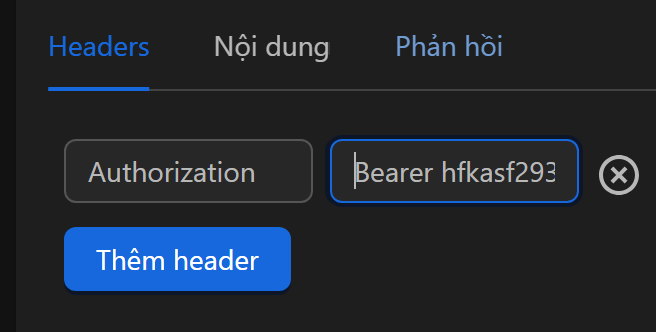
Để xác thực khi dùng api trong trường hợp cần thiết. Ví dụ người dùng cần xác thực bằng dạng Bearer token là:
Authorization:Bearer hfkasf2938safjkb,bfclsaidfcf,jsacbliwgsbdcjsacsdakhfasjbasdfhfakjsfdbcasdfgasfbasdfhbfcbashdagdkbsajfhgdsb.Người dùng sẽ điền như sau trong node

Viết biểu thức bên trong Nội dung
Khi viết biểu thức bên trong nội dung để truy cập dữ liệu như biến, bảng.v.v..,hơi khó một chút vì kết quả cuối cùng của nó phải là JSON hợp lệ. Và để tránh lỗi "Nội dung không hợp lệ JSON", người dùng cần đóng gói biểu thức bên trong hàm $stringify.
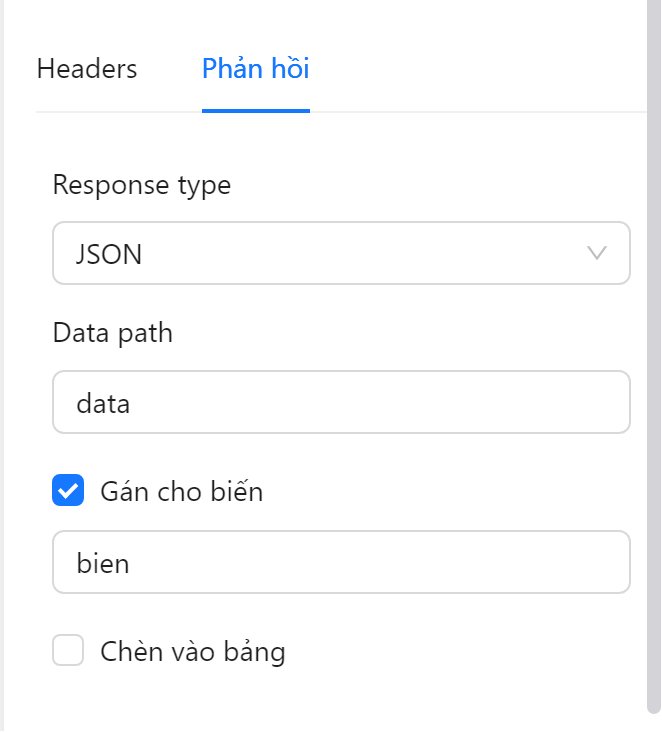
Phản Hồi
Sau khi nhận dữ liệu trả về sau khi gọi api người dùng cần xử lí chúng để có thể sử dụng. Mục này gồm một số thông tin người dùng cần chú ý như
Kiểu Phản Hồi Chọn loại dữ liệu phản hồi, mặc định là
JSON.Đường Dẫn Dữ Liệu Khi chọn kiểu phản hồi JSON, người dùng có thể cấu hình đường dẫn của dữ liệu mong muốn. Ví dụ khi phản hồi trả về những dữ liệu này:
{
"status": 200,
"data": {
"name": "Prices",
"values": [
{ "id": 1, "value": 4000 },
{ "id": 2, "value": 24000 }
]
}
}Trường hợp người dùng muốn lấy giá trị của mảng
values, sử dụng cú phápdata.values. Và để có được giá trị đầu tiên củavaluesmảng, sử dụn cú phápdata.values.0.Trường hợp người dùng muốn lấy tất cả giá trị được trả về như trên để dùng chúng thì để nguyên trường
Data pathGán cho biến Có thể gán giá trị vào một biến.
Tên Biến Tên biến để gán giá trị. Trường này xuất hiện khi người dùng chọn gán cho biến
Chèn vào bảng Có thể chèn giá trị vào cột trong bảng
Chọn cột Cột nơi giá trị được chèn. Trường này xuất hiện khi người dùng chọn chèn vào bảng
Thêm hàng bổ sung Chèn thêm một hàng vào cột trong bảng.
Ví dụ thực tế
Gọi API Lấy số điện thoại và nhận code
Ví dụ
Trong trường hợp thực tế, việc sử dụng node Http request còn phụ thuộc vào API được cung cấp. Do đó ví dụ này được thực hiện để giúp người dùng hiểu rõ hơn việc sử dụng node này trong một trường hợp nhất định. Ví dụ dưới sẽ dùng api của trang http://ktool.site/ để thuê số điện thoại cũng như lấy code được gửi vào số điện thoại đã thuê đó.
- API lấy số điện thoại Ở phần yêu cầu phương thức, người dùng sử dụng phương thúc
GETđể lấy giá trị. Địa chỉ đích là địa chỉ api được cung cấp để lấy số điện thoại, ở trang web này địa chỉ đó có dạng :http://ktool.site/api/v1/thueso/create?tokenid={token của người dùng}&quocgia={vn1 hoặc vn2 hoặc cam...}&dichvu={Google hoặc Discord hoặc Telegram....}, người dùng có thể điều chỉnh các tham số để hoàn thiện URL API, ví dụ:http://ktool.site/api/v1/thueso/create?tokenid=65170ce2bf4d11f4acfb99f45&quocgia=cam&dichvu=Google. Vì api này không yêu cầu nội dung nên người dùng có thể bỏ qua phần loại nội dung nhưng thông thường các dạng api đều có nội dung dưới dạngapplication/jsonHeader thường được dùng để xác thực tài khoản đang gọi api, trong trường hợp này người dùng đã dùng api trong địa chỉ api nên không cần điền thông tin gì vào.

Sau khi thực hiện truy vấn giá trị trả về sẽ có dạng như sau
{
"code": 200,
"data": {
"amount": 850,
"brand": "Google",
"codeID": "65728afa50806207f8b22c6a",
"phoneNumber": "855769145977"
}
}Ở phần phản hồi, với yêu cầu là lấy giá trị số điện thoại nhận được kèm với codeID sẽ được sử dụng ở lần lấy OTP của số điện thoại này nên người dùng sẽ dùng giá trị của đối tượng data. Do đó điền vào trường Data path tên của đối tượng lấy giá trị bien.

Cuối cùng để dùng giá trị đối tượng data đã lấy thì người dùng chọn gán cho biến với lựa chọn Gán giá trị đối tượng đó với một biến bất kỳ. Sau đó, người dùng có thể lấy giá trị của codeID hoặc phoneNumber bằng biểu thức {{variables.bien.codeID}} hoặc {{variables.bien.phoneNumber}}
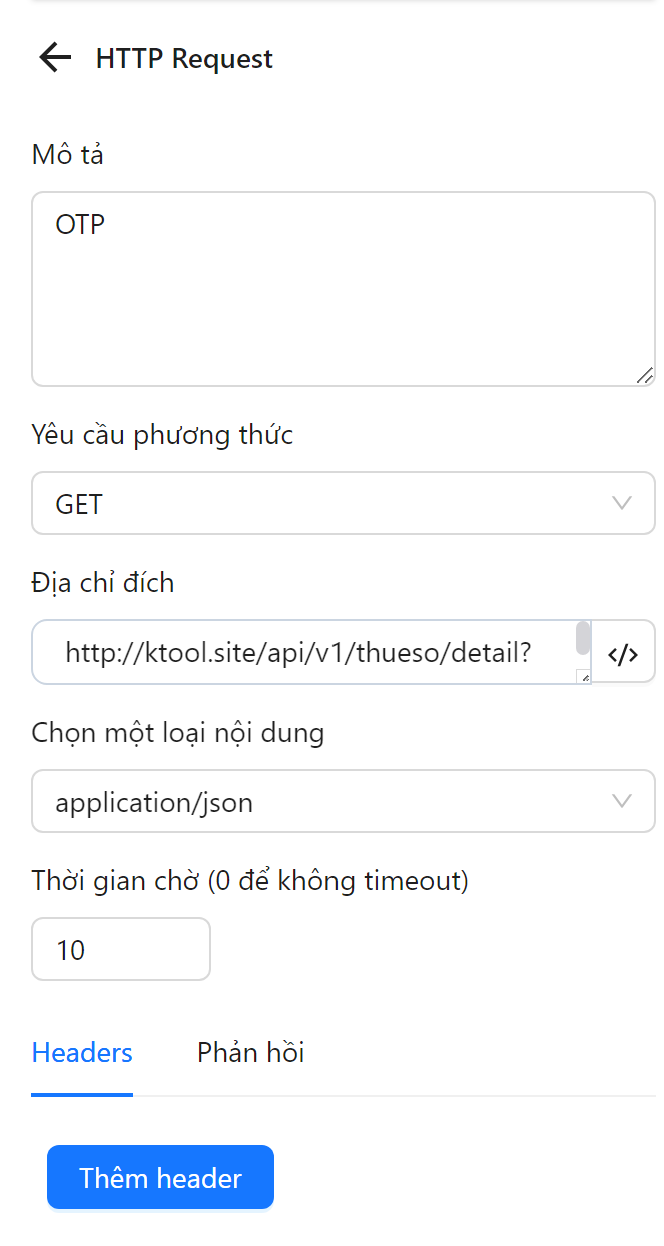
- API lấy code trả về số điện thoại đã thuê Ở phần yêu cầu phương thức, người dùng sử dụng phương thúc
GETđể lấy giá trị. Địa chỉ đích là địa chỉ api được cung cấp để lấy số điện thoại, ở trang web này địa chỉ đó có dạng :http://ktool.site/api/v1/thueso/detail?tokenid={token của người dùng}&code={codeID data trả về của lấy số điện thoại}, người dùng có thể điều chỉnh các tham số để hoàn thiện URL AP, ví dụ:http://ktool.site/api/v1/thueso/detail?tokenid=65170ce2bf4d11f4acfb99f45&code=65352e816d2de34c3fa5d2e32. Vì api này không yêu cầu nội dung nên người dùng có thể bỏ qua phần loại nội dung nhưng thông thường các dạng api đều có nội dung dưới dạngapplication/jsonHeader thường được dùng để xác thực tài khoản đang gọi api, trong trường hợp này người dùng đã dùng api trong địa chỉ api nên không cần điền thông tin gì vào.

Sau khi thực hiện truy vấn giá trị trả về sẽ có dạng như sau
{
"code": 200,
"data": {
"status": true,
"otp": "127535",
"id": "653103d36d2de34c3fa569d4",
"brand": "Google"
}
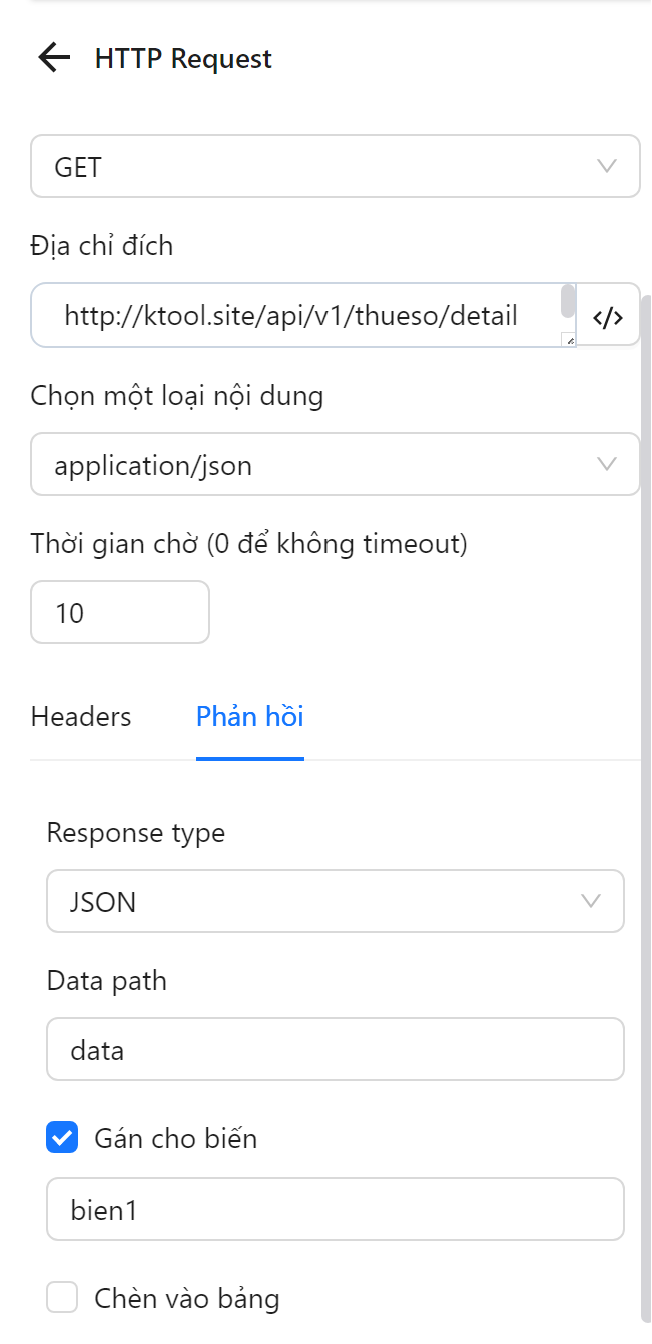
}Ở phần phản hồi, với yêu cầu là lấy giá trị số điện thoại nhận được kèm với codeID sẽ được sử dụng ở lần lấy OTP của số điện thoại này nên người dùng sẽ dùng giá trị của đối tượng data. Do đó điền vào trường Data path tên của đối tượng lấy giá trị bien1. 
Cuối cùng để dùng giá trị đối tượng data đã lấy thì người dùng chọn gán cho biến với lựa chọn Gán giá trị đối tượng đó với một biến bất kỳ.
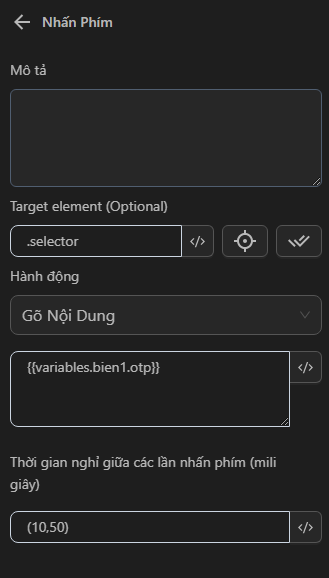
Sau đó, người dùng có thể lấy giá trị của otp để sử dụng trong nhode Nhấn Phím để điền code vào vị trí cần thiết khi dùng cú pháp {{variables.bien1.otp}}

Chèn giá trị vào Google Sheet khi chạy một profile
Ví dụ
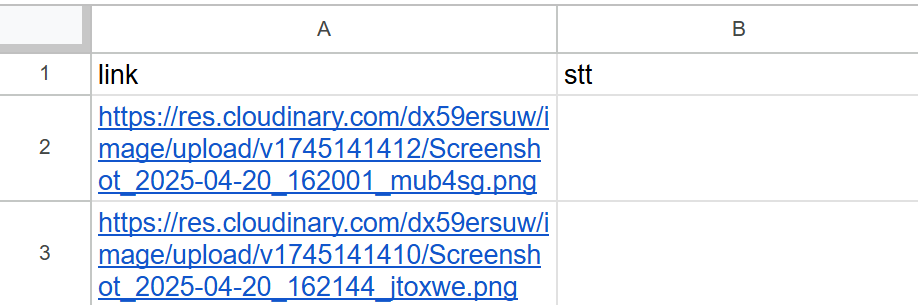
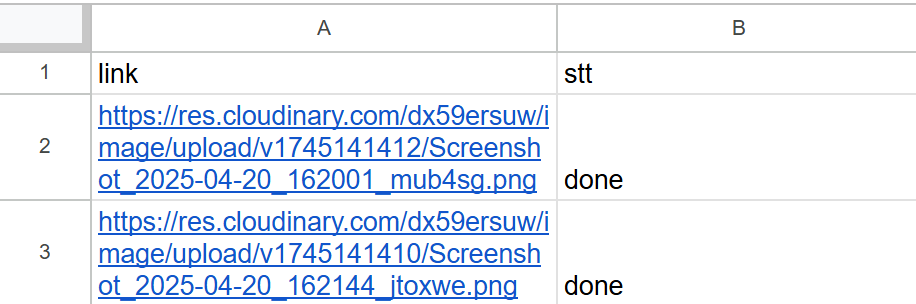
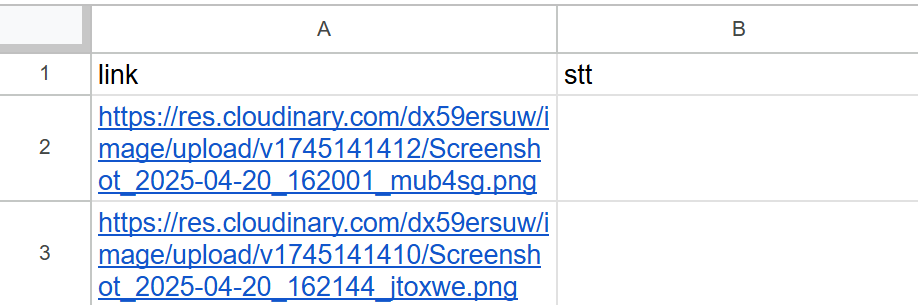
Ở đây người dùng muốn mở lên tất cả các link được lấy ra trên Google Trang tính sau đó chèn trạng thái done ở cột stt cùng hàng với giá trị link đó

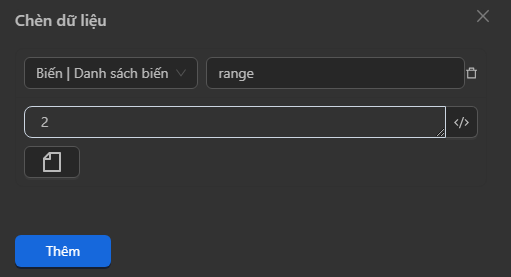
Đầu tiên người dùng sẽ tạo một biến là range bằng node Chèn dữ liệu

