Cuộn Chuột
Cuộn phần tử đến một tập hợp tọa độ cụ thể.
Bộ Chọn Phần Tử
Điền bộ chọn phần tử để cuộn đến.
Tuỳ chọn bộ chọn
Chọn các tuỳ chọn mong muốn.
Tới toạ độ ngang
Cuộn ngang tới toạ độ mà người dùng đã nhập
Tới toạ độ dọc
Cuộn dọc tới toạ độ mà người dùng đã nhập.Giá trị
Cuộn tới mục tiêu
Cuộn cho đến khi phần tử phù hợp hiển thị trên cửa sổ trình duyệt
Cuộn mượt
Cuộn mượt mà, tránh giật lag.
Cuộn ngang thêm 1 khoảng
Cuộn 1 khoảng cách ngang mà người dùng đã nhập vào. Dựa vào số khoảng cách được nhập vào
Khi chọn lựa chọn Cuộn ngang thêm 1 khoảng thì mục Tới toạ độ ngang(px) sẽ chuyển thành Cuộn thêm X(px). Người dùng điền giá trị dương thì sẽ sang phải, giá trị âm sẽ sang trái
Cuộn thêm X(px)
Cuộn thêm một khoảng theo chiều ngang. Khoảng cách cuộn có thể nhập từ hàm, ví dụ hàm {{$randint(500,600)}} sẽ tạo ngẫu nhiên một giá trị trong khoảng 500 đến 600 và cuộn theo giá trị đó
Cuộn dọc thêm 1 khoảng
Cuộn 1 khoảng cách dọc mà người dùng đã nhập vào. Dựa vào số khoảng cách được nhập vào.
Khi chọn lựa chọn Cuộn dọc thêm 1 khoảng thì mục Tới toạ độ dọc(px) sẽ chuyển thành Cuộn thêm Y(px). Người dùng điền giá trị dương thì sẽ cuộn xuống dưới, giá trị âm sẽ cuộn lên trên
Cuộn thêm Y(px)
Cuộn thêm một khoảng theo chiều dọc. Khoảng cách cuộn có thể nhập từ hàm, ví dụ hàm {{$randint(500,600)}} sẽ tạo ngẫu nhiên một giá trị trong khoảng 500 đến 600 và cuộn theo giá trị đó
Ví dụ thực tế
Trường hợp cuộn thêm Y(px) thông thường
Ví dụ
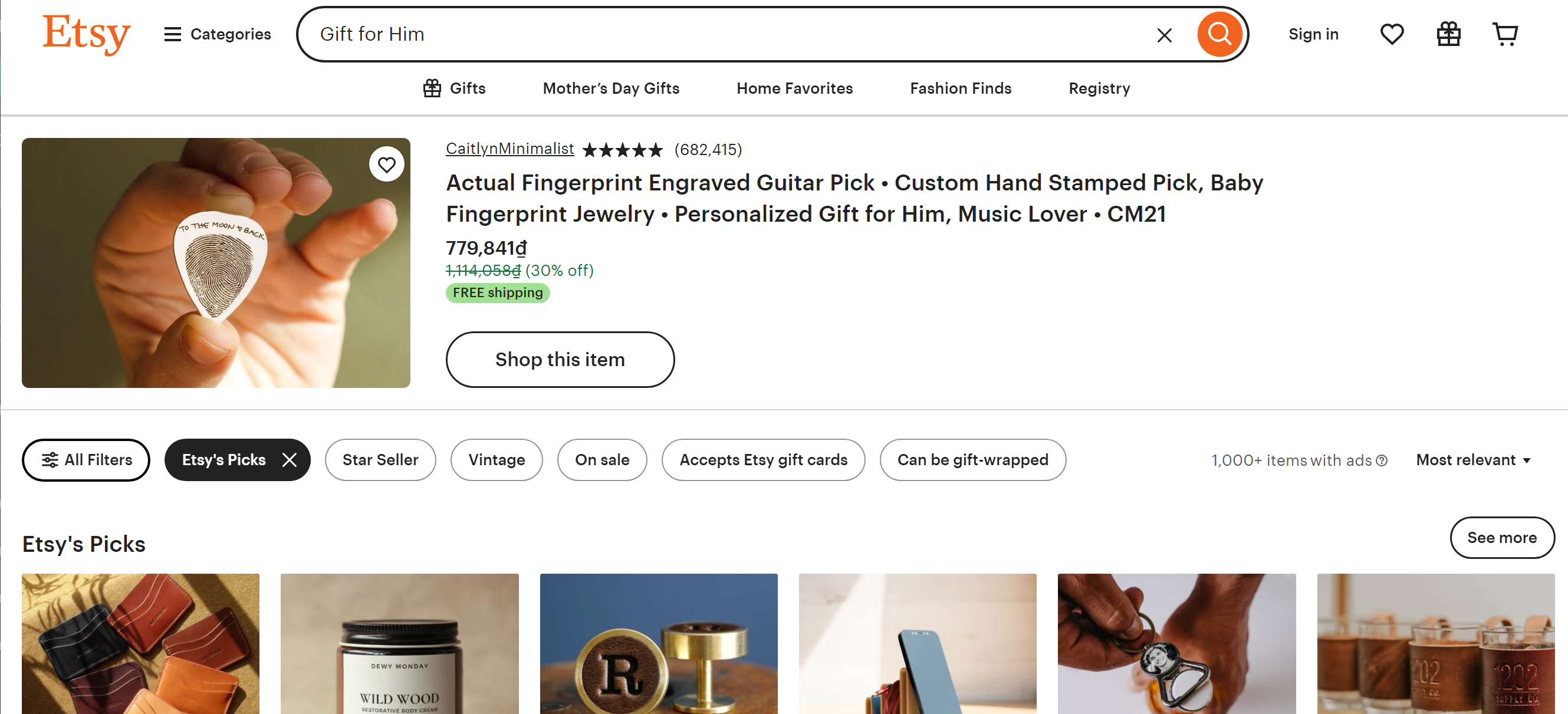
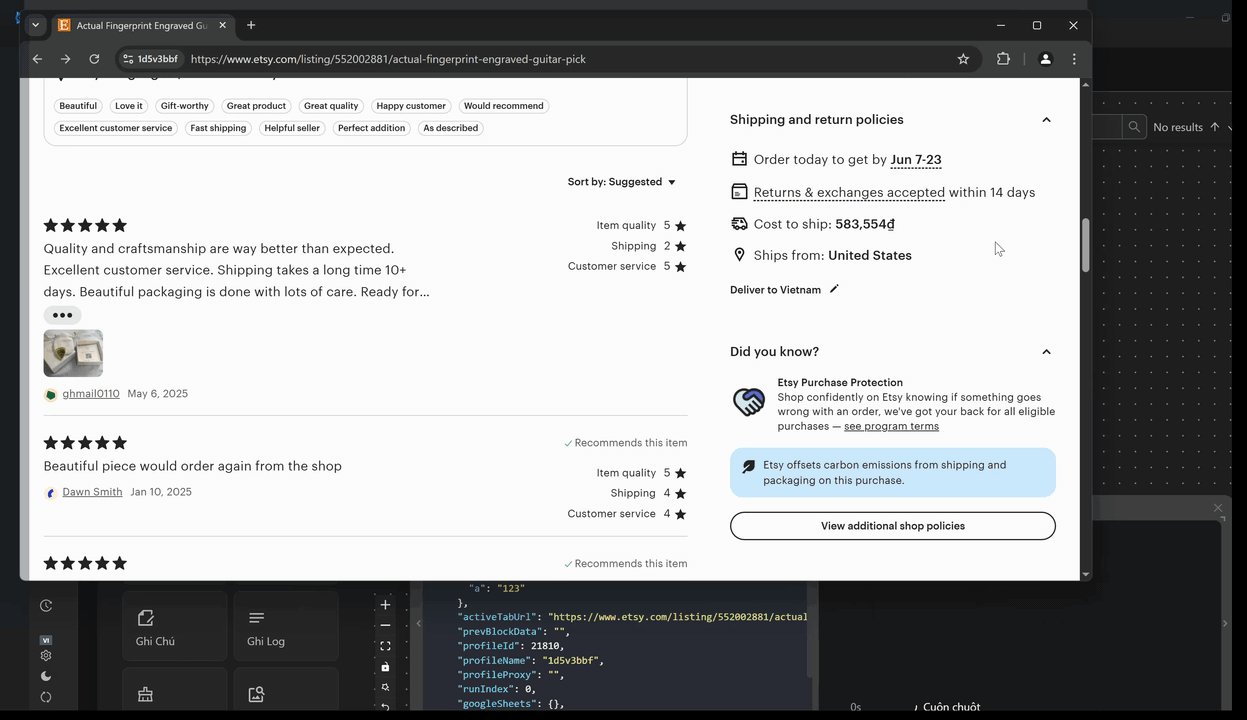
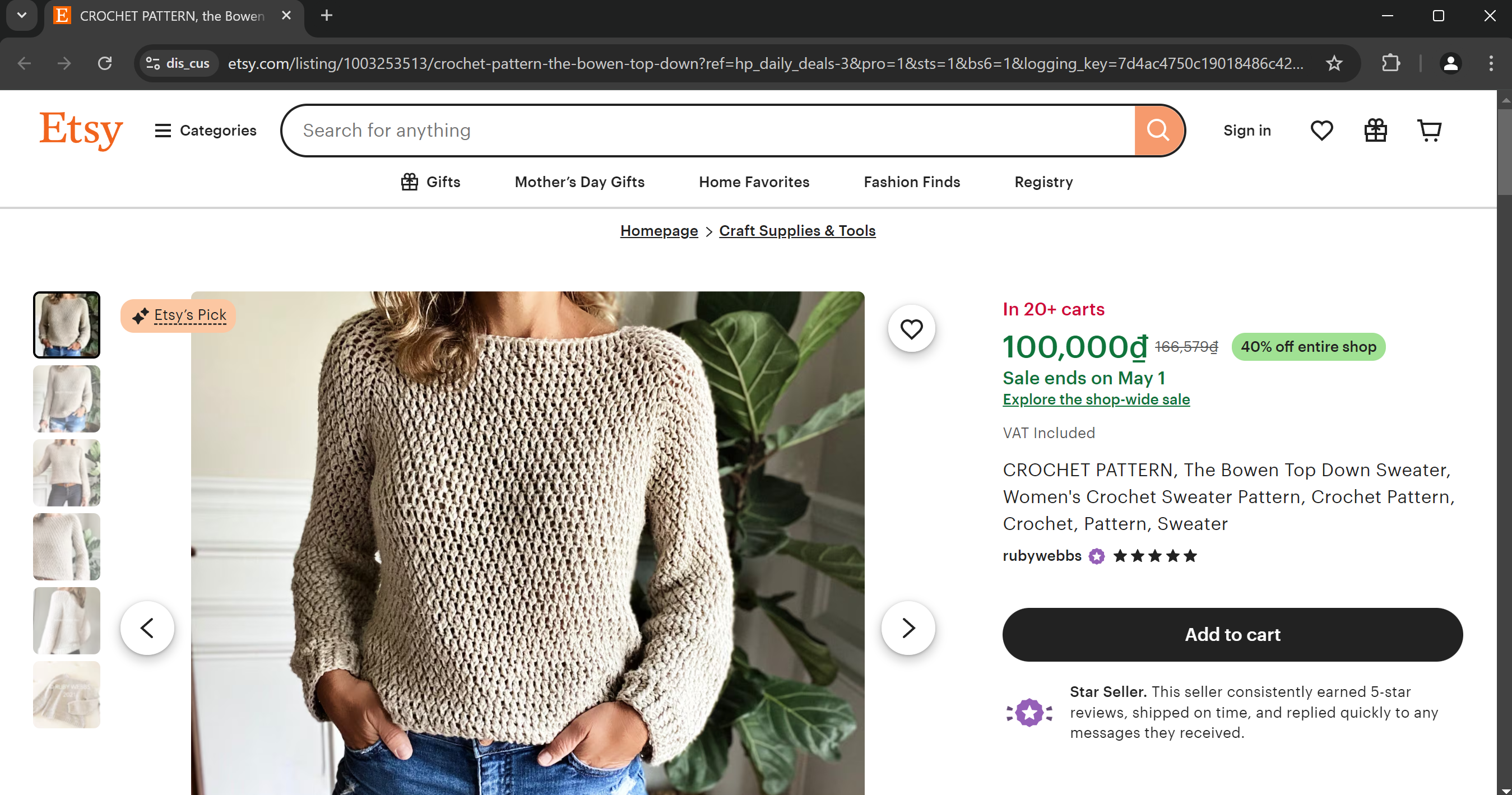
Ví dụ, quy trình vào trang Etsy và cuộn xuống để xem sản phẩm.

