Bộ chọn phần tử
Bộ chọn phần tử dùng để xác định và tương tác với các phần tử trên trang web.
Trong Automation, người dùng có thể chọn một phần tử bằng cách sử dụng Bộ chọn CSS, biểu thức XPath hoặc Toạ độ

Bộ chọn CSS
Là bộ chọn người dùng sẽ sử dụng CSS selector để xác định được phần tử muốn thực hiện hành động mong muốn. Người dùng có thể tham khảo tài liệu để sử dụng các CSS Selector trong quy trình tự động.
Để lấy được CSS Selector người dùng có thể dùng bộ chọn của OmniLogin hoặc lấy một cách thủ công
Ví dụ lấy CSS Selector bằng bộ chọn của OmniLogin
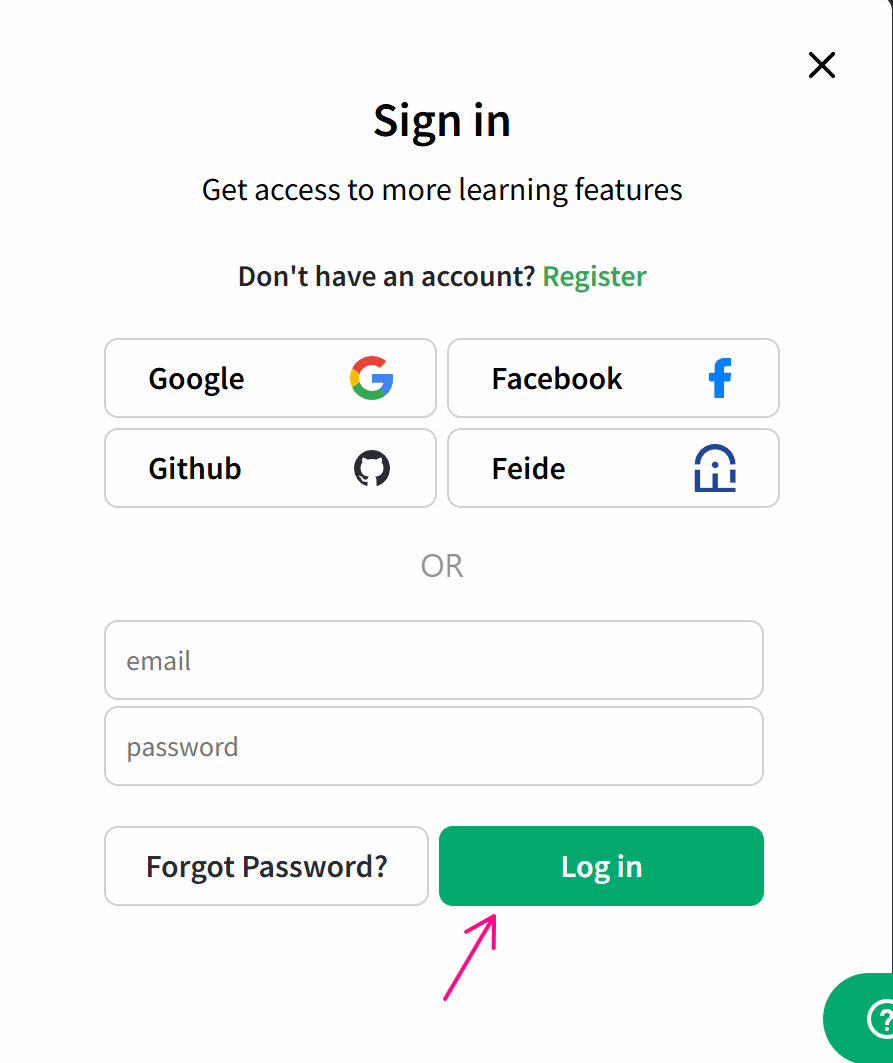
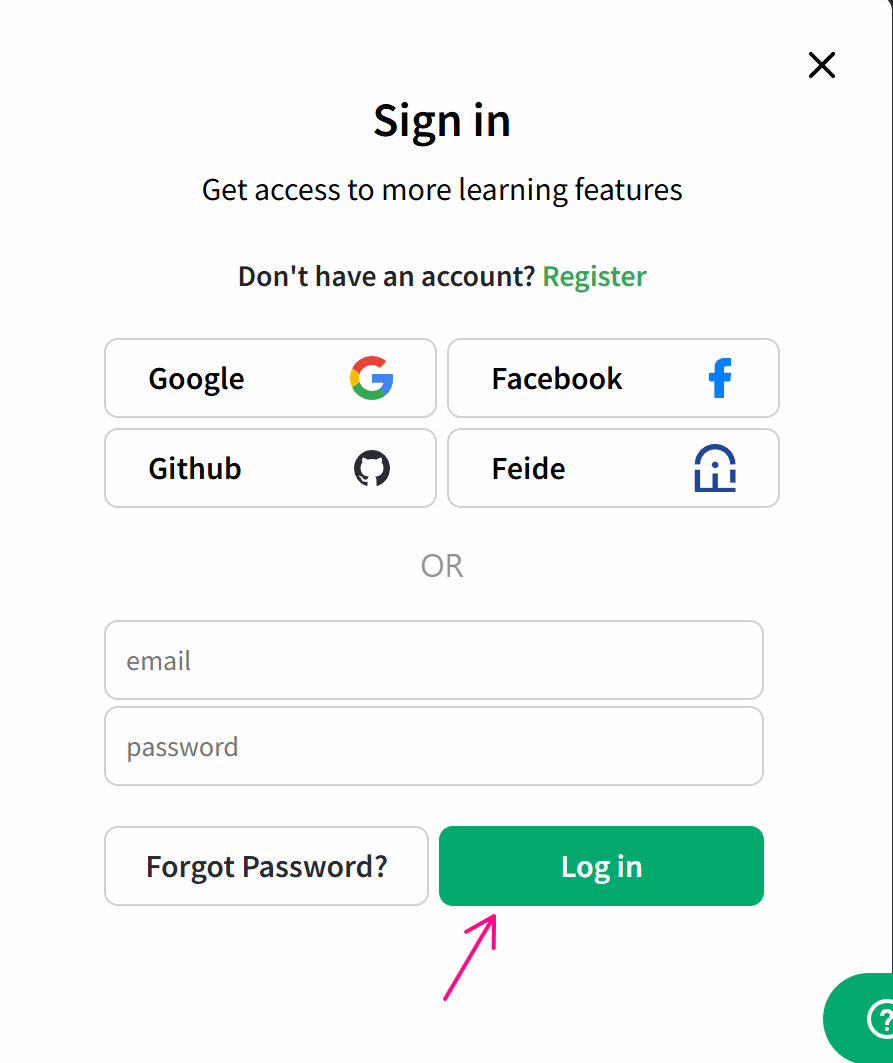
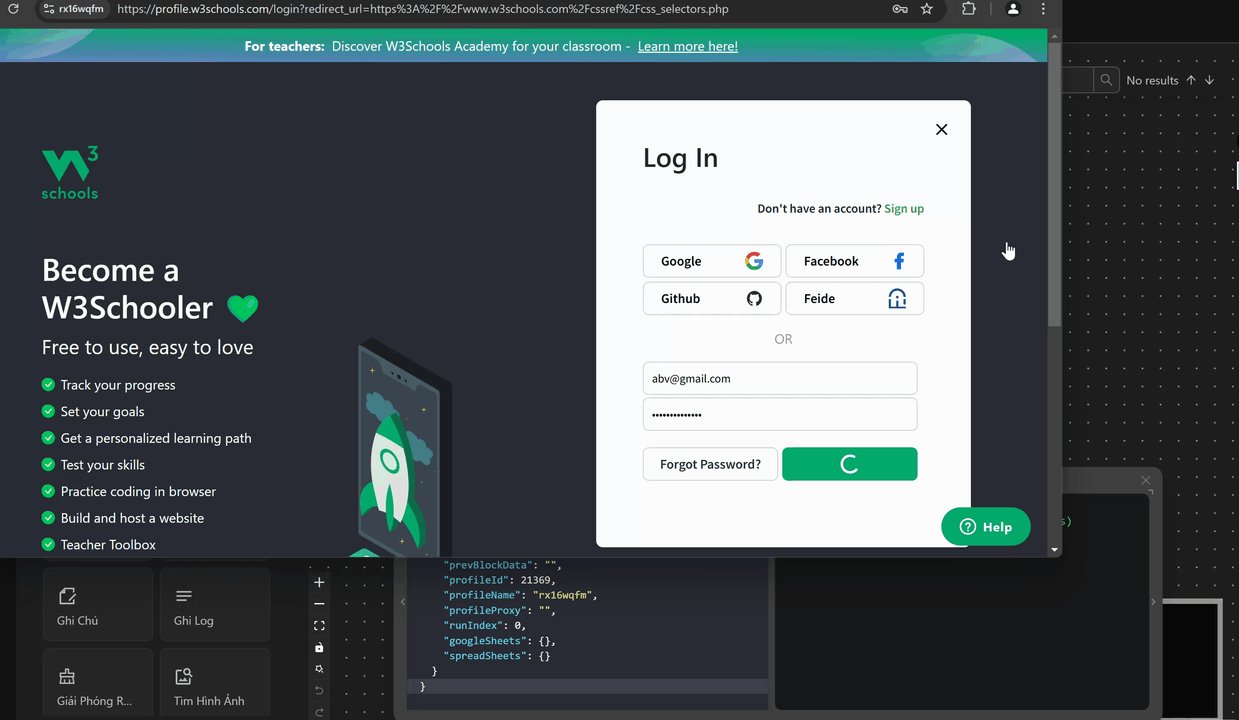
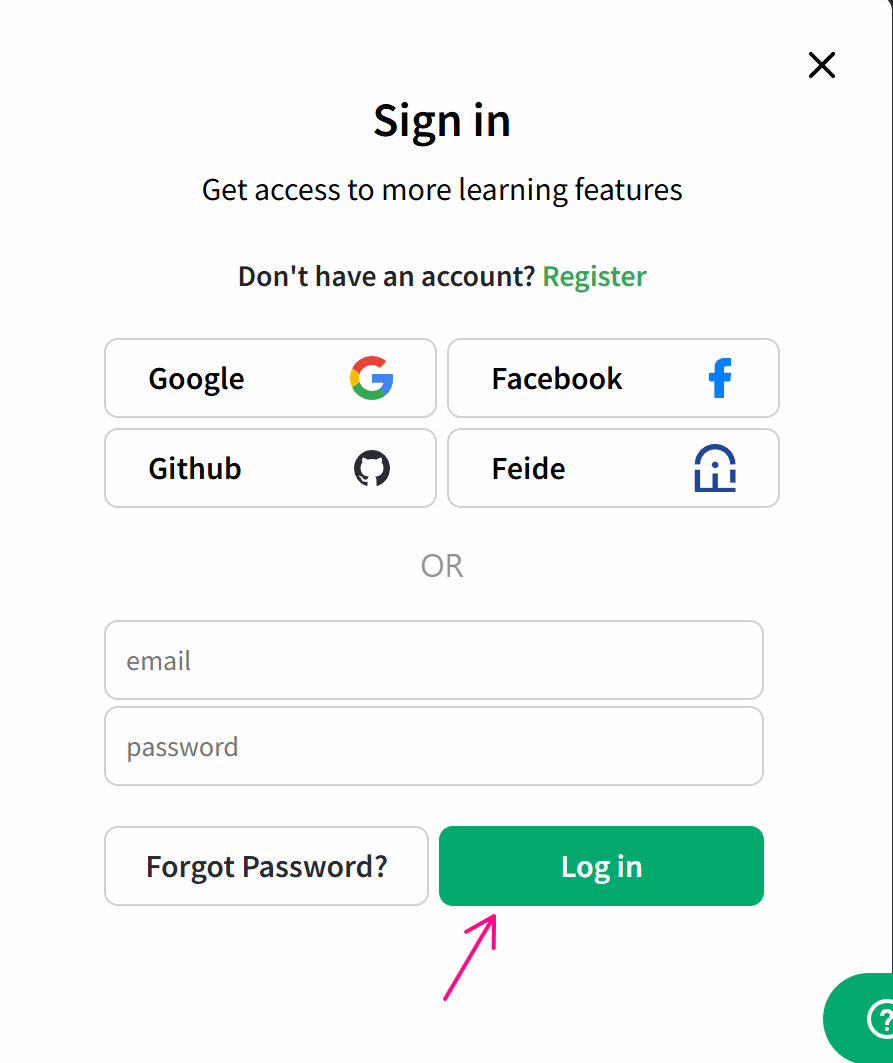
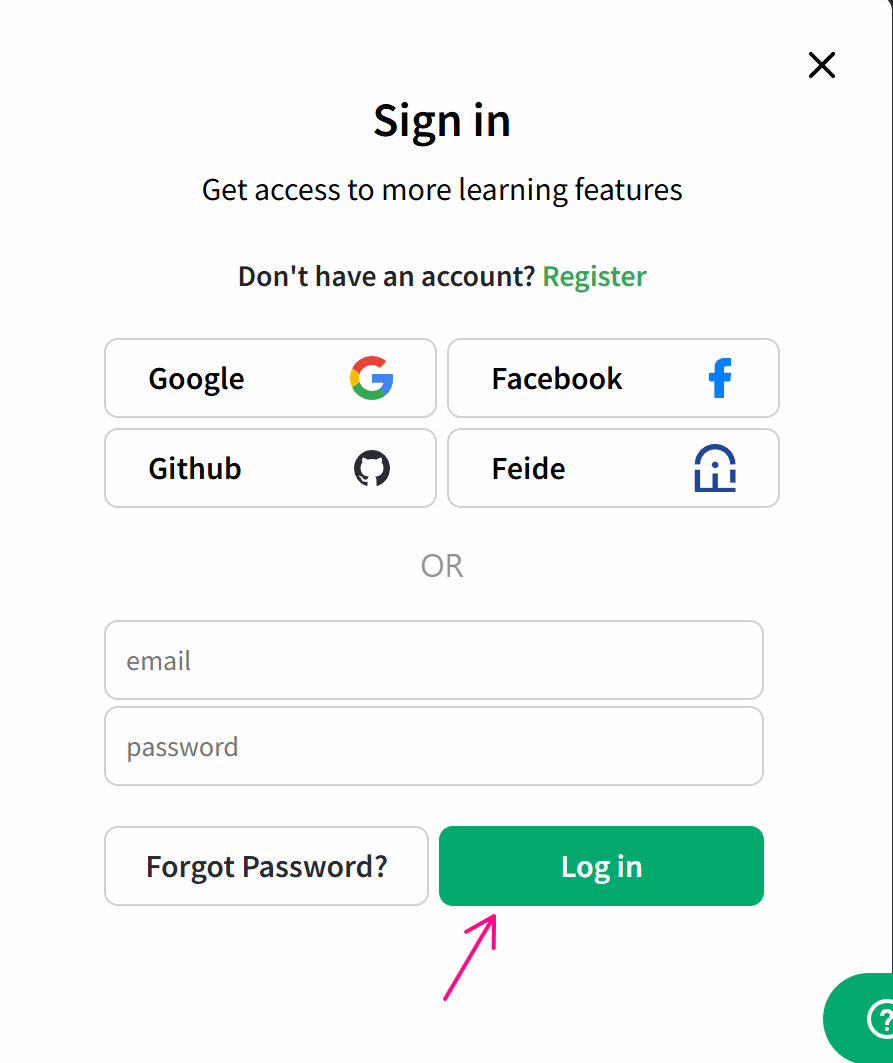
Quy trình người dùng muốn nhấn vào nút Log in để đăng nhập tài khoản vào trang w3school sau khi điền xong các thông tin tài khoản.
Để nhấn vào nút đó, cần lấy CSS Selector của nút.