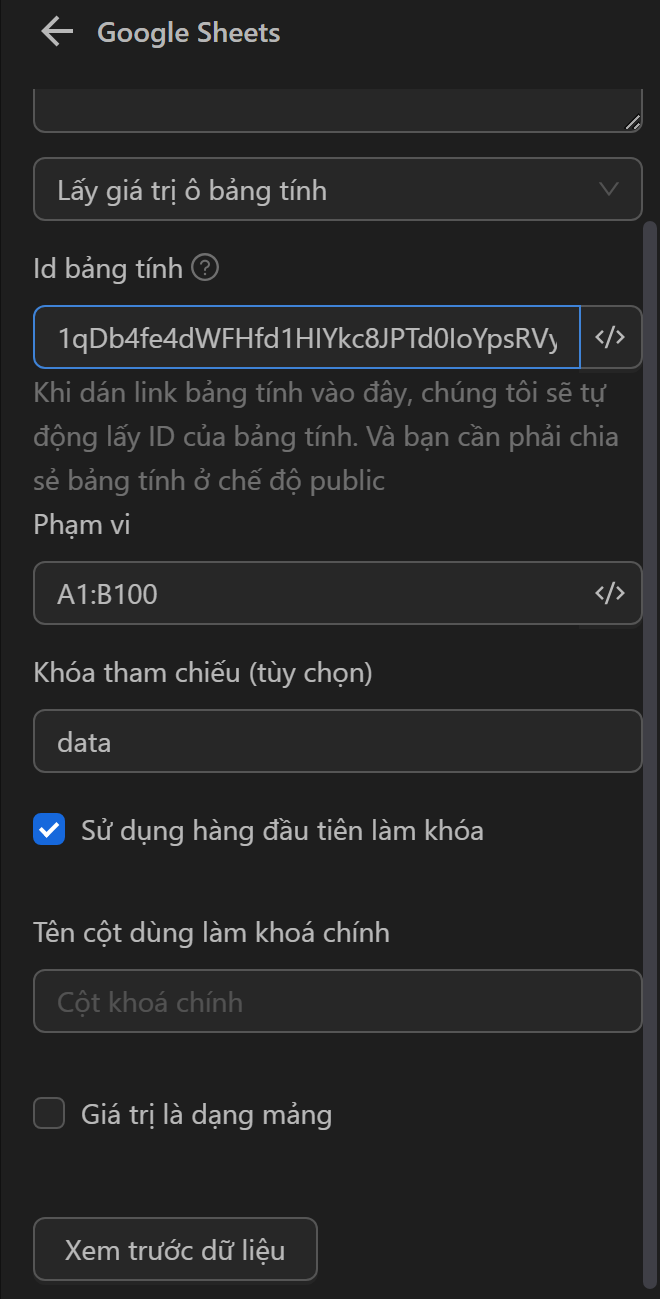
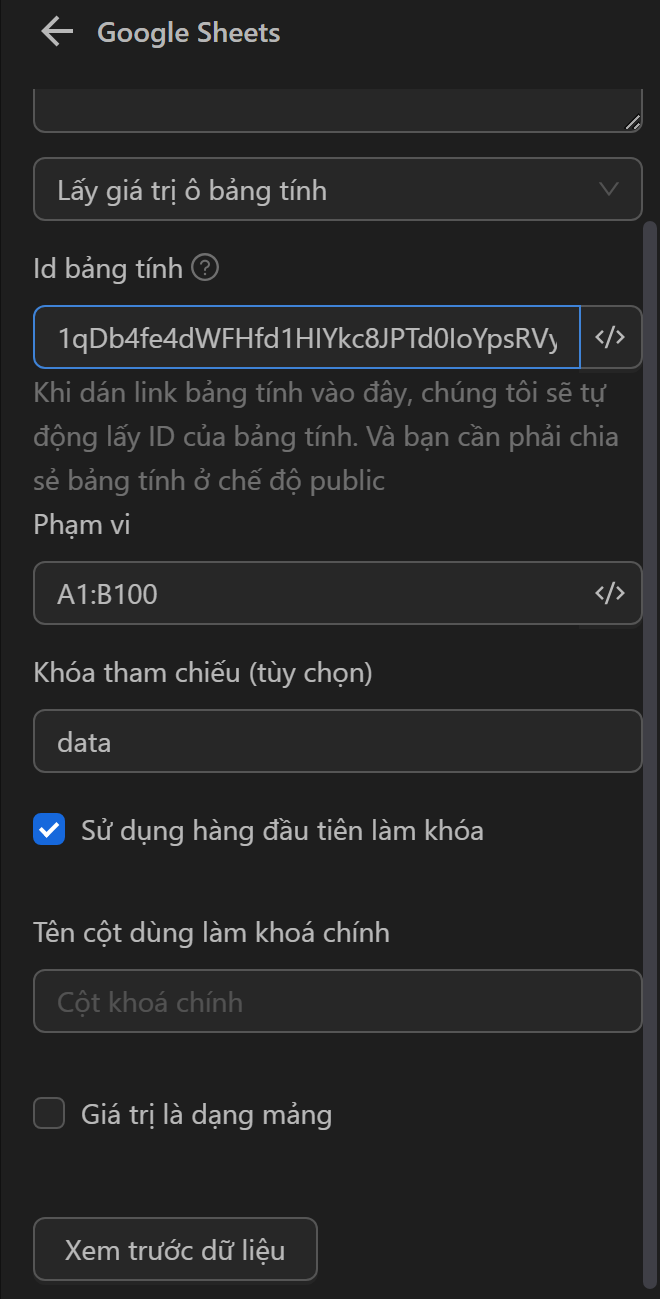
Tiếp theo, cấu hình node Google sheets để lấy dữ liệu từ Google Trang tính như sau

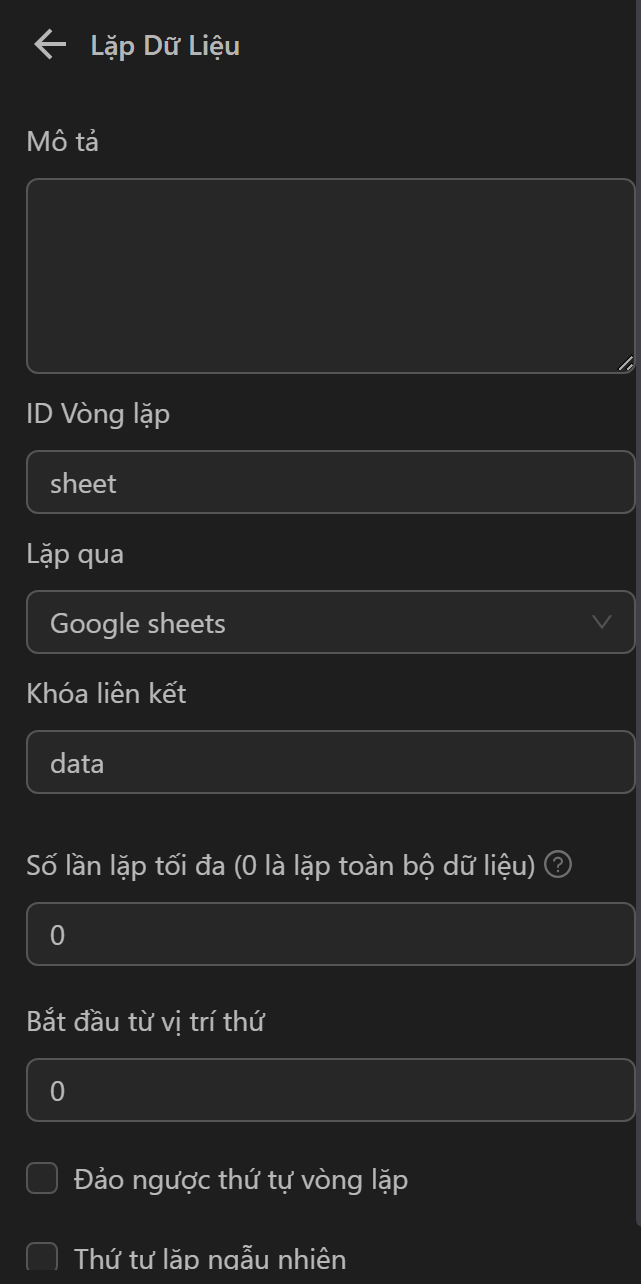
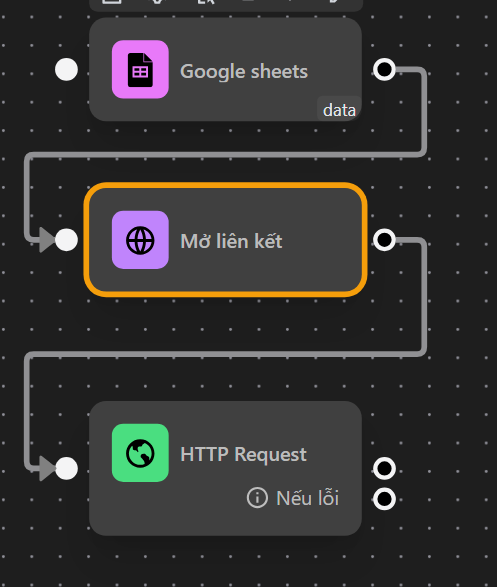
Tiếp theo, cấu hình node Lặp dữ liệu để lấy ra dữ liệu từ node Google Sheets

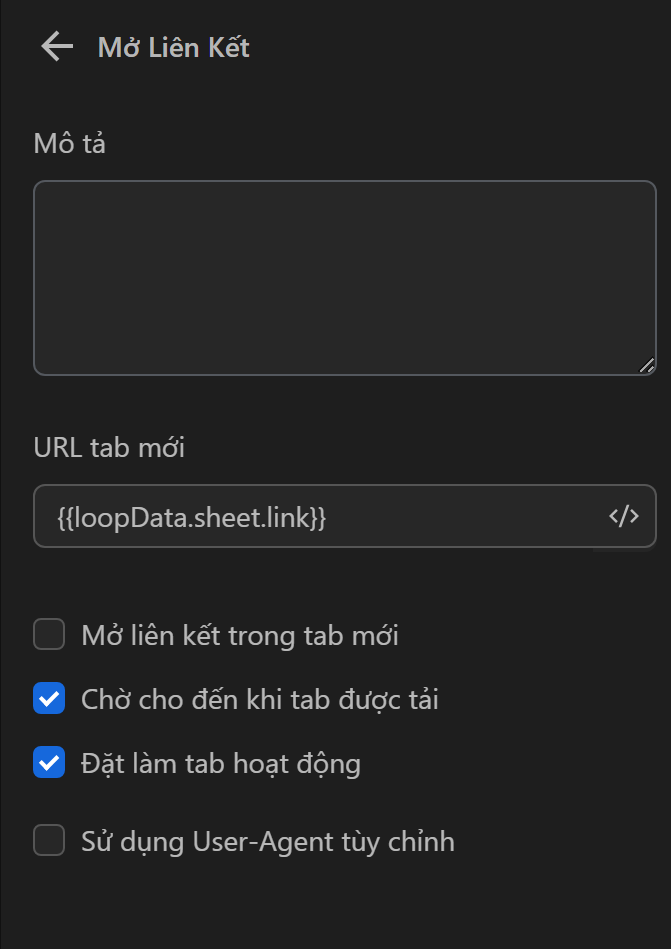
Tiếp theo, cấu hình node Mở liên kết để mở ra đường link ở mỗi đường lặp bằng biểu thức mẫu {{loopData.loopId.ten_cot_du_lieu}} và ở trong quy trình này là {{loopData.sheet.link}}

