Chụp Màn Hình
Chụp ảnh màn hình của trang đang hoạt động
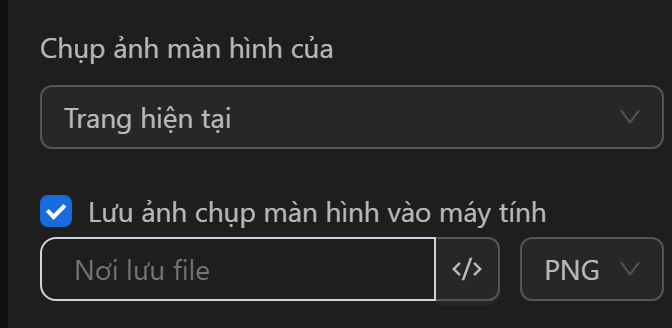
Chụp ảnh màn hình của
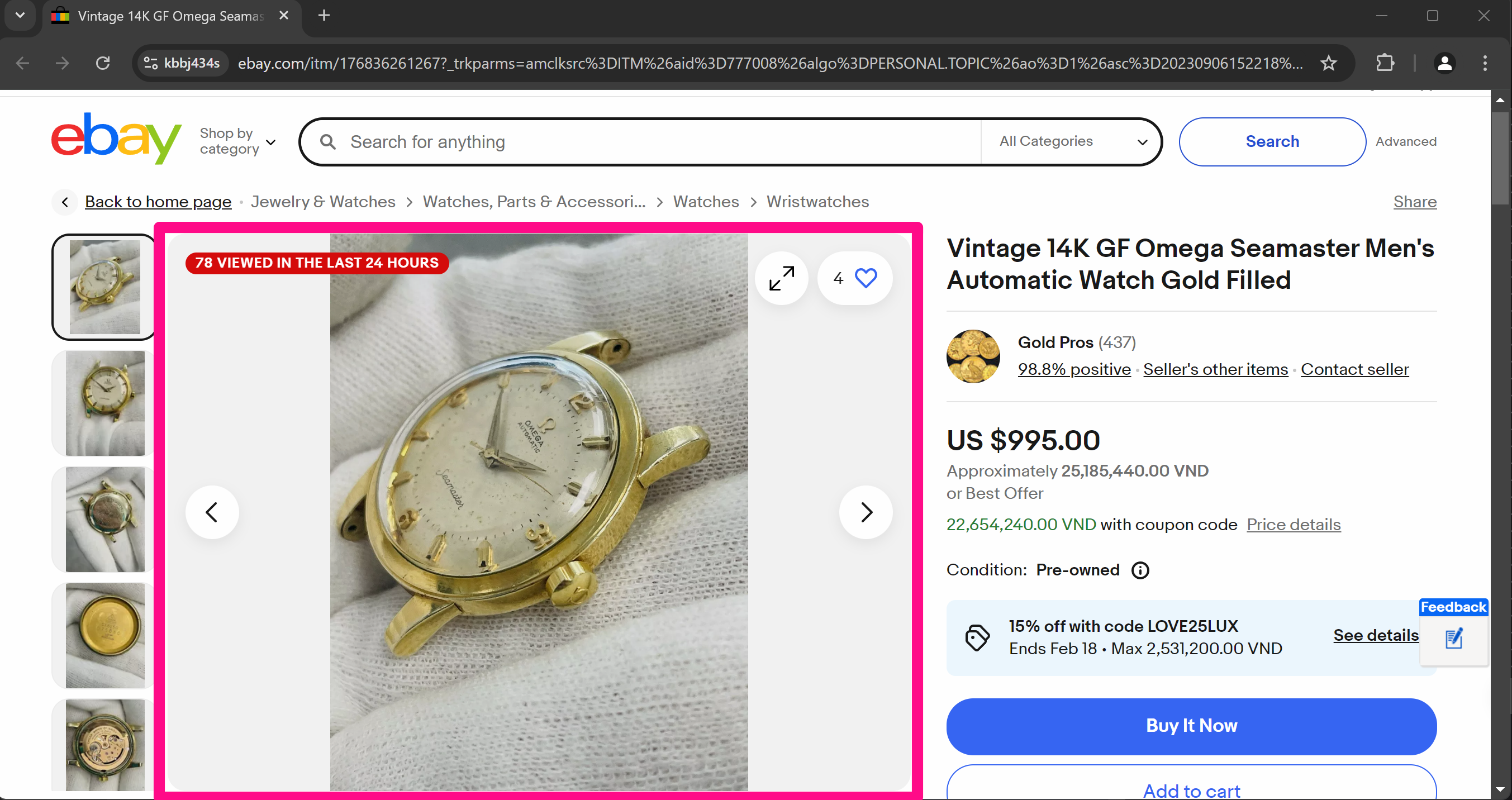
Ví dụ người dùng có một trang sản phẩm trên Ebay như sau