Để lấy được CSS Selector đó, người dùng có thể sử dụng bộ chọn của OmniLogin như sau
Đầu tiên tạo một quy trình và sử dụng node Mở liên kết để mở trang w3school,
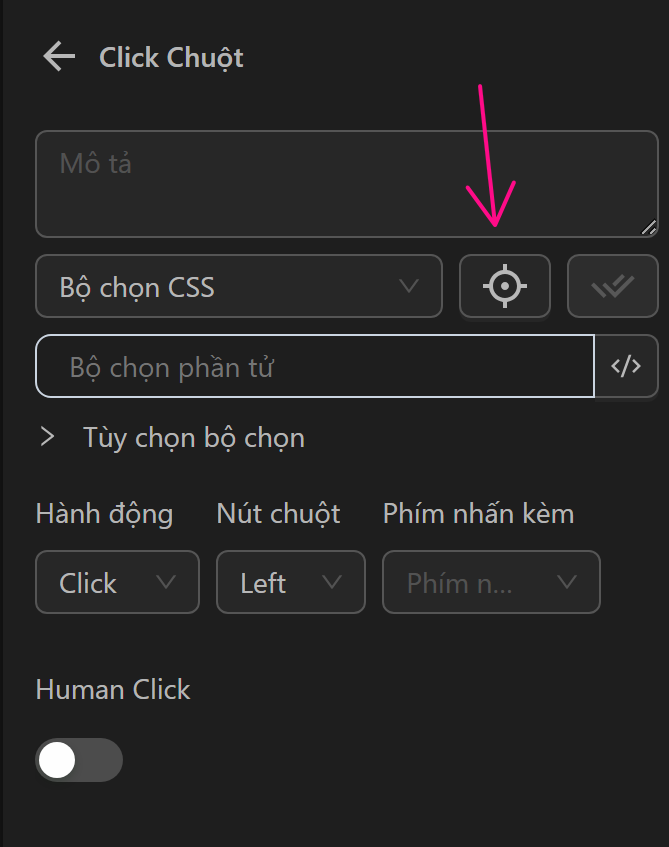
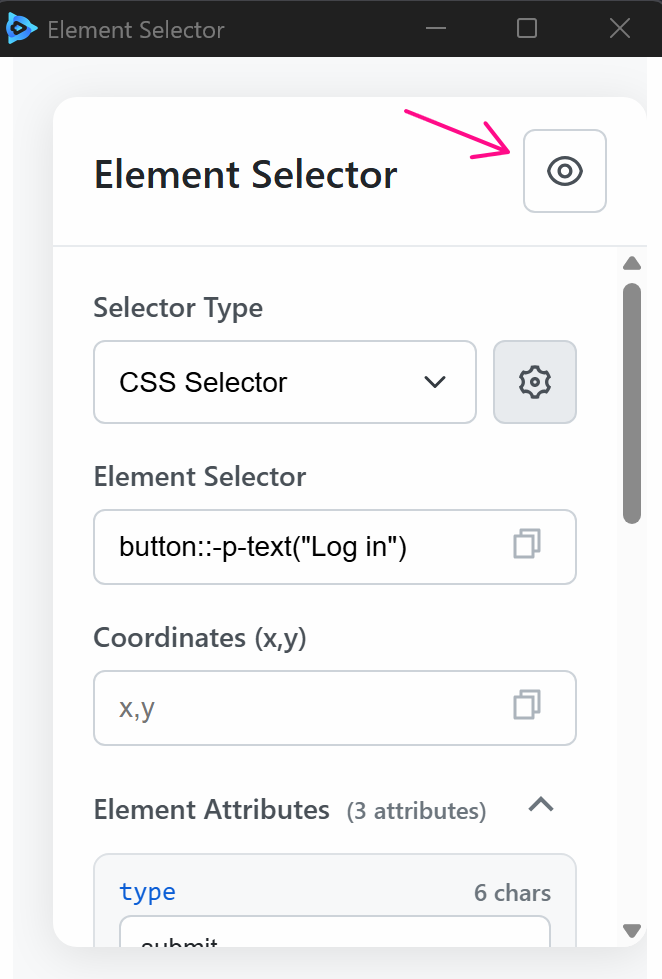
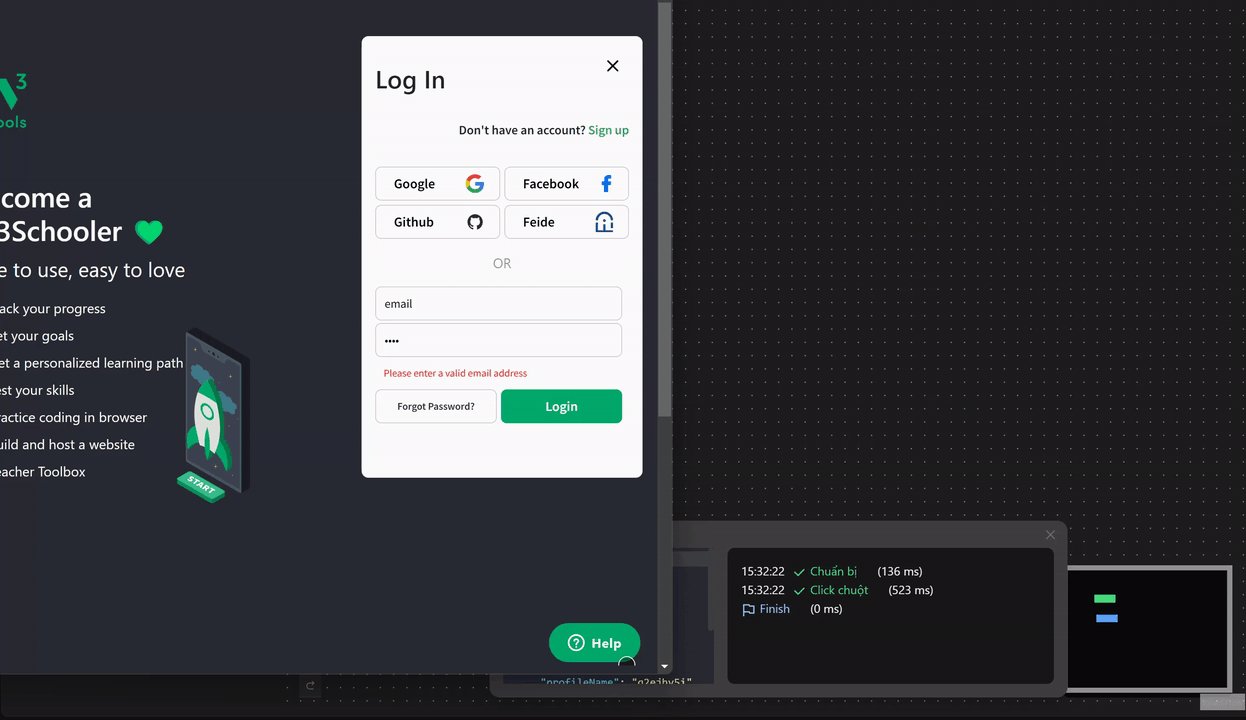
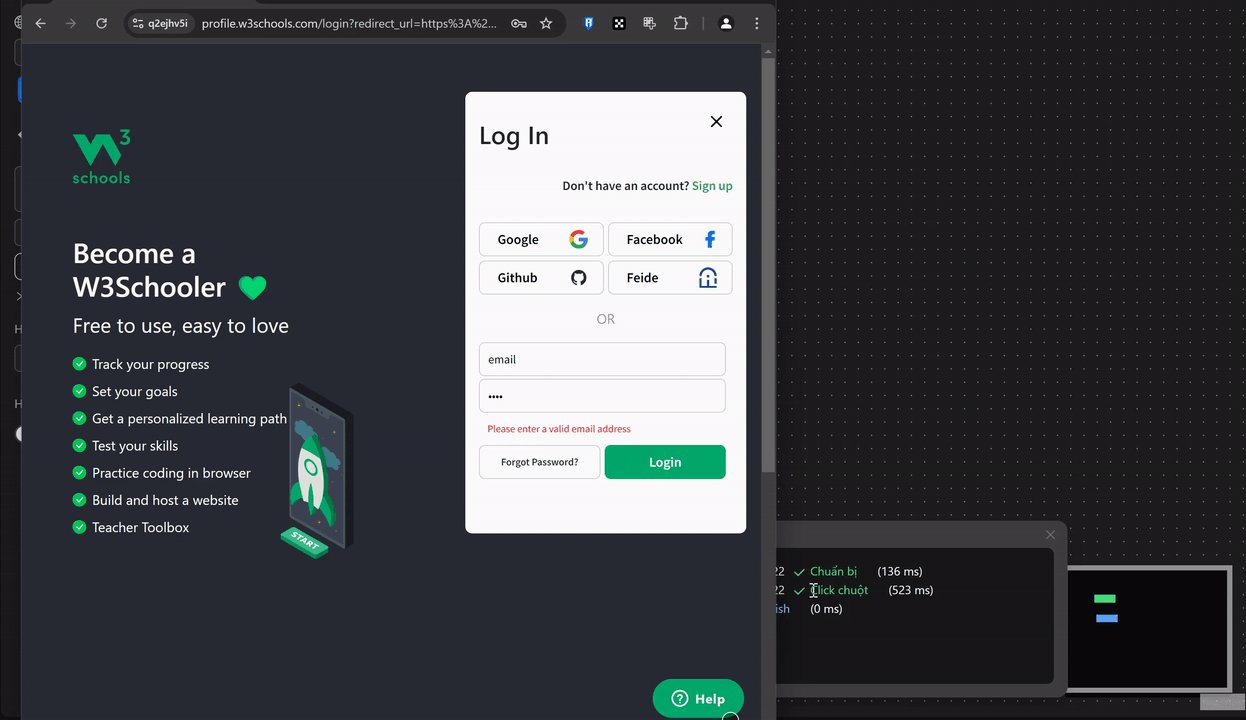
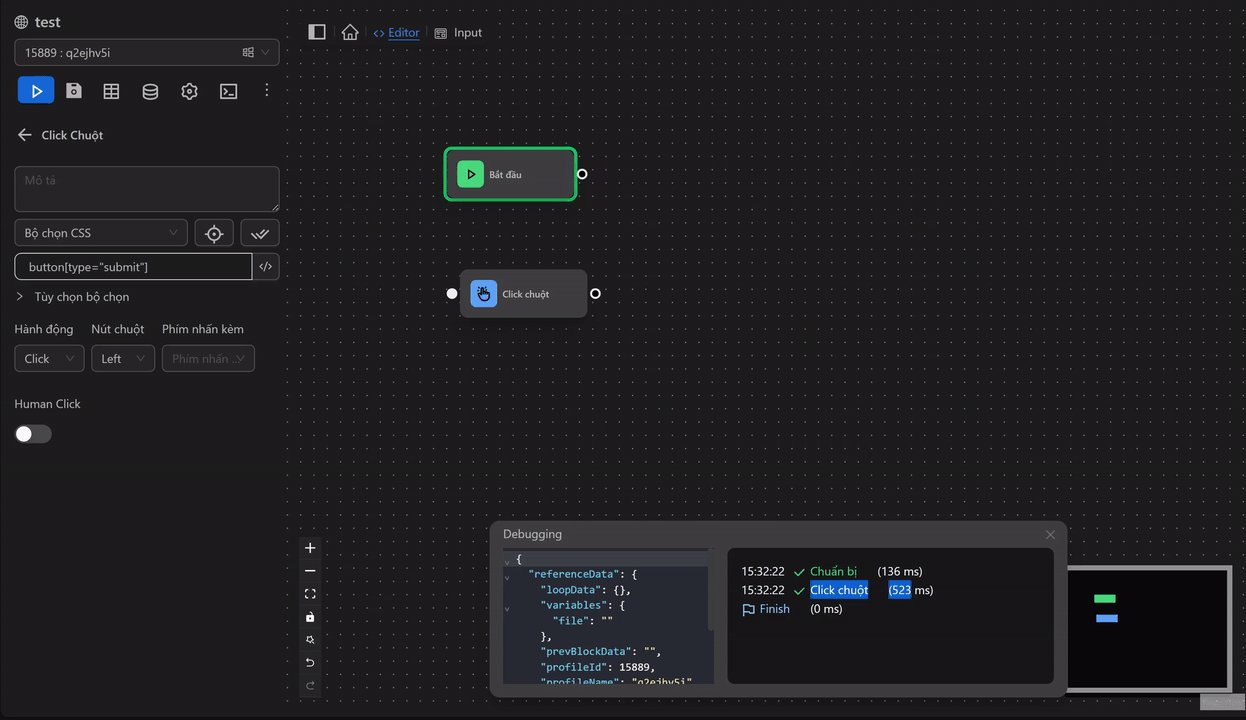
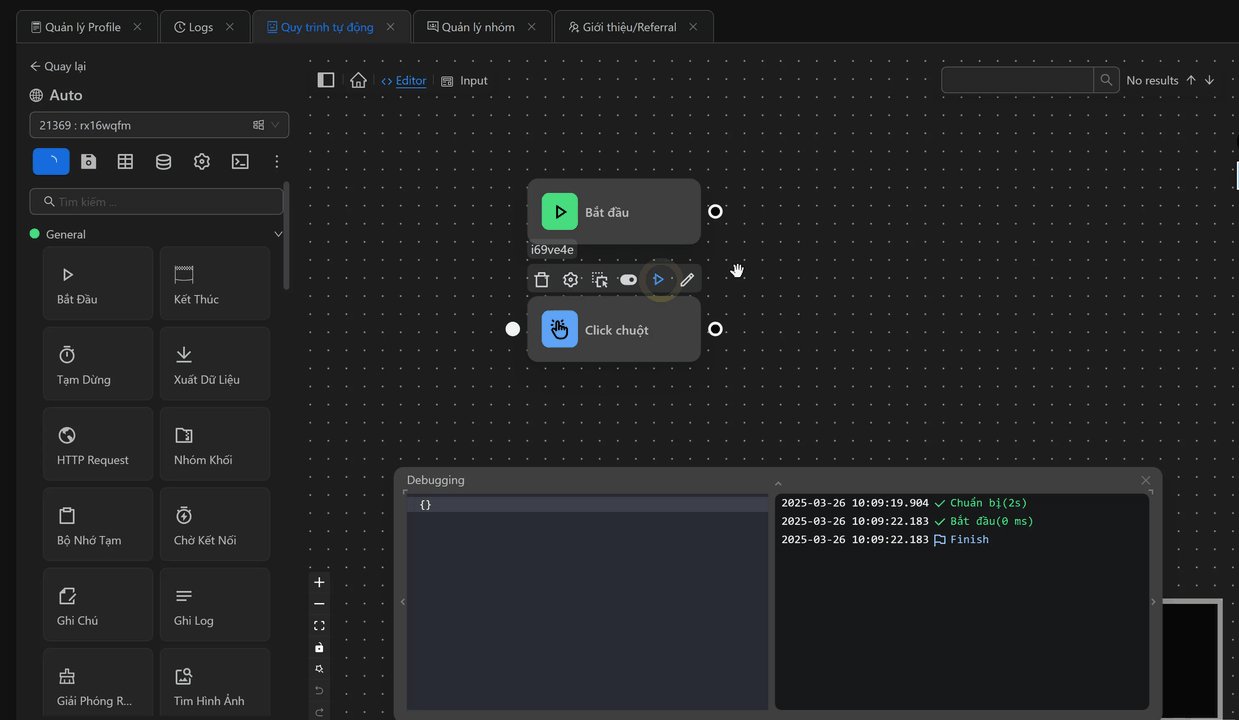
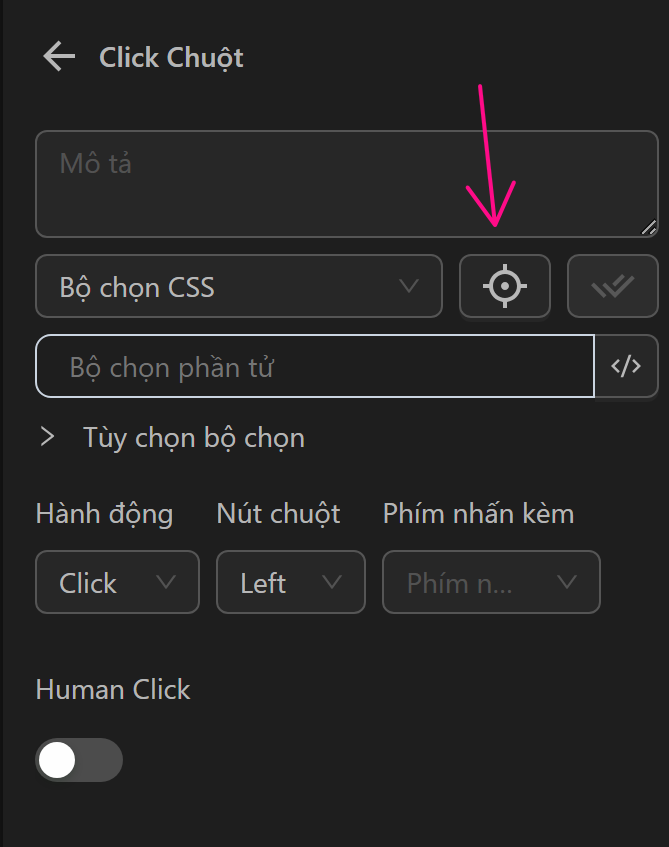
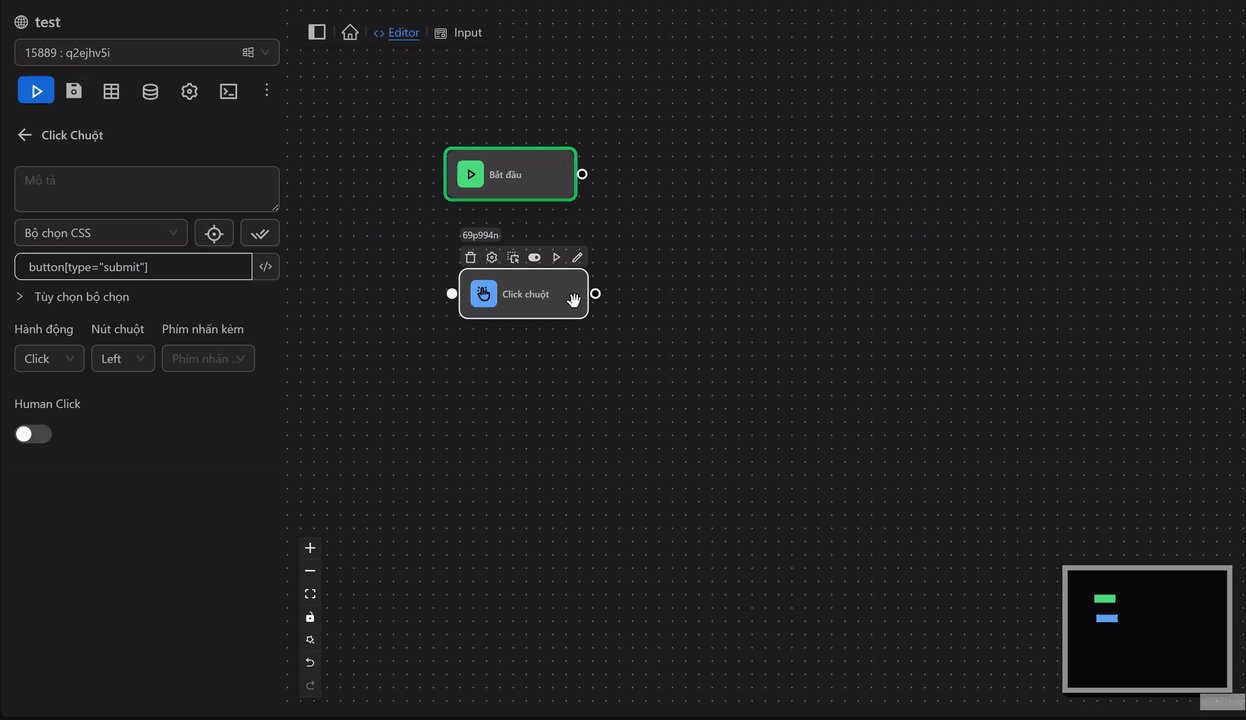
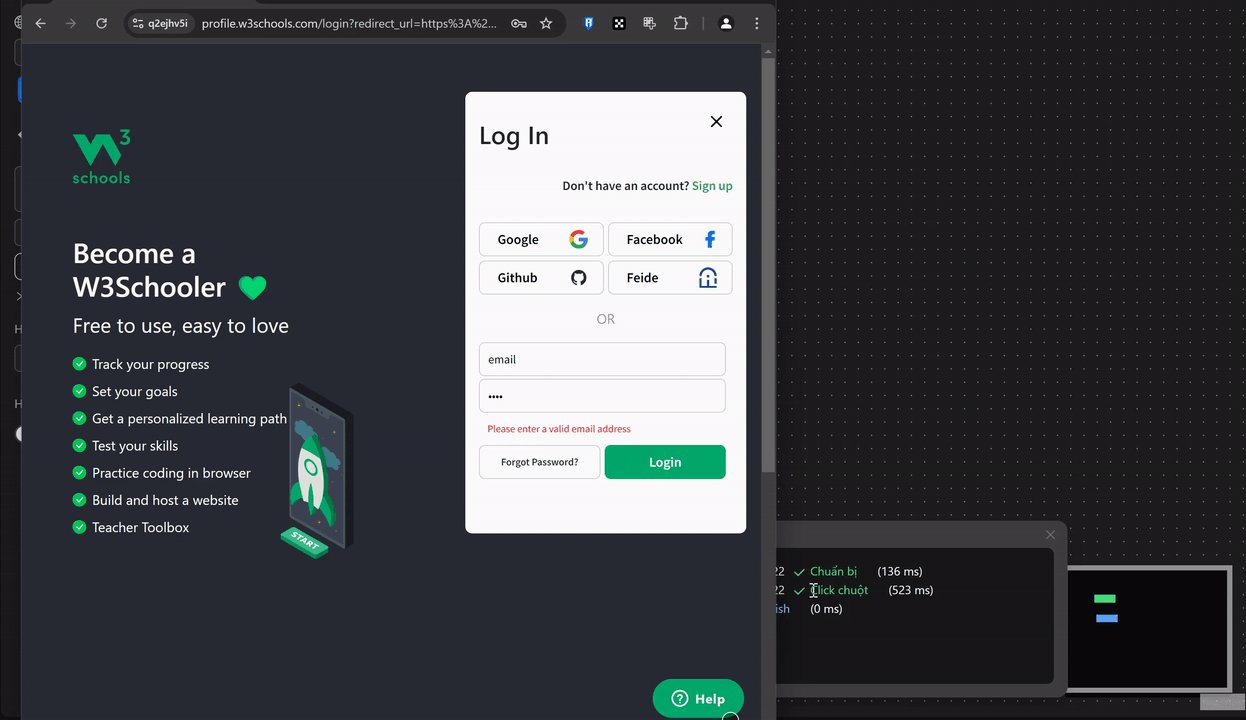
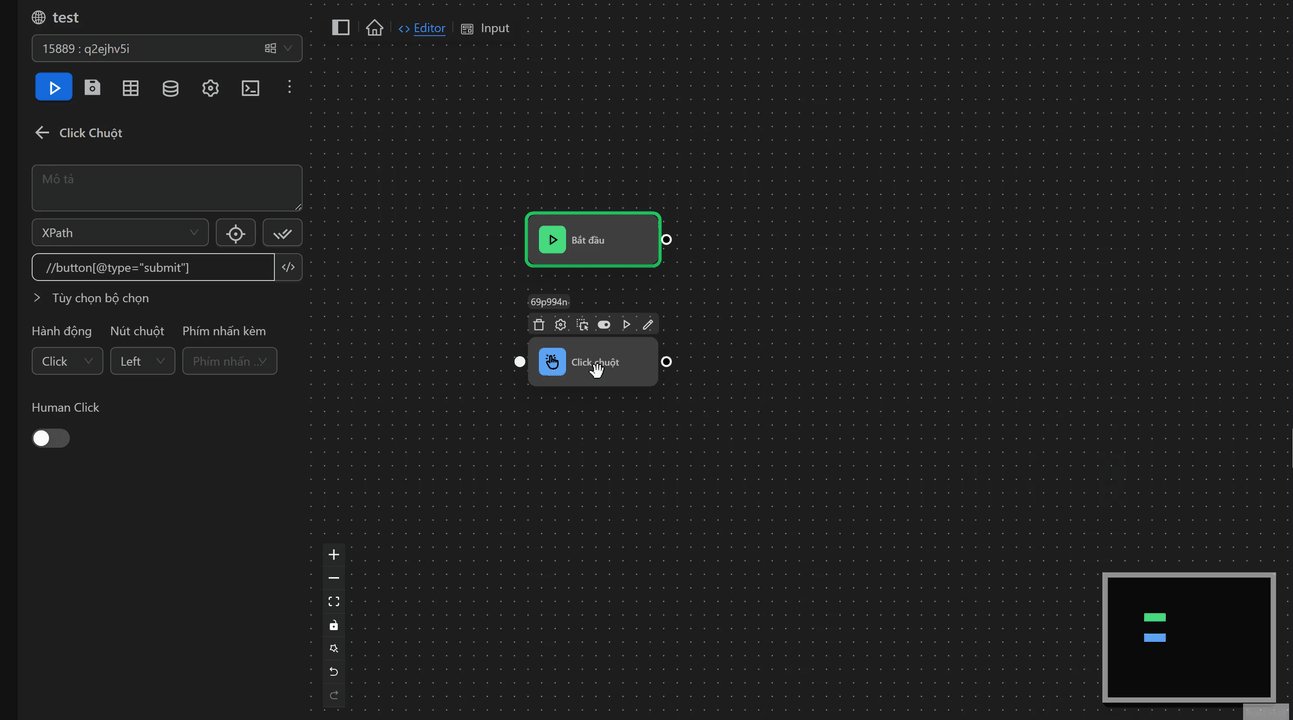
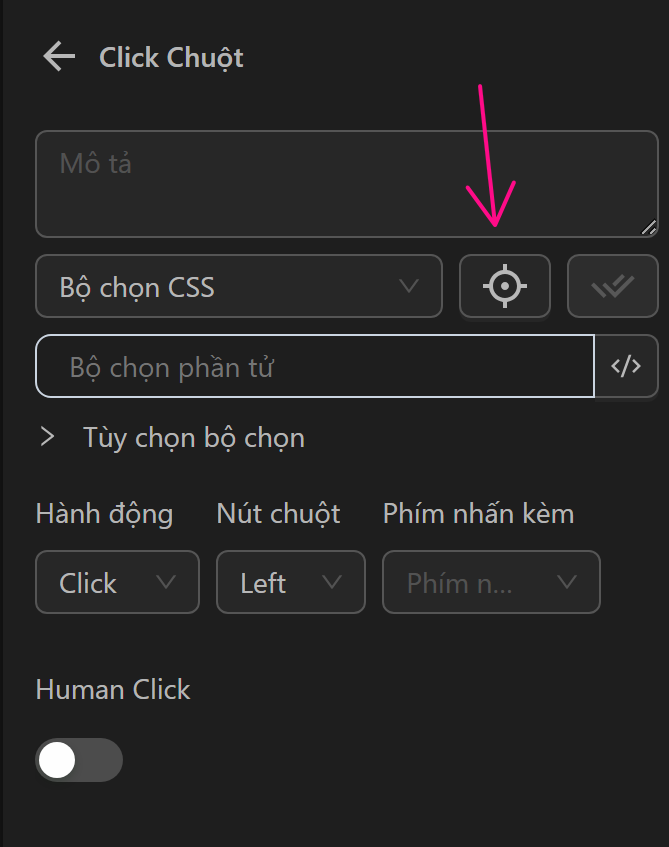
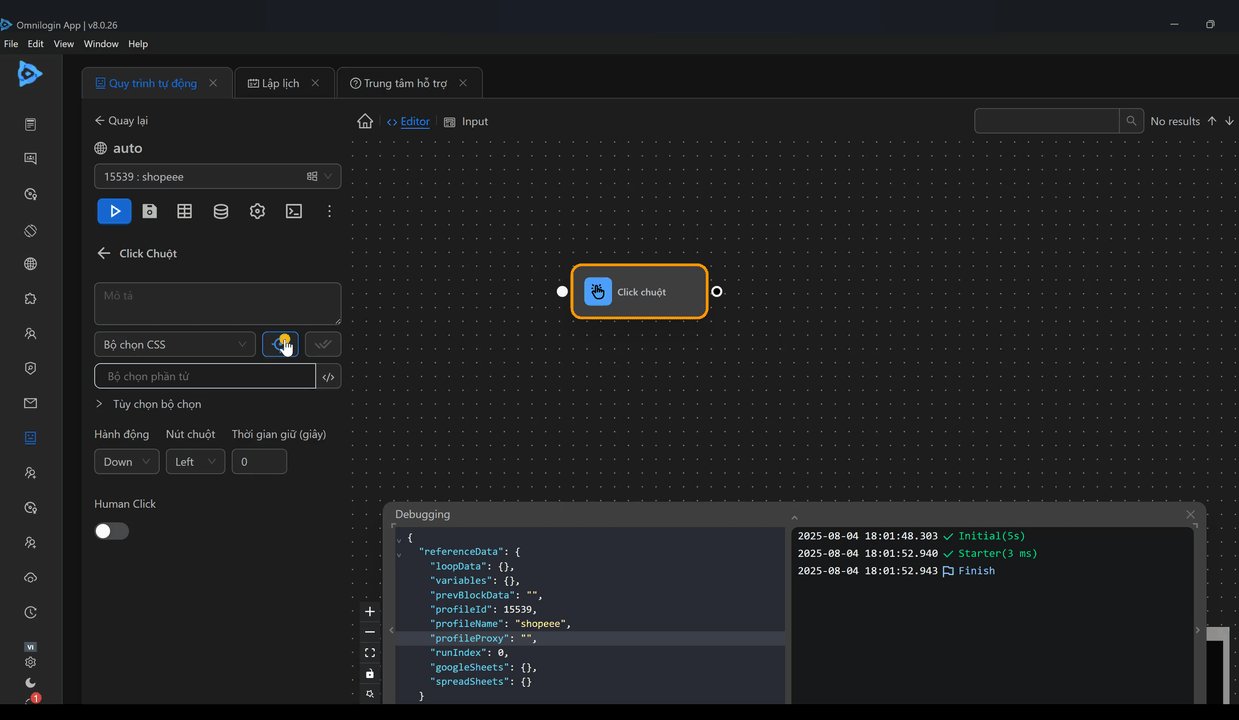
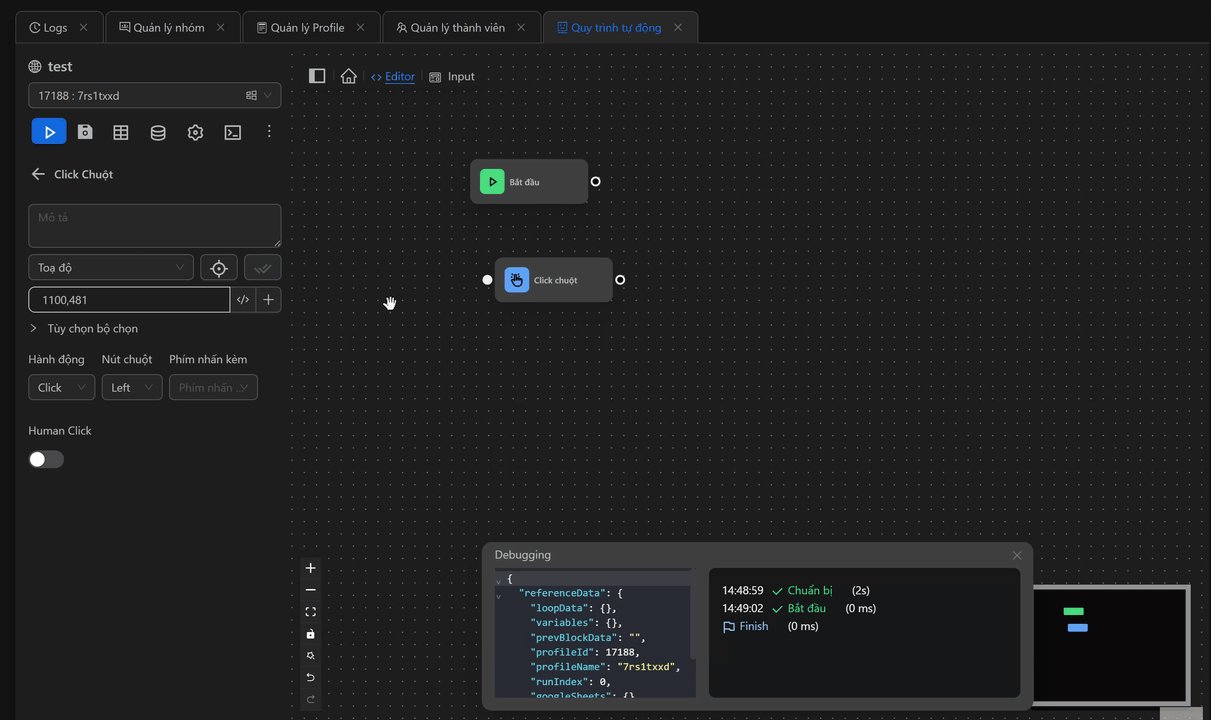
Tiếp theo, vì muốn nhấn vào nút Login thì người dùng cần sử dụng node Click Chuột, khi vào cấu hình node người dùng sẽ thấy một biểu tượng ống kính như hình. Người dùng sẽ nhấn vào biểu tượng thì người dùng sẽ tự động được chuyển đến trang đang hoạt động. Nếu người dùng đã nhấn vào biểu tượng mà không được chuyển đến, thì hãy nhấn vào trình duyệt đang mở.