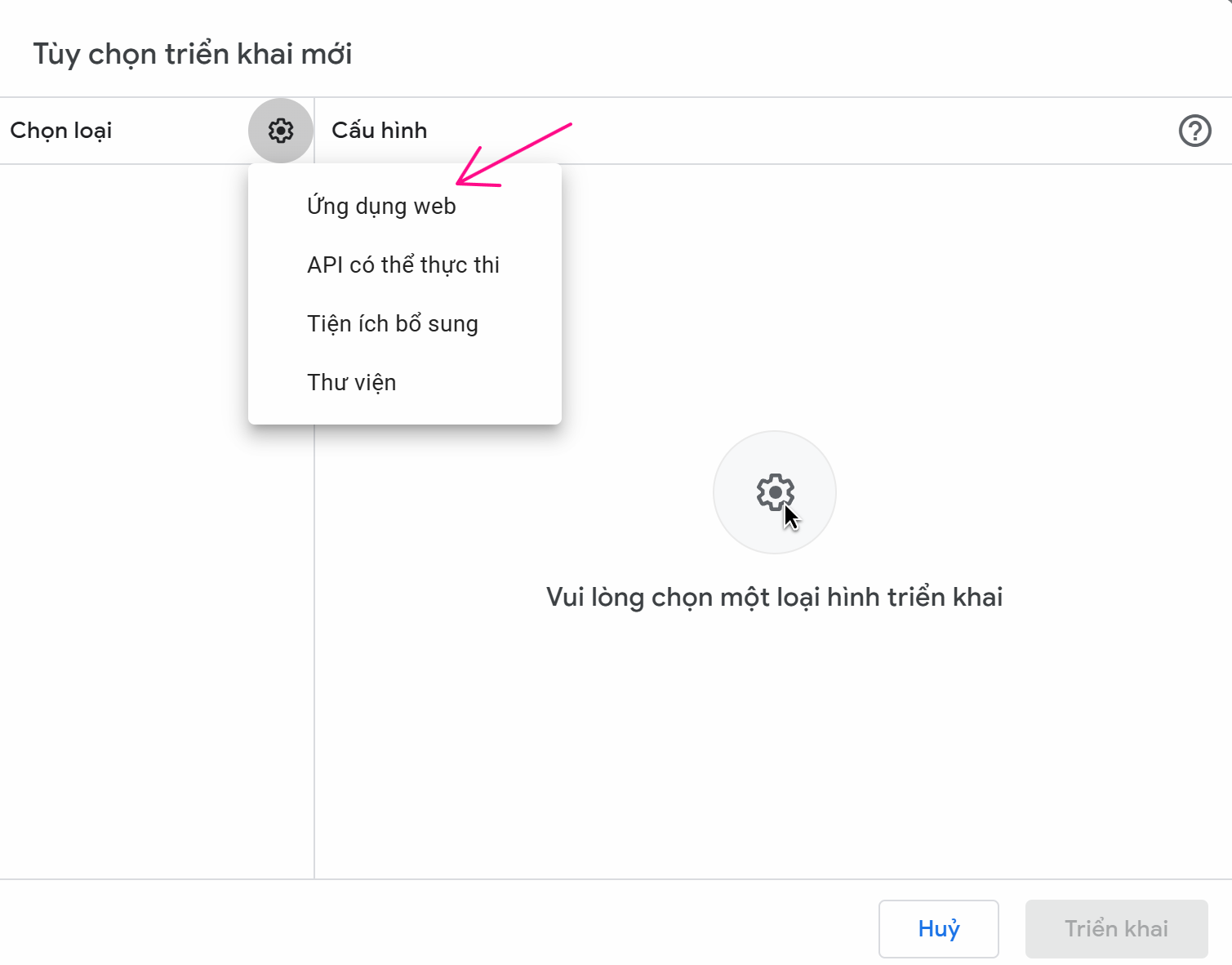
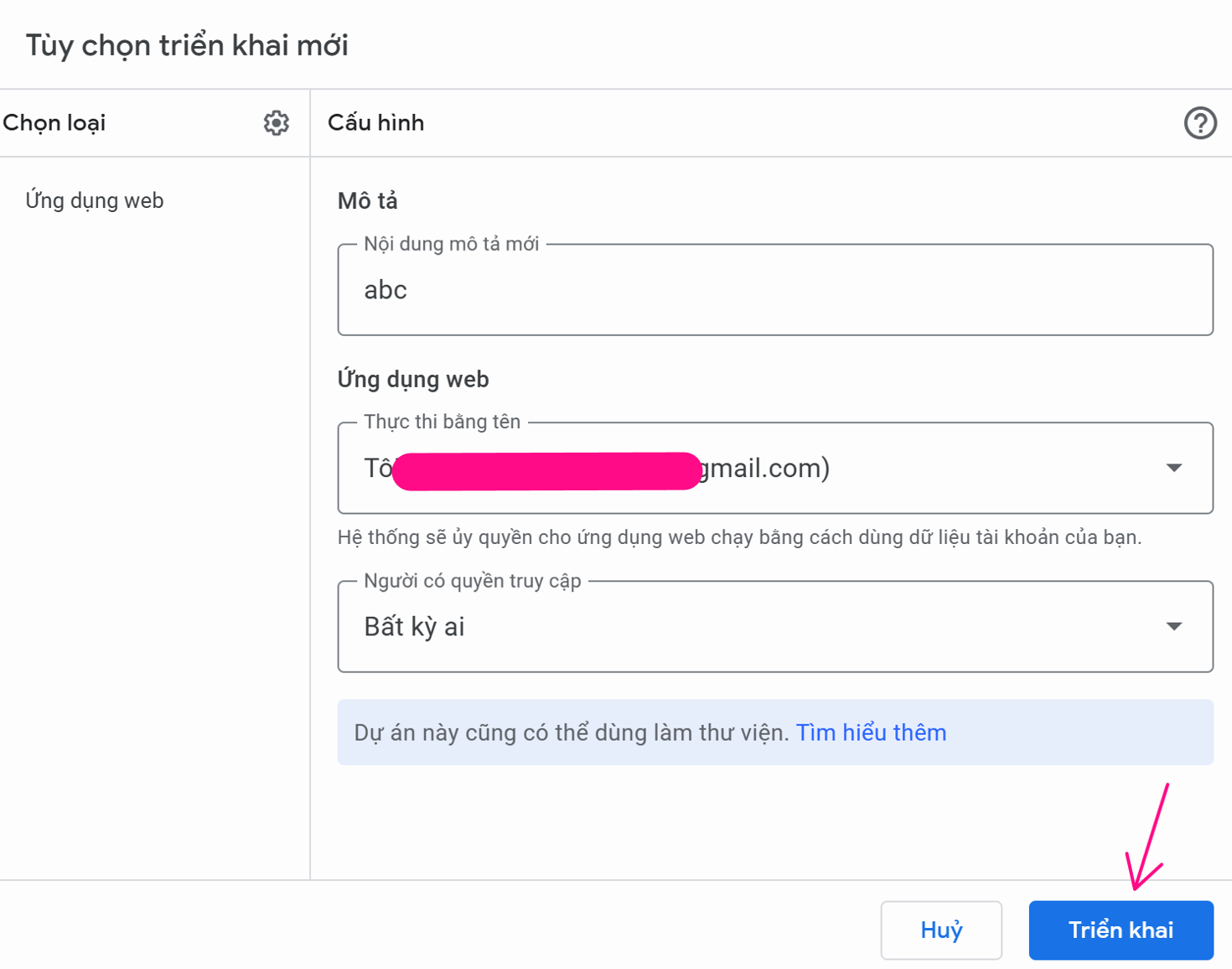
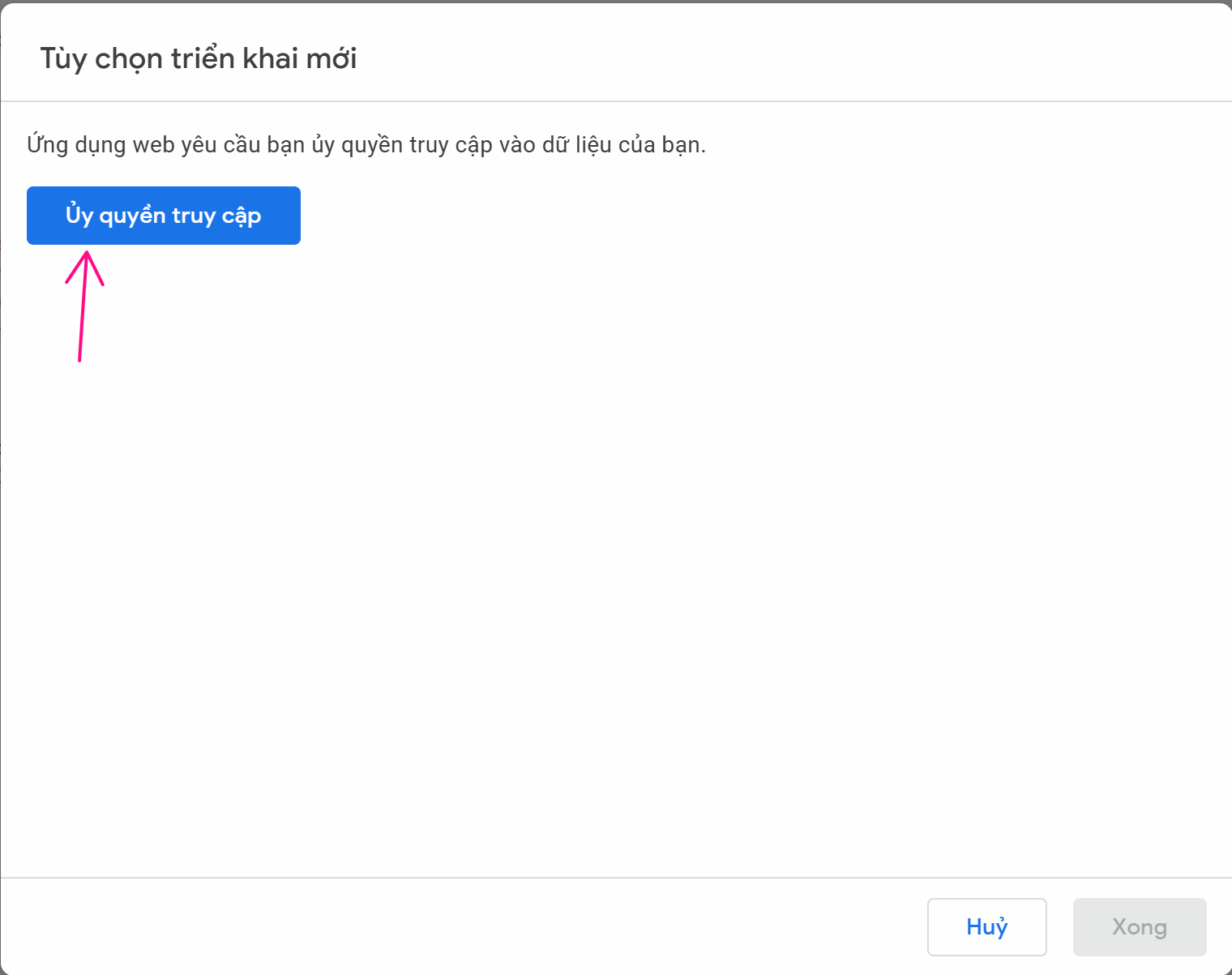
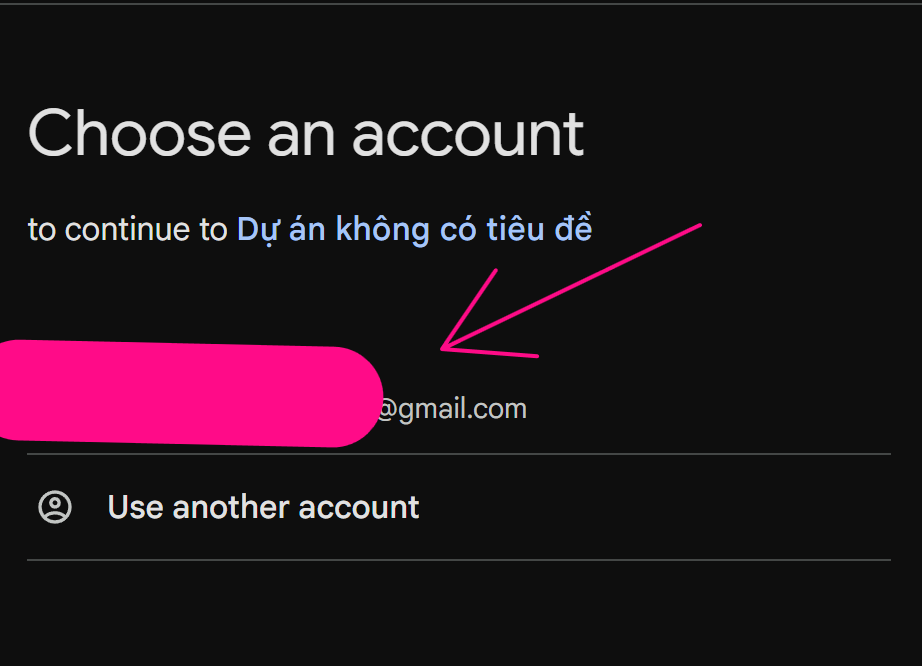
Tiếp theo, người dùng sẽ cấu hình node HTTP Request để có thể chèn trạng thái vào cột stt. Để có thể cấu hình Địa chỉ đích trước tiên người dùng cần làm các bước sau
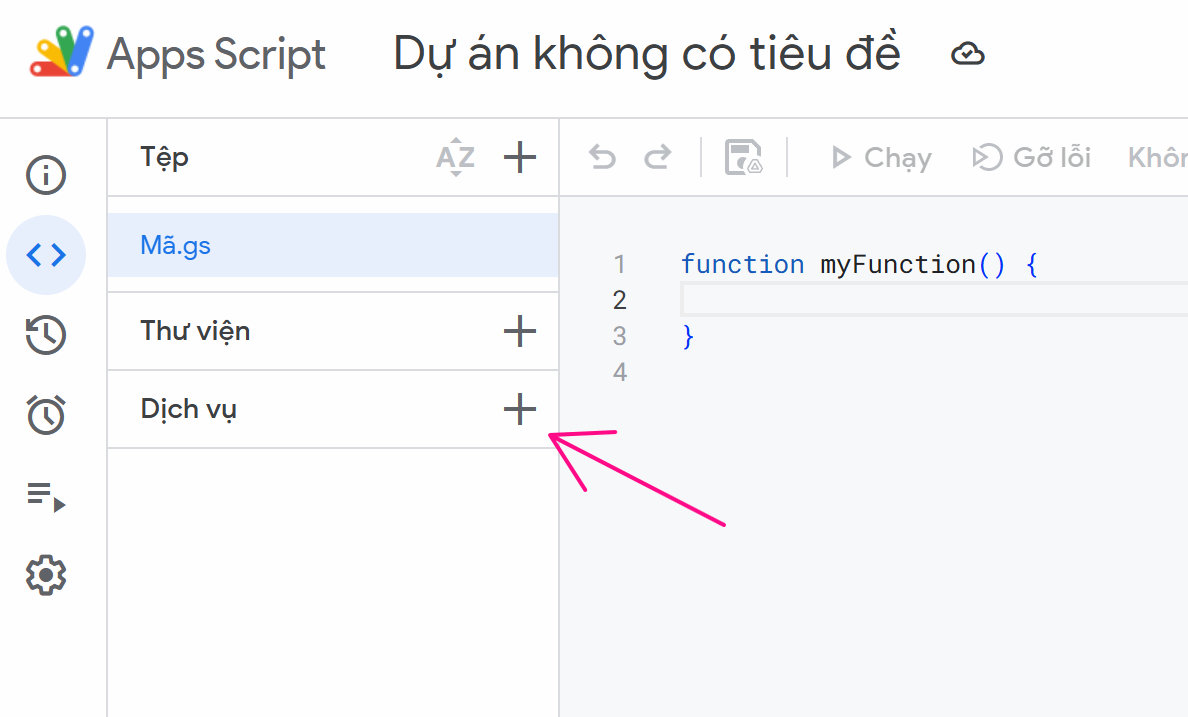
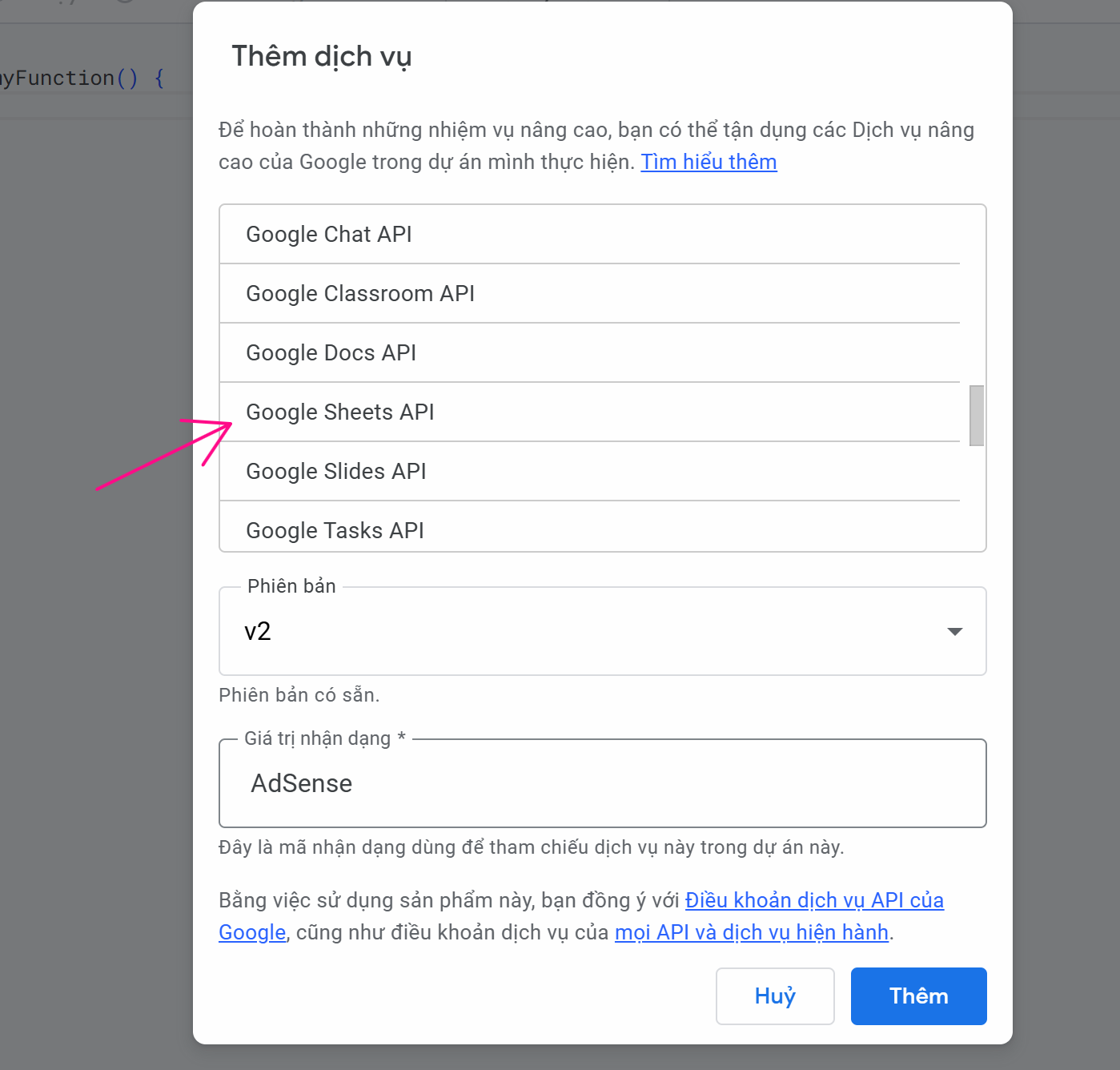
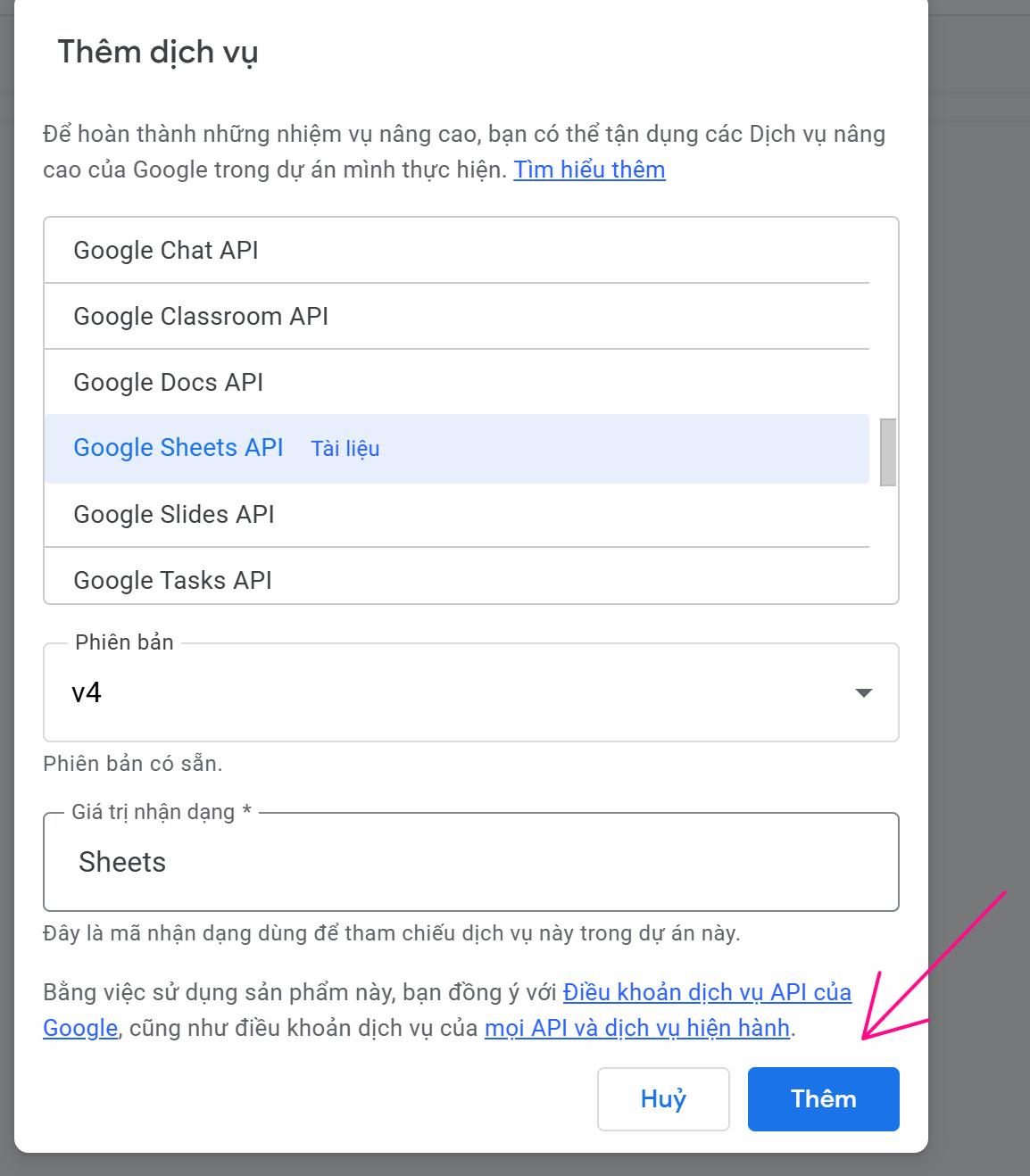
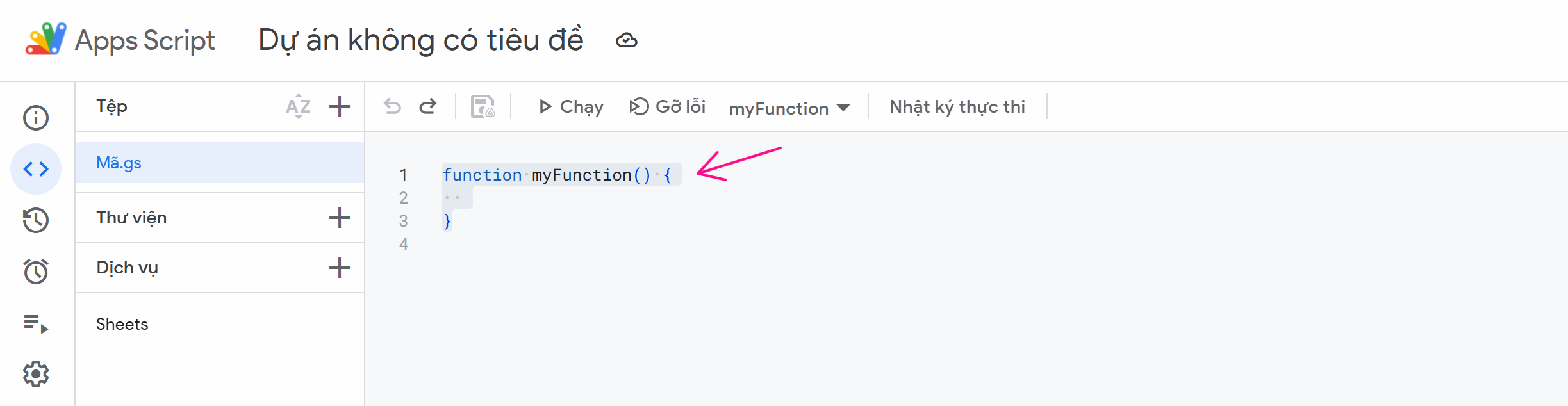
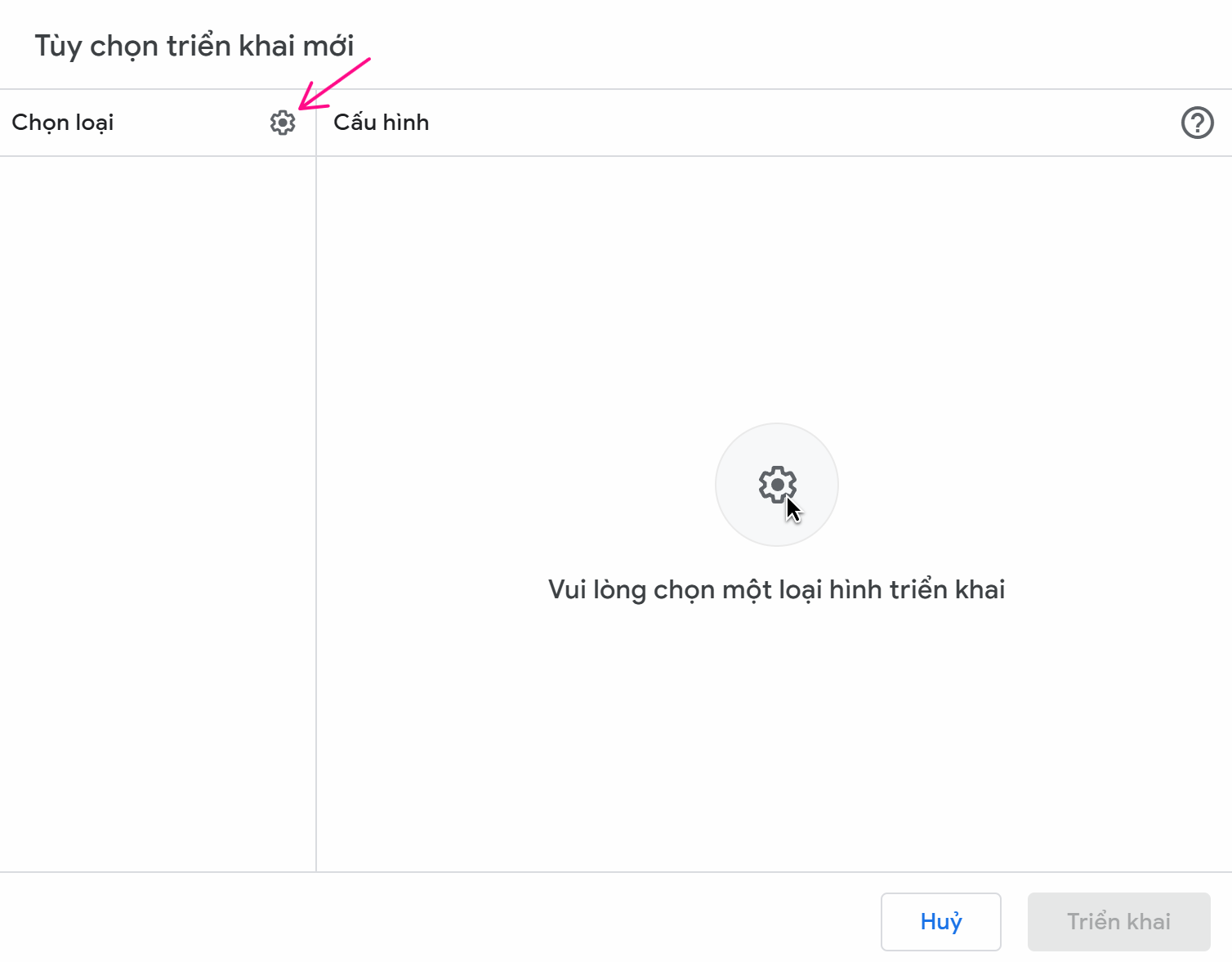
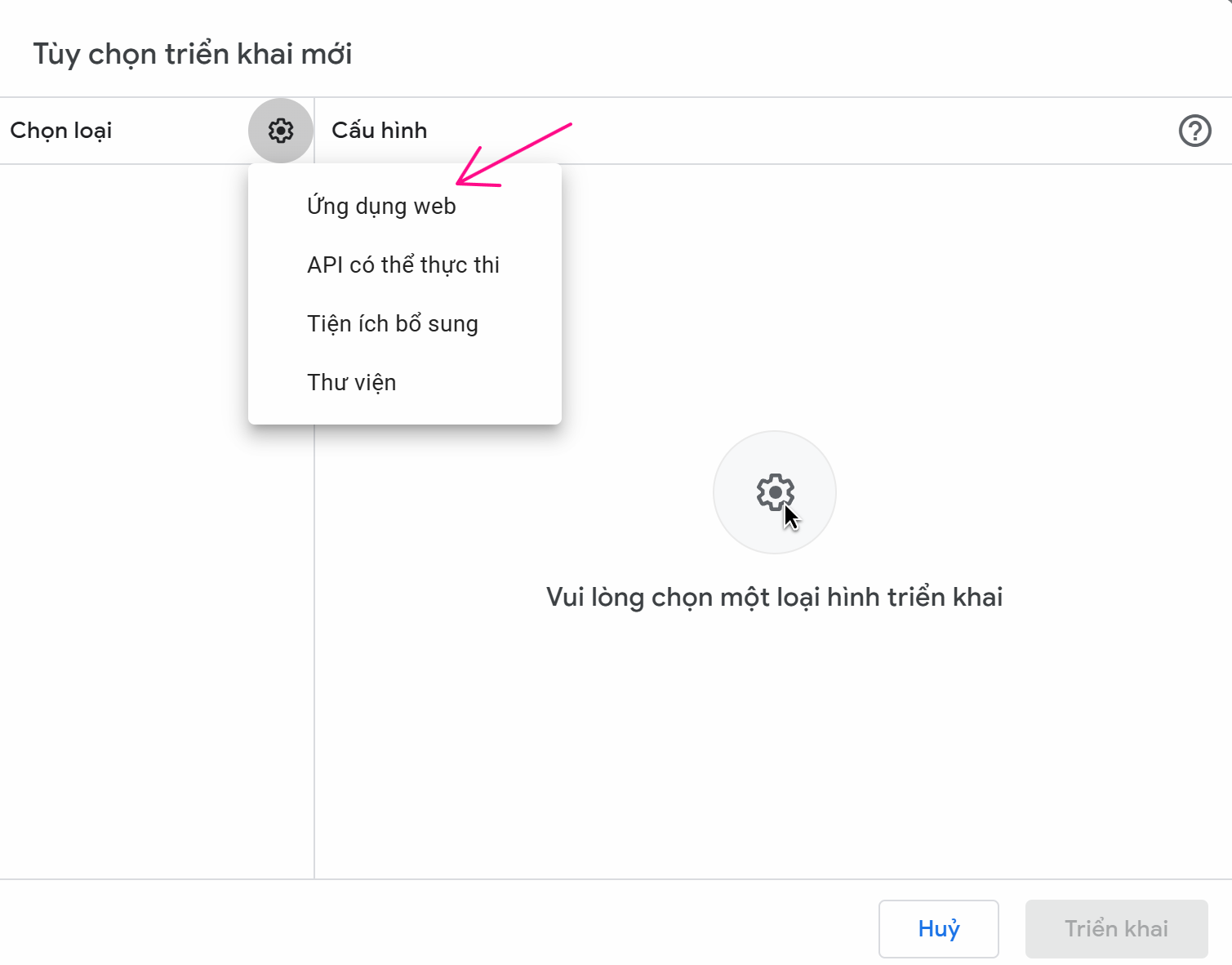
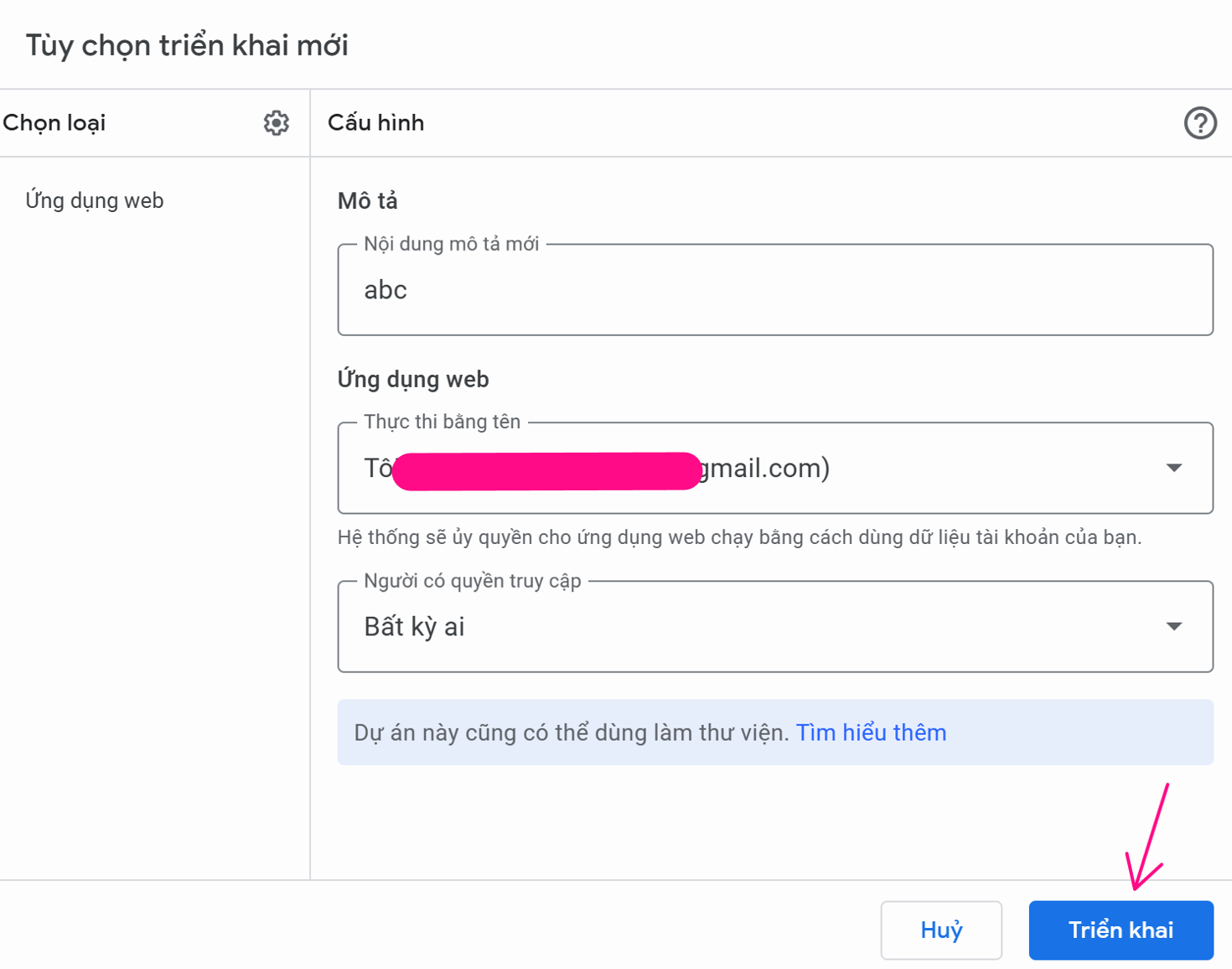
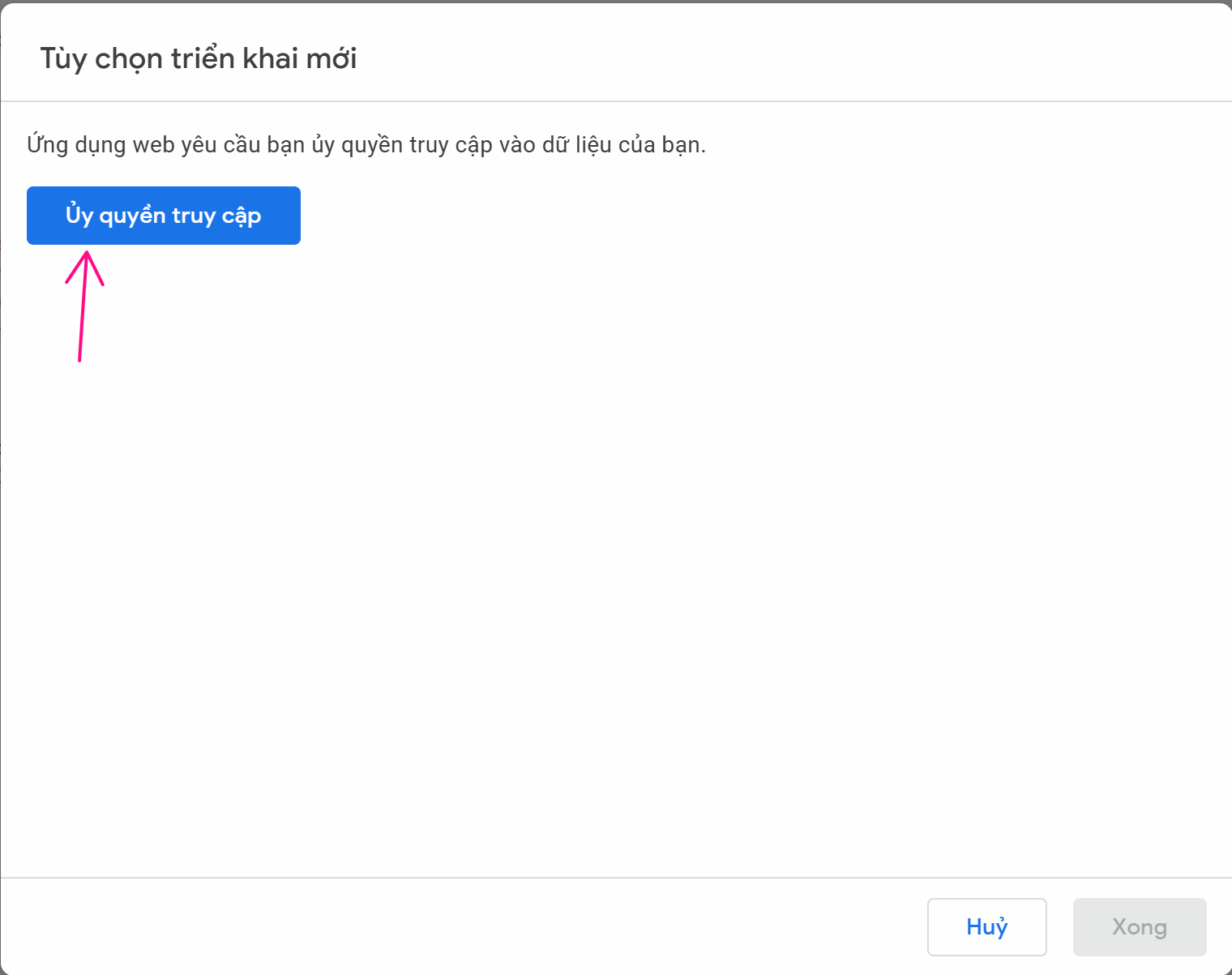
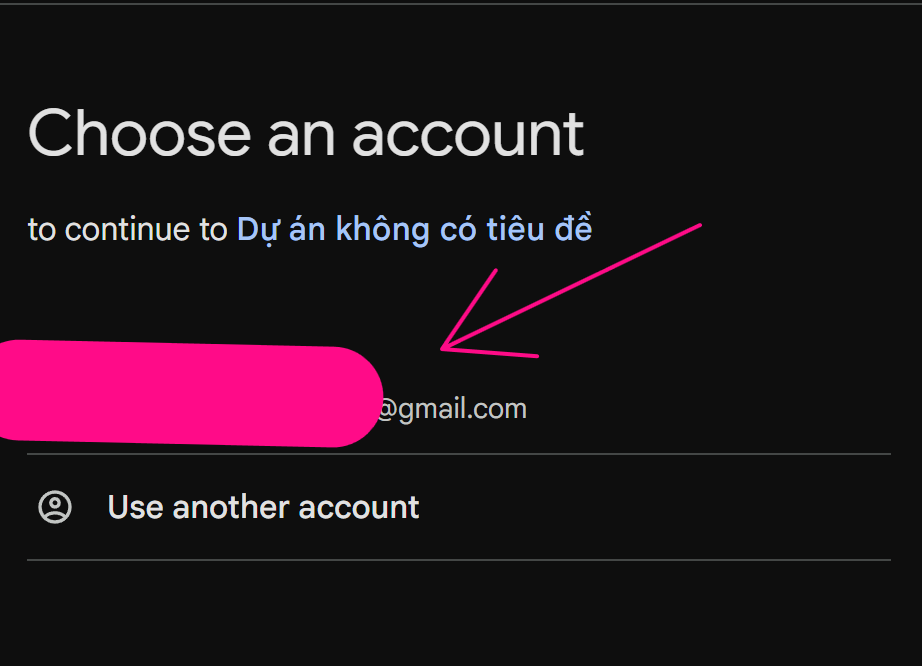
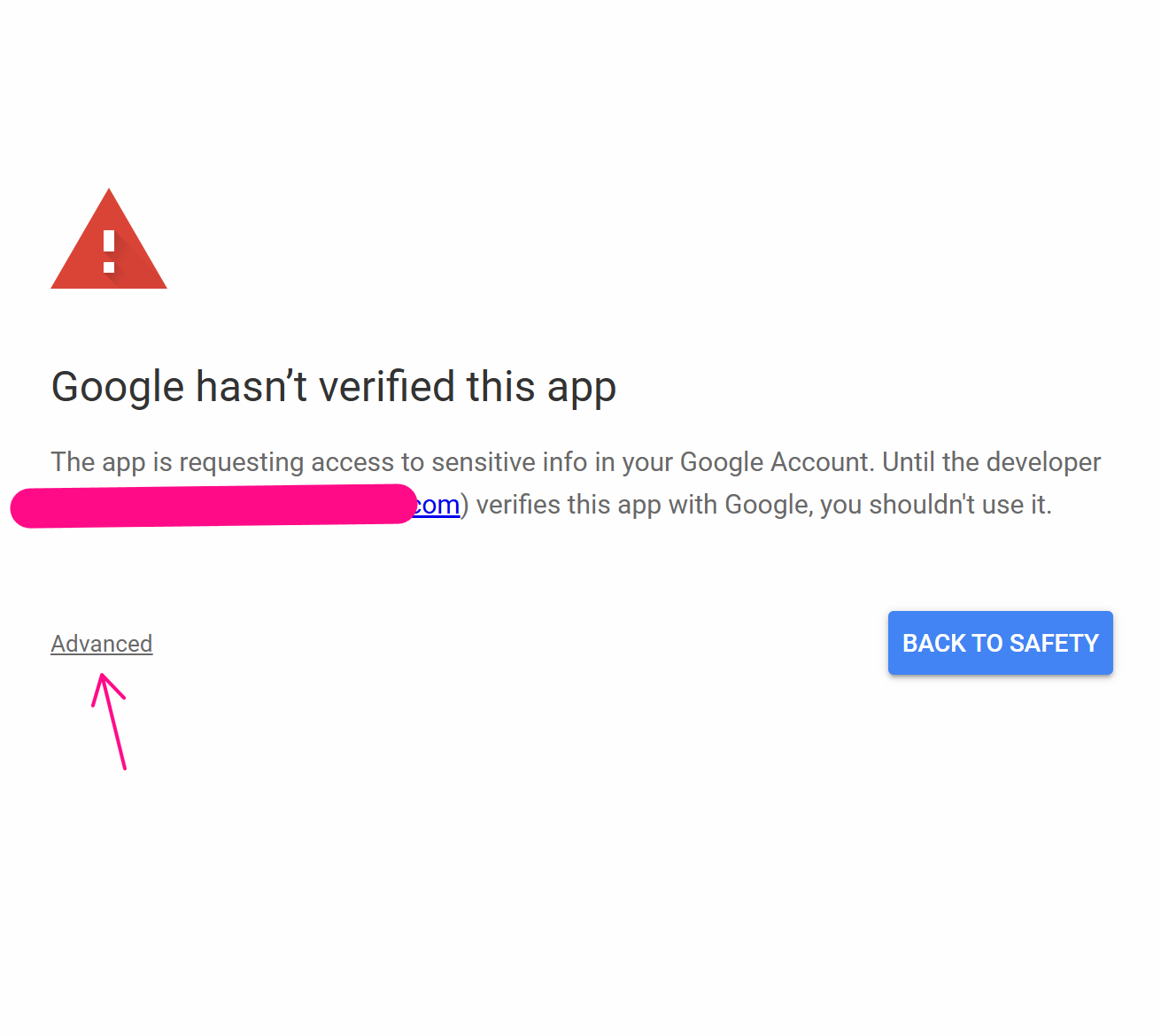
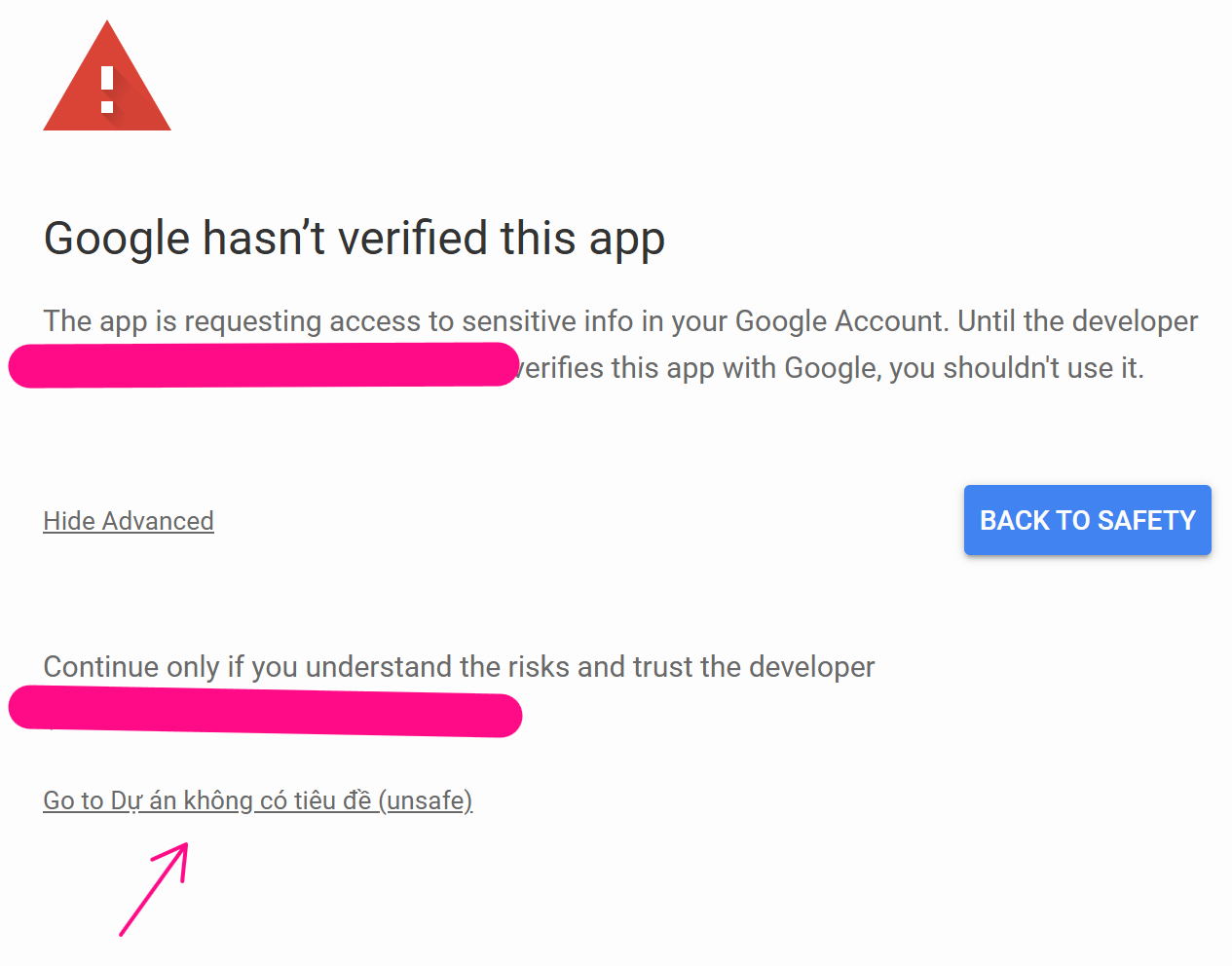
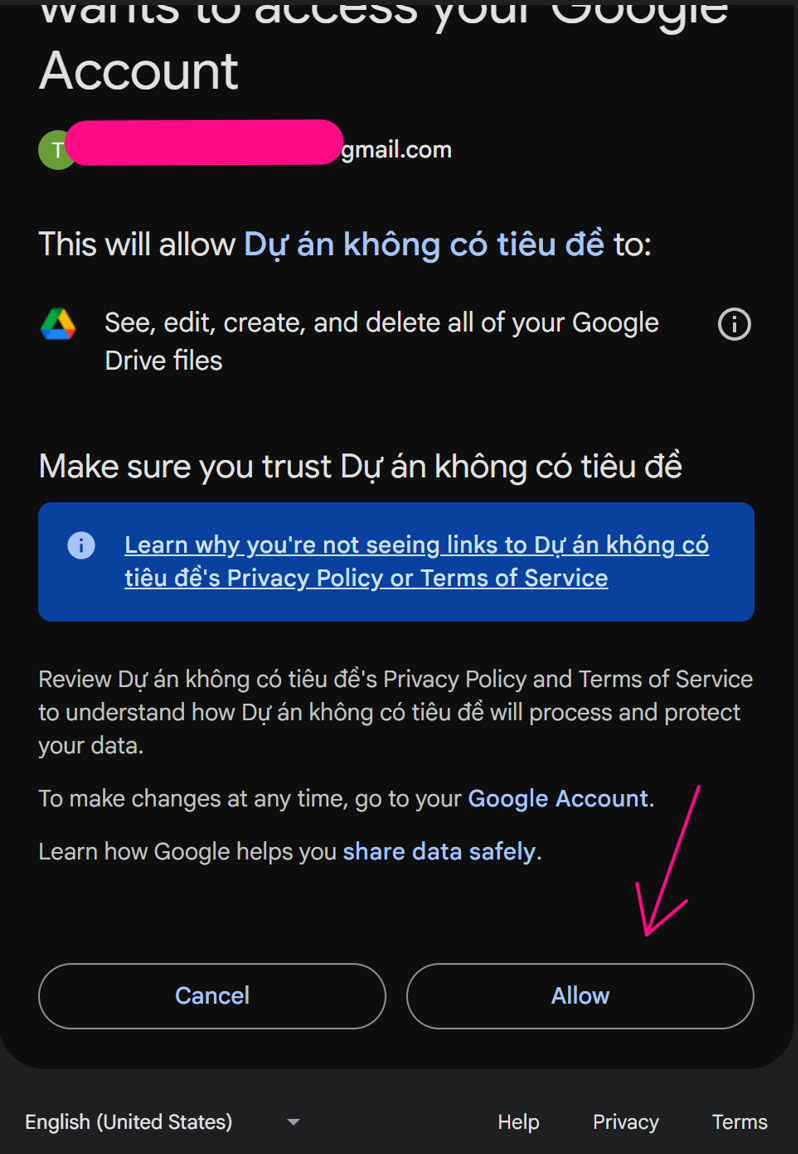
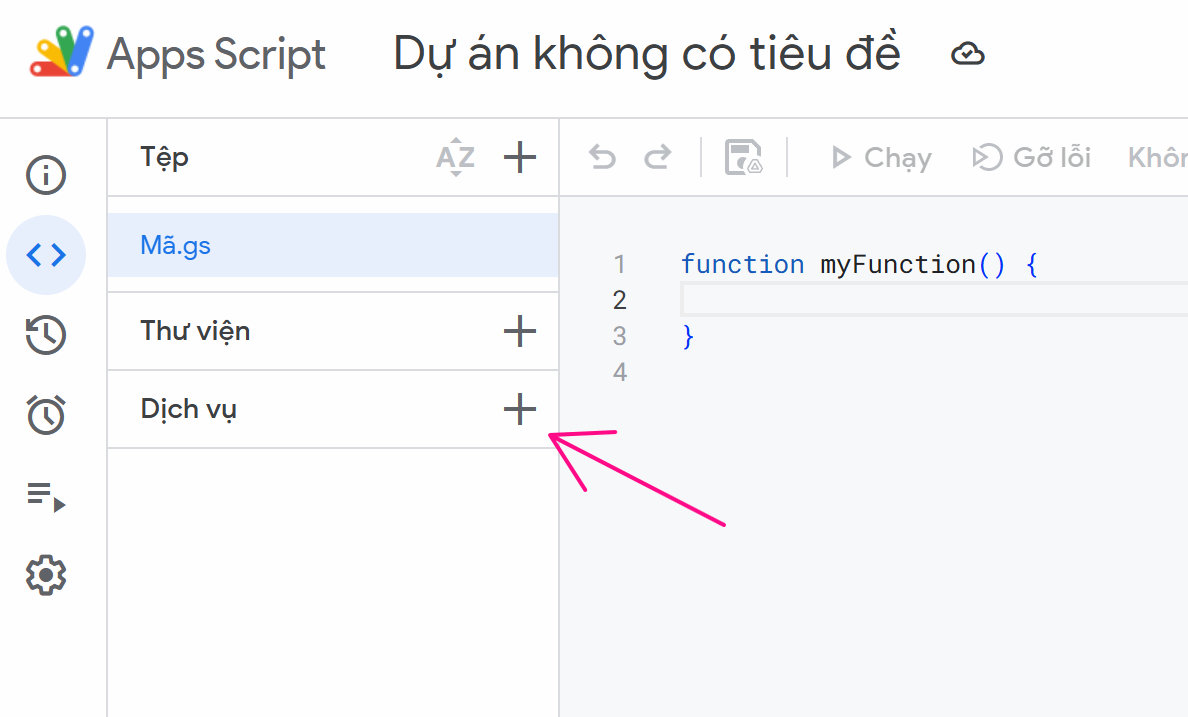
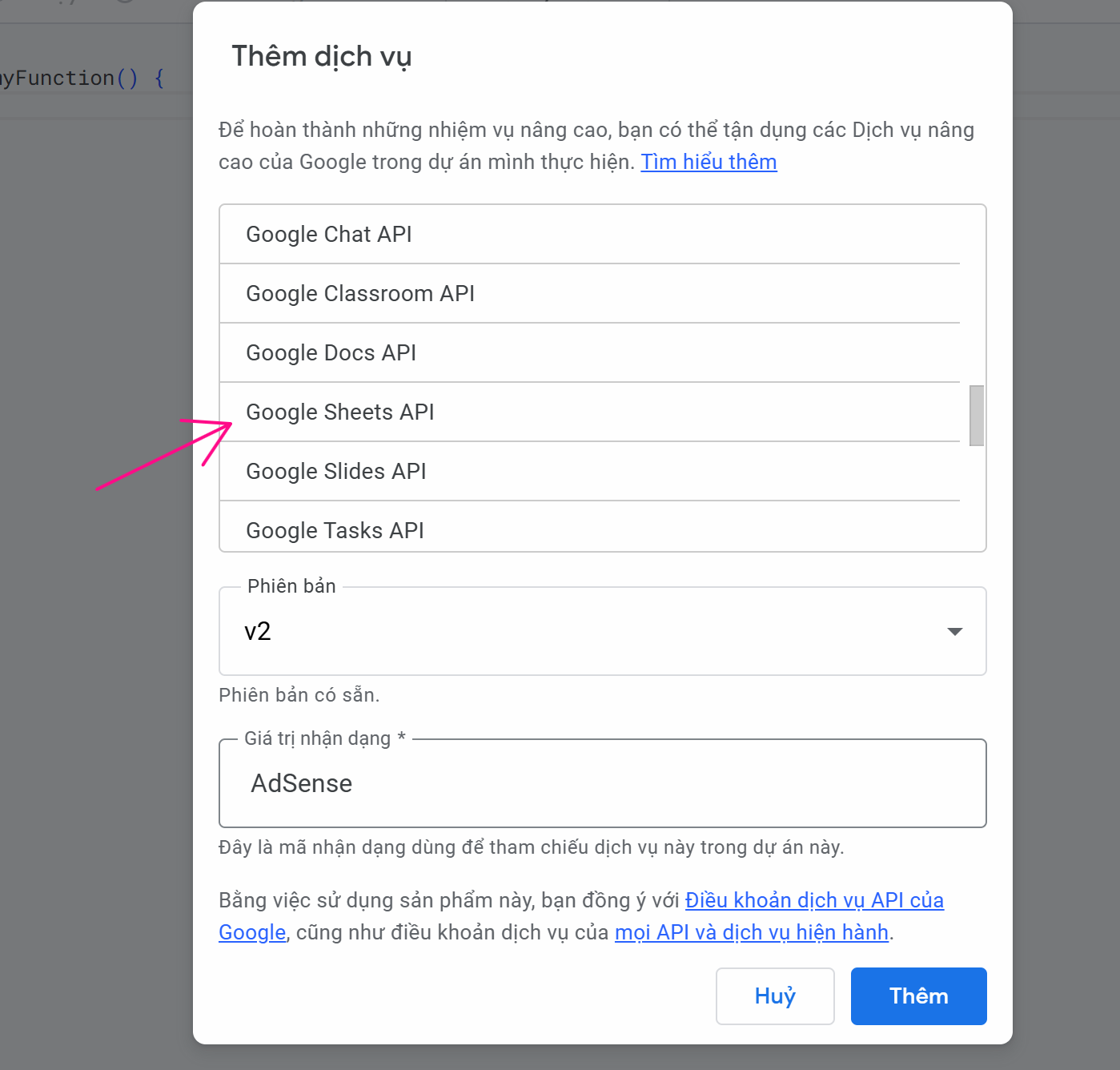
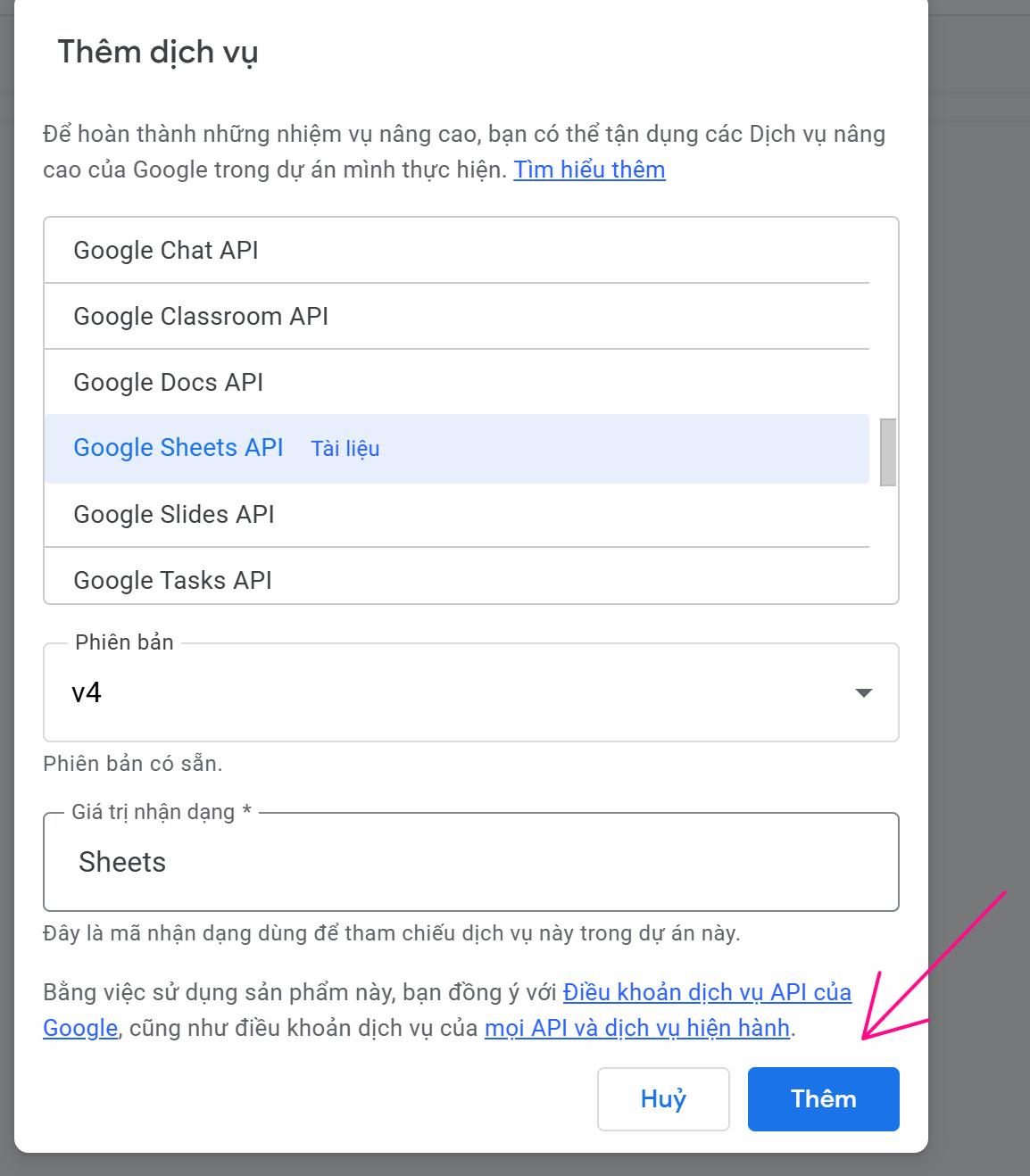
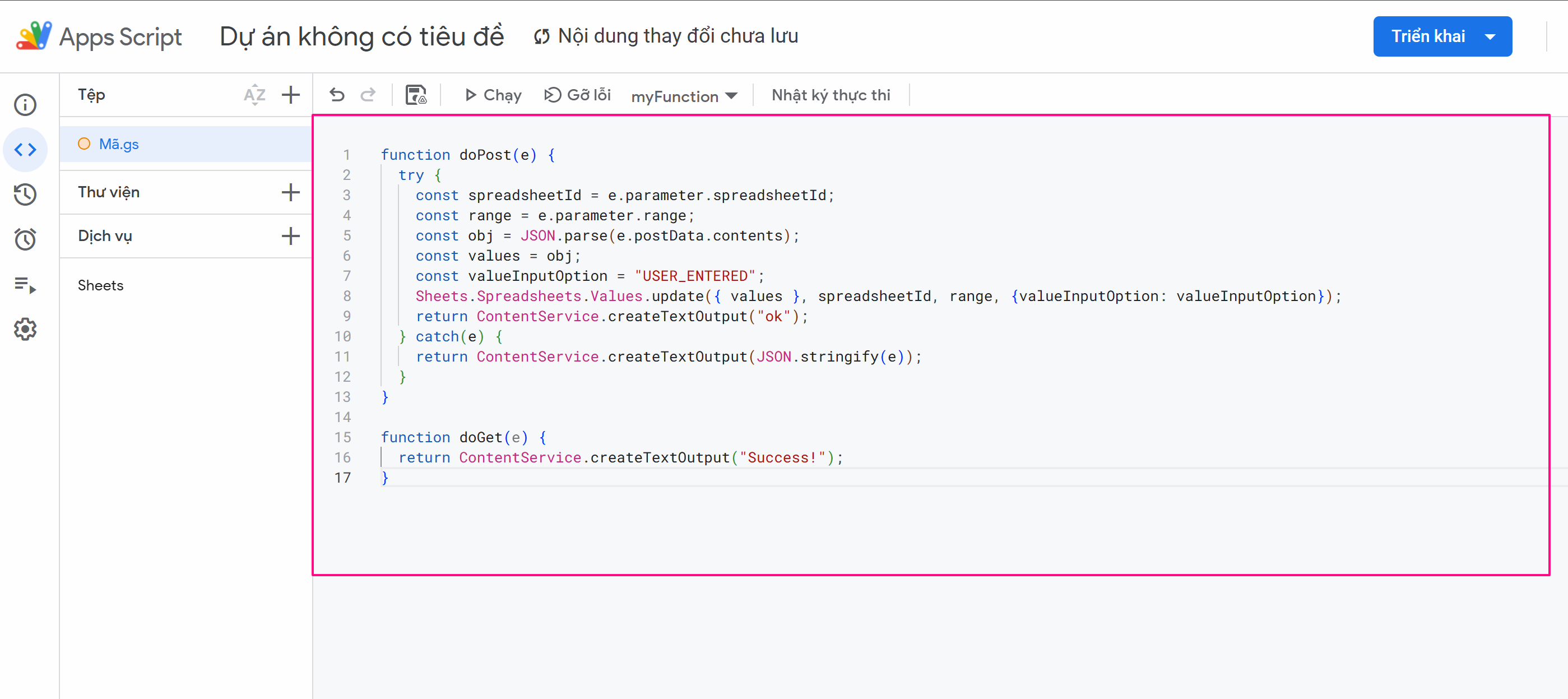
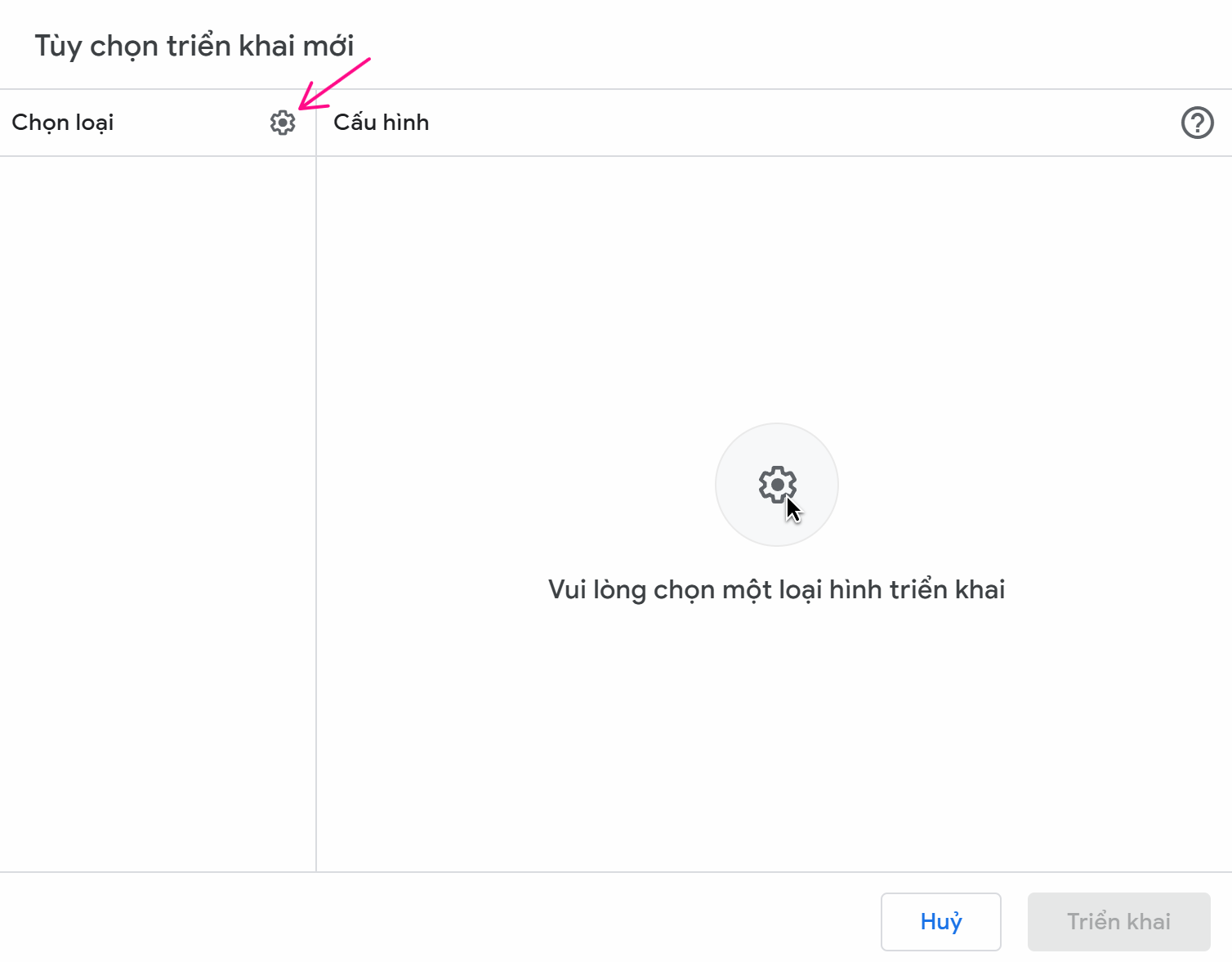
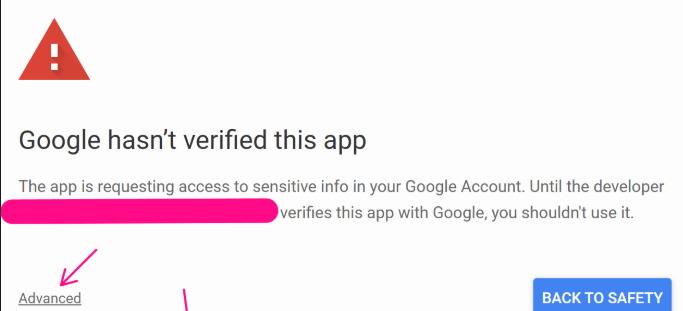
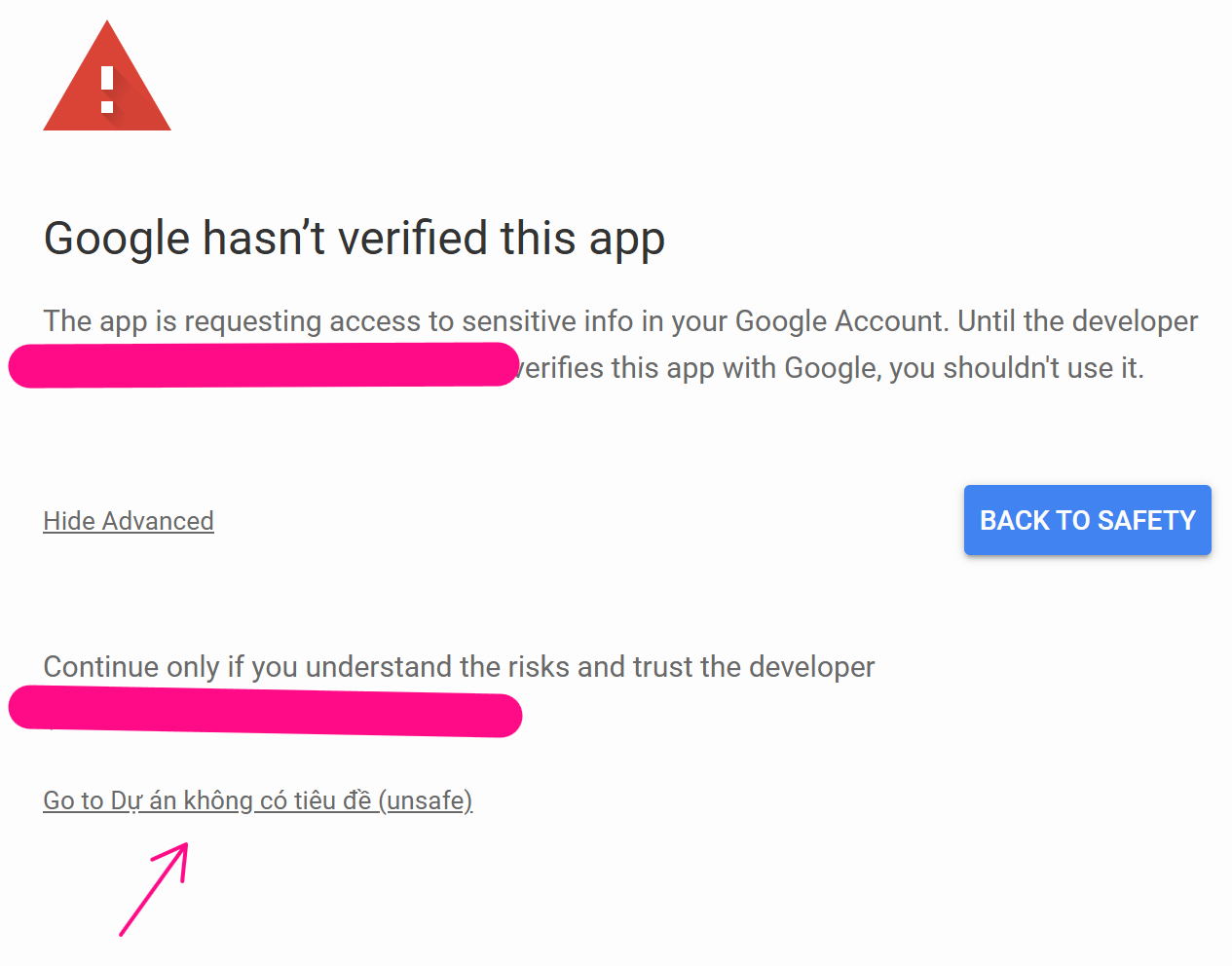
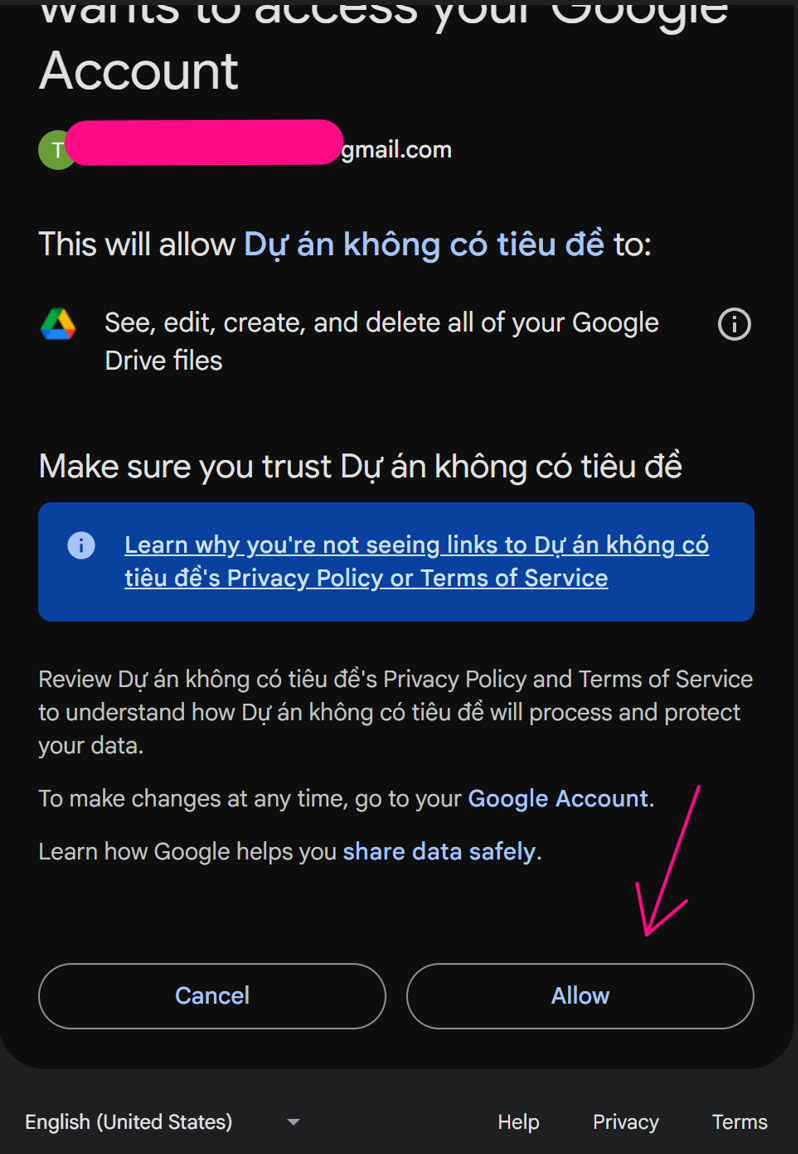
Đầu tiên vào link https://script.google.com/home sau đó thao tác theo ảnh như sau