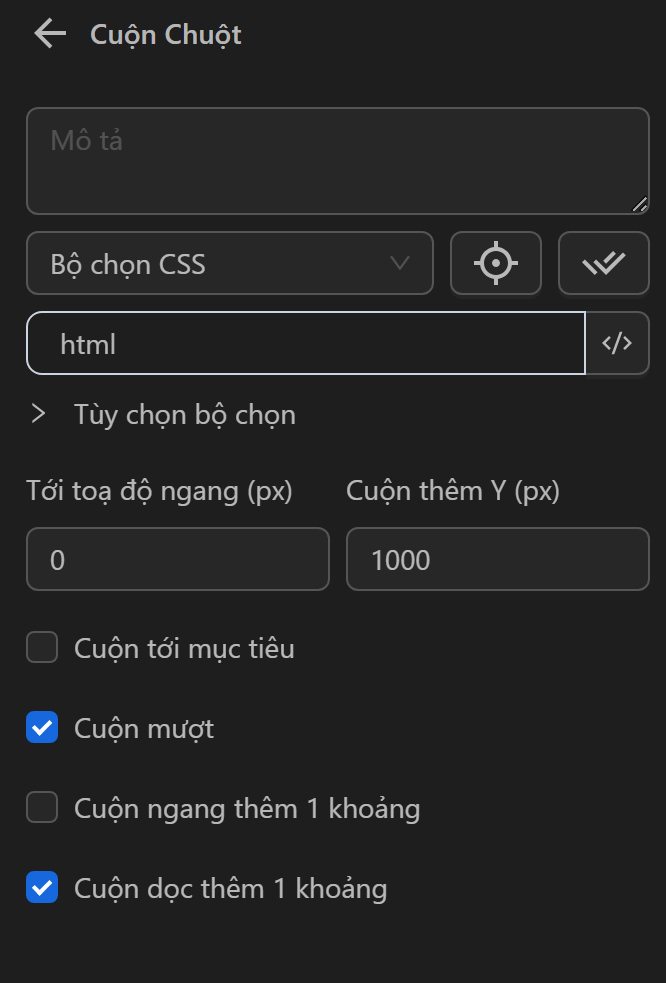
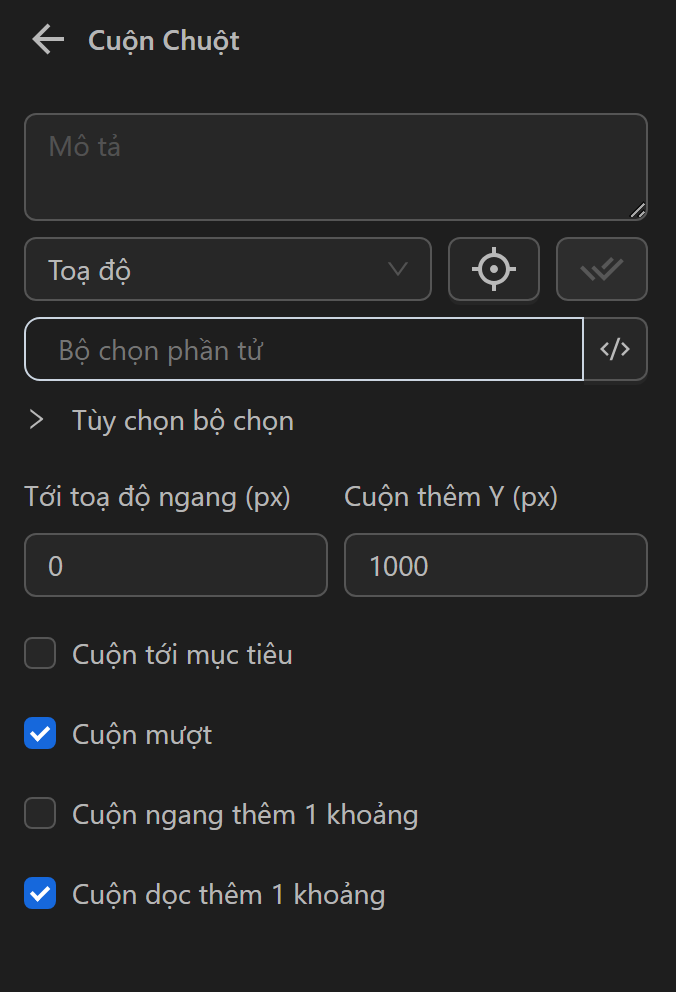
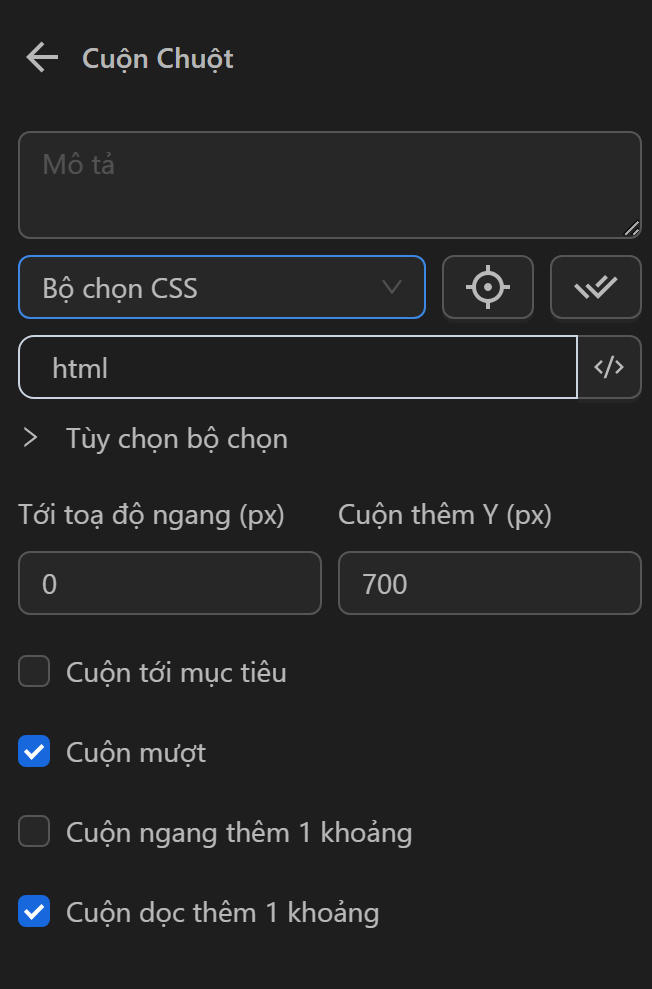
Để làm được điều đó người dùng sẽ cấu hình node Cuộn chuột như sau
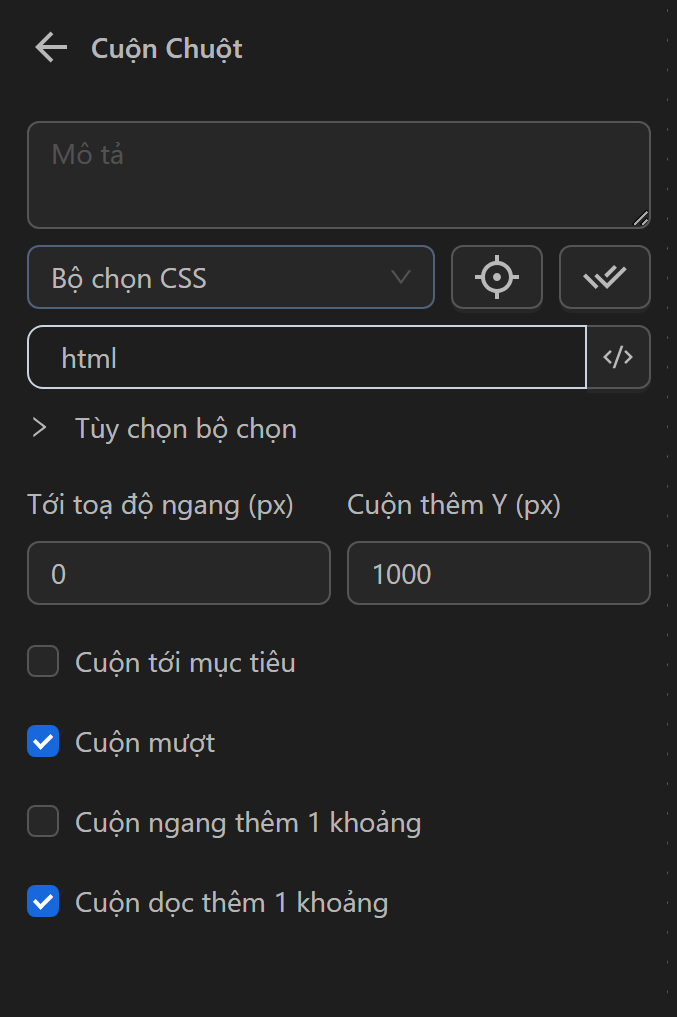
Đầu tiên chọn bộ chọn CSS cho node, ở đây người dùng sẽ chọn cuộn theo Css Selector với selector là html, selector này có nghĩa là cuộn trong vùng toàn trang. Tiếp theo, chọn Cuộn mượt để khi cuộn được mượt không bị giật giật. Tiếp theo, chọn Cuộn dọc thêm 1 khoảng để có thể cuộn tới một mức mong muốn. Cuối cùng, chọn