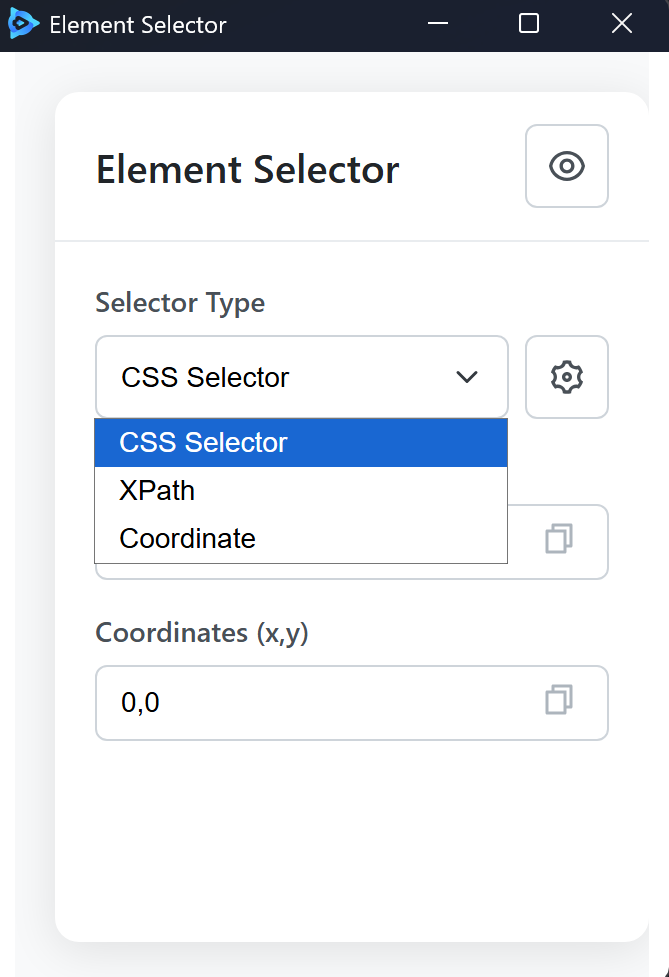
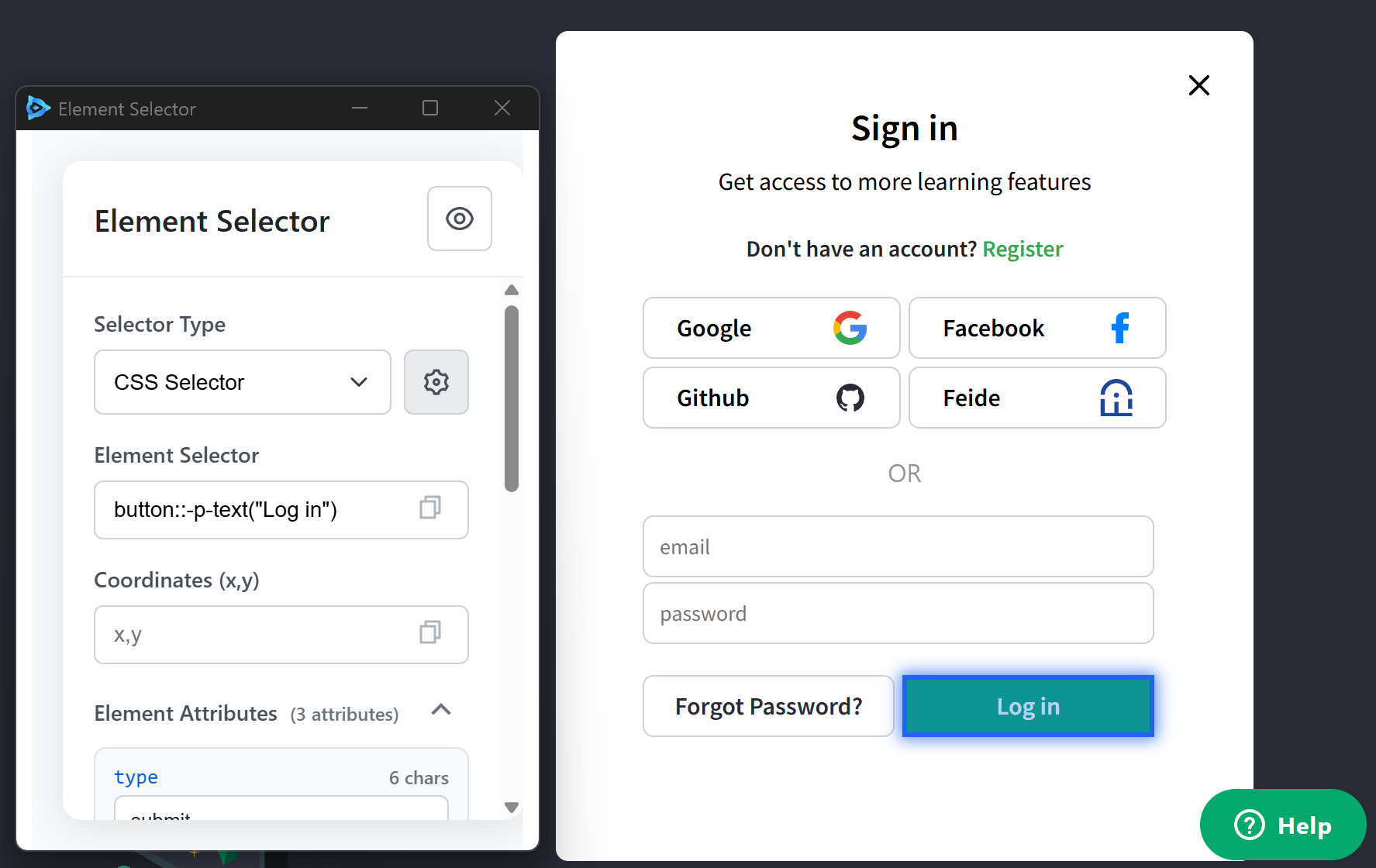
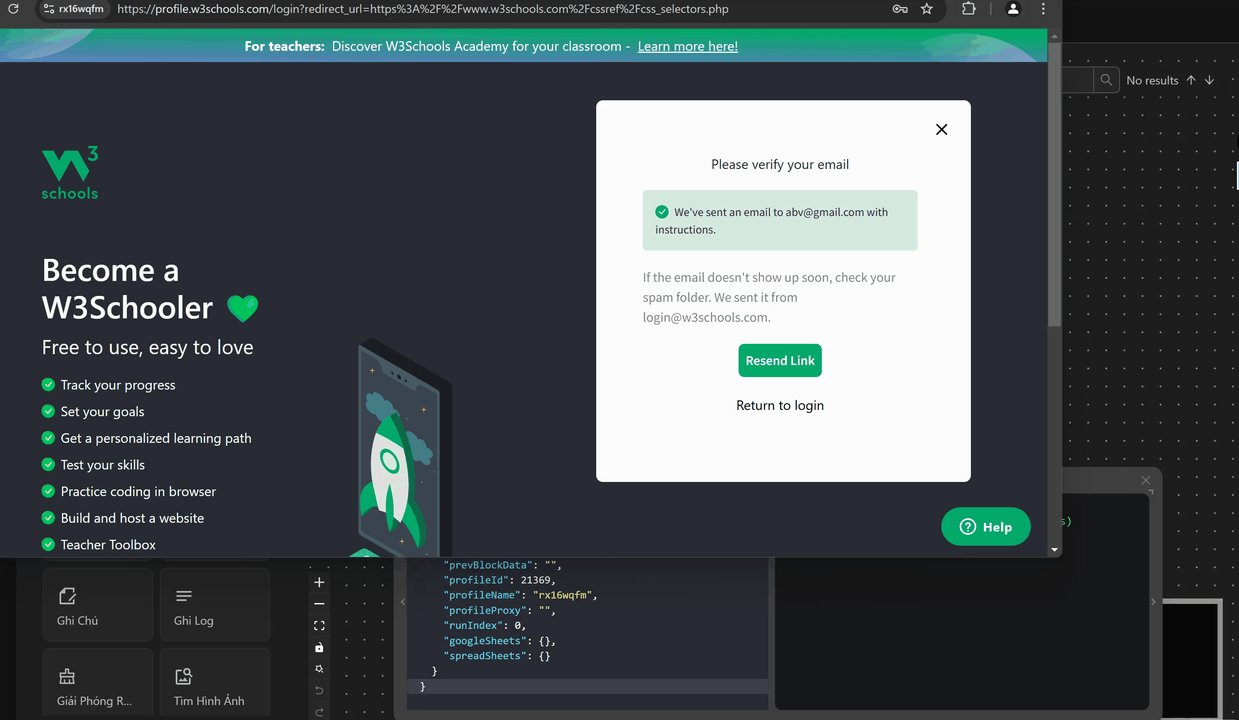
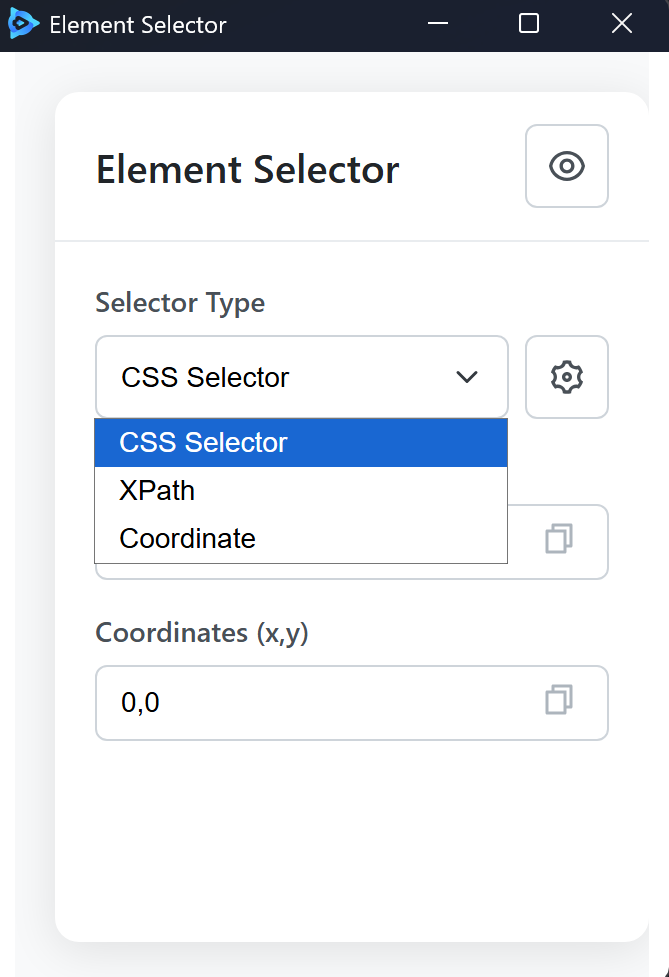
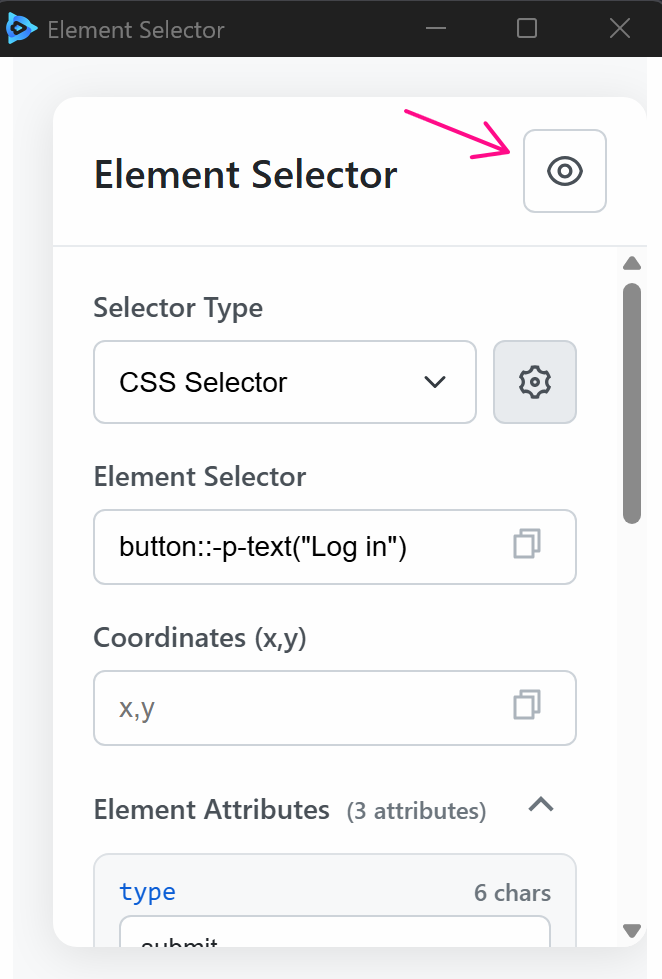
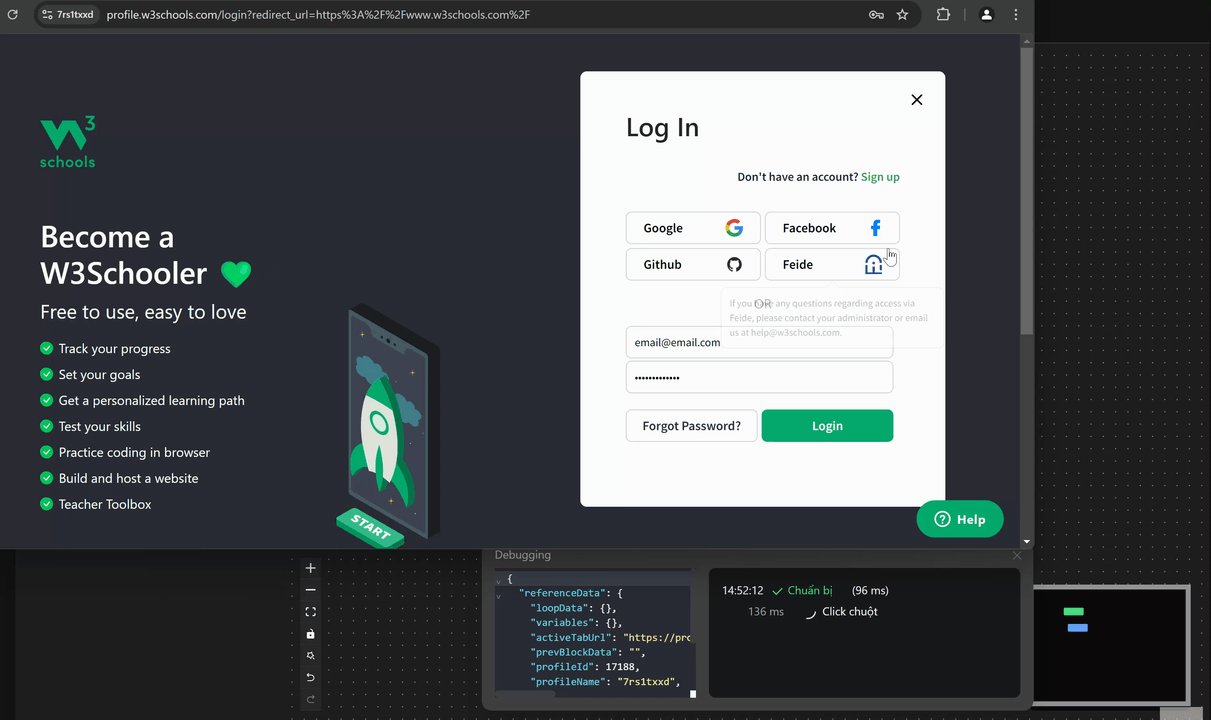
Sau đó, người dùng sẽ thấy trang được hiện lên kèm theo một popup OmniLogin hiện lên như hình, vì người dùng đang muốn lấy CSS Selector nên người dùng sẽ lựa chọn CSS Selector