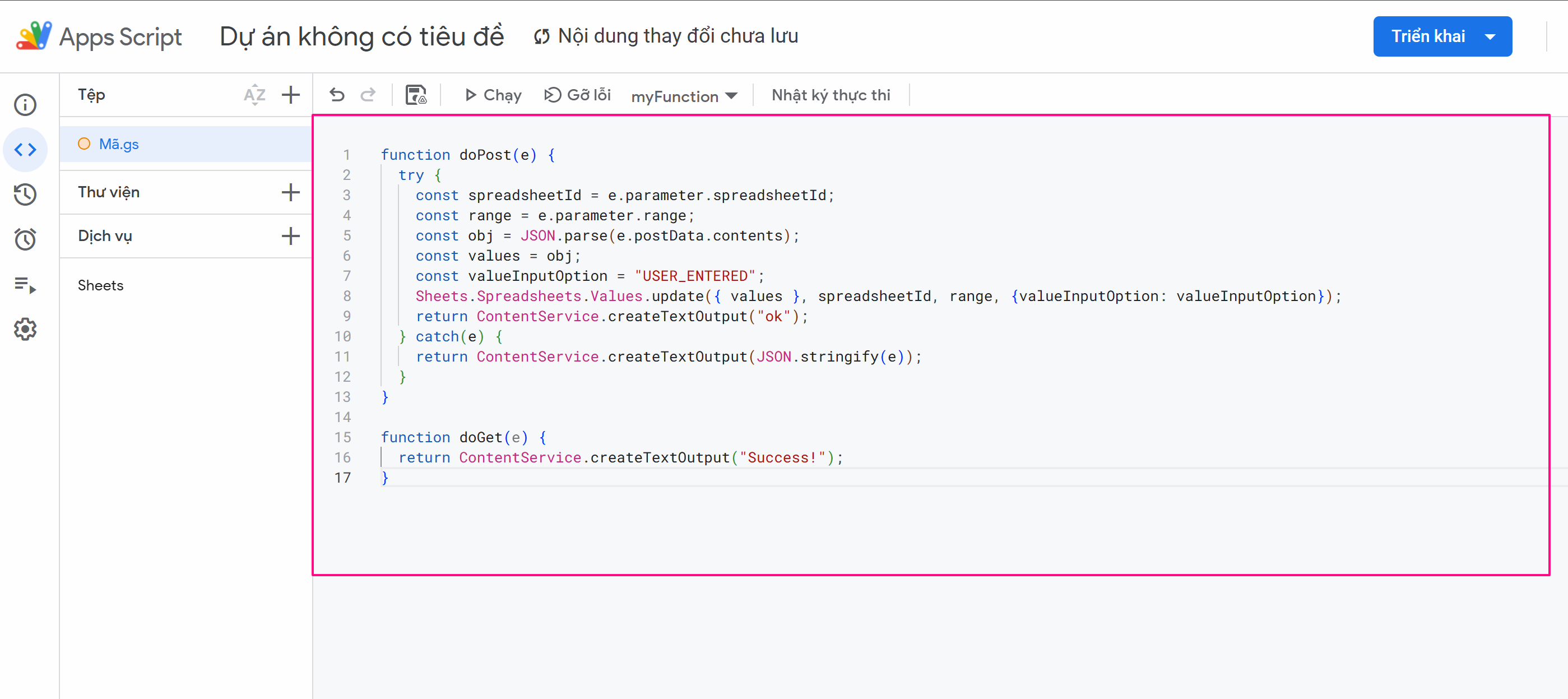
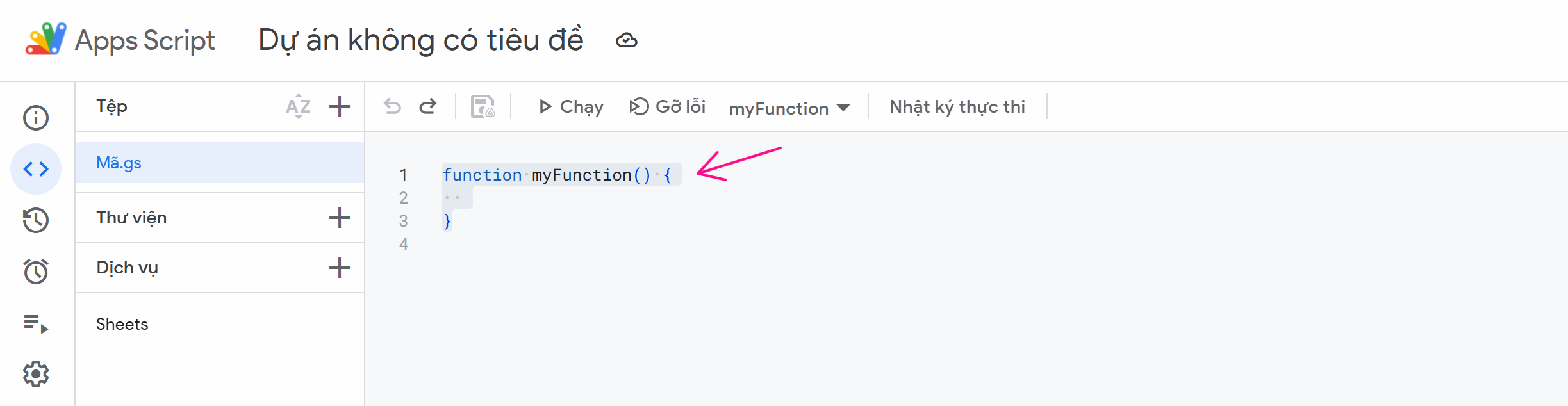
Ở đoạn này người dùng xoá giá trị có sẵn rồi dán đoạn code này vào
function doPost(e) {
try {
const spreadsheetId = e.parameter.spreadsheetId;
const range = e.parameter.range;
const obj = JSON.parse(e.postData.contents);
const values = obj;
const valueInputOption = "USER_ENTERED";
Sheets.Spreadsheets.Values.update({ values }, spreadsheetId, range, {valueInputOption: valueInputOption});
return ContentService.createTextOutput("ok");
} catch(e) {
return ContentService.createTextOutput(JSON.stringify(e));
}
}
function doGet(e) {
return ContentService.createTextOutput("Success!");
}