khoảng cách cuộn (px), điền số và điều chỉnh để đạt khoảng cách mong muốn, ví dụ ở đây người dùng muốn cuộn tới 1 khoảng 1000px. Khi đó node sẽ cấu hình như sau

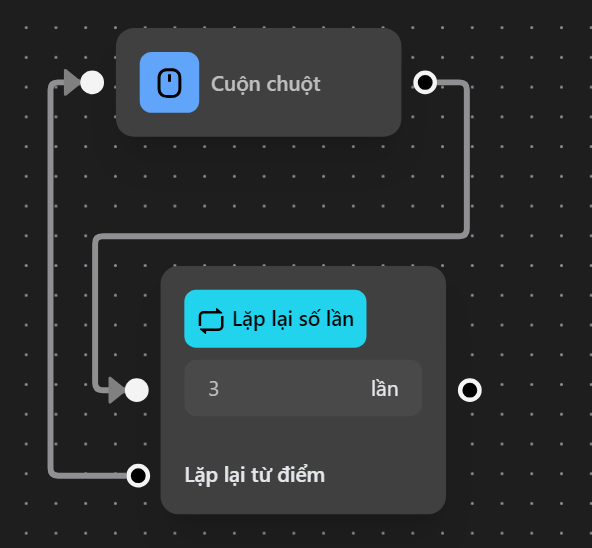
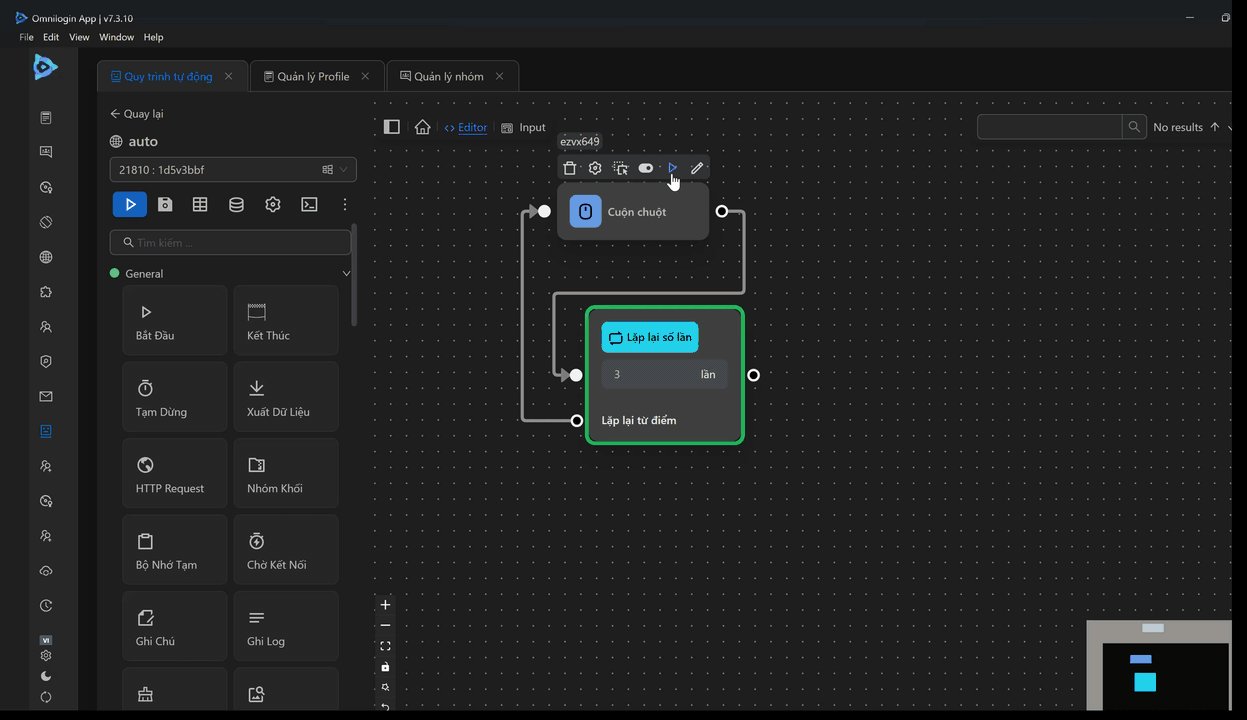
Ngoài ra người dùng có thể kết hợp với node Lặp lại số lần để thay vì cuộn một khoảng dài thì chia nhỏ khoảng đó ra và lặp lại nhiều lần


Trường hợp cuộn thành công một trang
Ví dụ
Thông thường, khi cuộn một trang, người dùng sẽ sử dụng Bộ chọn CSS toàn trang như là html.