Sau đây khi chọn các kiểu chụp khác nhau thì hình ảnh nhận được sẽ khác nhau
Trang hiện tại
Chụp màn hình của trang hiển thị trên máy người dùng.

Sau khi sử dụng kiểu chụp như này, ảnh chụp màn hình của người dùng sẽ như sau

Toàn trang
Chụp tất cả trang(bao gồm cả phần chưa hiển thị trên màn hình)

Sau khi sử dụng kiểu chụp này, ảnh chụp màn hình của người dùng sẽ như sau

Một phần tử
Chọn phần tử trên trang người dùng muốn chụp.
Ví dụ người dùng muốn chụp ảnh phần tử này trên trang

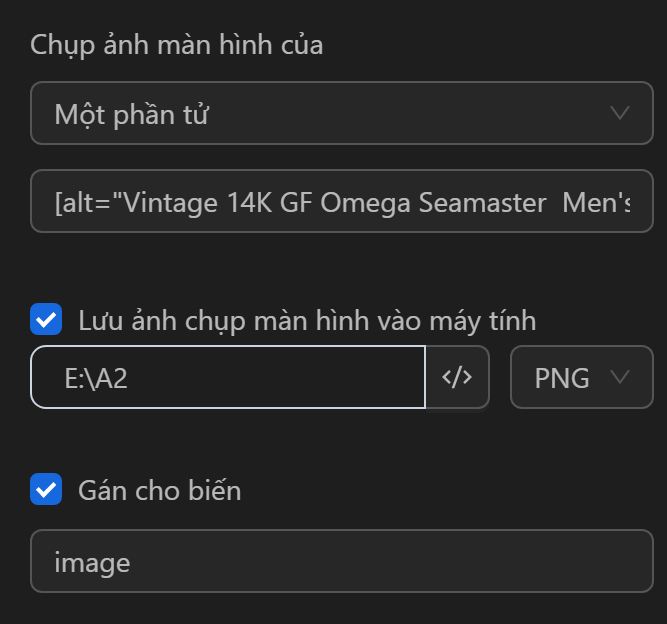
Đầu tiên người dùng cần phải xác định được Css selector của phần tử đó, sau đó dán vào ô trống như sau

Sau khi sử dụng kiểu chụp này, ảnh chụp màn hình của người dùng sẽ như sau

Lưu ảnh chụp màn hình vào máy tính
Người dùng có thể lưu kết quả chụp màn hình vào máy tính
Nơi lưu file
Hiện tại ảnh chụp sẽ được lưu vào một folder OmniLogin trong folder Download của người dùng nếu người dùng để trống nơi lưu ảnh

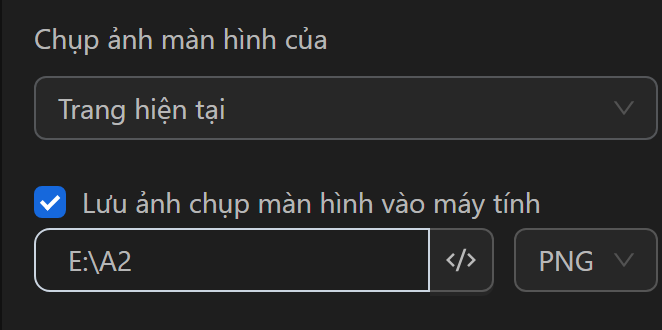
Người dùng cũng có thể lưu vào một folder khác nằm ở ổ đĩa khác, ví dụ người dùng có thể lưu vào folder A2 trong ổ E như sau