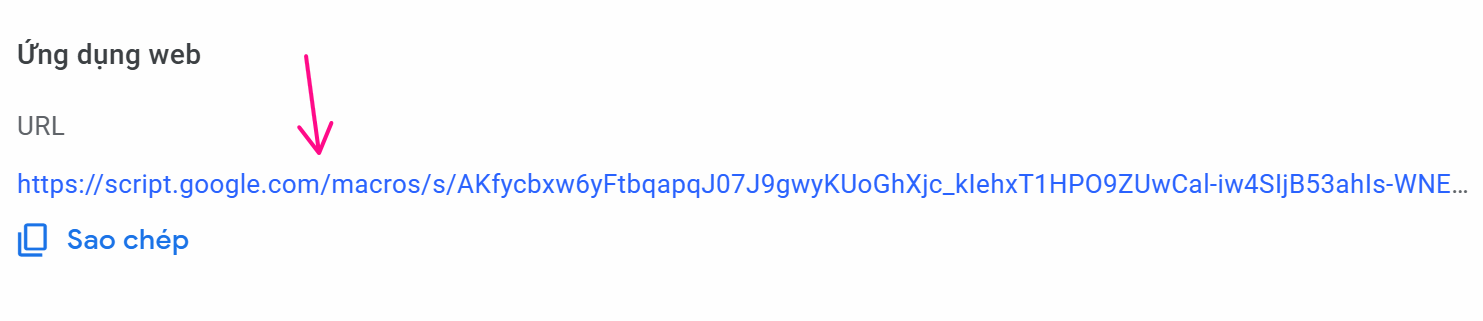
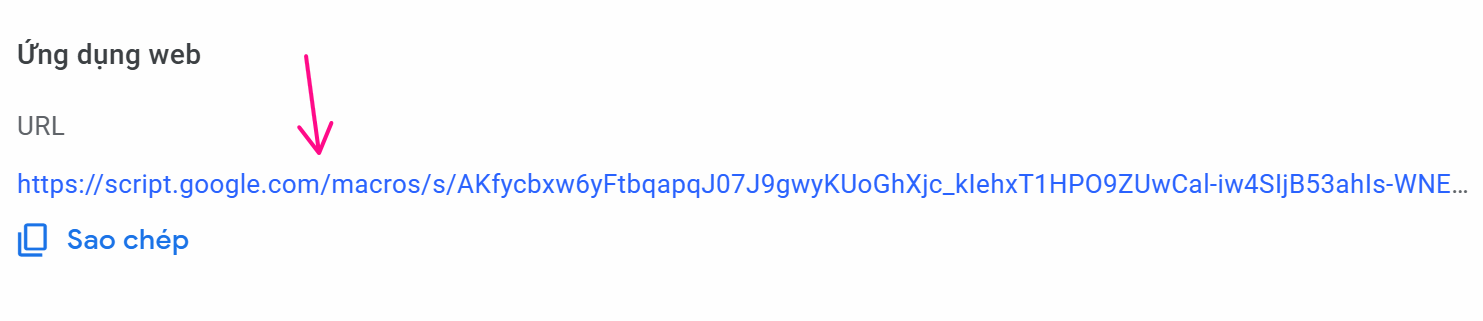
Cuối cùng copy giá trị URL này