Tuy nhiên, trong một số trường hợp, trang có nhiều vùng cuộn, không thể sử dụng selector CSS đó. Do đó người dùng sẽ thấy phải lấy selector của vùng đó thay vì toàn trang như sau
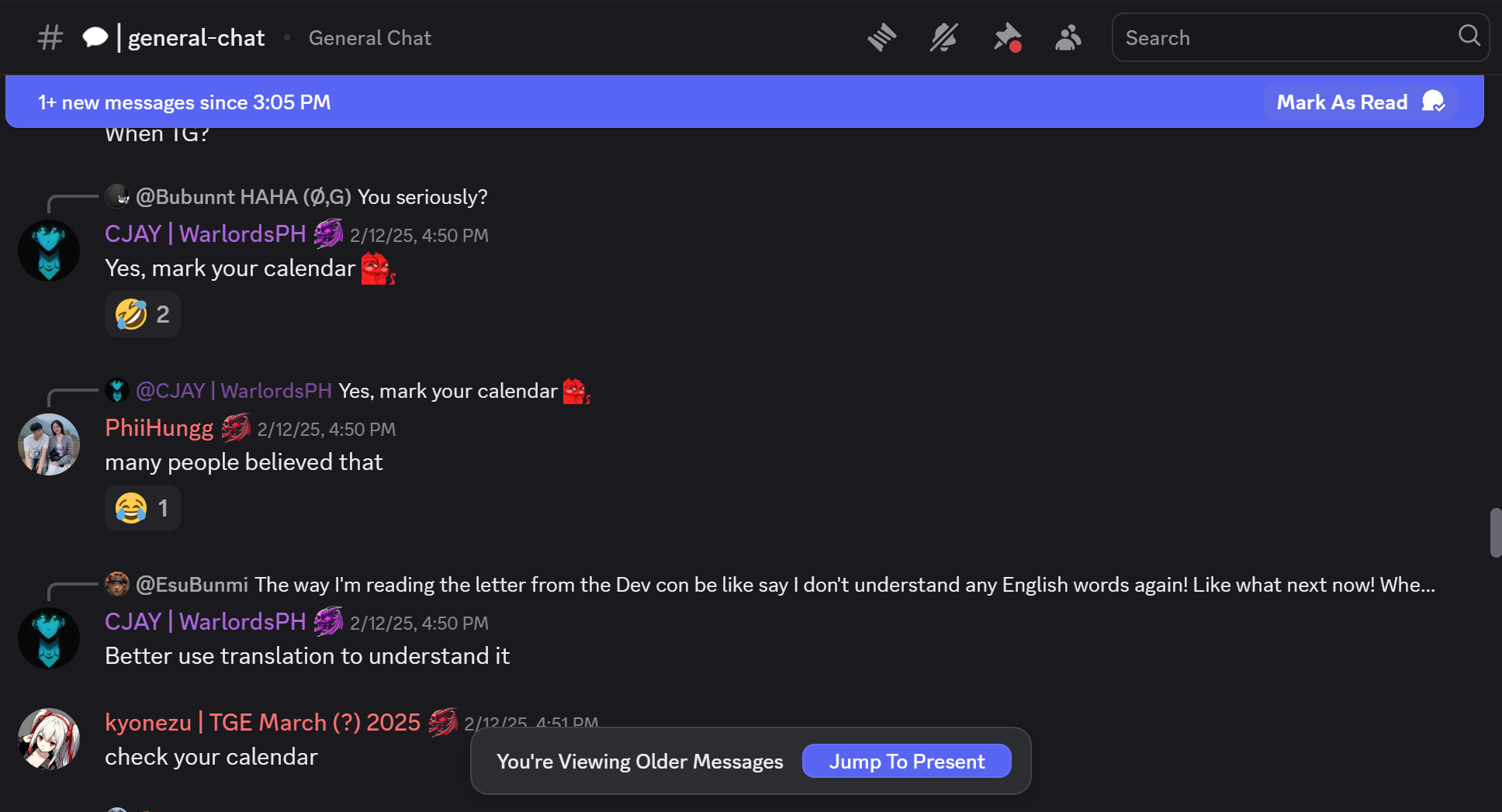
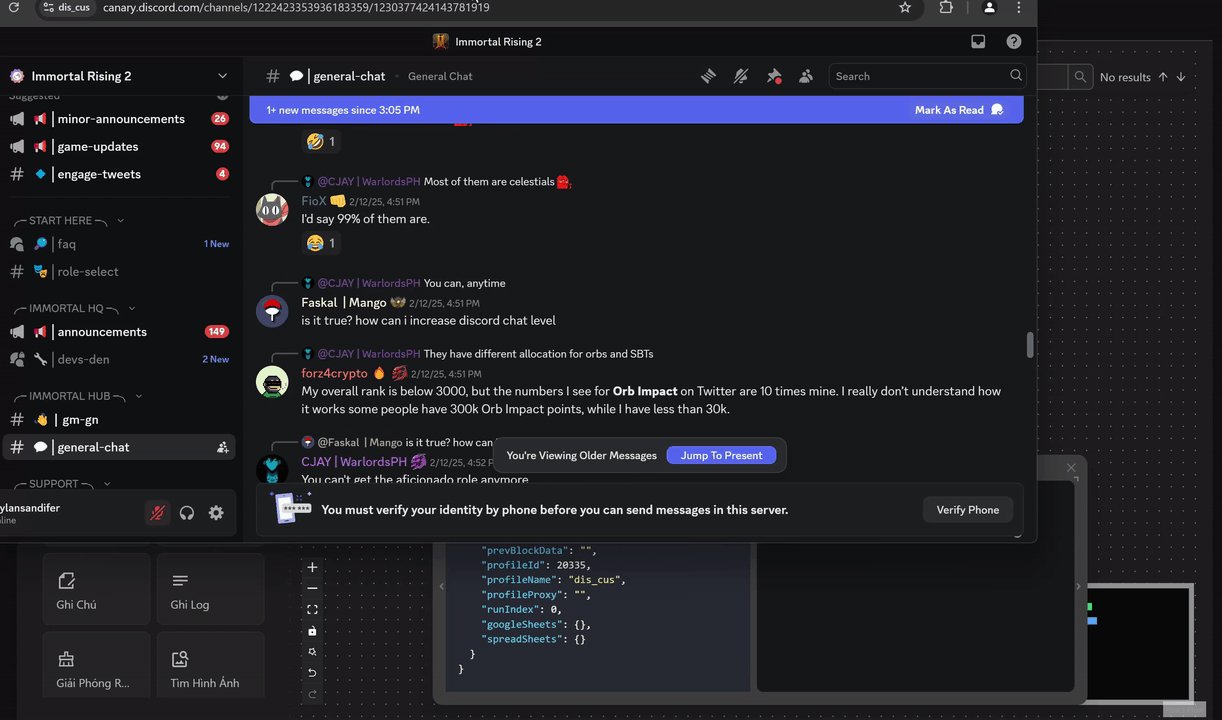
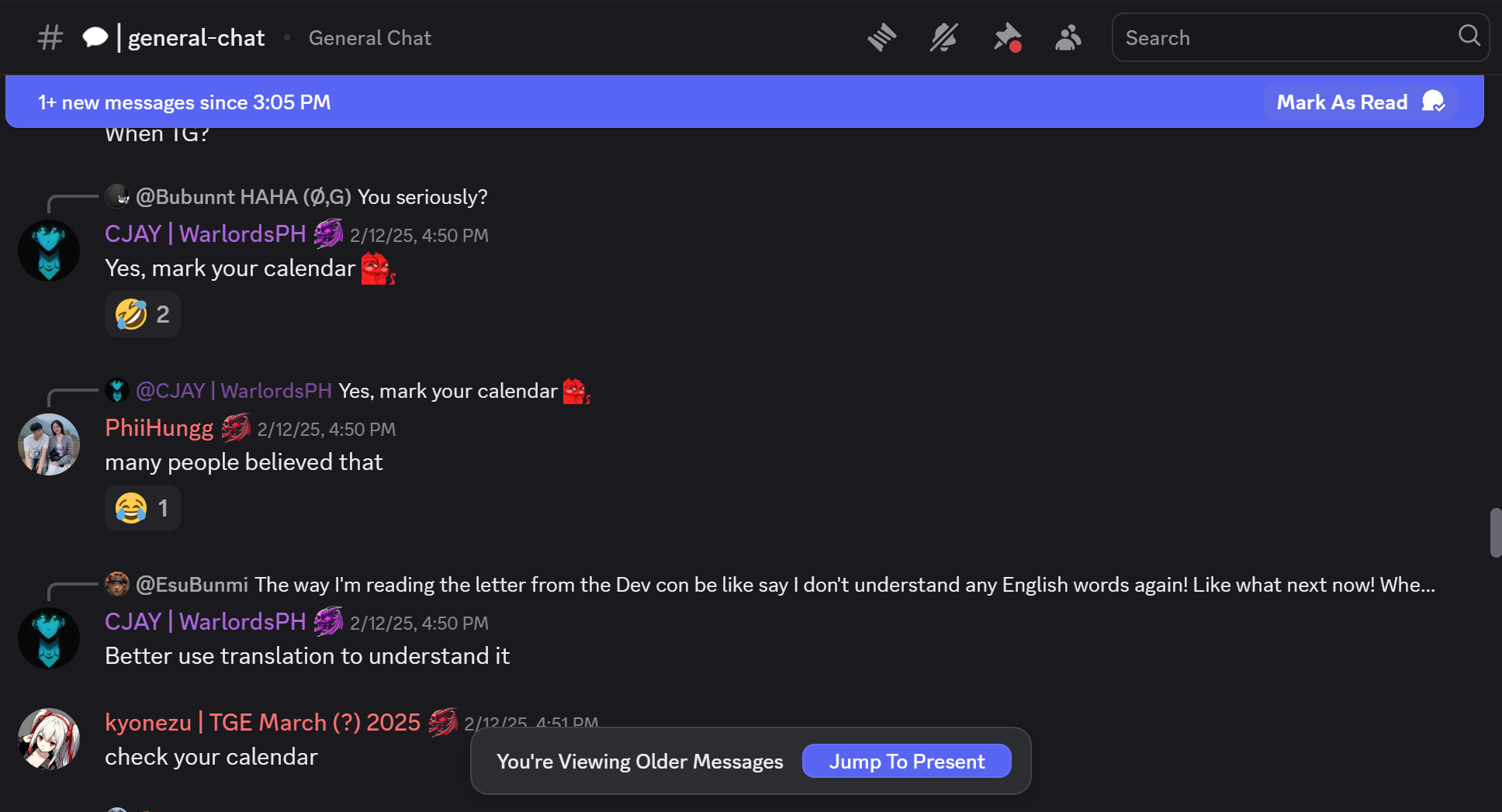
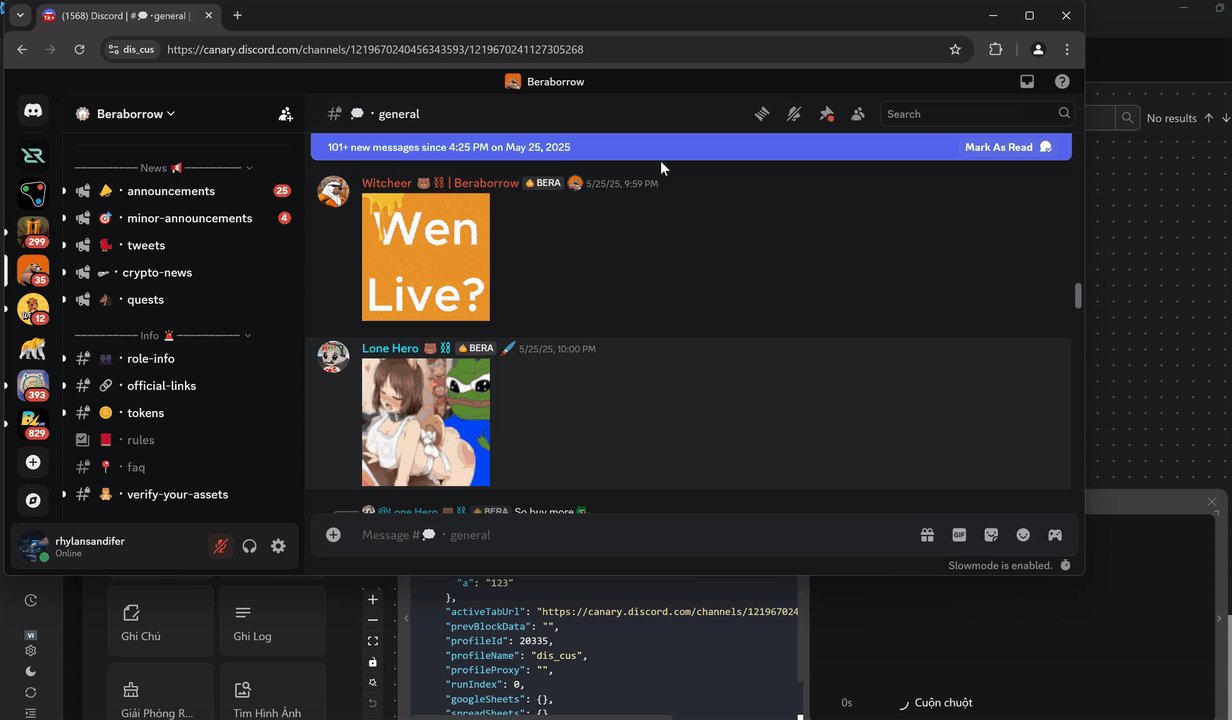
Ví dụ như trang discod này, người dùng muốn cuộn đoạn chat để xem các tin nhắn trên kênh.

Nếu người dùng sử dụng selector html thì node sẽ chạy nhưng không cuộn bởi vì có nhiều vùng cuộn trên trang này.

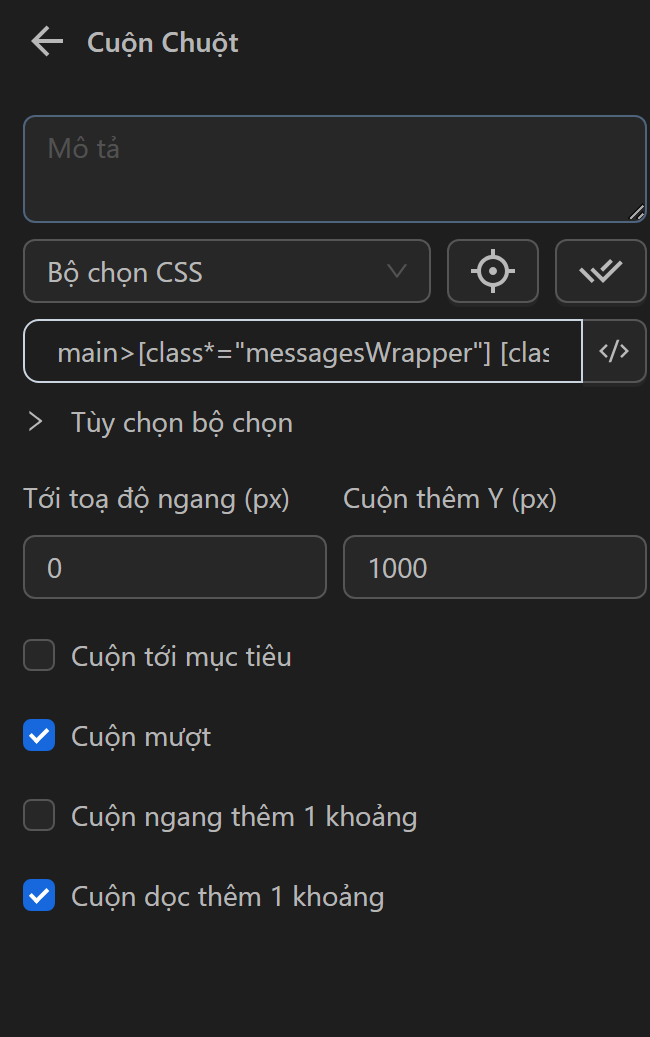