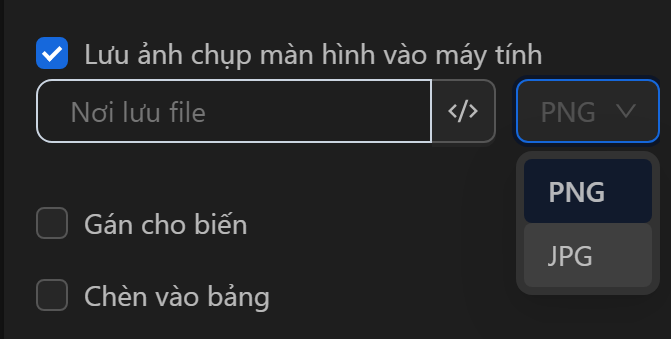
Loại file
Người dùng cũng có thể chọn định dạng file như JPG hoặc PNG

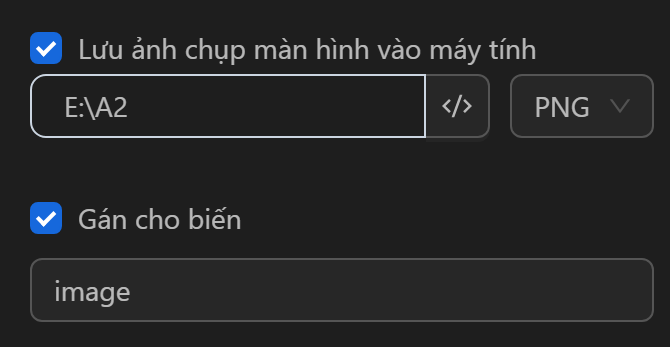
Gán Cho Biến
Người dùng có thể gán URL dữ liệu vào một biến hoặc không.
- Tên Biến
Tên của biến chứa đường dẫn của ảnh trong máy khi người dùng chọn lưu ảnh màn hình vào máy tính


hoặc định dạng Base64 của ảnh khi người dùng không chọn lưu vào máy tính.


Chèn vào bảng
Người dùng có thể chèn đường dẫn của ảnh chụp màn hình vào bảng hoặc không.
- Chọn cột
Chọn một cột để có thể chèn đường dẫn của ảnh chụp màn hình vào bảng
Ví dụ như người dùng muốn chèn ảnh mới chụp đường vào cột name thì chọn như sau

Ví dụ thực tế
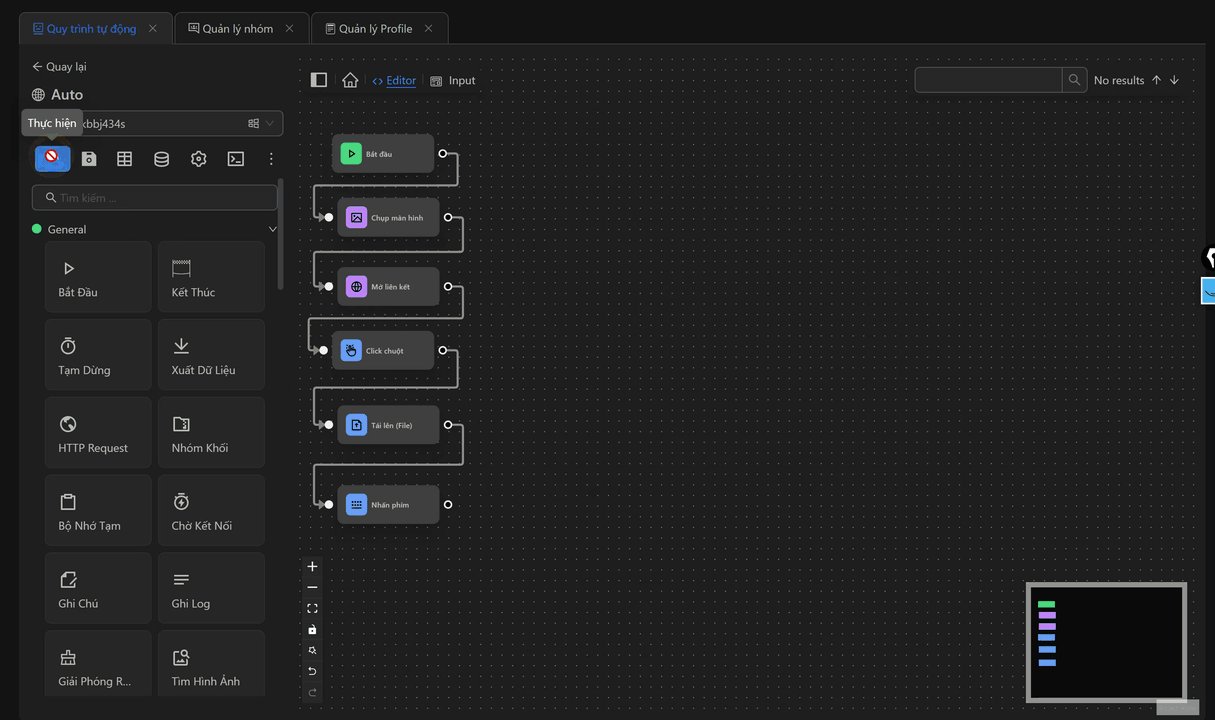
Ở đây người dùng sẽ hướng dẫn người dùng sử dụng node trong một đoạn quy trình thực tế
Hành động người dùng muốn hiện tại là chụp màn hình sản phẩm trên trang này sau đó tìm kiếm ảnh chụp màn hình đó trên google