Tiếp theo, chung ta nhấn vào nút Login để lấy selector, khi đó sẽ hiển thị lên một selector là button::-p-text(Login)
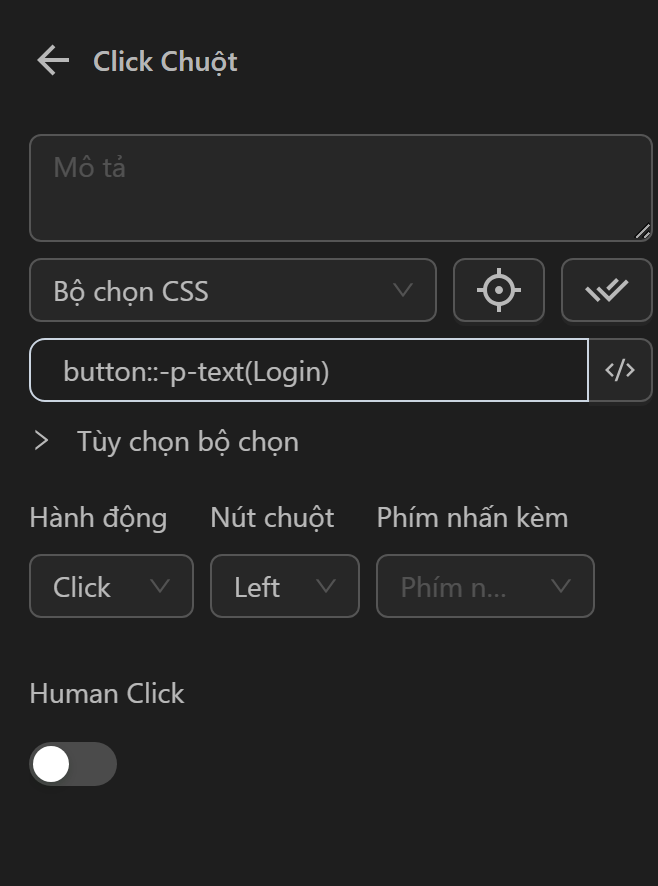
 Người dùng sao chép rồi điền vào node
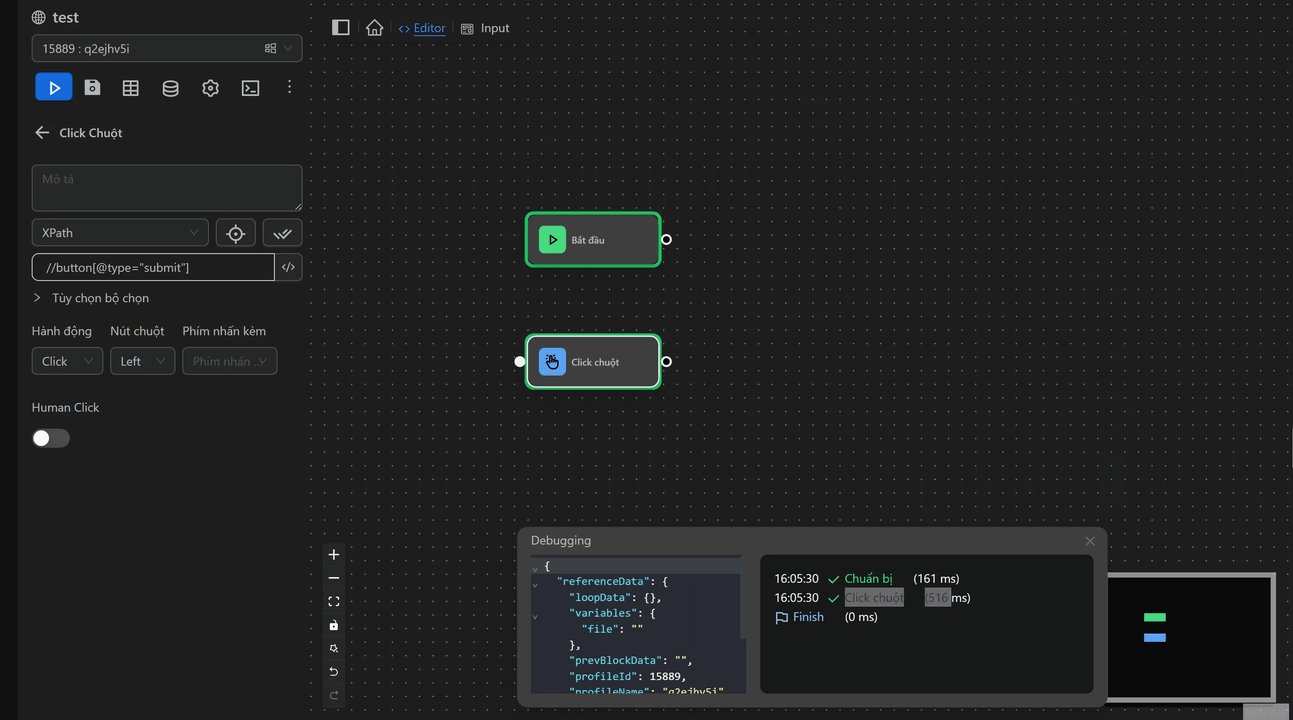
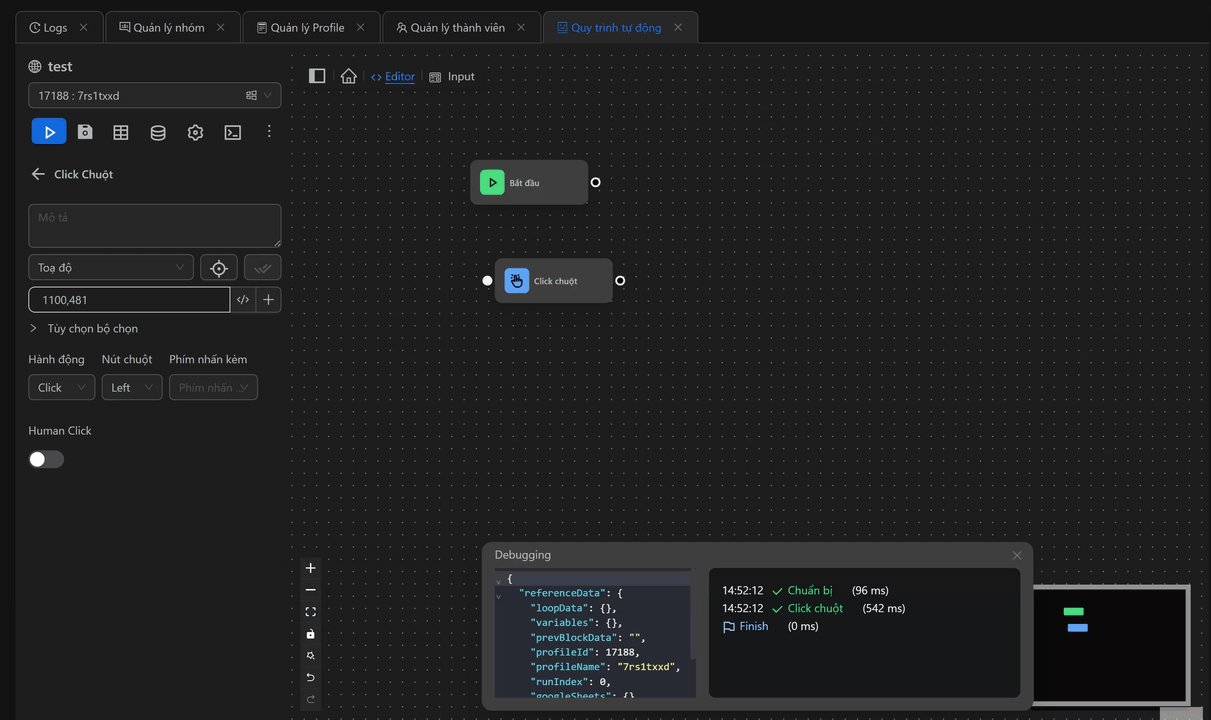
Người dùng sao chép rồi điền vào node Click Chuột như hình

Ngoài ra người dùng có thể tắt lấy selector bằng cách click vào con mắt

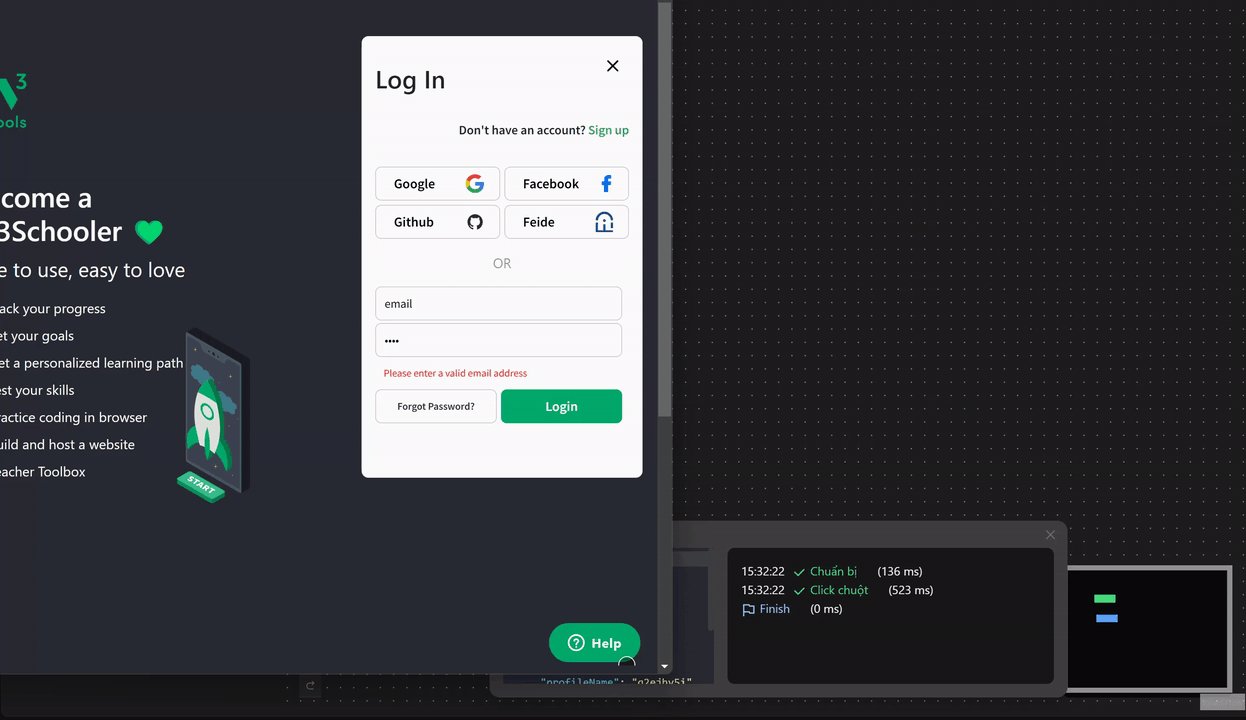
Khi chạy node Click Chuột sẽ nhấn vào nút Login

Ví dụ lấy CSS Selector bằng cách thủ công
Quy trình người dùng muốn nhấn vào nút Log in để đăng nhập tài khoản vào trang w3school sau khi điền xong các thông tin tài khoản.
Để nhấn vào nút đó, cần lấy CSS Selector của nút.

Để lấy được CSS Selector đó, người dùng có thể sử dụng cách thủ công như sau
Đầu tiên tạo một quy trình và sử dụng node Mở liên kết để mở trang w3school
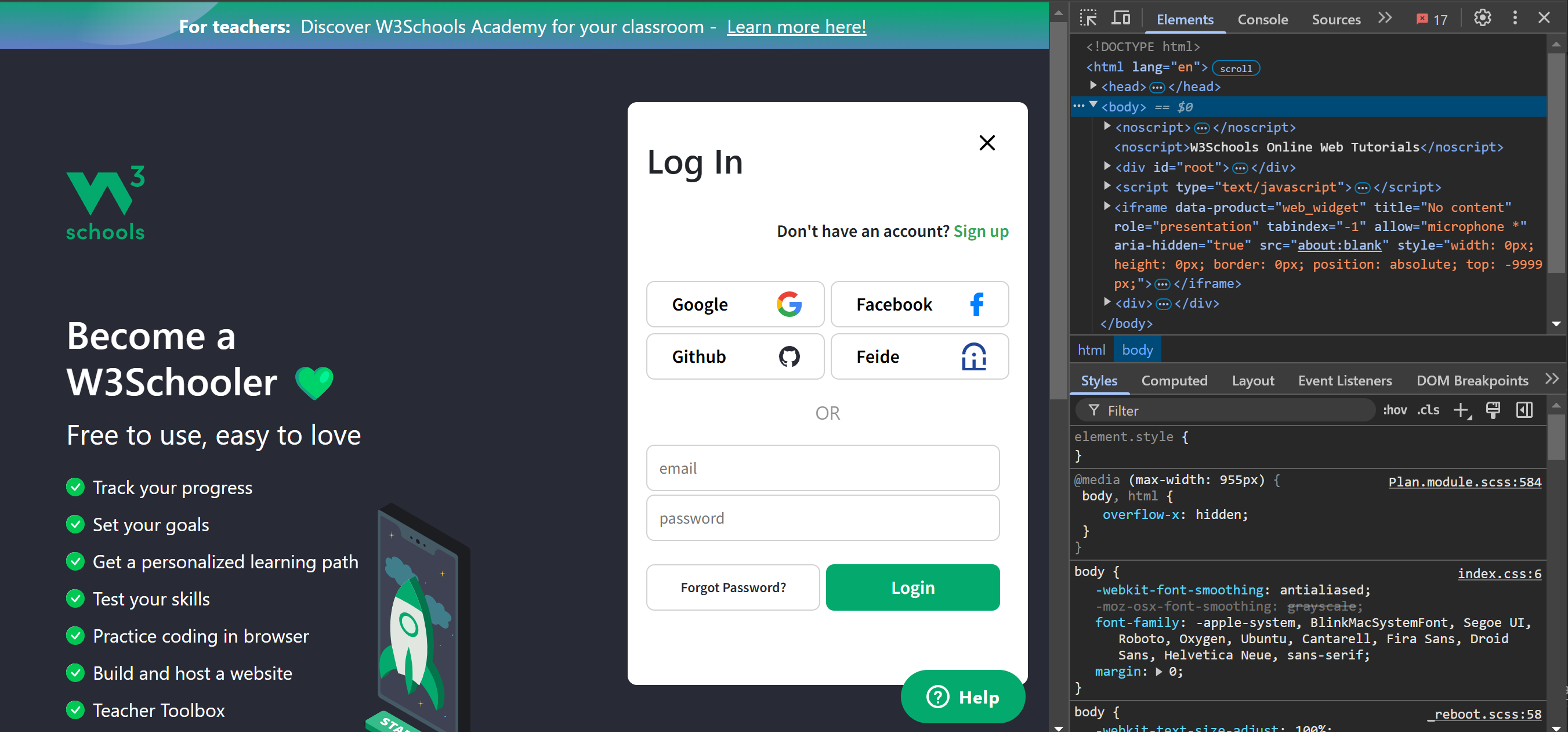
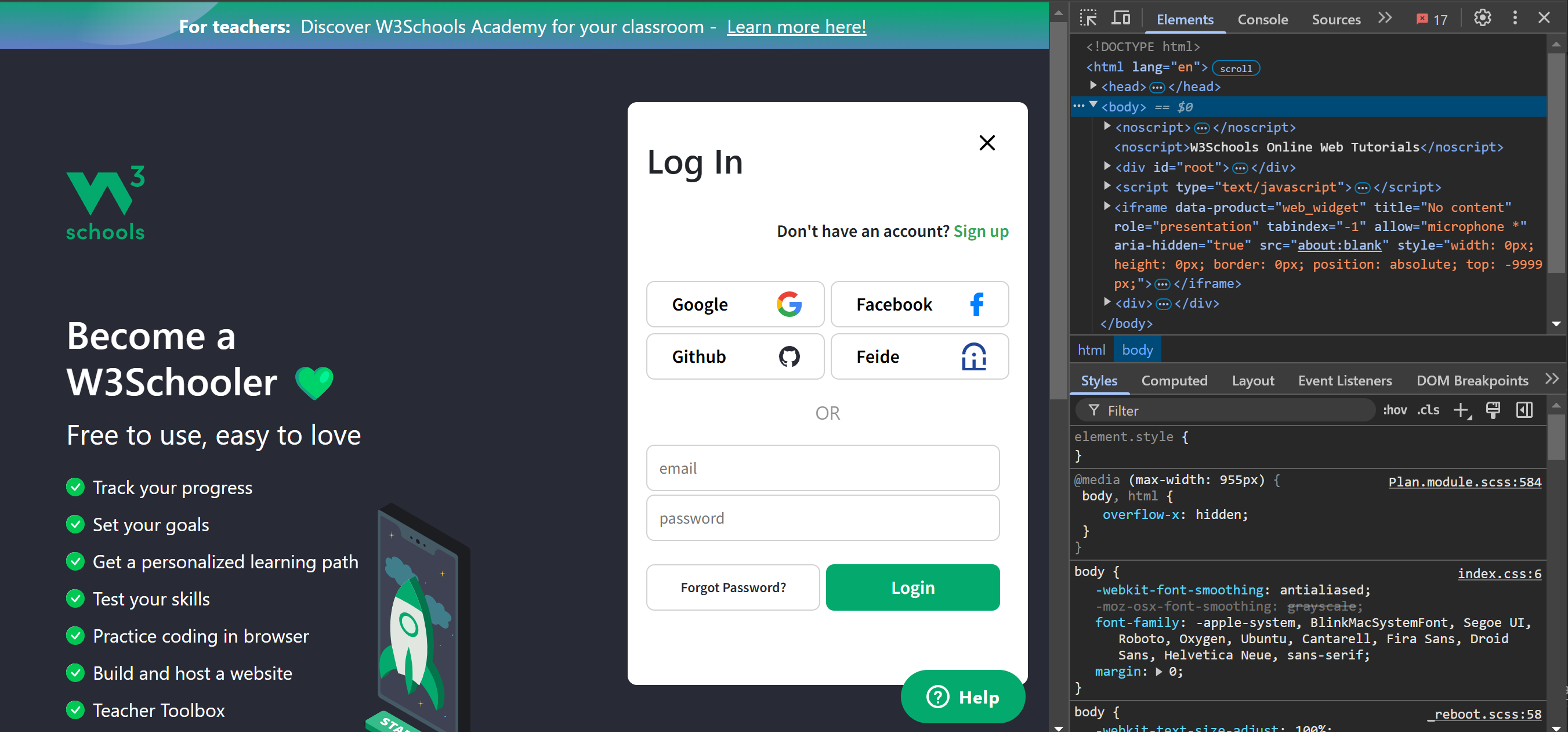
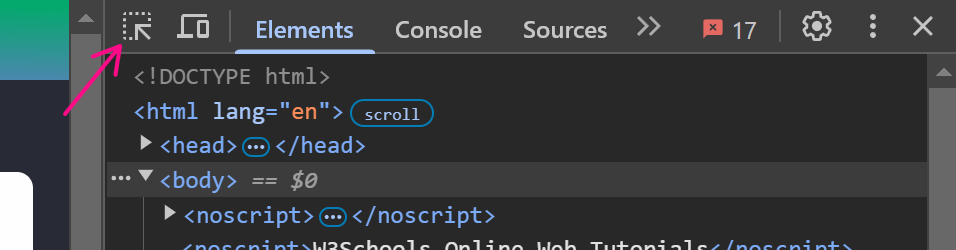
Tiếp theo, người dùng sẽ ấn phím F12 hoặc bấm chuột phải và chọn Inspect. Khi đó trên trang sẽ hiện 1 trang như trong hình