Vì thế người dùng cần lấy selector của vùng chat của kênh. Ở đây người dùng sẽ sử dụng selector main>[class*="messagesWrapper"] [class*="scroller"] để sử dụng trong node cuộn chuột với cấu hình như sau

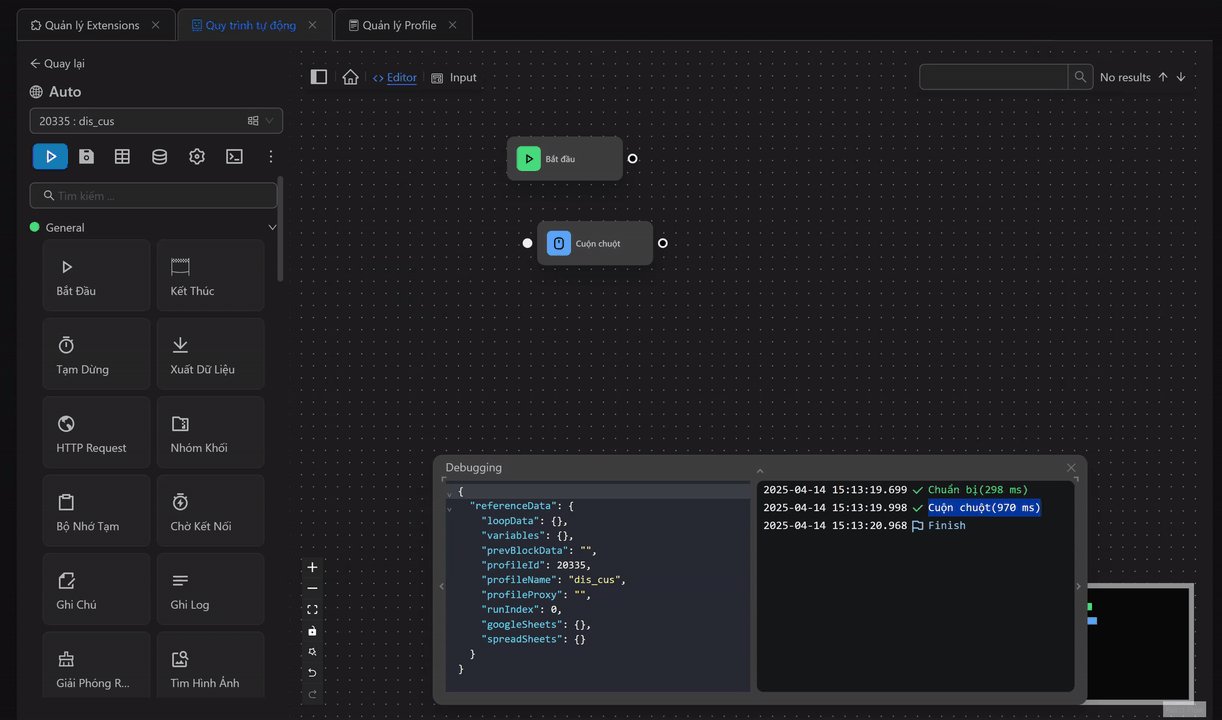
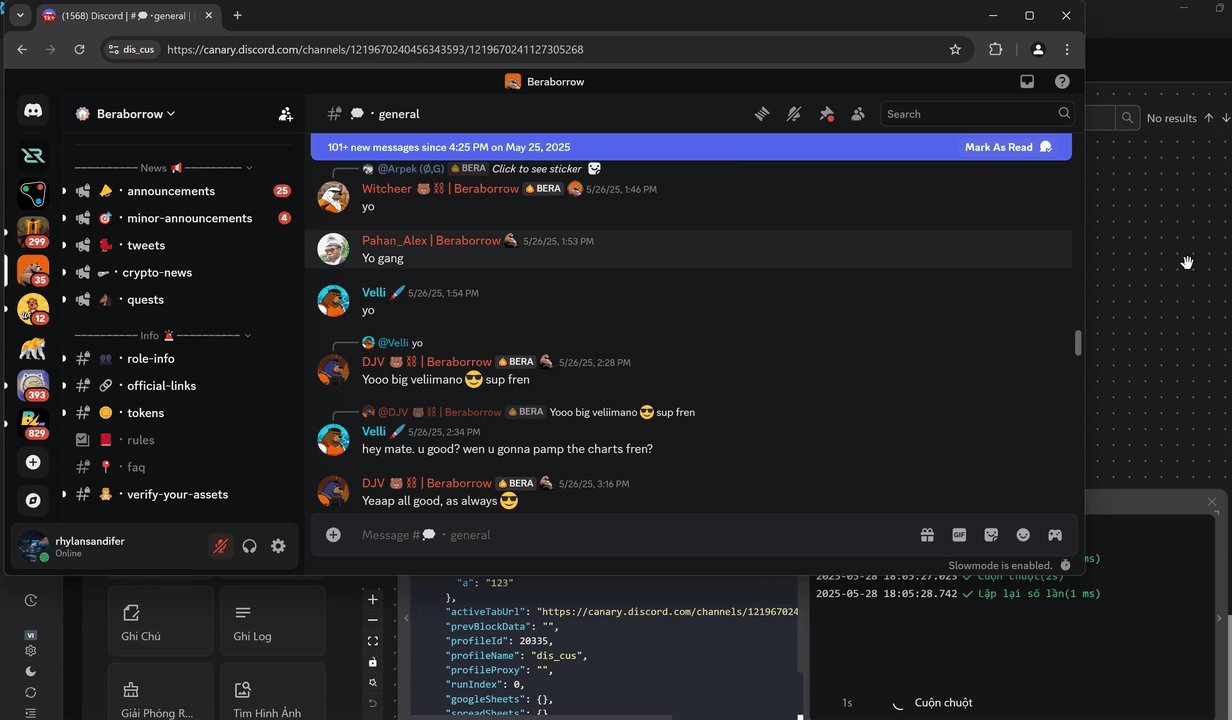
Khi chạy node đó, người dùng thấy vùng nhắn tin đang được cuộn xuống

Trường hợp cuộn được ở hầu hết các trang
Ví dụ
Thông thường, khi cuộn một trang, người dùng sẽ sử dụng Bộ chọn CSS toàn trang như là html hoặc trong trang sẽ có nhiều vùng