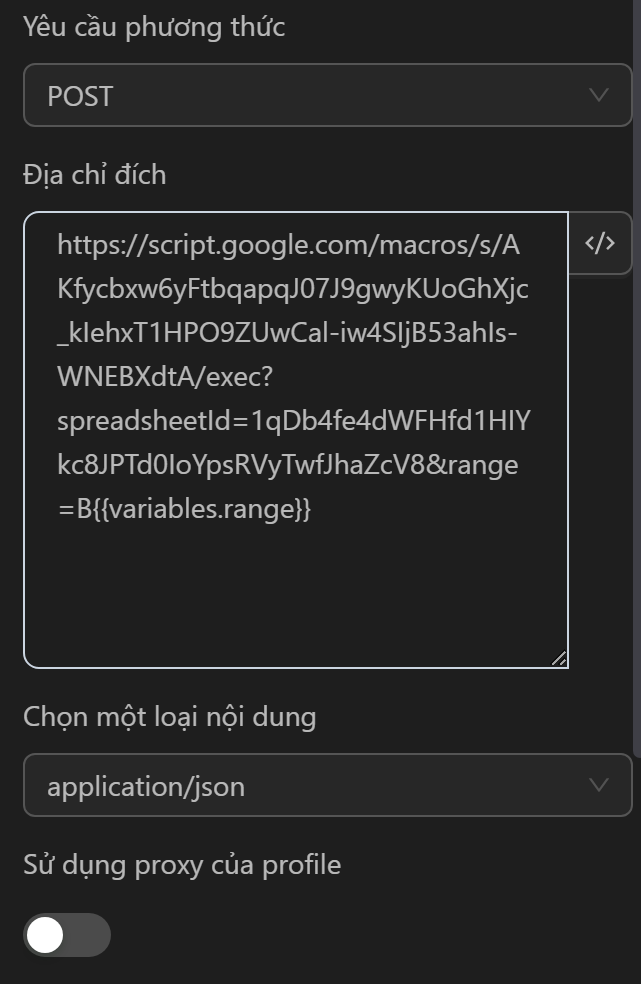
Giờ người dùng sẽ sử dụng URL này ở trong node HTTP Request như sau
Ở Địa chỉ đích, người dùng sẽ điền theo công thức URL?googlesheetId=a&range=b với a là id của Google Trang tính muốn chèn trạng thái vào, b là ô muốn cập nhật giá trị. Trường hợp có nhiều trang tính như: trang1 trang2 thì người dùng có thể ghi giá trị range=trang2!b. Khi sử dụng ở trường hợp này thì sẽ ghi như sau https://script.google.com/macros/s/AKfycbxw6yFtbqapqJ07J9gwyKUoGhXjc_kIehxT1HPO9ZUwCal-iw4SIjB53ahIs-WNEBXdtA/exec?spreadsheetId=1qDb4fe4dWFHfd1HIYkc8JPTd0IoYpsRVyTwfJhaZcV8&range=B{{variables.range}}