Tiếp theo, người dùng nhấn vào mũi tên này

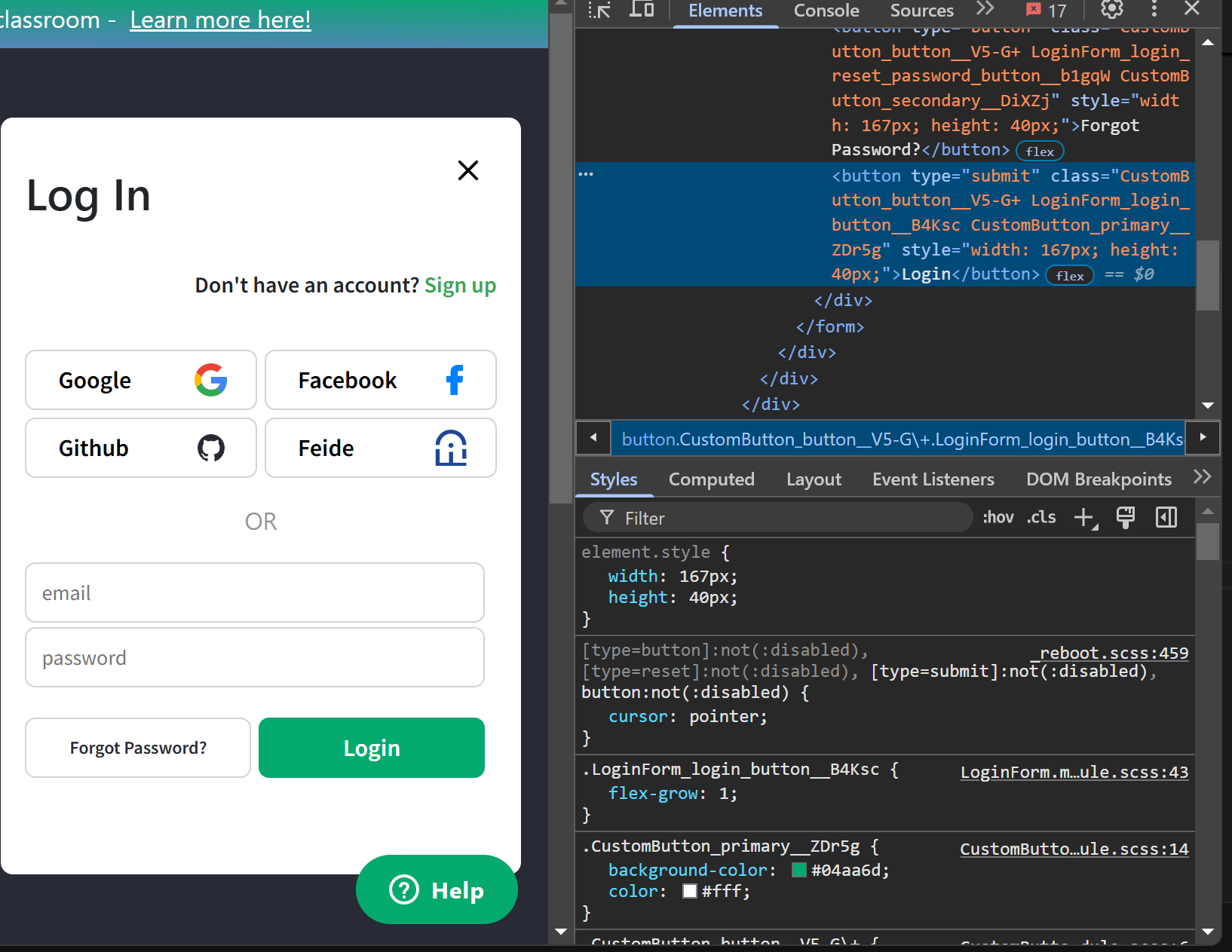
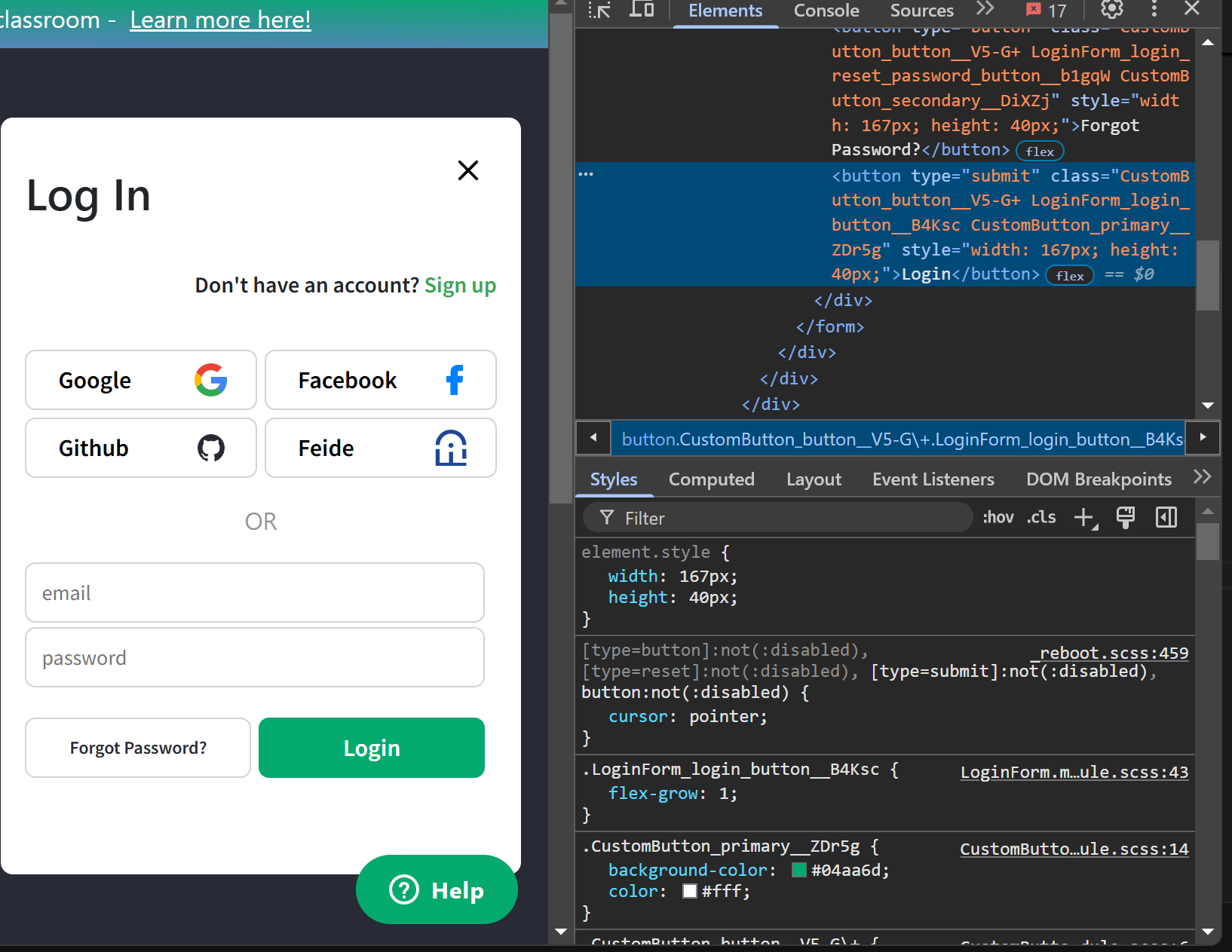
Tiếp theo, nhấn vào nút Login đang muốn lấy selector, khi đó phần tử tương ứng với node đó sẽ được hiển thị ở trong mục Element

Tiếp đó sử dụng theo công thức: card[attribute=value] trong mục tài liệu, card tương ứng với thẻ button còn [attribute=value] tương ứng với [type="submit"] bởi vì trong thẻ button người dùng có thuộc tính type
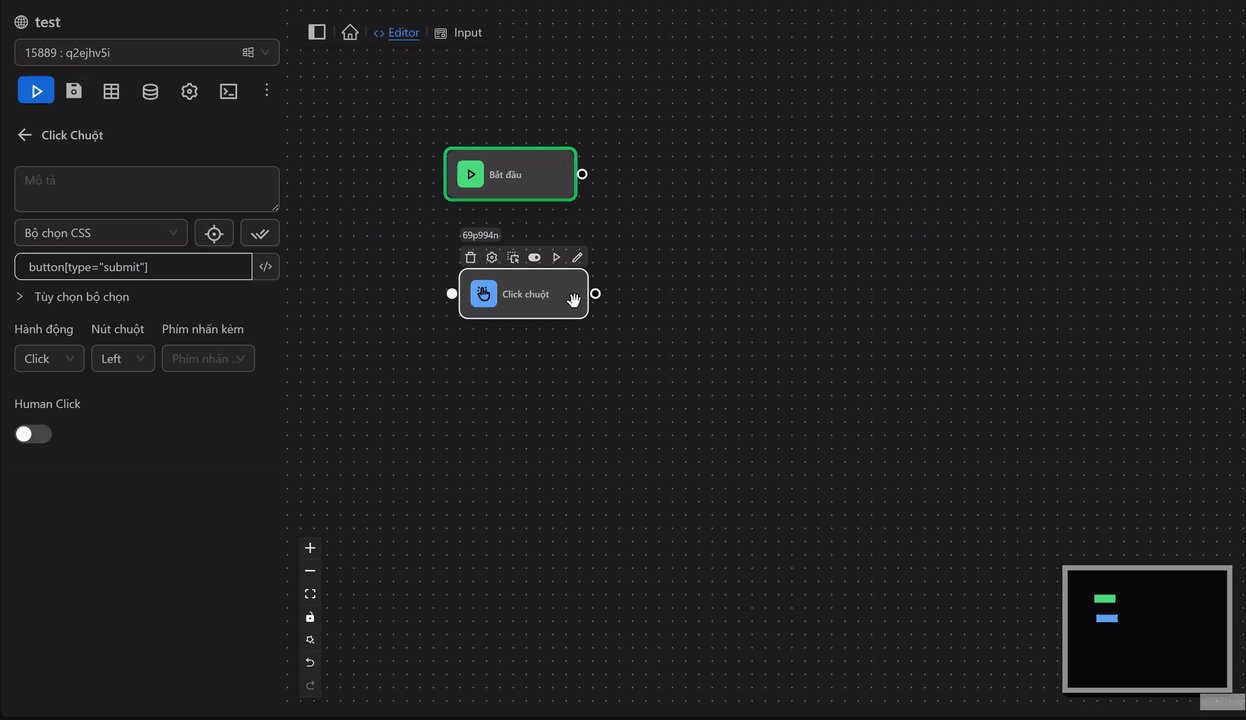
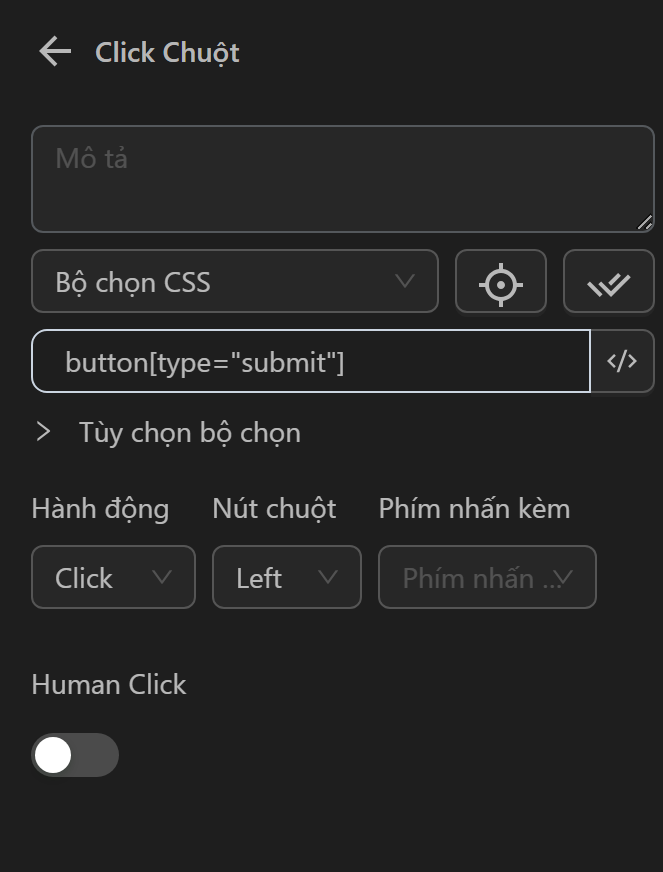
Người dùng sẽ sử dụng bộ chọn phần tử bằng cách lấy trên: button[type="submit"] trong node Click Chuột

Khi chạy node Click Chuột sẽ nhấn vào nút Login

Ví dụ lấy CSS Selector nằm trong iframe
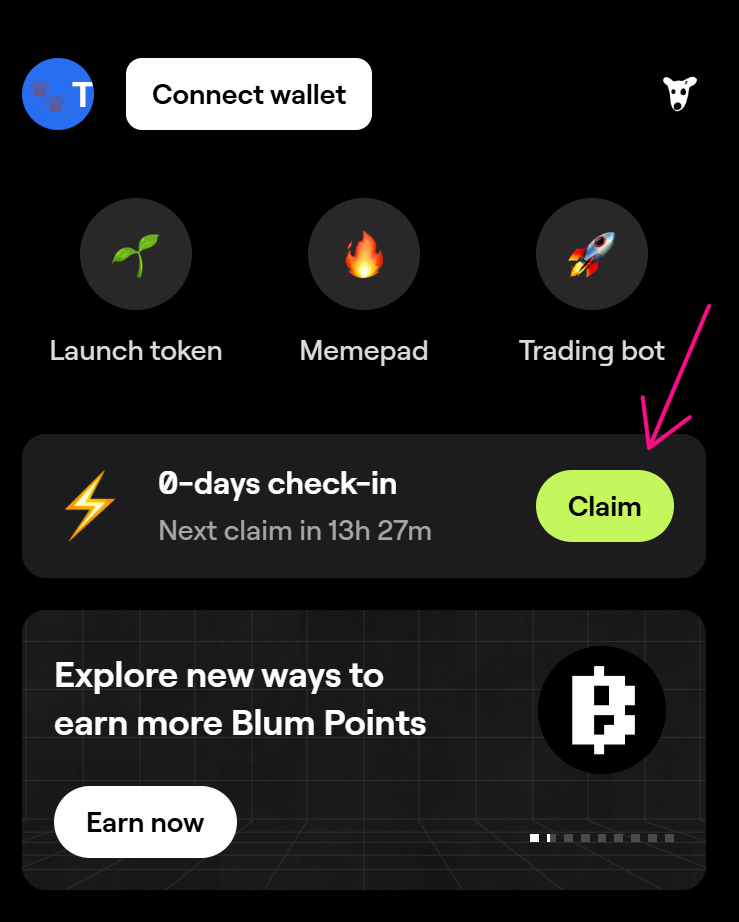
Ví dụ như ở đây, người dùng cần nhấn vào nút Claim

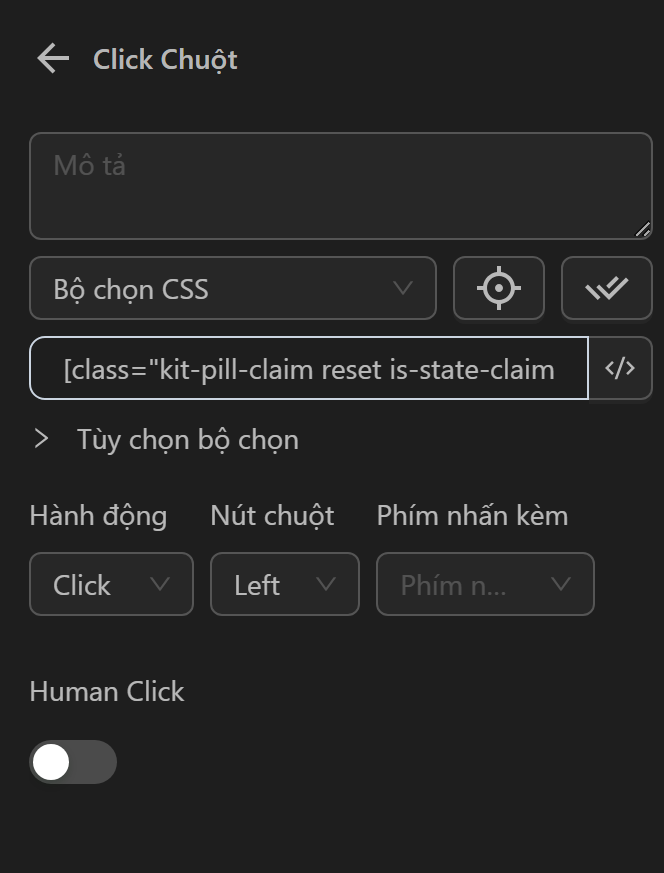
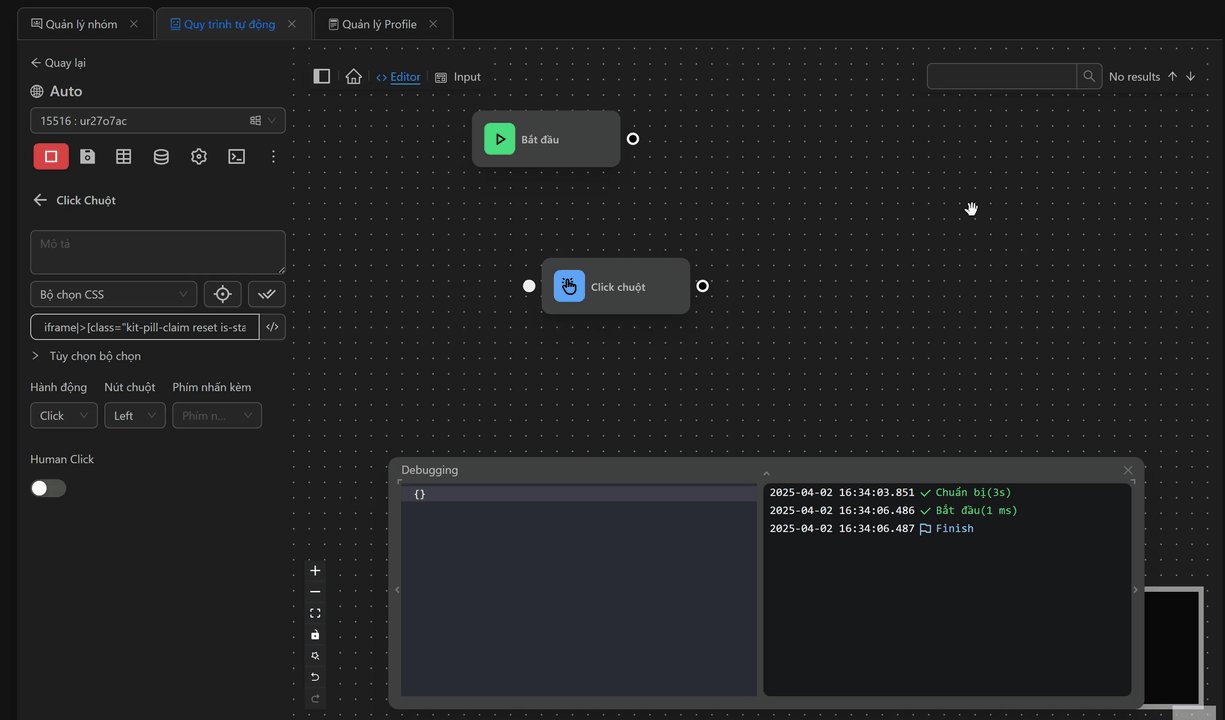
Thông thường người dùng chỉ cần lấy selector của nút đó là [class="kit-pill-claim reset is-state-claim is-type-default pill"] sau đó sử dụng trong node Click Chuột

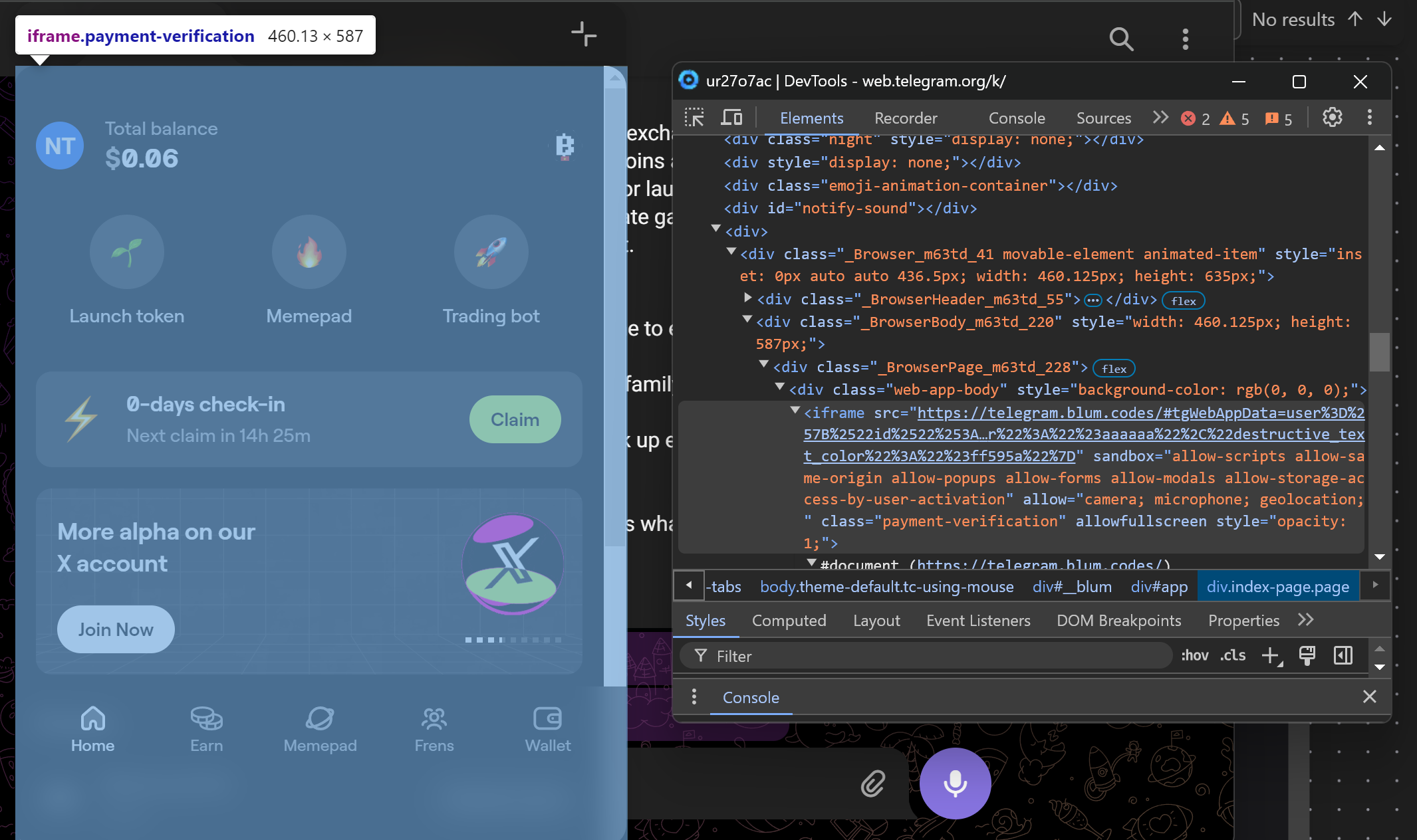
Nhưng khi kiểm tra trang web người dùng sẽ thấy thẻ chứa nút đó đang nằm trong một thẻ iframe