để cuộn, người dùng không thể lấy css selector đó để cuộn. Do đó người dùng sẽ thấy phải lấy selector của vùng đó thay vì toàn trang. Tuy nhiên một số trang khá khó để lấy selector.
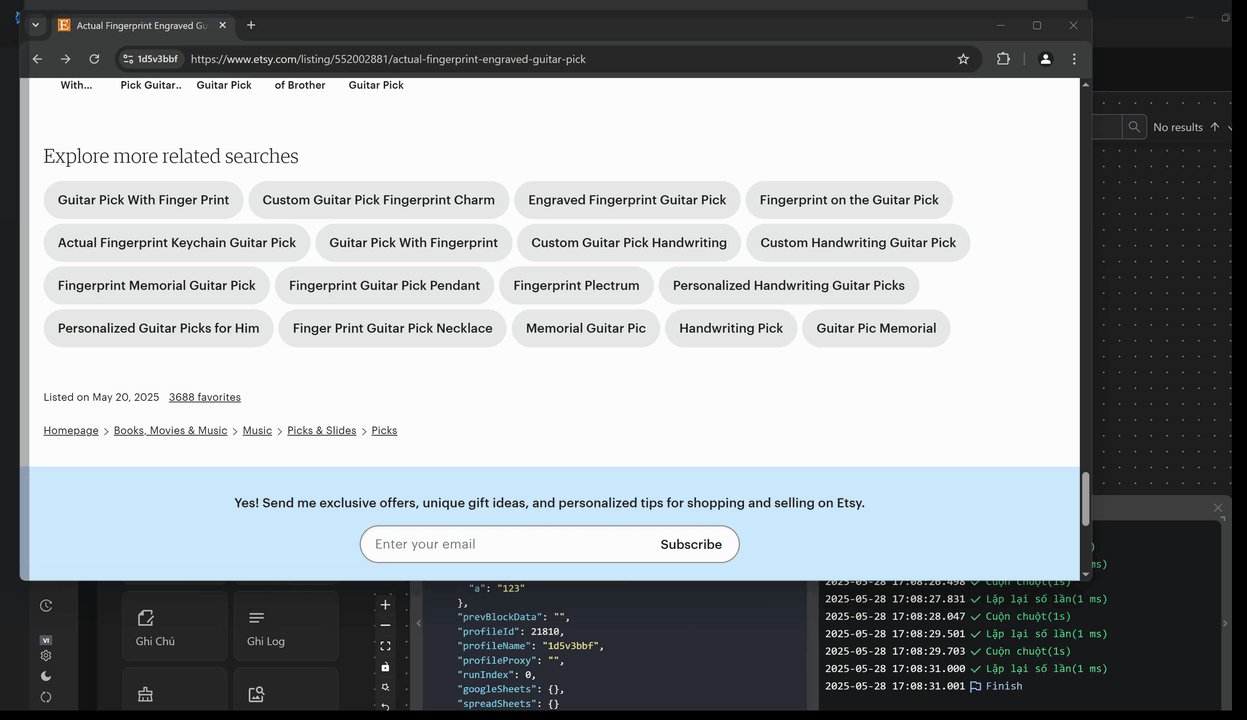
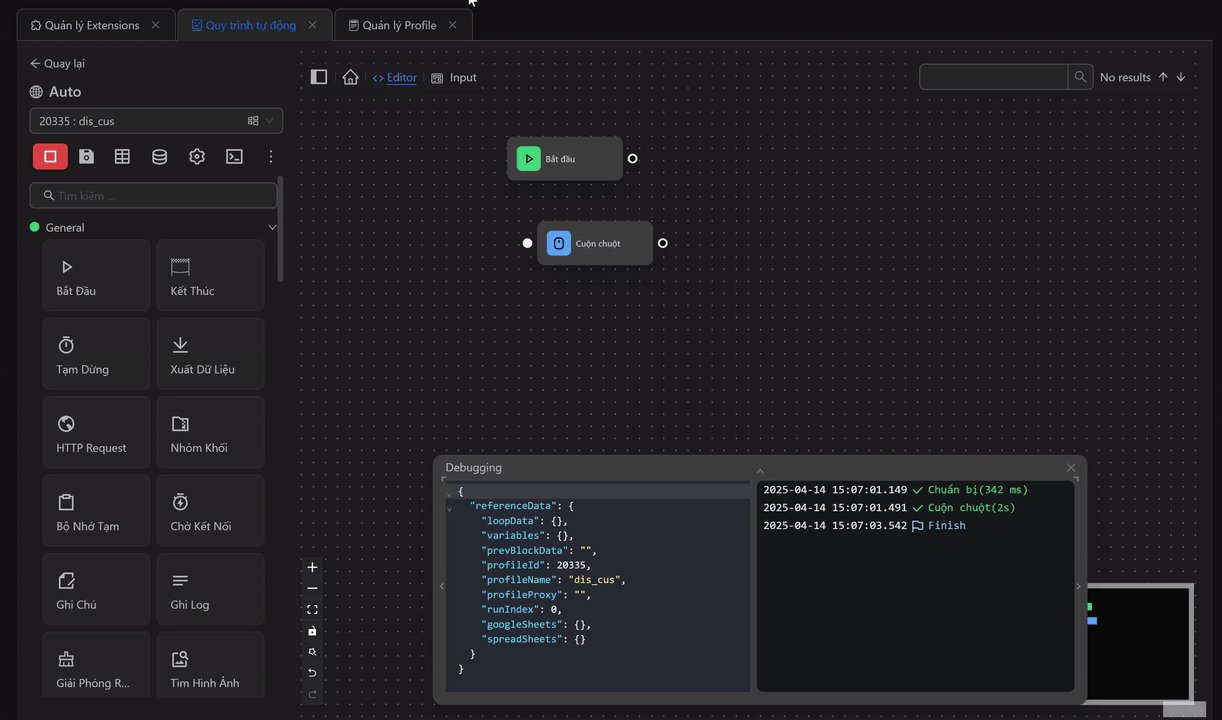
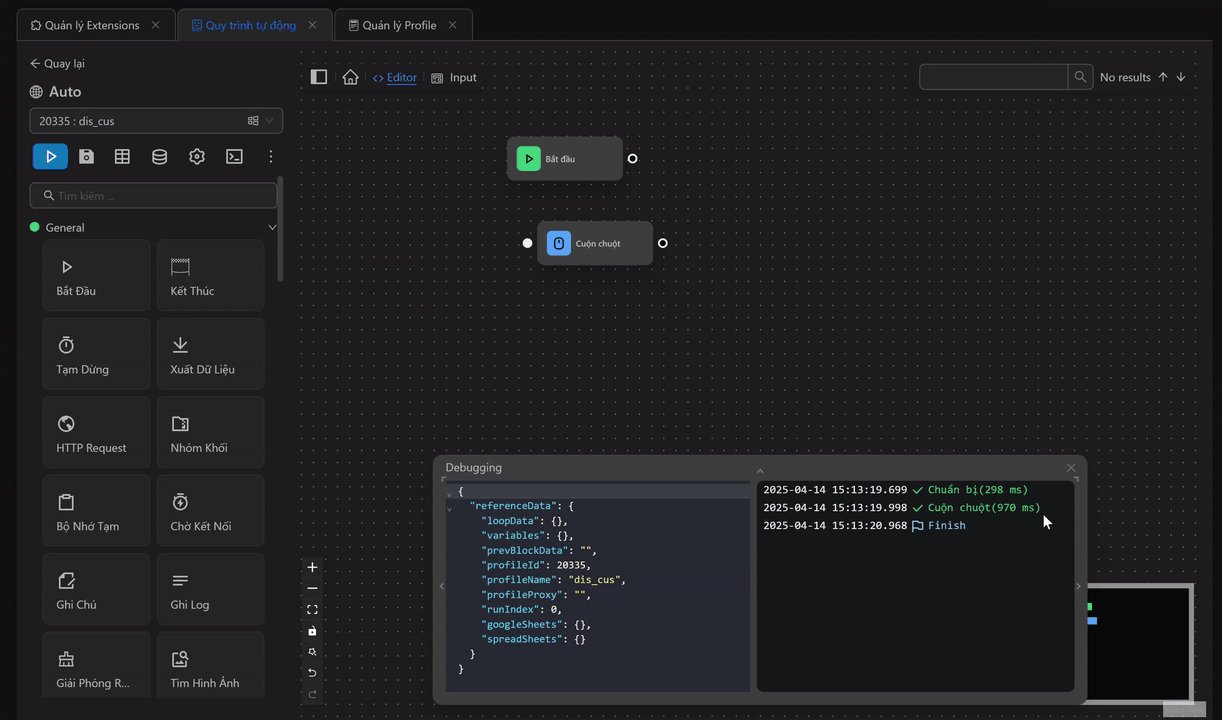
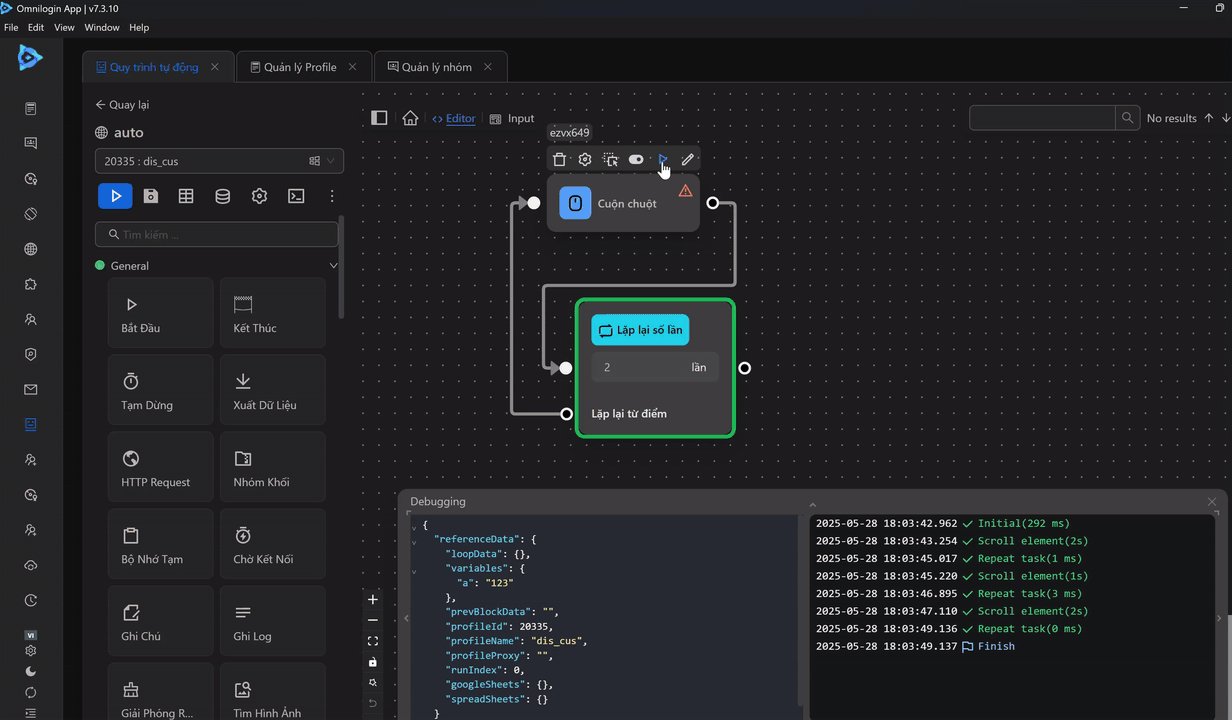
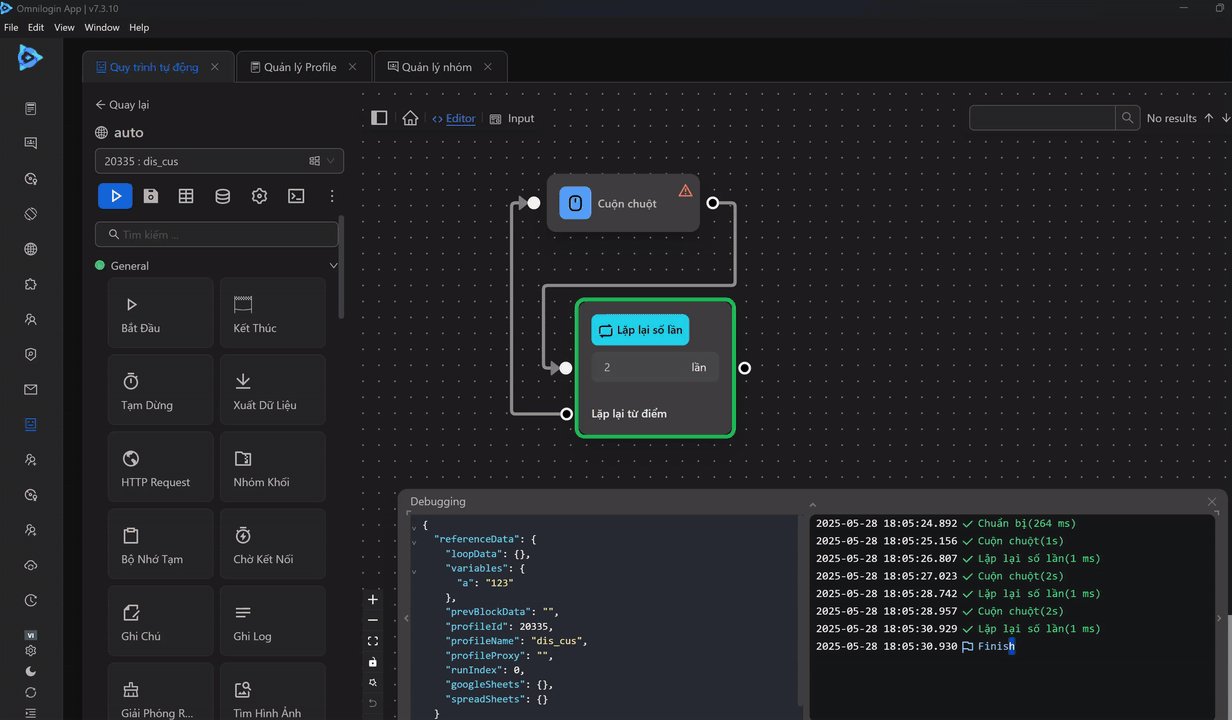
Do đó người dùng có thể cấu hình node cuộn chuột như sau để cuộn được ở trên trang discord sau


Khi chạy node đó, người dùng thấy vùng nhắn tin đang được cuộn xuống