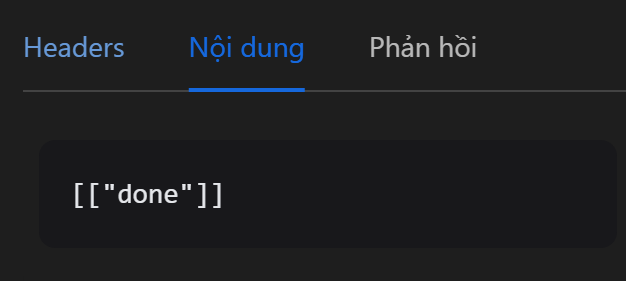
Tiếp theo, phần nội dung người dùng sẽ điền văn bản muốn chèn vào như sau, trường hợp là biến hoặc giá trị từ biểu thức bất kỳ thì người dùng có thể ghi như sau [["{{variables.a}}"]] nếu muốn chèn giá trị biến a vào cột

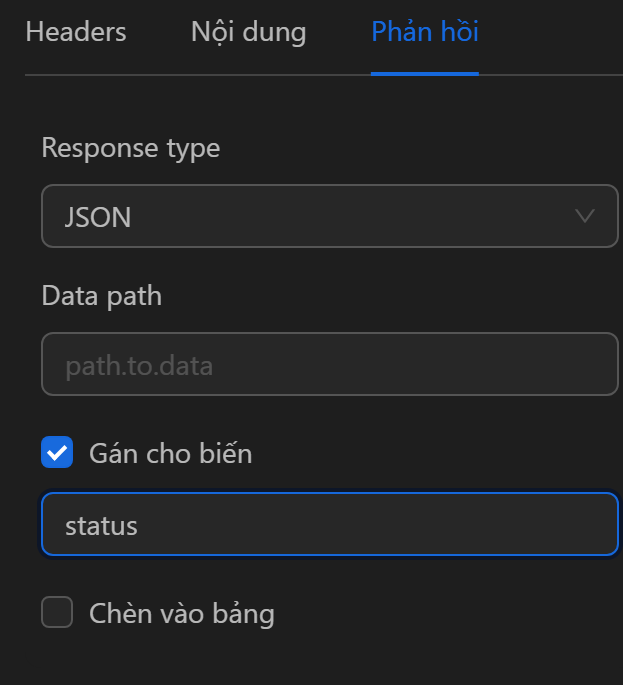
Ở mục Phản hồi, người dùng gán giá trị phản hồi cho một biến status để xác định trạng thái đã được chèn hay chưa

Nếu đã chèn thành công thì biến nhận giá trị như sau

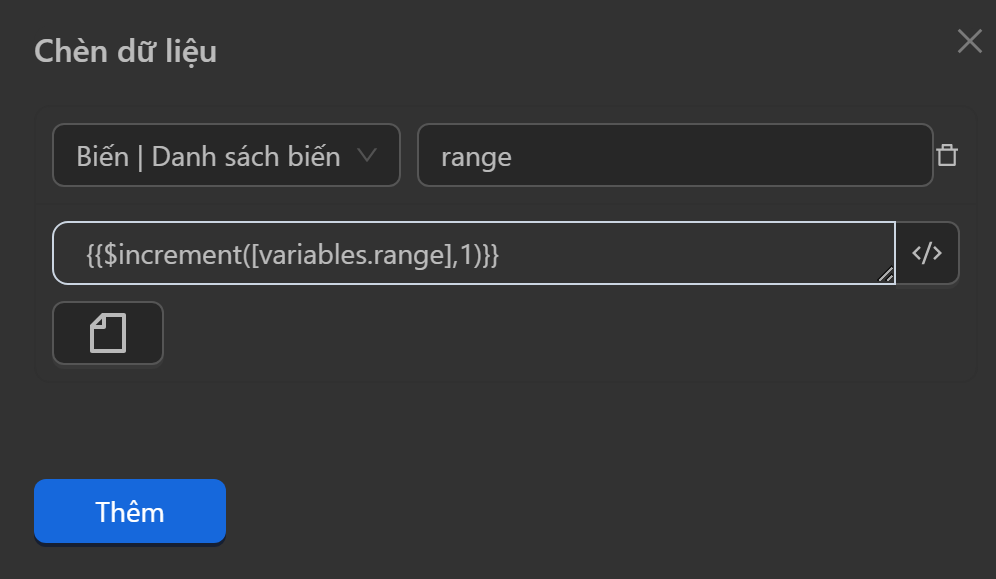
Tiếp theo, sử dụng node Chèn dữ liệu để tăng biến range lên 1 đơn vị, sau đó vòng lặp tiếp theo ô được chèn giá trị là ô B3

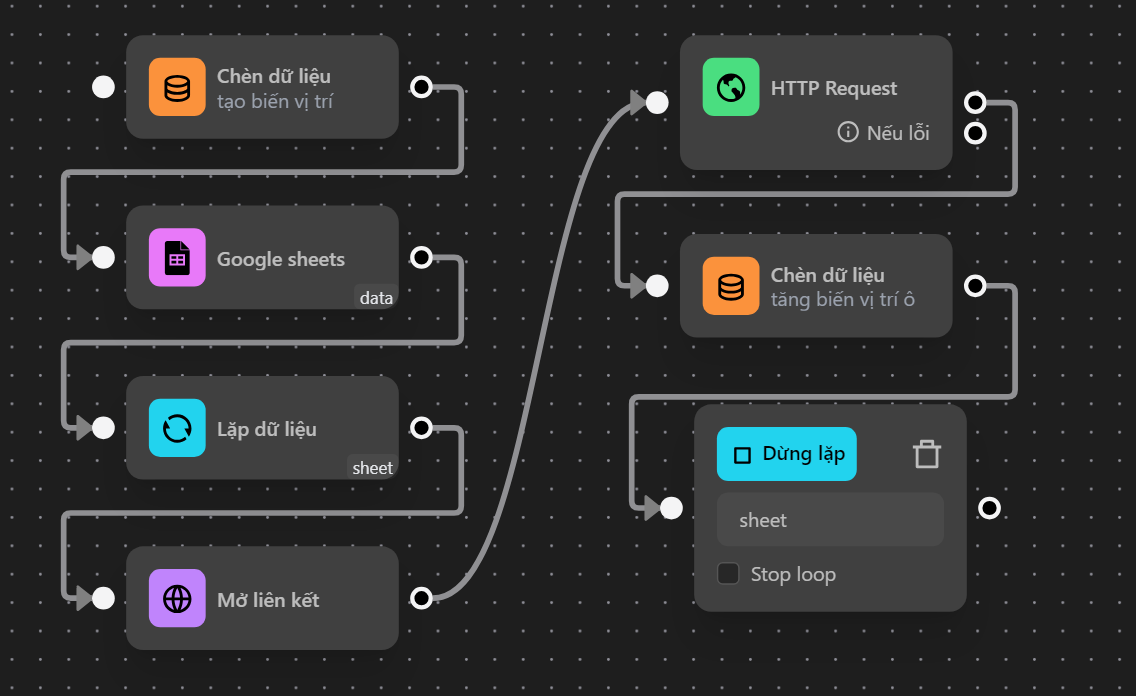
Khi đó cụm code sẽ như sau

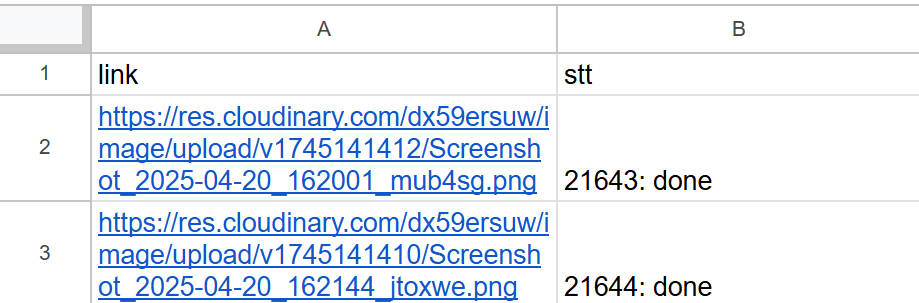
Khi chạy cụm code này thì giá trị done sẽ được cập nhật cạnh mỗi giá trị ở cột link

Chèn giá trị vào Google Sheet khi chạy nhiều profile
Ví dụ
Ở đây người dùng muốn quy trình mở lên một link được lấy ra trên Google Trang tính sau đó chèn trạng thái done ở cột stt cùng hàng với giá trị link đó ở mỗi profile

Tiếp theo, cấu hình node Google sheets để lấy dữ liệu từ Google Trang tính như sau

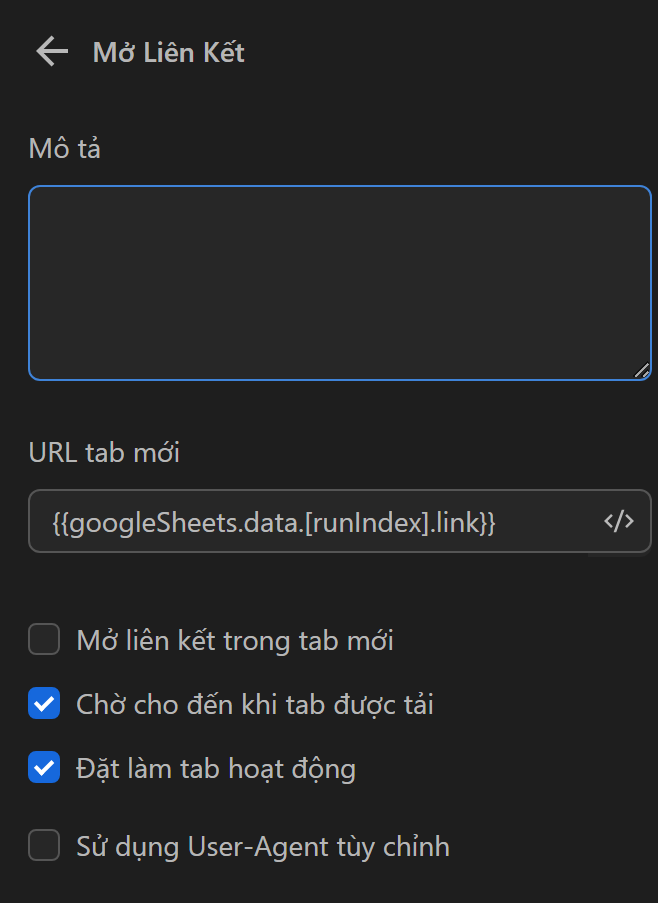
Tiếp theo, cấu hình node Mở liên kết để mở ra đường link ở mỗi đường lặp bằng biểu thức mẫu {{googleSheets.khoa_tham_chieu.[runIndex].ten_cot}} và ở trong quy trình này là {{googleSheets.data.[runIndex].link}}. runIndex ở đây đại diện cho thứ tự profile khi chạy, ví dụ có hai profile chạy đồng thì profile chạy đầu tiên sẽ có giá trị runIndex bằng 0, profile thứ hai thì runIndex bằng 1

Tiếp theo, người dùng sẽ cấu hình node HTTP Request để có thể chèn trạng thái vào cột stt. Để có thể cấu hình Địa chỉ đích trước tiên người dùng cần làm các bước sau
Đầu tiên vào link https://script.google.com/home sau đó thao tác theo ảnh như sau





Ở đoạn này người dùng xoá giá trị có sẵn rồi dán đoạn code này vào
function doPost(e) {
try {
const spreadsheetId = e.parameter.spreadsheetId;
const range = e.parameter.range;
const obj = JSON.parse(e.postData.contents);
const values = obj;
const valueInputOption = "USER_ENTERED";
Sheets.Spreadsheets.Values.update({ values }, spreadsheetId, range, {valueInputOption: valueInputOption});
return ContentService.createTextOutput("ok");
} catch(e) {
return ContentService.createTextOutput(JSON.stringify(e));
}
}
function doGet(e) {
return ContentService.createTextOutput("Success!");
}