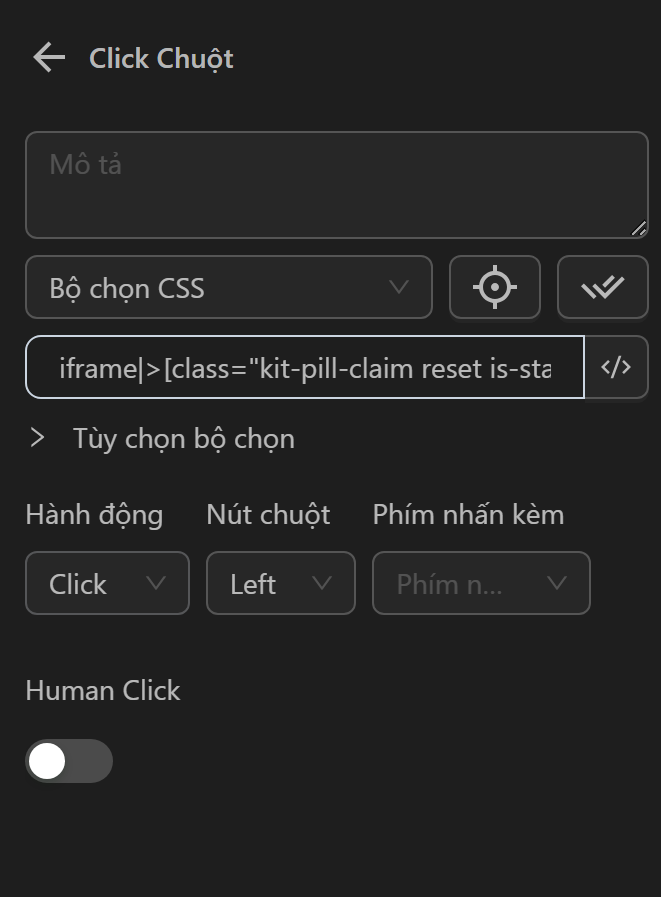
Vì thế người dùng phải sử dụng thêm biểu thức iframe|> trước cái selector trên, khi đó selector sẽ ghi là iframe|>[class="kit-pill-claim reset is-state-claim is-type-default pill"]
Khi đó node Click Chuột sẽ hiển thị như sau

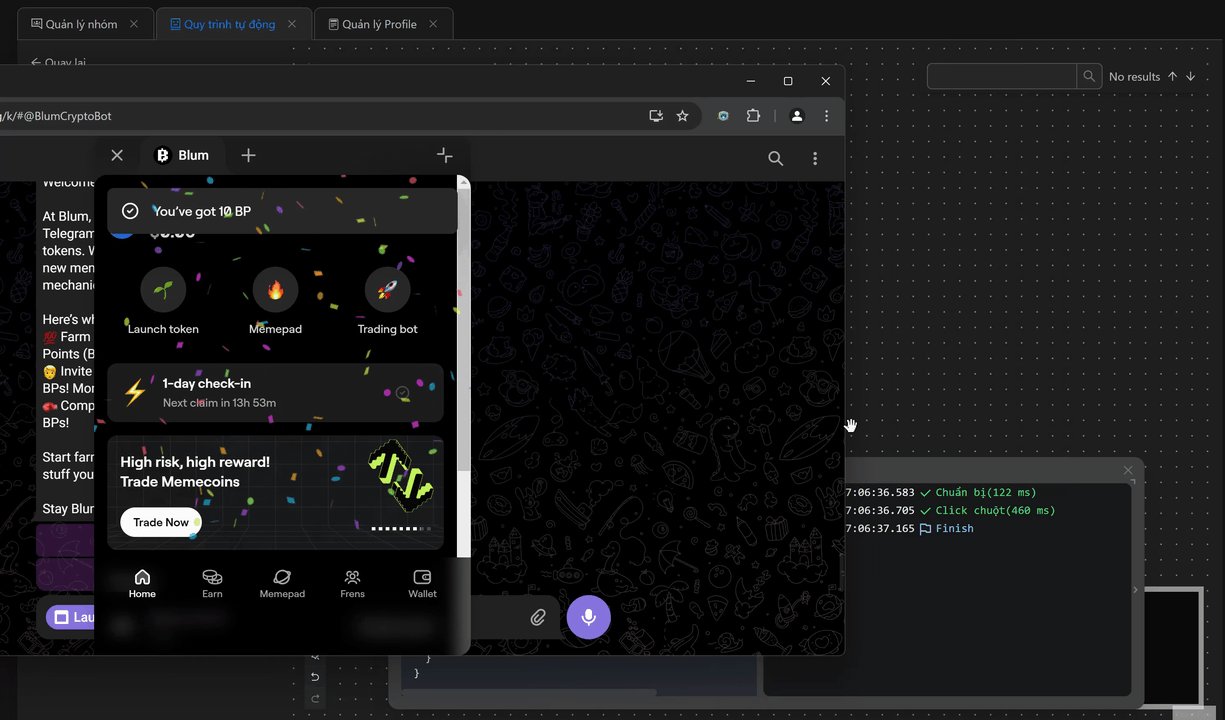
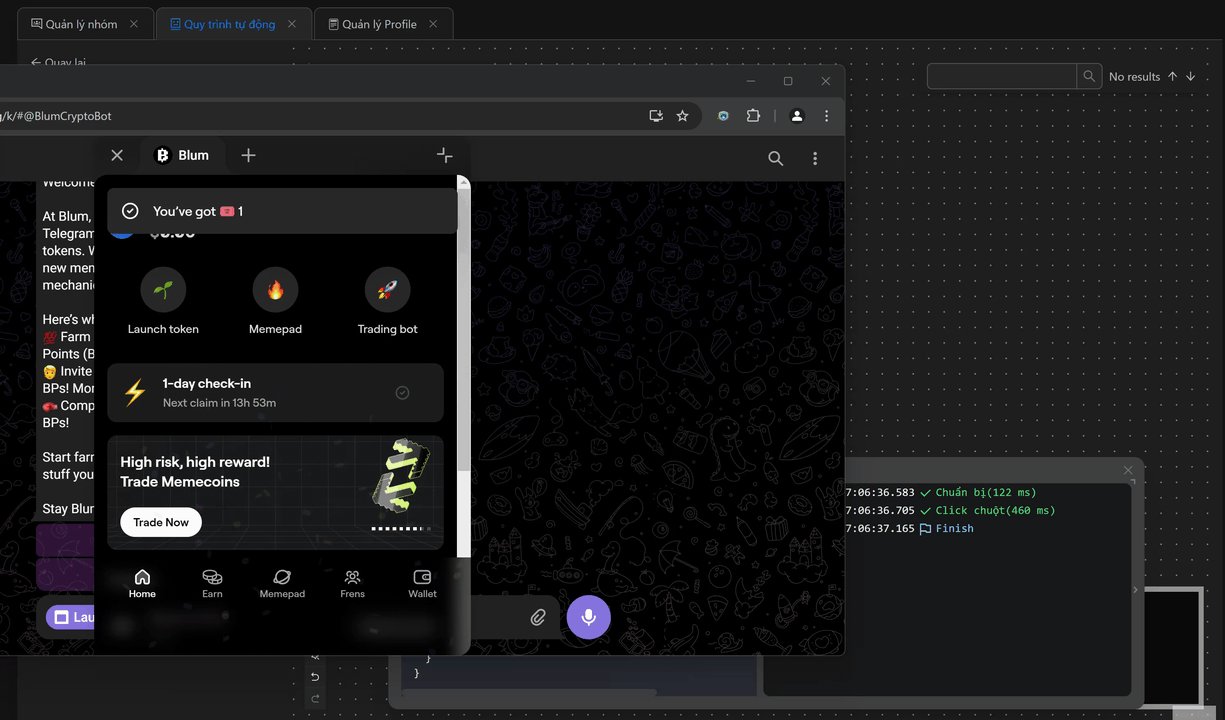
Và khi chạy, người dùng sẽ thấy nhấn được vào nút Claim

Ví dụ lấy CSS Selector nằm trong shadow-root(open)
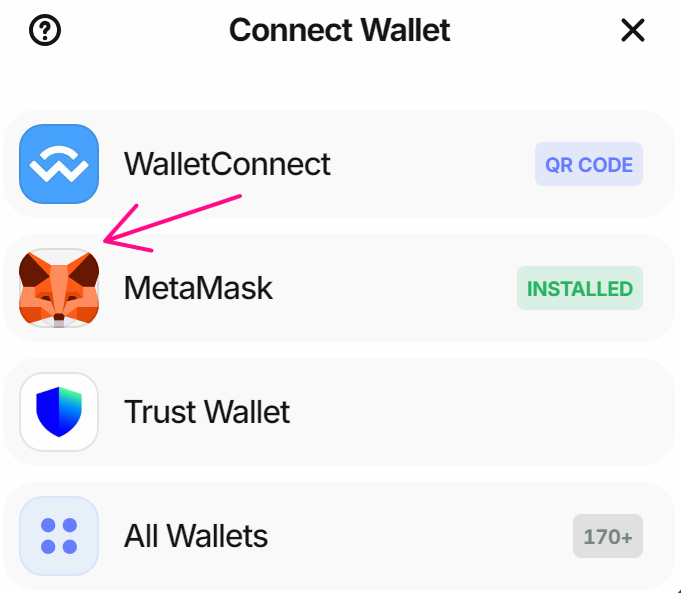
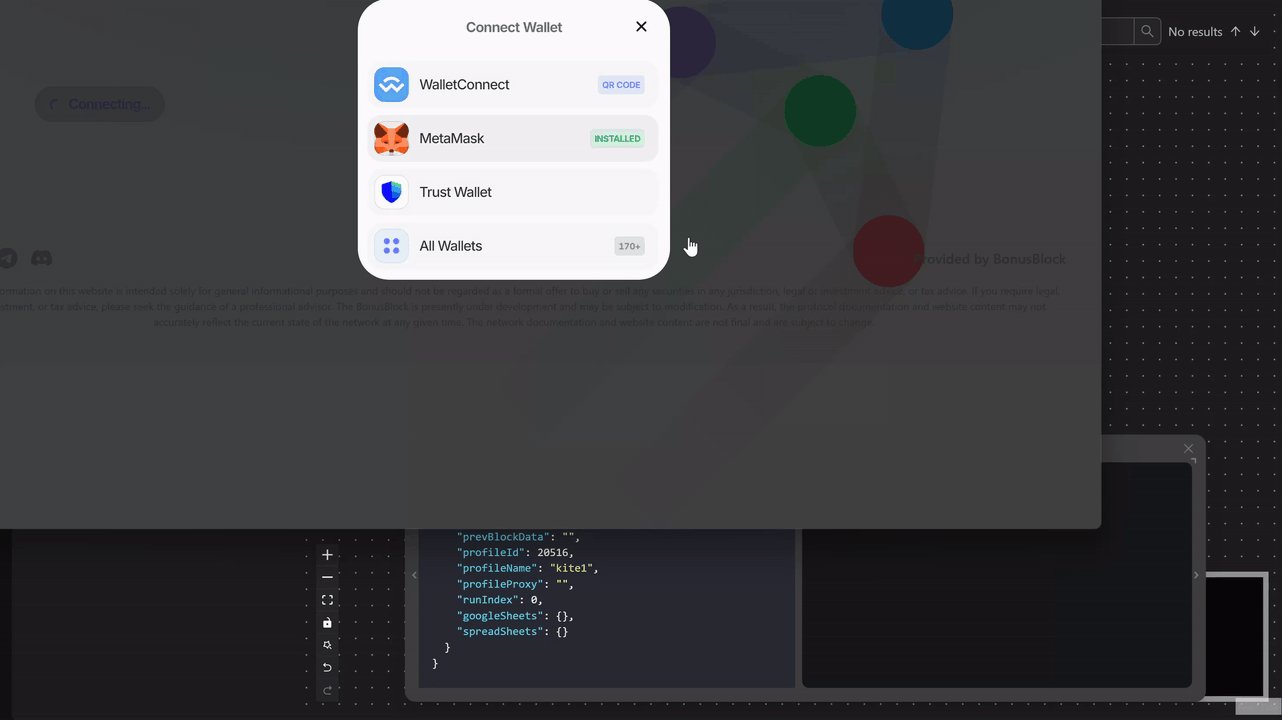
Quy trình ở đây người dùng muốn click vào biểu tượng ví MetaMask để có thể kết nối với ví đó 
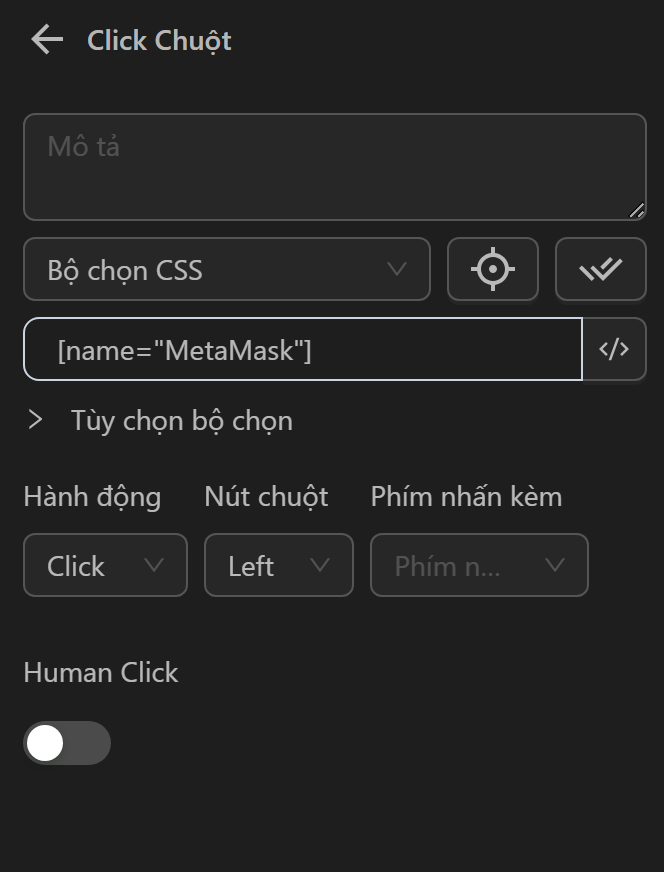
Thông thường người dùng sẽ lấy selector biểu tượng ví MetaMask đó là [name="MetaMask"] và sử dụng trong node Click Chuột như sau 
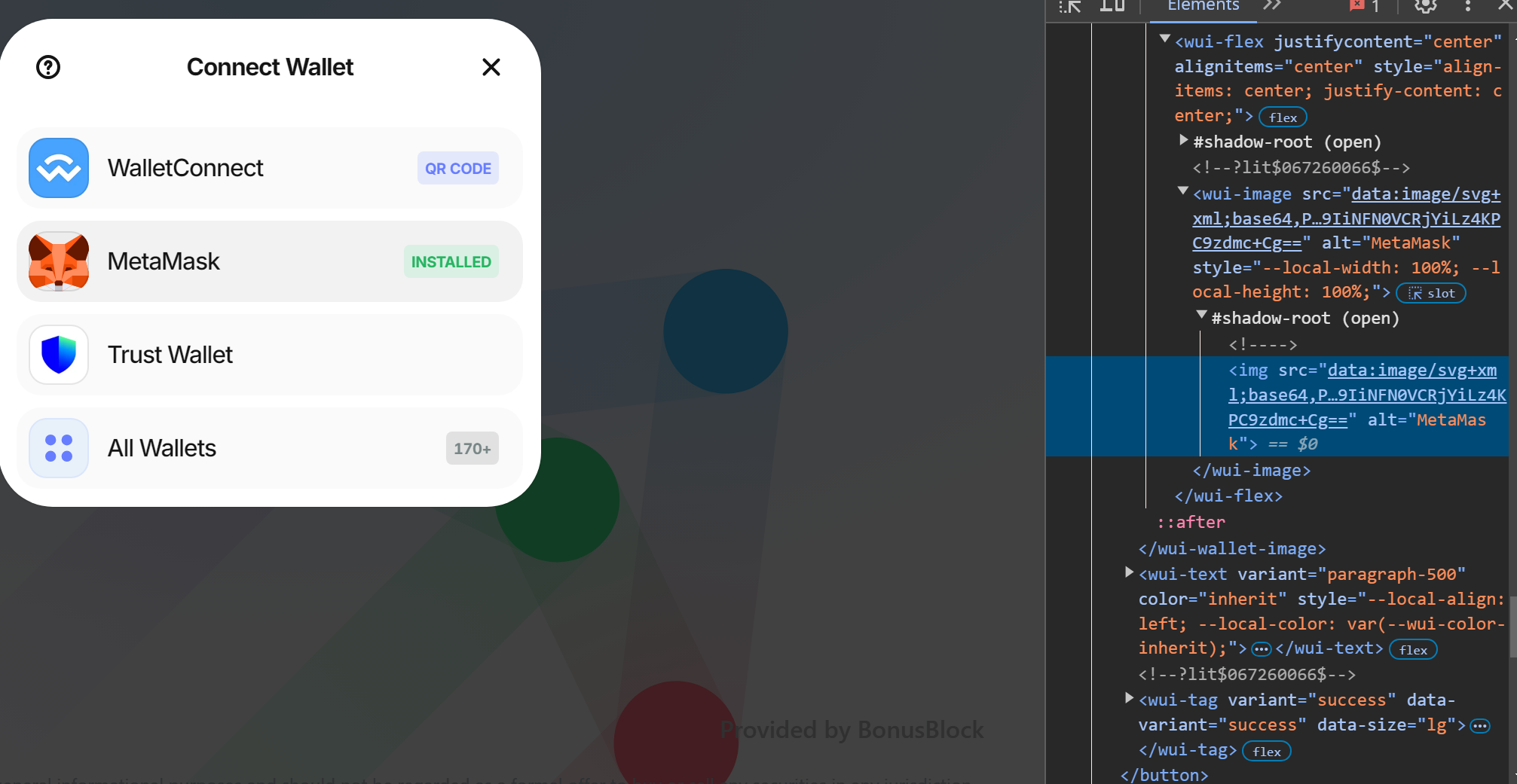
Tuy nhiên, khi kiểm tra trang web, selector đó nằm trong nhiều phần tử shadow-root. 
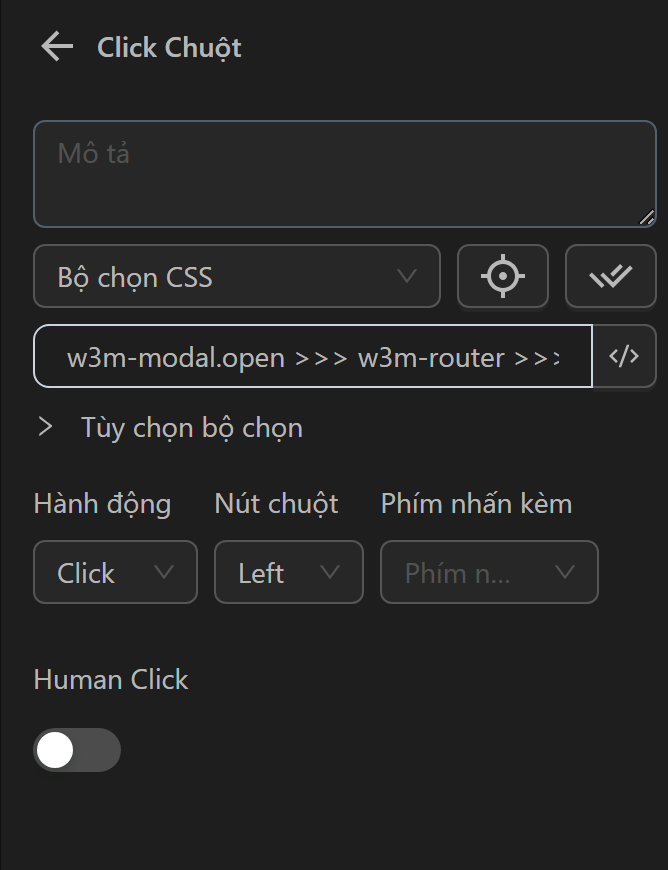
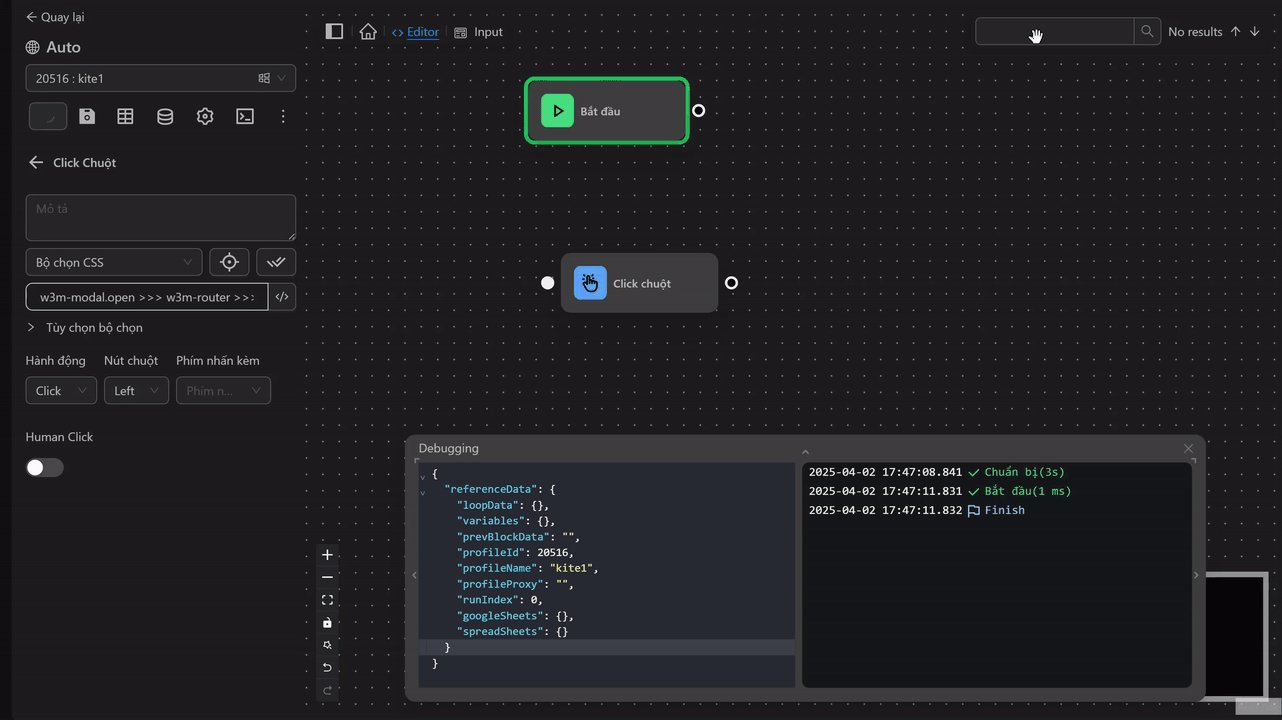
Để có thể truy cập vào trong các phần tử nằm trong shadow-root, người dùng cần sử dụng biểu thức >>>giữa các thẻ cha con ngăn cách nhau bởi shadow-root, khi đó selector trên sẽ viết dạng w3m-modal.open >>> w3m-router >>> w3m-connect-view >>> w3m-wallet-login-list >>> w3m-connector-list >>> w3m-connect-injected-widget >>> wui-list-wallet[name="MetaMask"]
Sau đó, người dùng sử dụng selector đó ở trong node Click Chuột
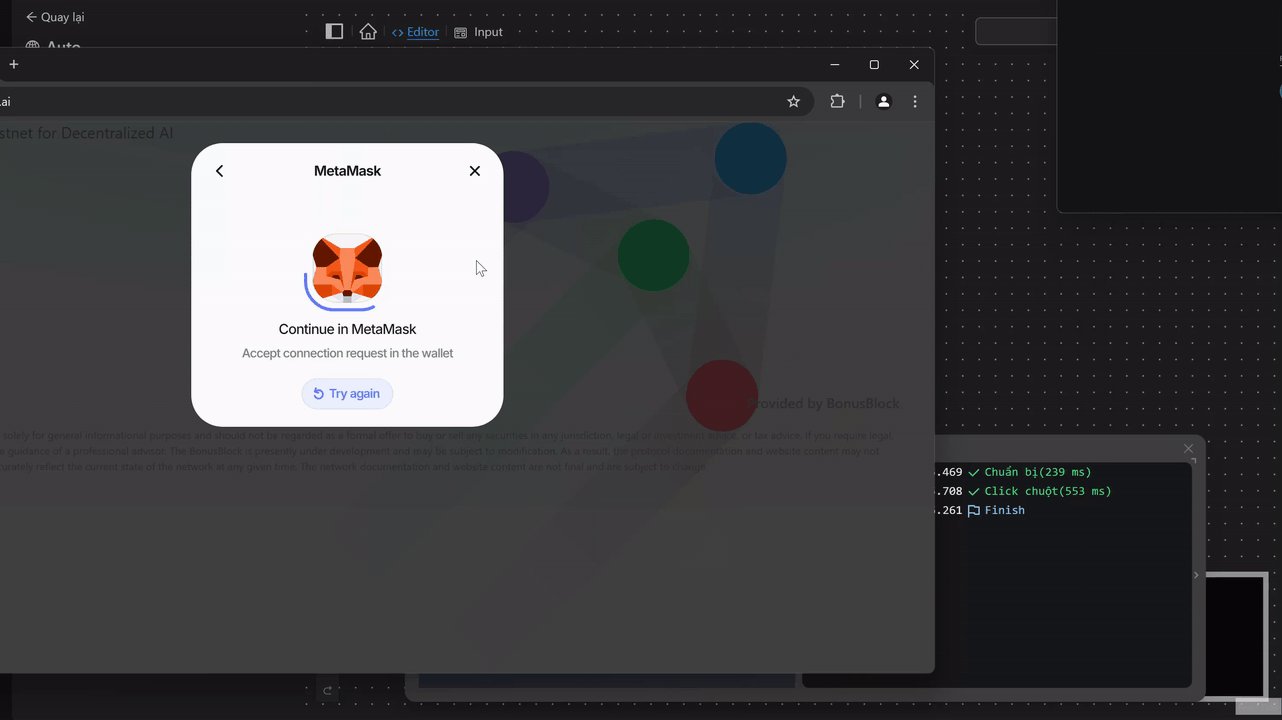
Khi chạy, người dùng sẽ thấy node đã nhấn vô biểu tượng ví MetaMask để có thể kết nối 
XPath
Là bộ chọn người dùng sẽ sử dụng XPath để xác định được phần tử muốn thực hiện hành động mong muốn. Người dùng có thể tham khảo tài liệu để sử dụng các XPath trong quy trình tự động.
Ví dụ lấy XPath bằng bộ chọn của OmniLogin
Quy trình người dùng muốn nhấn vào nút Log in để đăng nhập tài khoản vào trang w3school sau khi điền xong các thông tin tài khoản.
Để nhấn vào nút đó, người dùng cần phải lấy được XPath của nút đó