Trường hợp cuộn cho đến khi phần tử xuất hiện
Ví dụ
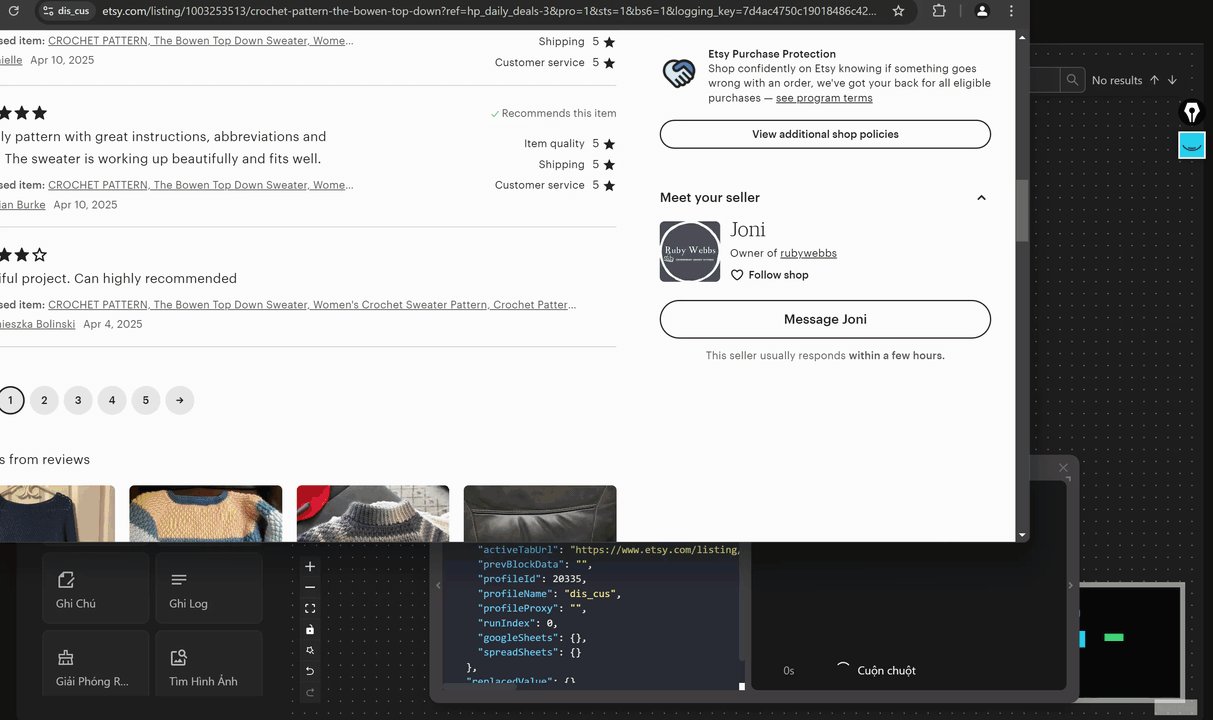
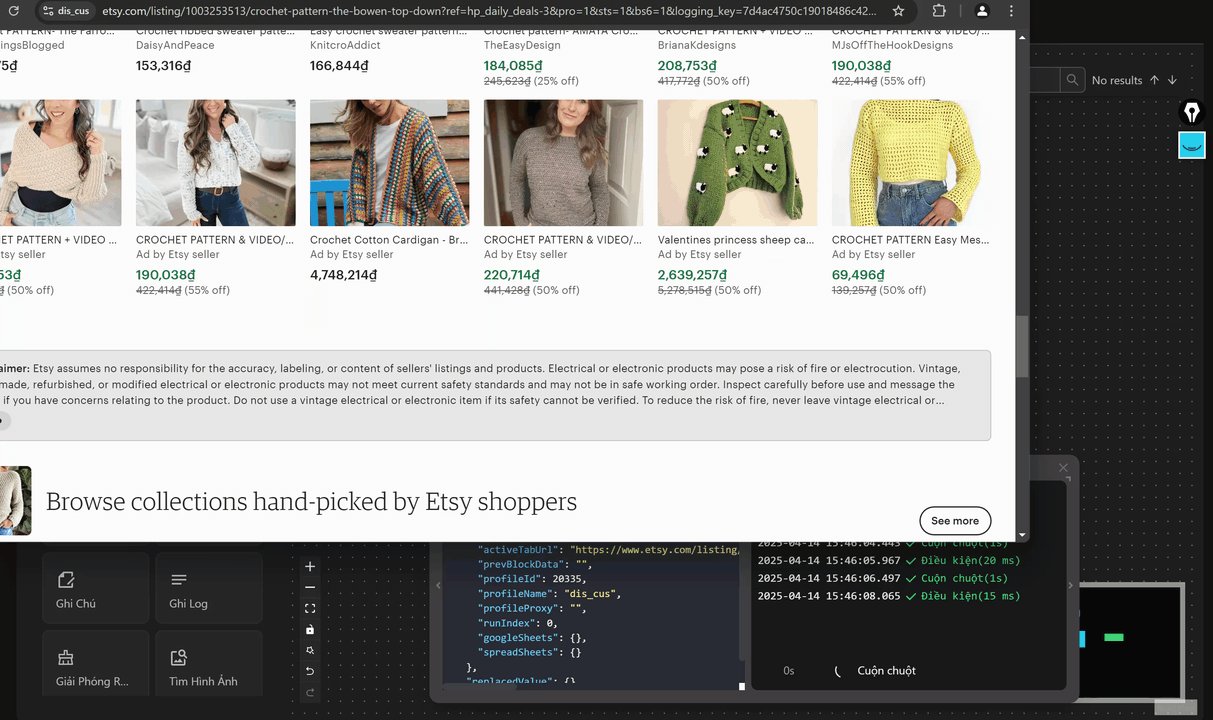
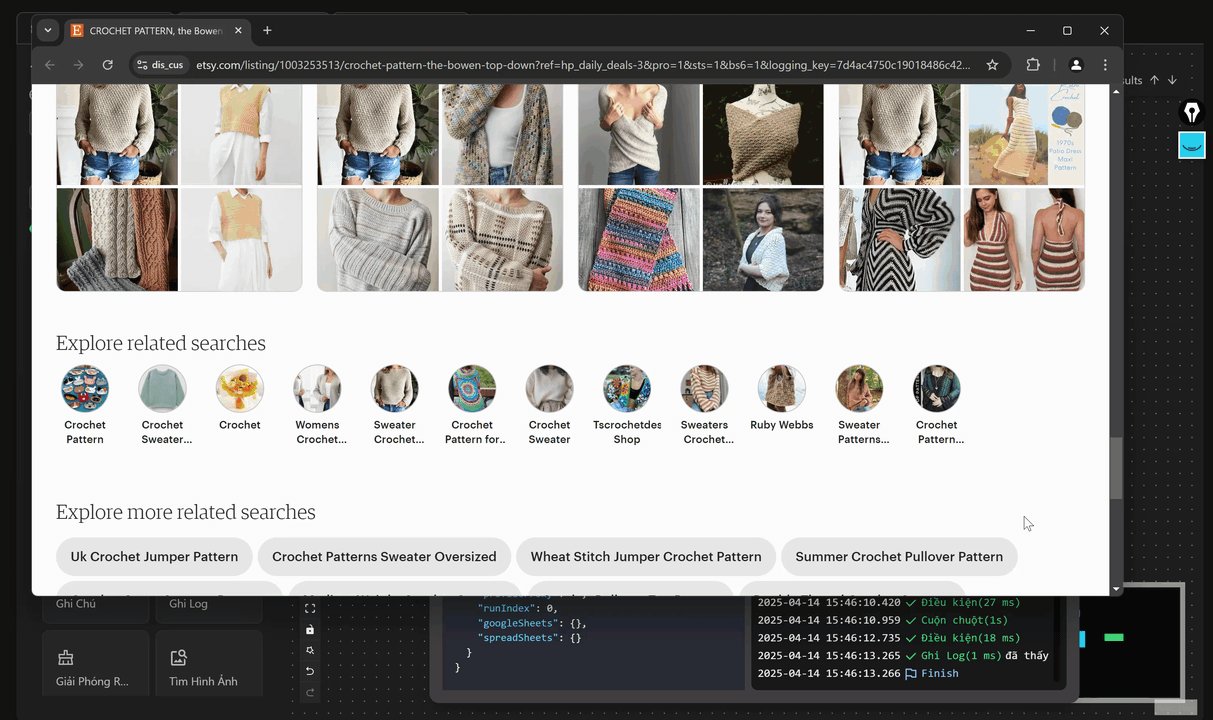
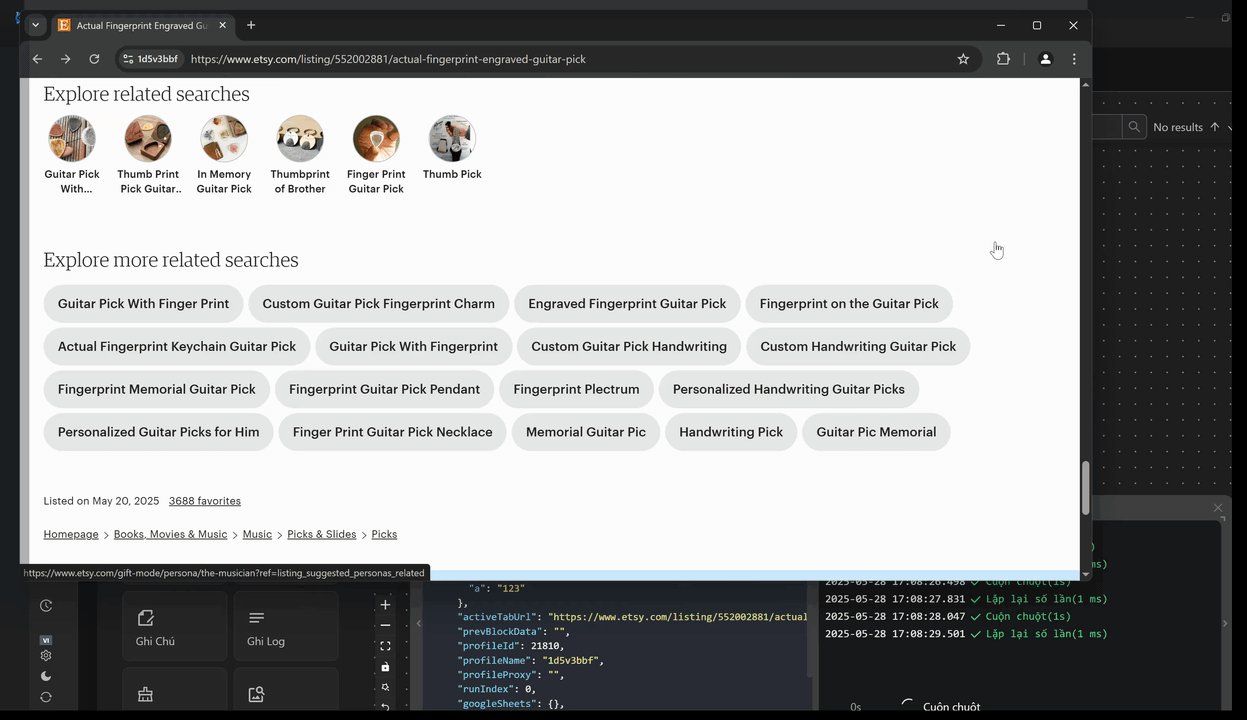
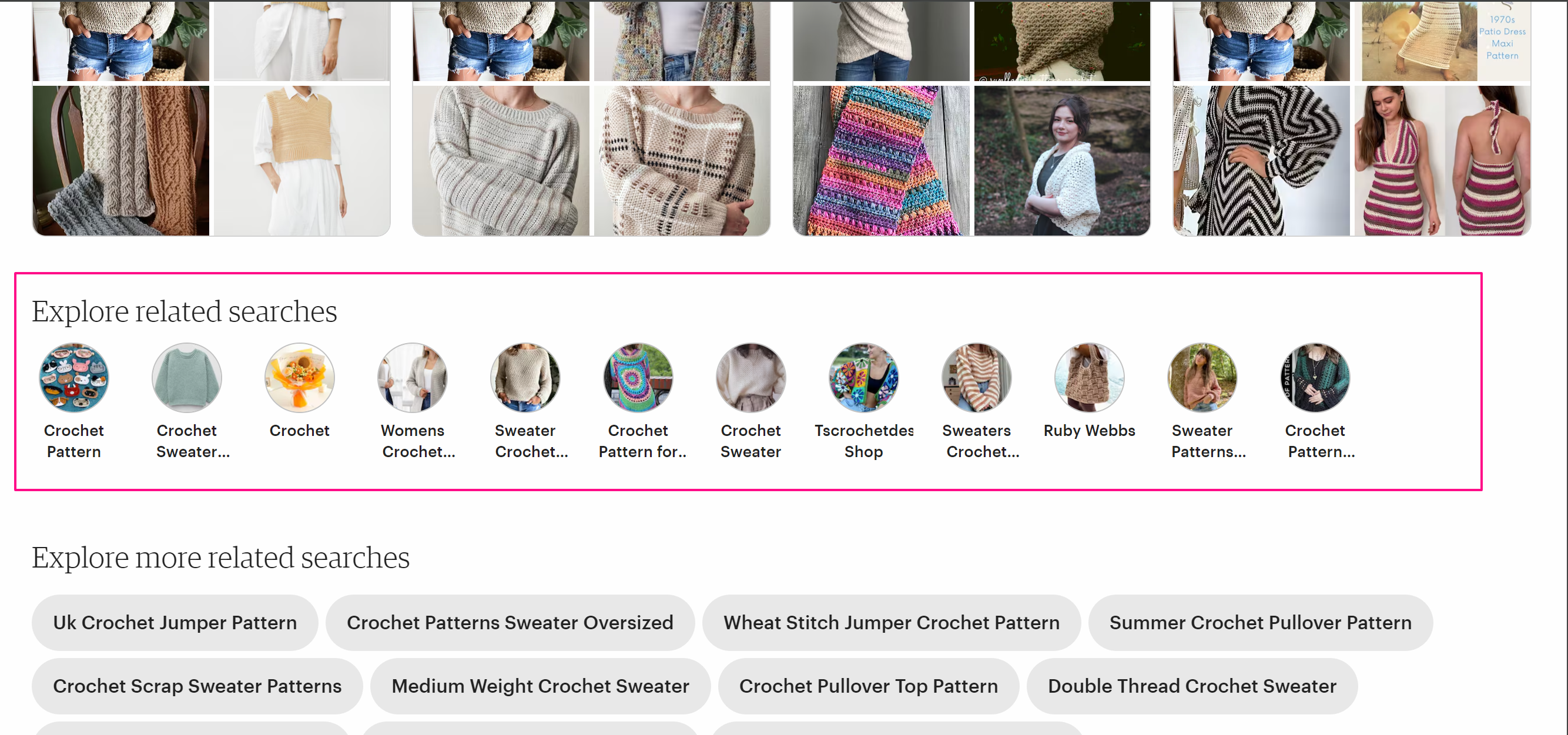
Ví dụ như ở đây người dùng muốn cuộn đến phần hiển thị các sản phẩm liên quan với trang sản phẩm đang xem sau đó thực hiện các hành động tiếp theo


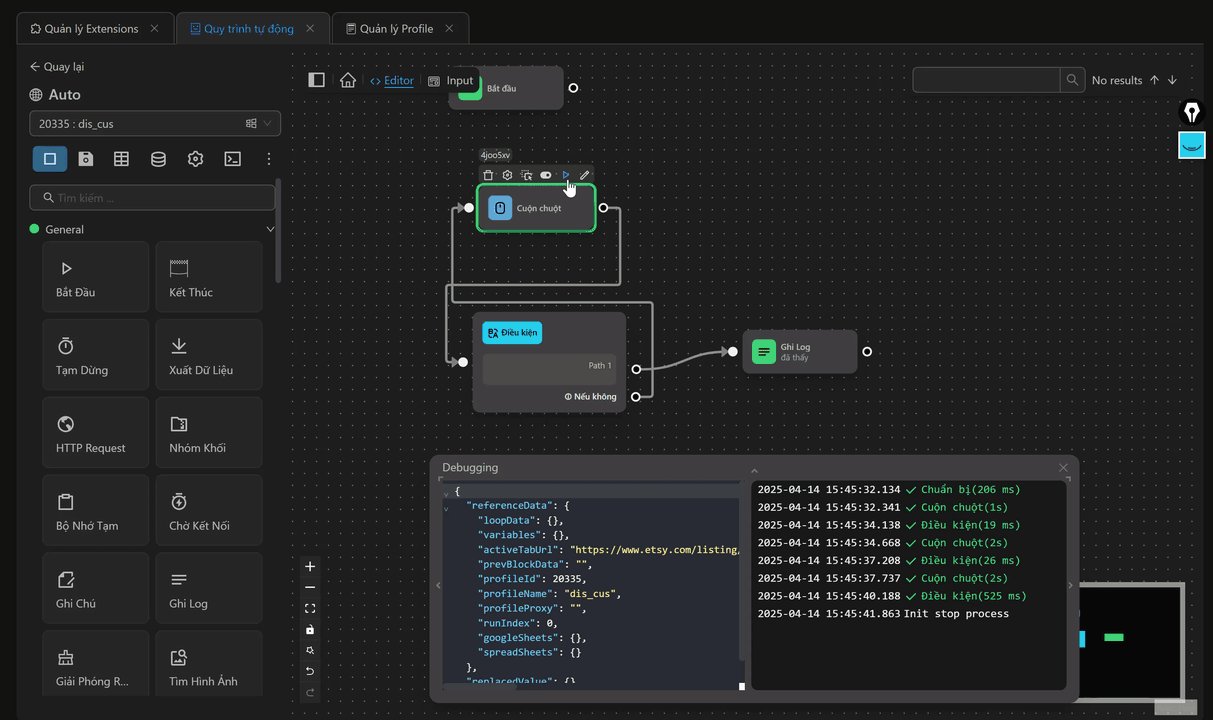
Để làm được điều đó người dùng cần cấu hình node cuộn chuột như sau

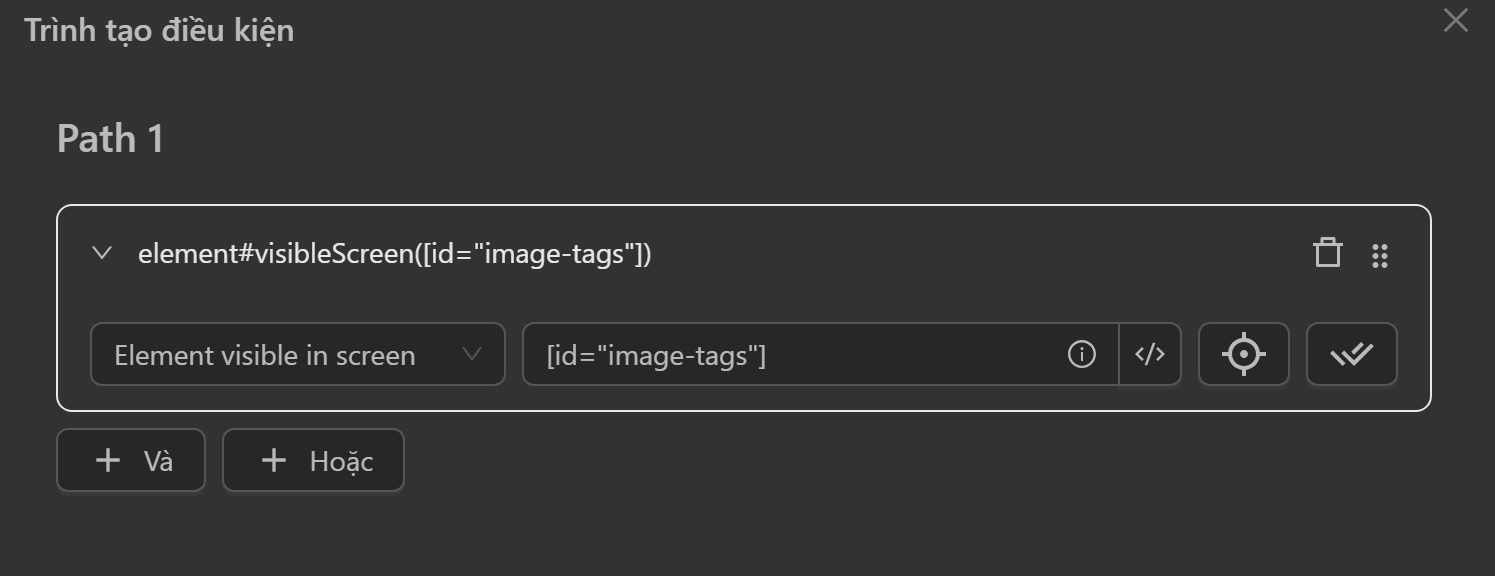