Để chụp được ảnh chụp màn hình với phần tử ảnh mong muốn đầu tiên người dùng cần phải lấy được Css selector của ảnh chụp màn hình. Sau đó, chọn Chụp ảnh màn hình của một phần tử và dán Css selector của phần tử đó vào. Cấu hình lựa chọn lưu ảnh vào máy với folder mong muốn và gán ảnh chụp cho biến image chứa hình ảnh vừa chụp

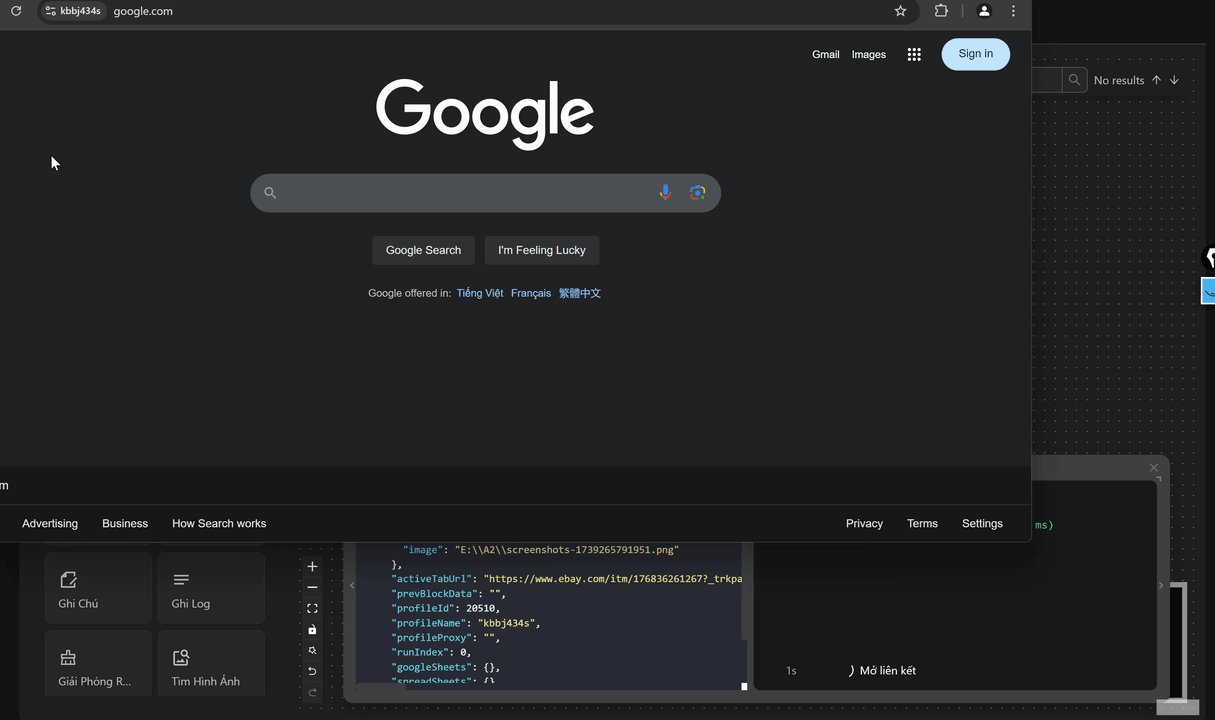
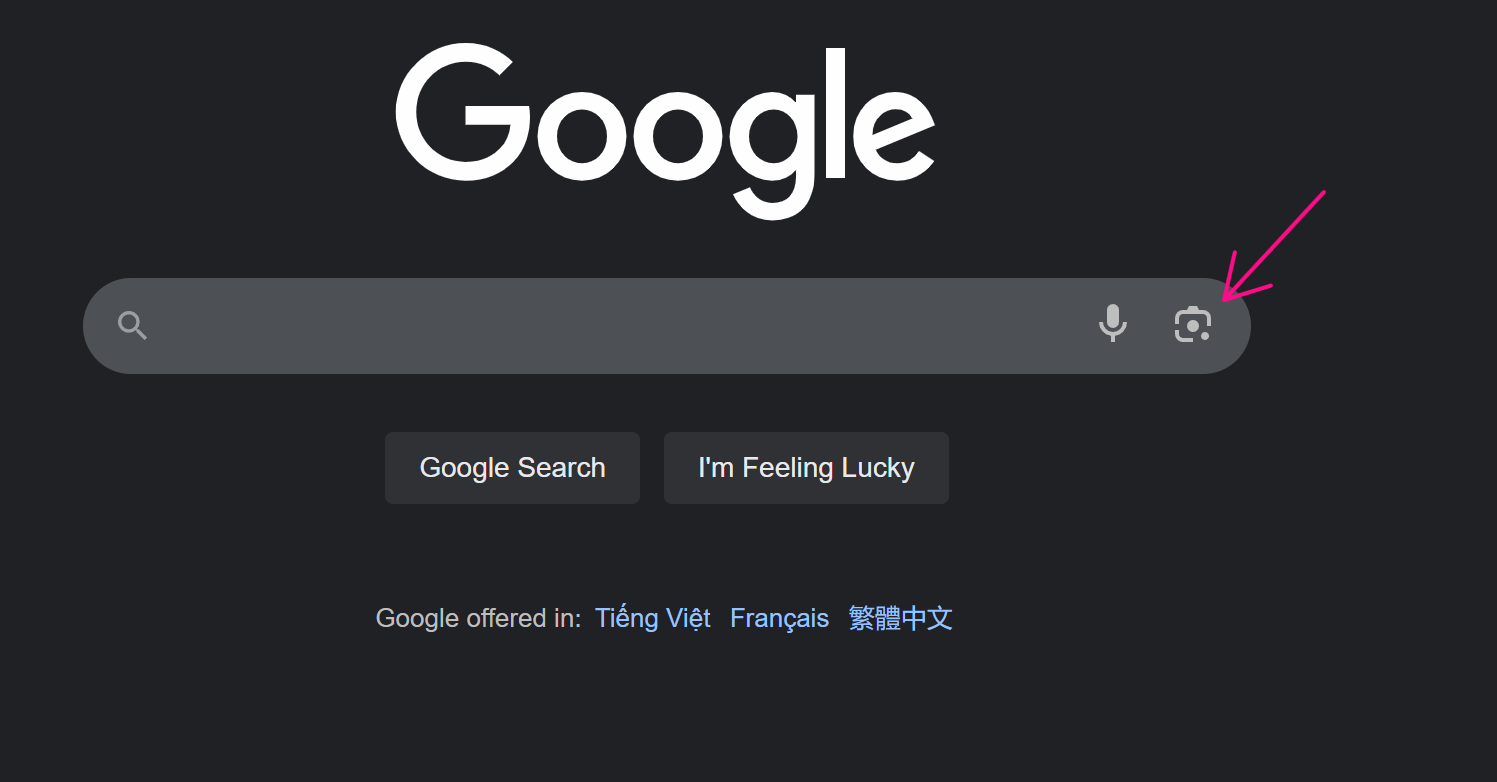