Để lấy được XPath đó, người dùng có thể sử dụng bộ chọn của OmniLogin như sau
Đầu tiên tạo một quy trình và sử dụng node Mở liên kết để mở trang w3school,
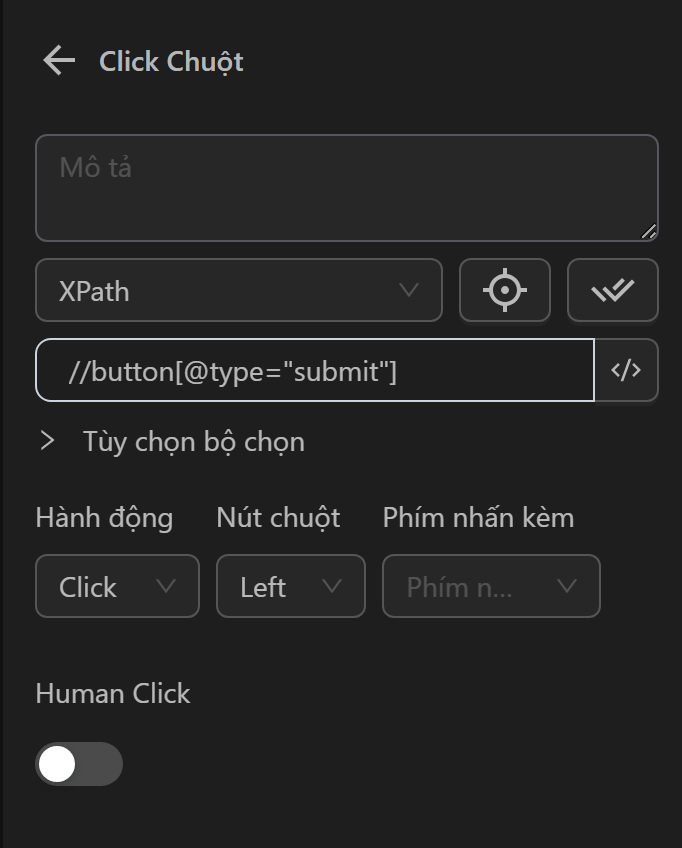
Tiếp theo, vì muốn nhấn vào nút Login thì người dùng cần sử dụng node Click Chuột, khi vào cấu hình node người dùng sẽ thấy một biểu tượng ống kính như hình. Người dùng sẽ nhấn vào biểu tượng thì người dùng sẽ tự động được chuyển đến trang đang hoạt động. Nếu người dùng đã nhấn vào biểu tượng mà không được chuyển đến, thì hãy nhấn vào trình duyệt đang mở.

Sau đó, người dùng sẽ thấy trang được hiện lên kèm theo một popup OmniLogin hiện lên như hình, vì người dùng đang muốn lấy XPath nên người dùng sẽ lựa chọn XPath

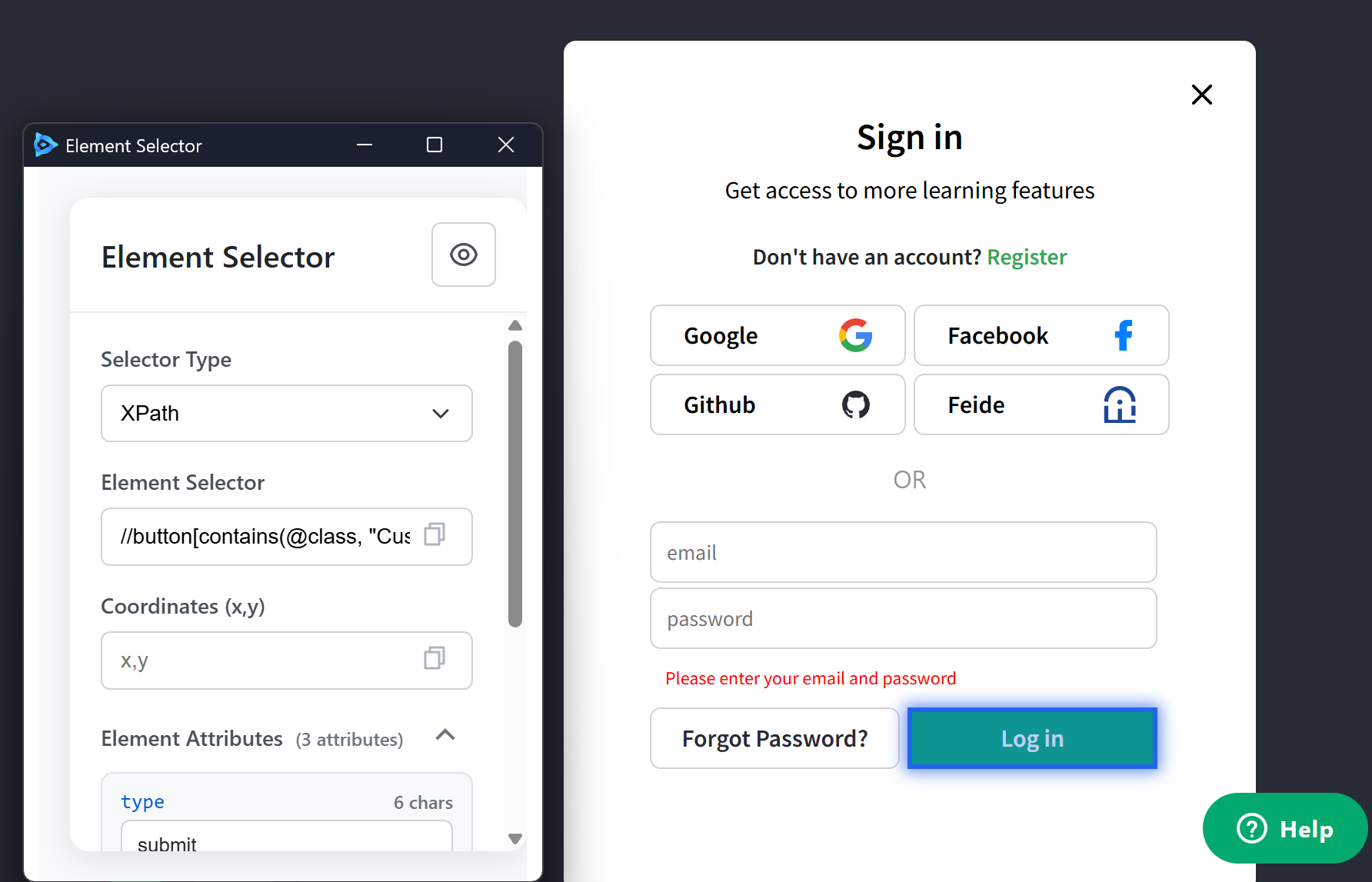
Tiếp theo, chung ta nhấn vào nút Login muốn lấy selector, khi đó sẽ hiển thị lên một XPath là //button[contains(@class, "CustomButton_button__V5-G+") and contains(@class, "LoginForm_login_button__B4Ksc") and contains(@class, "CustomButton_primary__ZDr5g")]
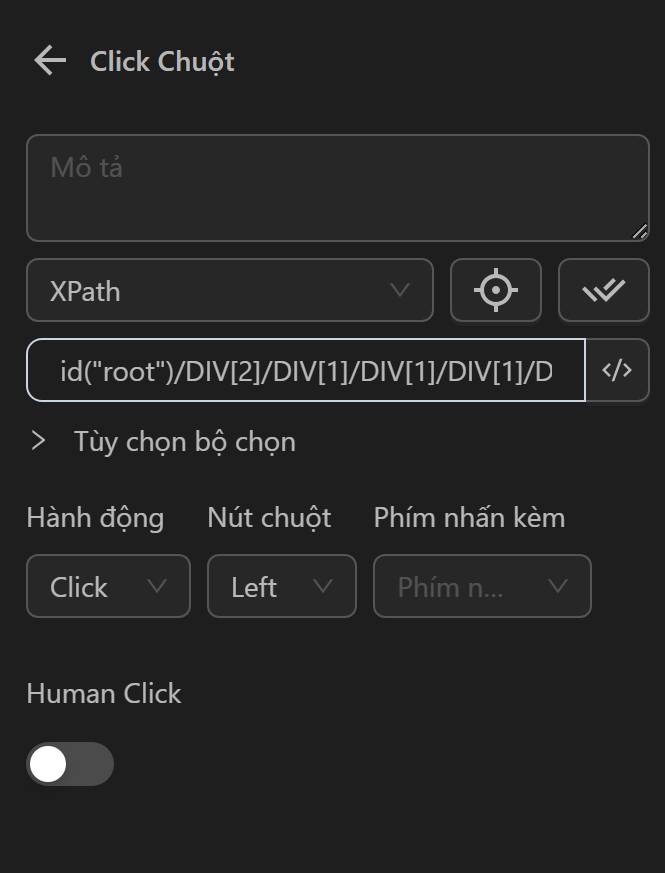
 Người dùng sao chép rồi điền vào node
Người dùng sao chép rồi điền vào node Click Chuột như hình

Ngoài ra người dùng có thể tắt lấy selector bằng cách click vào con mắt

Khi chạy node Click Chuột sẽ nhấn vào nút Login

Ví dụ lấy XPath bằng cách thủ công
Quy trình người dùng muốn nhấn vào nút Log in để đăng nhập tài khoản vào trang w3school.

Đầu tiên tạo một quy trình và sử dụng node Mở liên kết để mở trang w3school
Tiếp theo, người dùng sẽ ấn phím F12 hoặc bấm chuột phải và chọn Inspect. Khi đó trên trang sẽ hiện 1 trang như trong hình

Tiếp theo, người dùng nhấn vào mũi tên này

Tiếp theo, nhấn vào nút Login đang muốn lấy XPath, khi đó phần tử tương ứng với node đó sẽ được hiển thị ở trong mục Element

Sau khi xác định thẻ đại diện cho nút Login đó, người dùng áp dụng công thức ở trong tài liệu: //title[@lang='en'] để viết XPath là: //button[@type="submit"] với title tương ứng với button và lang='en tương ứng với type="submit"
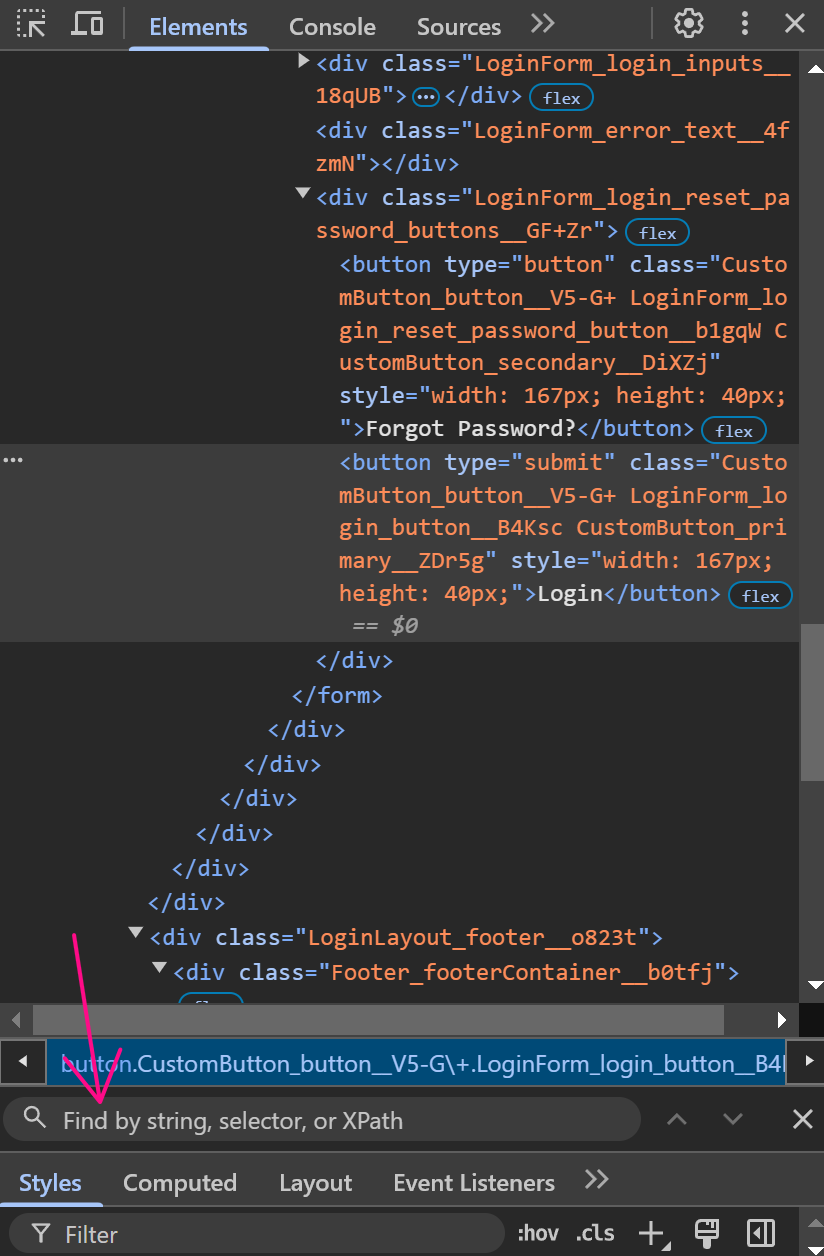
Sau khi lấy được, người dùng có thể check luôn trong mục Element đó bằng cách nhấn bất kỳ vào vùng trong mục Element, sau đó dùng tổ hợp phím Ctr+ f, khi đó sẽ hiển thị một ô nhập như sau

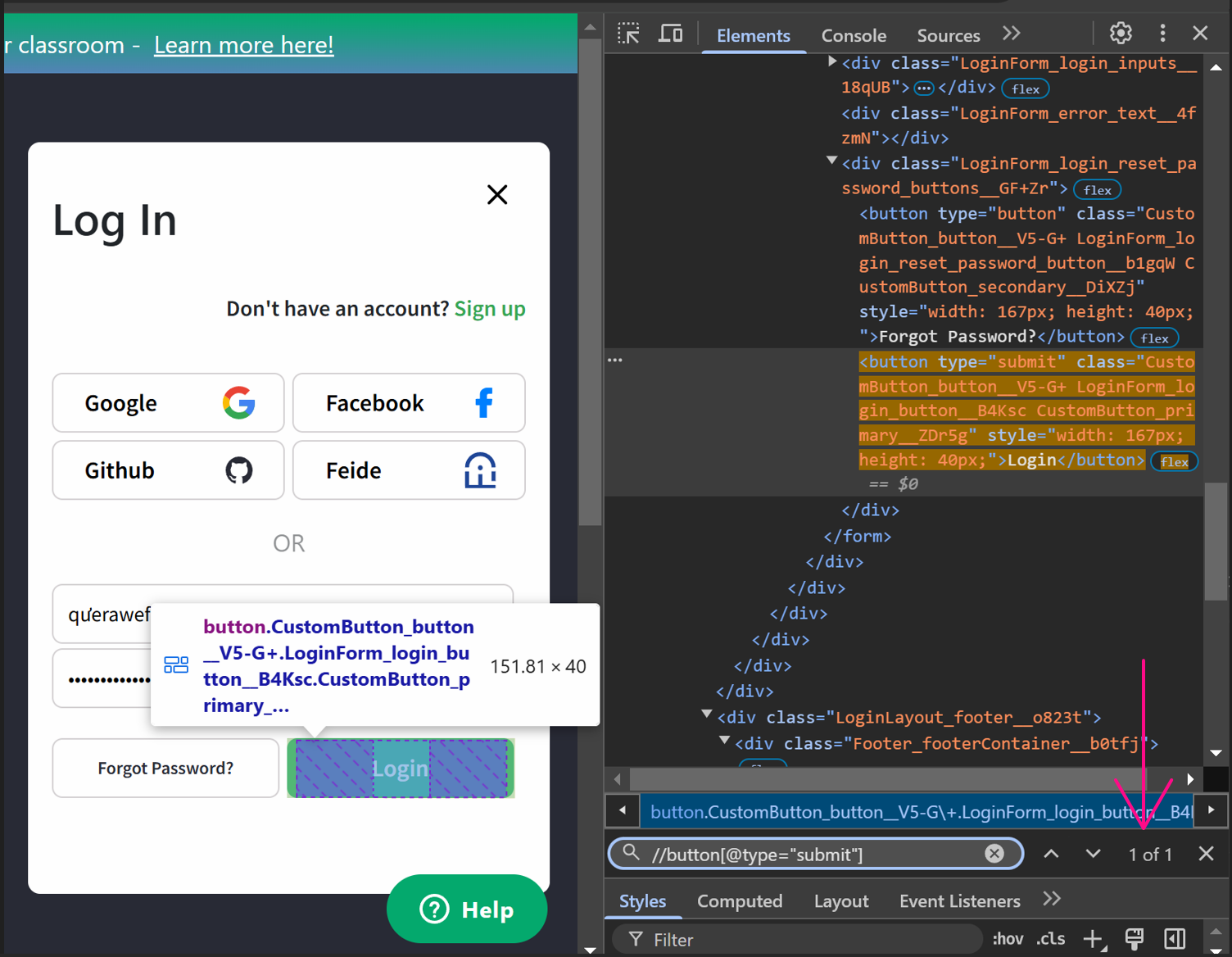
Tiếp theo, người dùng dán XPath vào mục đó, khi hiển thị như hình có nghĩa là chỉ có 1 phần tử tương ứng với XPath đó, do đó người dùng có thể sử dụng XPath đó