Ngoài việc cuộn chuột người dùng cần phải sử dụng node Điều kiện để chắc phần tử đó đã hiển thị trên màn hình để dừng cuộn
Đầu tiên người dùng cần lấy selector của phần tử các sản phẩm liên quan đó,ở đây selector đó chính là [id="image-tags"], sau đó cấu hình lựa chọn Element visible in screen để khi phần tử hiển thị trên màn hình thì mới dừng cuộn.
Cấu hình node sẽ như sau

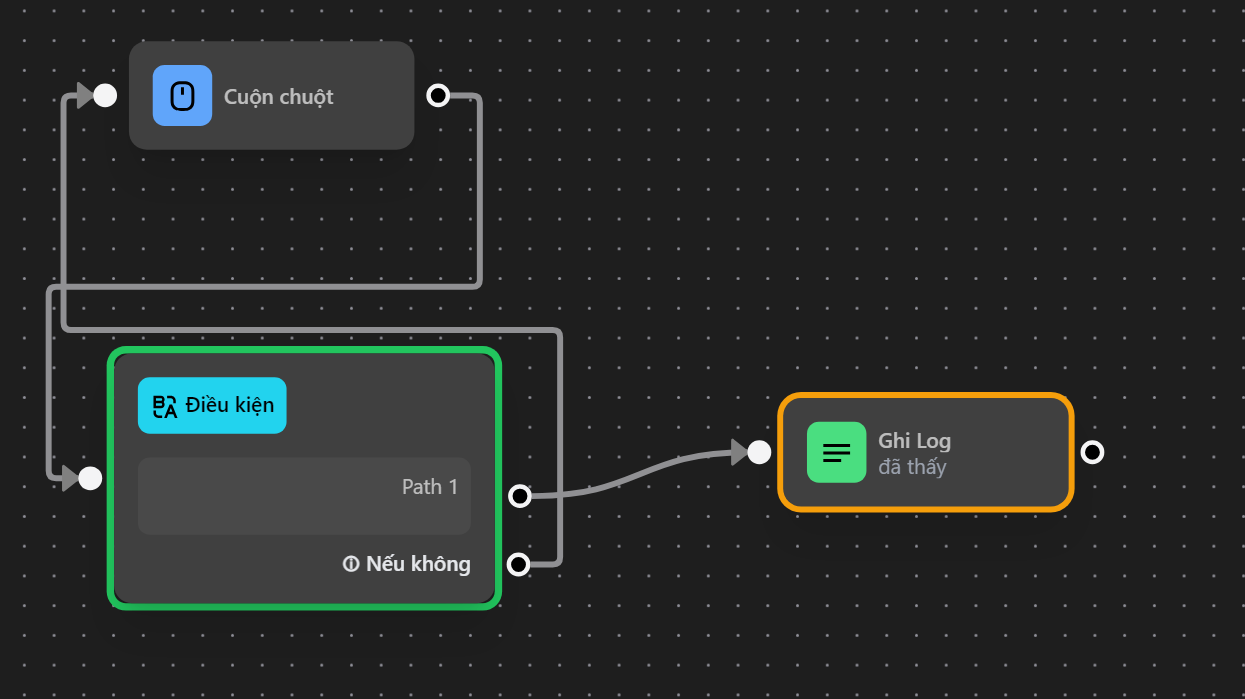
Ngoài ra người dùng cần nối các node như hình

Khi chạy người dùng sẽ được kết quả theo mong muốn lúc đầu đặt ra