Tiếp theo, người dùng sẽ mở đến trang Google bằng node Mở liên kết
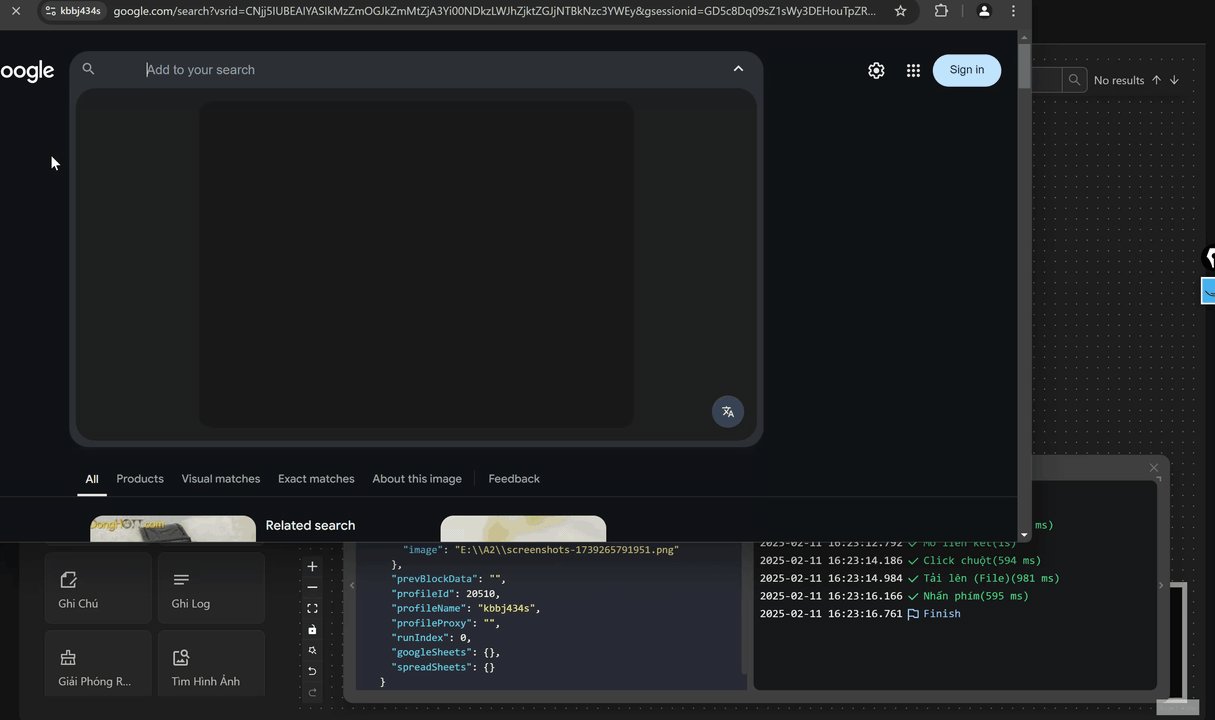
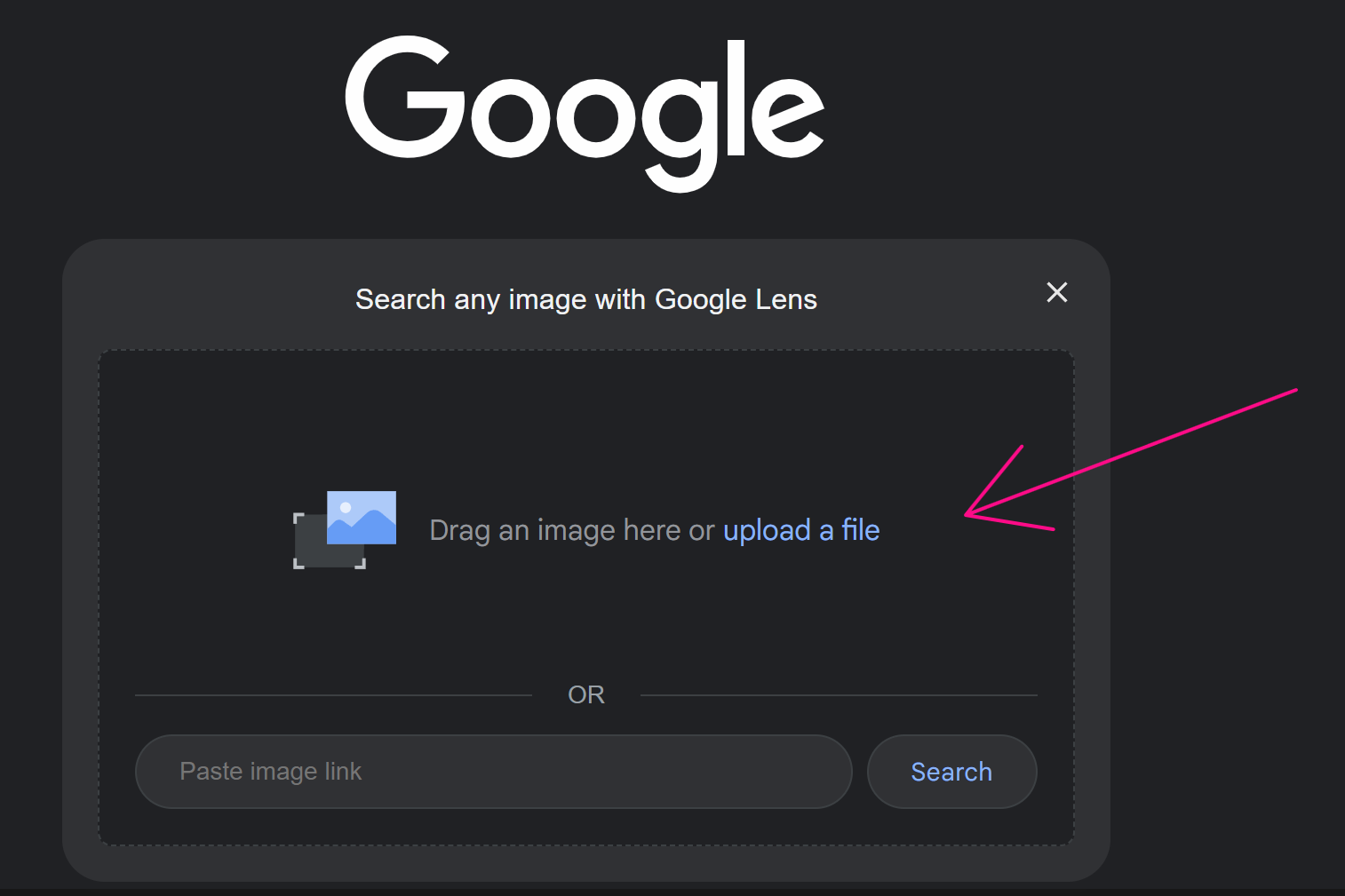
Tiếp theo, nhấn vào icon máy ảnh để hiển thị khu vực tải lên ảnh 