Cuối cùng copy giá trị URL này

Giờ người dùng sẽ sử dụng URL này ở trong node HTTP Request như sau
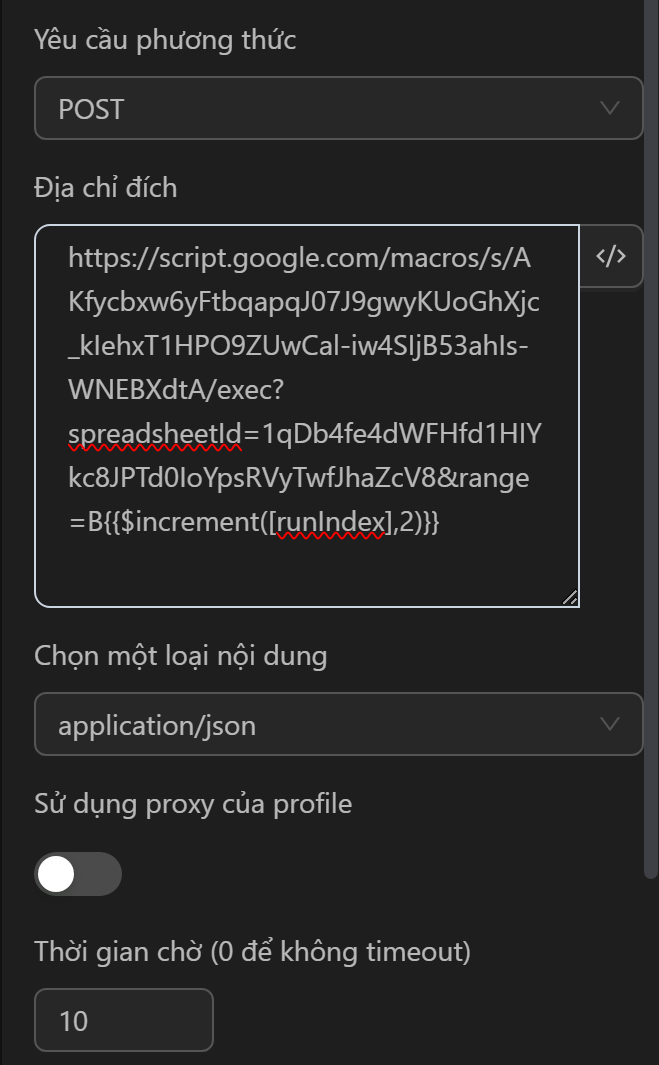
Ở Địa chỉ đích, người dùng sẽ điền theo công thức URL?googlesheetId=a&range=b với a là id của Google Trang tính muốn chèn trạng thái vào, b là ô muốn cập nhật giá trị. Trường hợp có nhiều trang tính như: trang1 trang2 thì người dùng có thể ghi giá trị range=trang2!b. Khi sử dụng ở trường hợp này thì sẽ ghi như sau https://script.google.com/macros/s/AKfycbxw6yFtbqapqJ07J9gwyKUoGhXjc_kIehxT1HPO9ZUwCal-iw4SIjB53ahIs-WNEBXdtA/exec?spreadsheetId=1qDb4fe4dWFHfd1HIYkc8JPTd0IoYpsRVyTwfJhaZcV8&range=B{{$increment([runIndex],2)}}

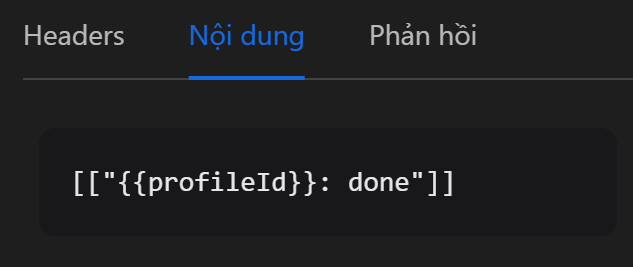
Tiếp theo, phần nội dung người dùng sẽ điền văn bản muốn chèn vào như sau, trường hợp là biến hoặc giá trị từ biểu thức bất kỳ thì người dùng có thể ghi như sau [["{{variables.a}}"]] nếu muốn chèn giá trị biến a vào cột

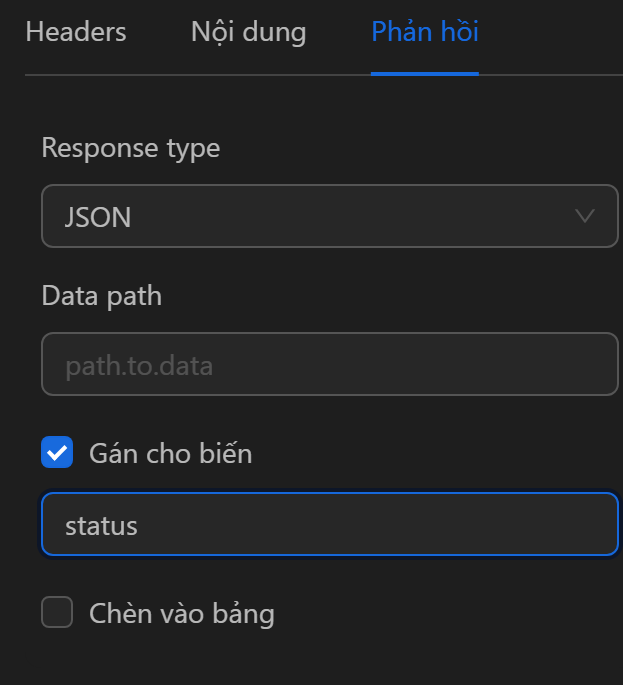
Ở mục Phản hồi, người dùng gán giá trị phản hồi cho một biến status để xác định trạng thái đã được chèn hay chưa

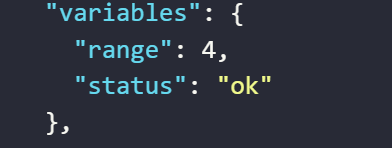
Nếu đã chèn thành công thì biến nhận giá trị như sau

Khi đó cụm code sẽ như sau

Khi chạy cụm code này thì giá trị mong muốn sẽ được cập nhật cạnh mỗi giá trị ở cột link

Lấy giá trị từ Bảng tính(Excel) sử dụng trong node HTTP Request
Ví dụ
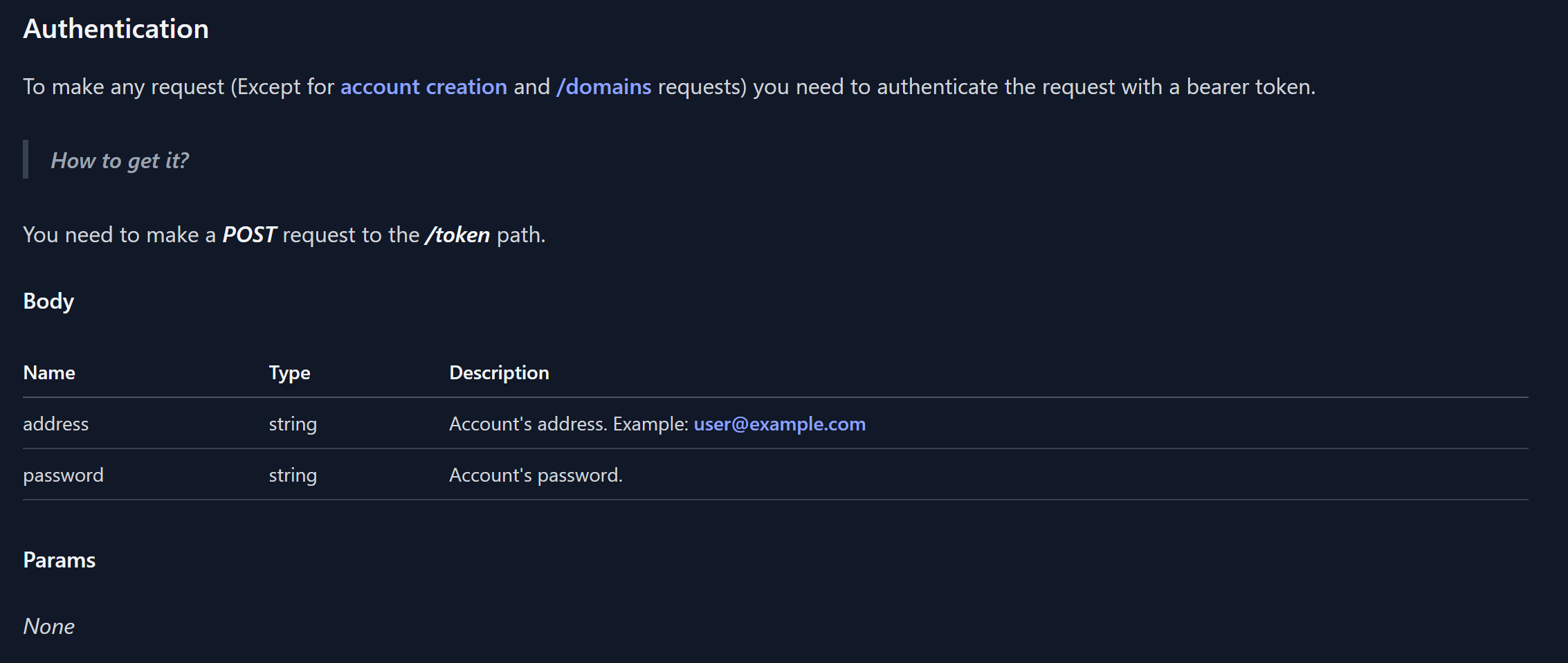
Chẳng hạn trường hợp muốn lấy token tài khoản trên trang https://mail.tm/vi/ để có thể thao tác các hành động qua api với tài khoản đó thông qua tài liệu được cung cấp

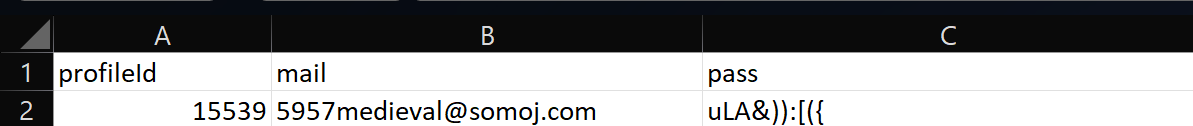
Đầu tiên chuẩn bị tệp dữ liệu định dạng excel chứa thông tin mail, password của tài khoản đó

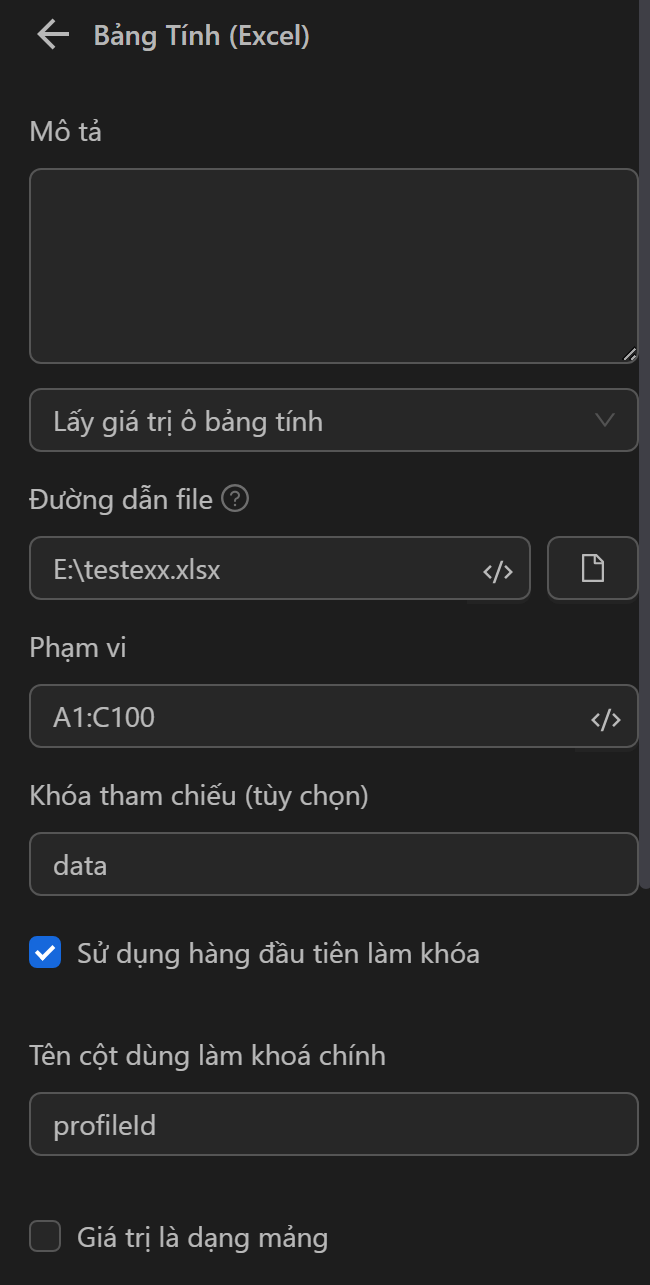
Sau đó cấu hình node Bảng tính để lấy ra dữ liệu từ đường dẫn đến file excel được nhập vào

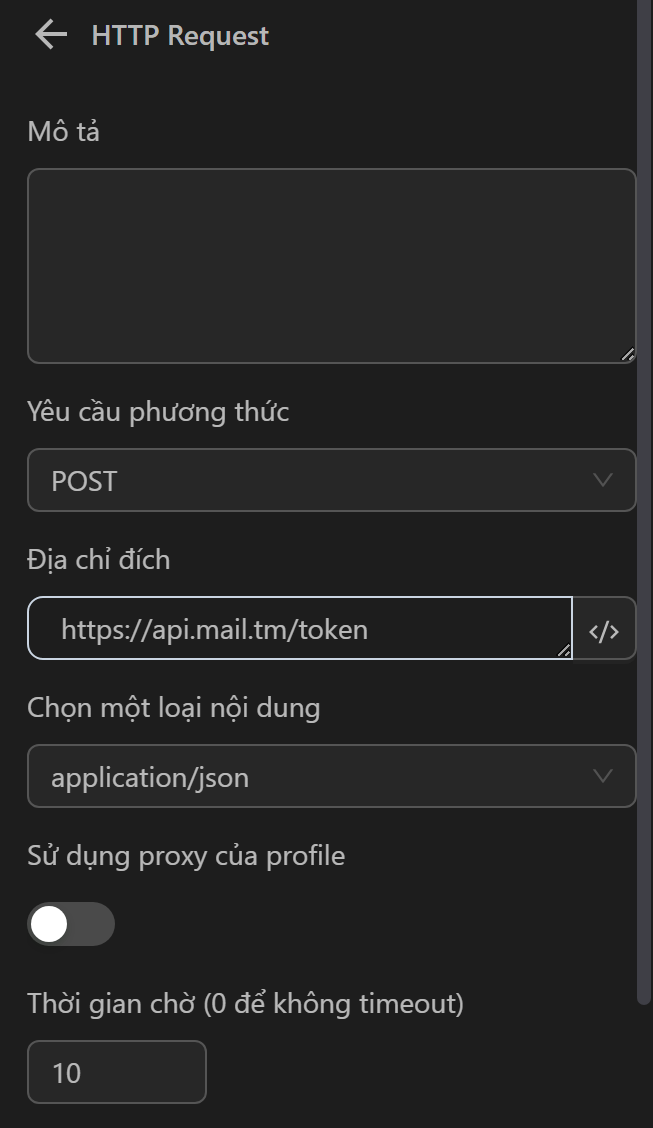
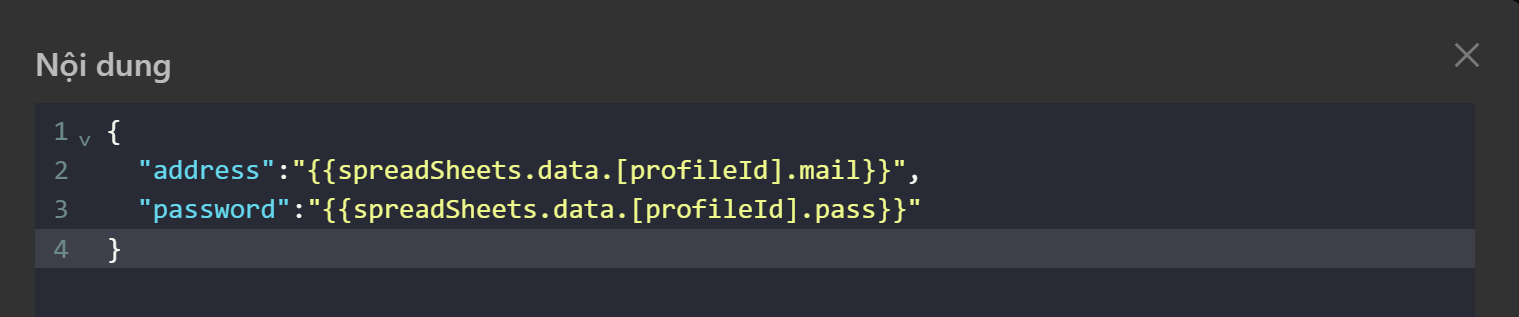
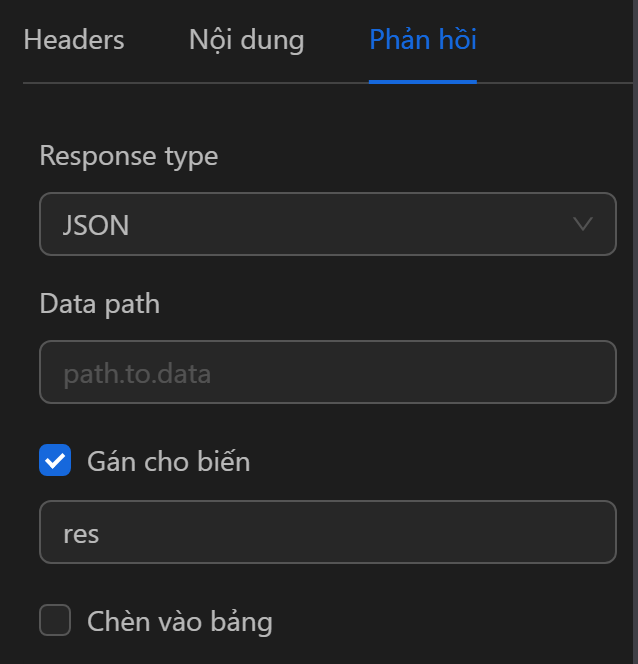
Tiếp theo cấu hình node HTTP Request để lấy ra token của tài khoản



Sau khi chạy xong 2 node Bảng tính và HTTP Request, giá trị token trả về sẽ như sau