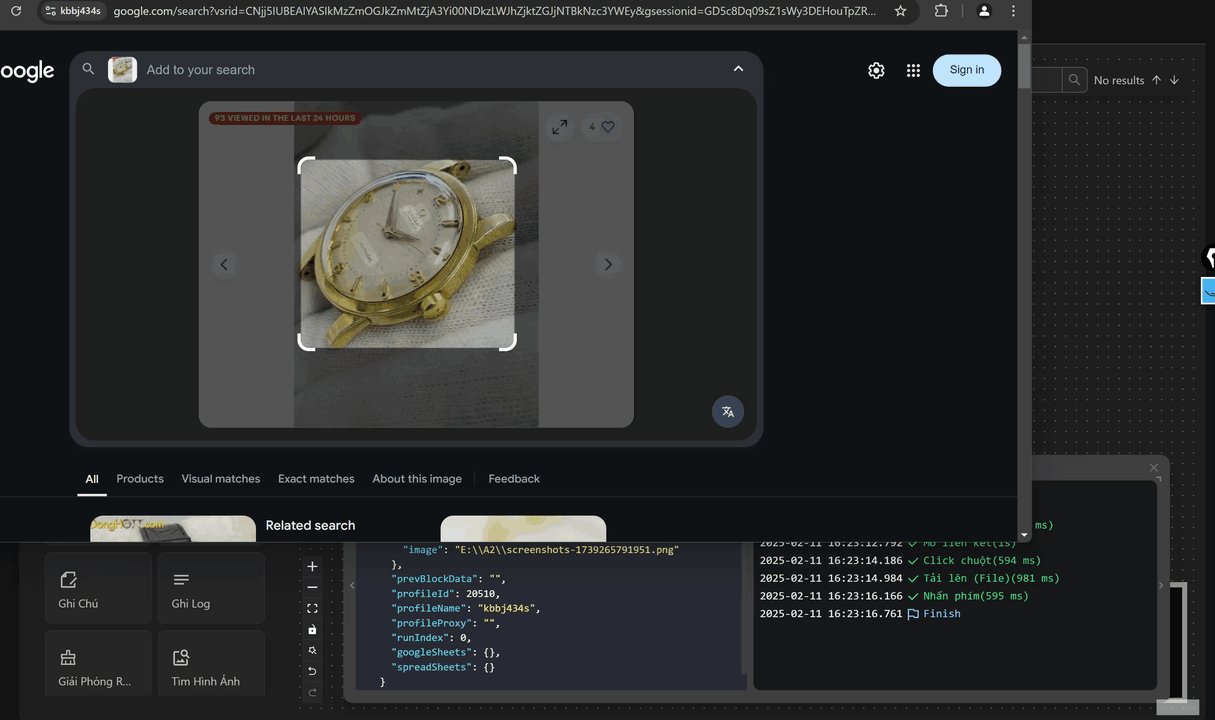
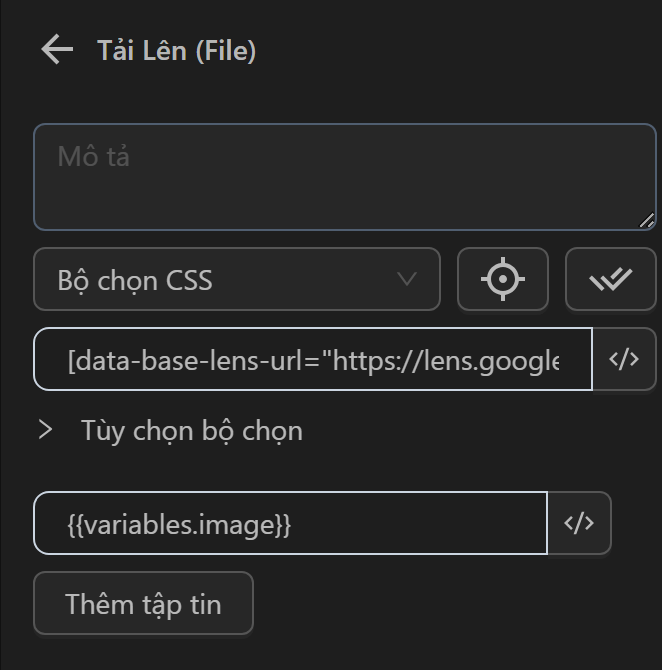
Tiếp theo, cấu hình node Tải lên (File) để tải ảnh vừa chụp màn hình lên

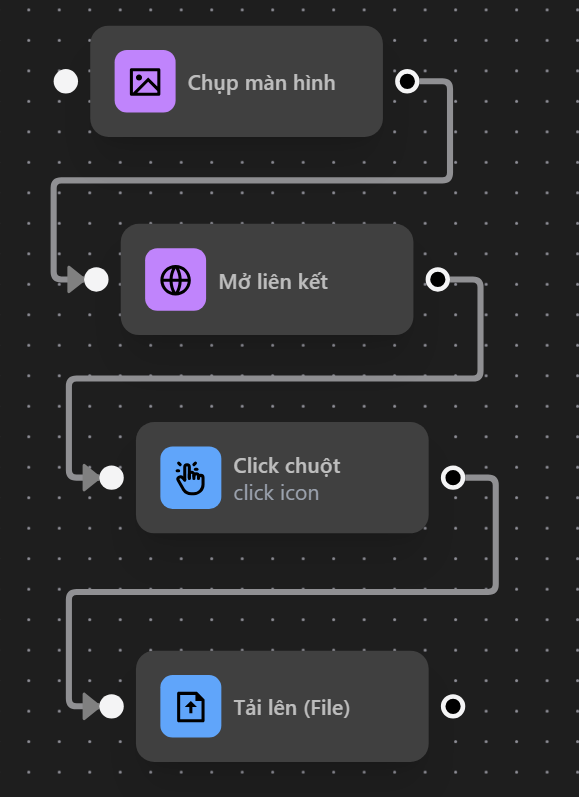
Khi đó đoạn quy trình này sẽ có các node sau

Sau khi chạy đoạn quy trình này xong, người dùng đã có thể hoàn thành hành động chụp màn hình và sử dụng ảnh chụp đó tìm kiểm trên Google