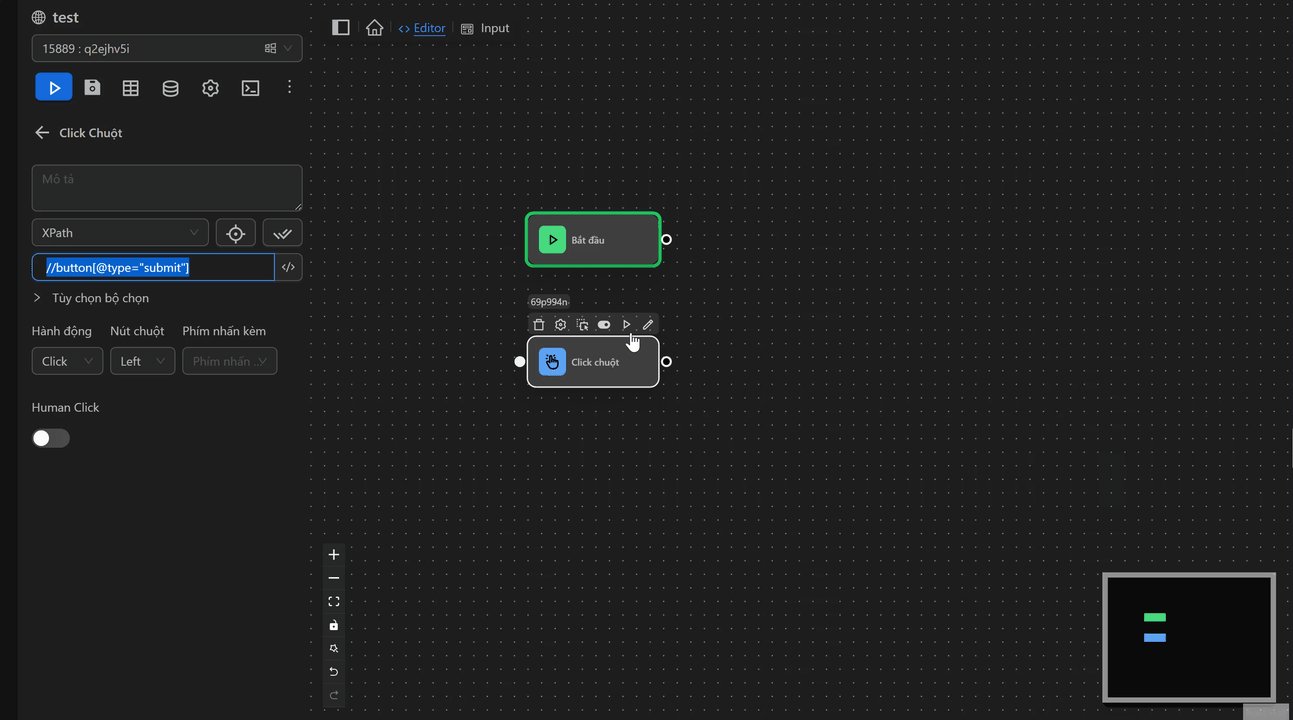
Tiếp theo, người dùng điền XPath đó vào node Click Chuột

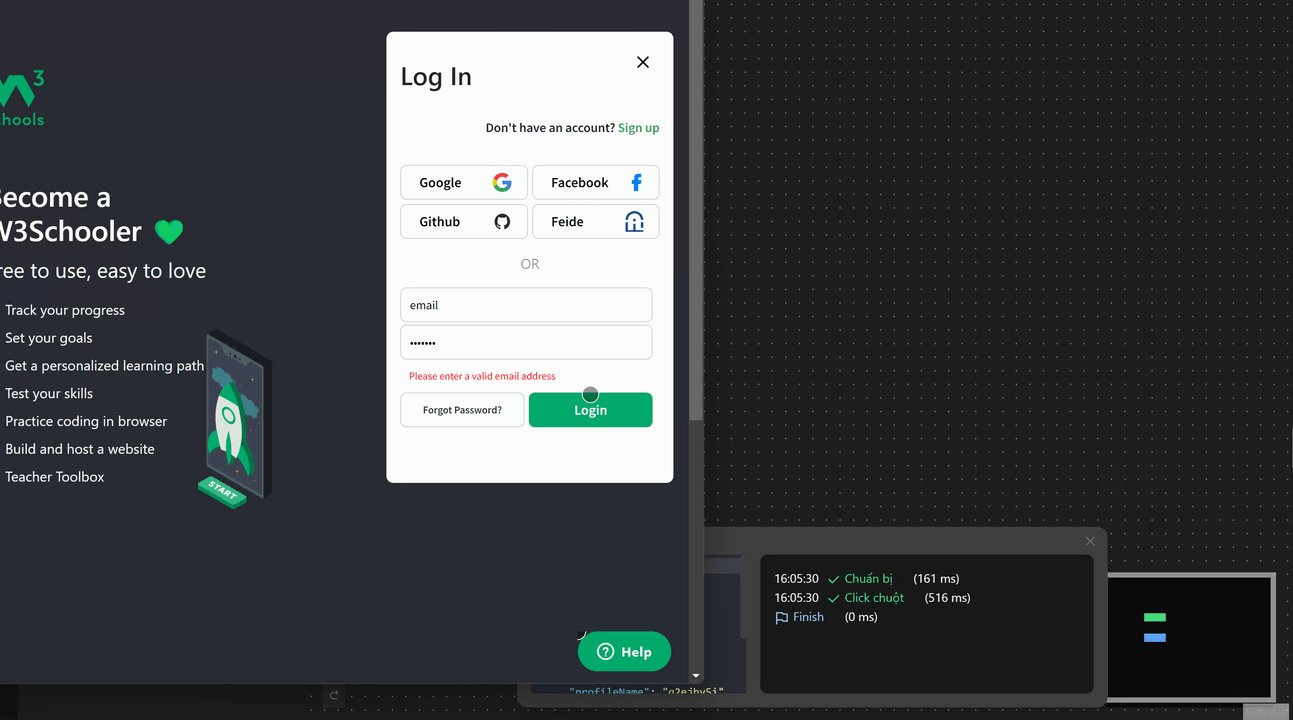
Khi chạy node Click Chuột sẽ nhấn vào nút Login

Toạ độ
Với một toạ độ
Là lựa chọn người dùng sử dụng một toạ độ để xác định được phần tử muốn thực hiện hành động mong muốn.
Ví dụ sử dụng toạ độ để dùng trong node Click Chuột
Quy trình người dùng muốn nhấn vào nút Log in để đăng nhập tài khoản vào trang w3school.

Để nhấn theo toạ độ, người dùng cần phải lấy được toạ độ của nút nút Login, người dùng có thể dùng bộ chọn có sẵn của OmniLogin
Đầu tiên tạo một quy trình và sử dụng node Mở liên kết để mở trang w3school,
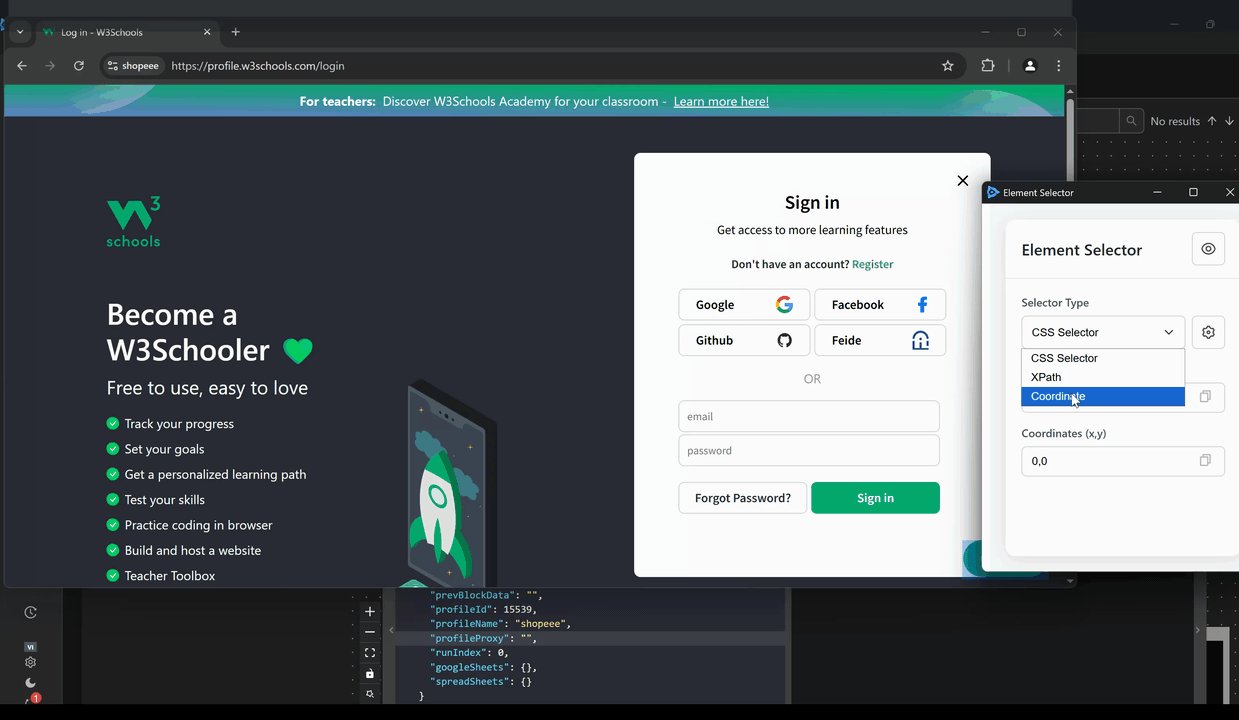
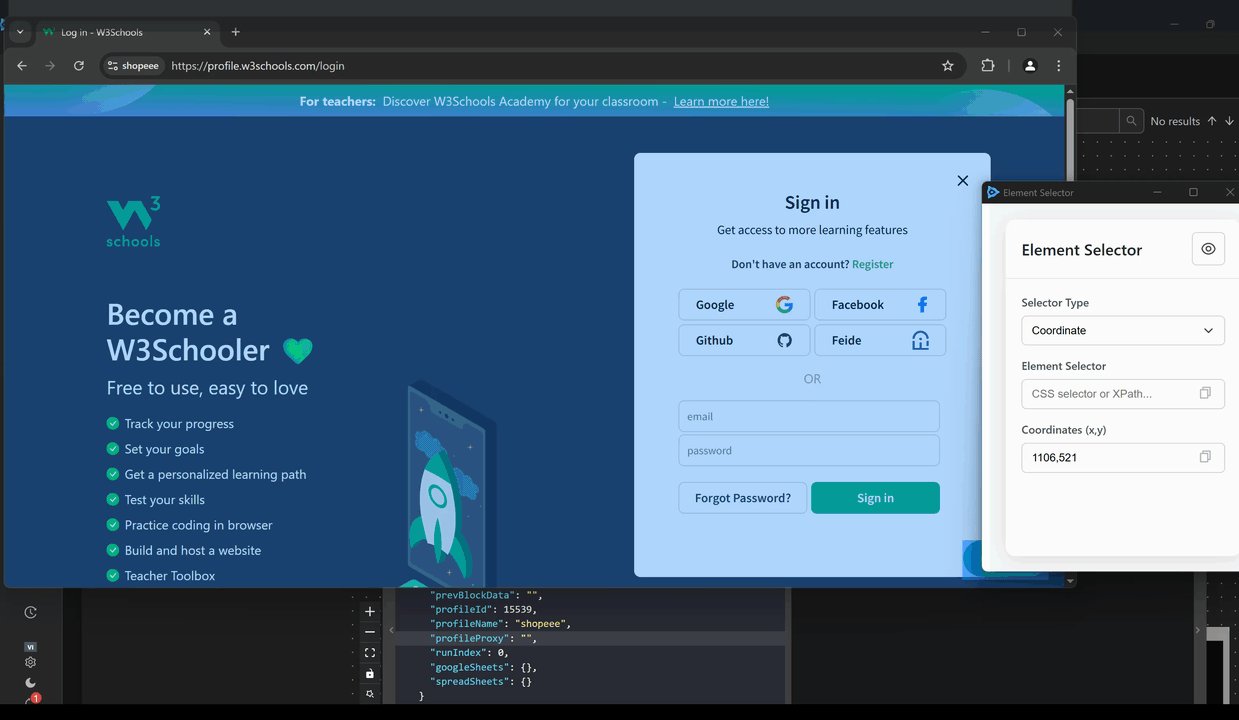
Tiếp theo, vì muốn nhấn vào nút Login thì người dùng cần sử dụng node Click Chuột, khi vào cấu hình node người dùng sẽ thấy một biểu tượng ống kính như hình. Người dùng sẽ nhấn vào biểu tượng thì người dùng sẽ tự động được chuyển đến trang đang hoạt động. Nếu người dùng đã nhấn vào biểu tượng mà không được chuyển đến, thì hãy nhấn vào trình duyệt đang mở.


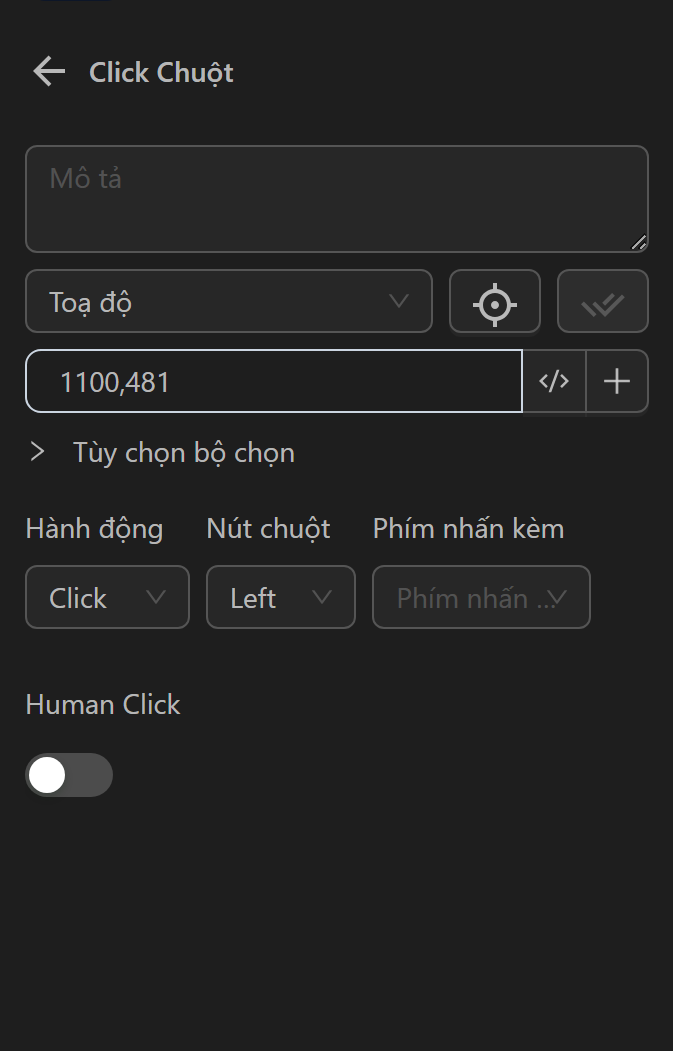
Sau khi lấy được toạ độ người dùng sẽ dán nó vào node Click Chuột

Khi chạy node Click Chuột sẽ nhấn vào nút Login

Với nhiều toạ độ
Ngoài ra người dùng có thể dùng nhiều toạ độ trong node nhấn chuột để có thể thao tác trên nhiều toạ độ trong một node Click Chuột, các toạ độ sẽ được thực hiện theo chiều từ trên xuống dưới
Ví dụ sử dụng nhiều toạ độ để dùng trong node Click Chuột
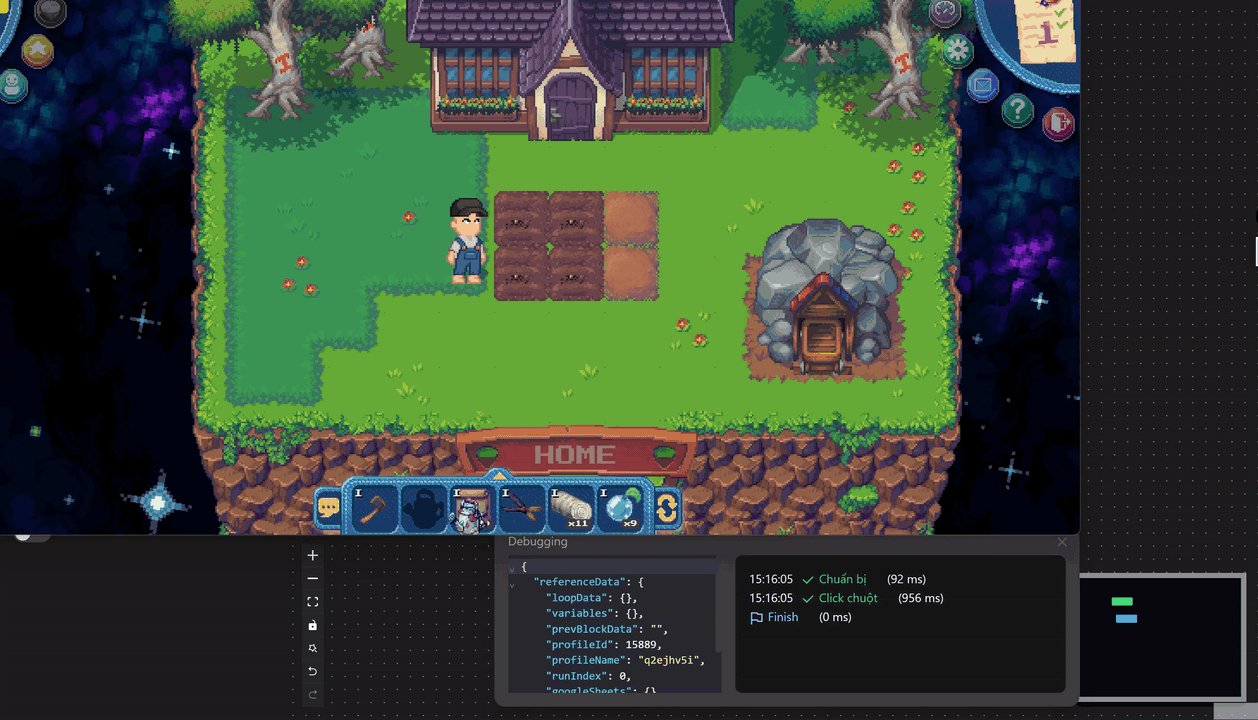
Quy trình người dùng muốn tưới nước vào nhiều ô đất trong game Pixels

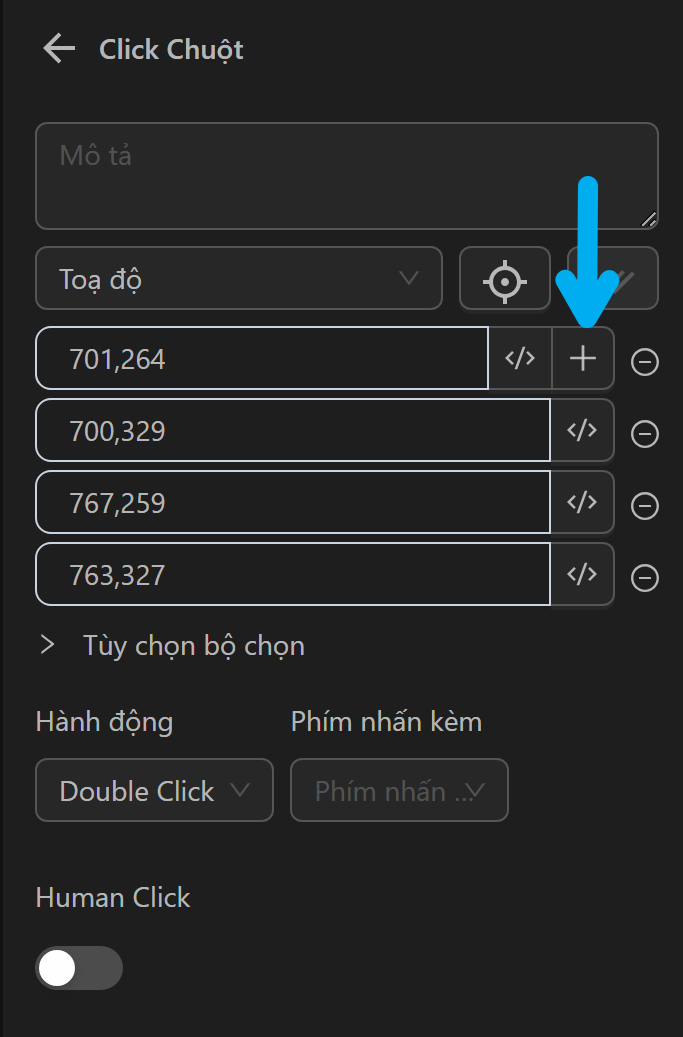
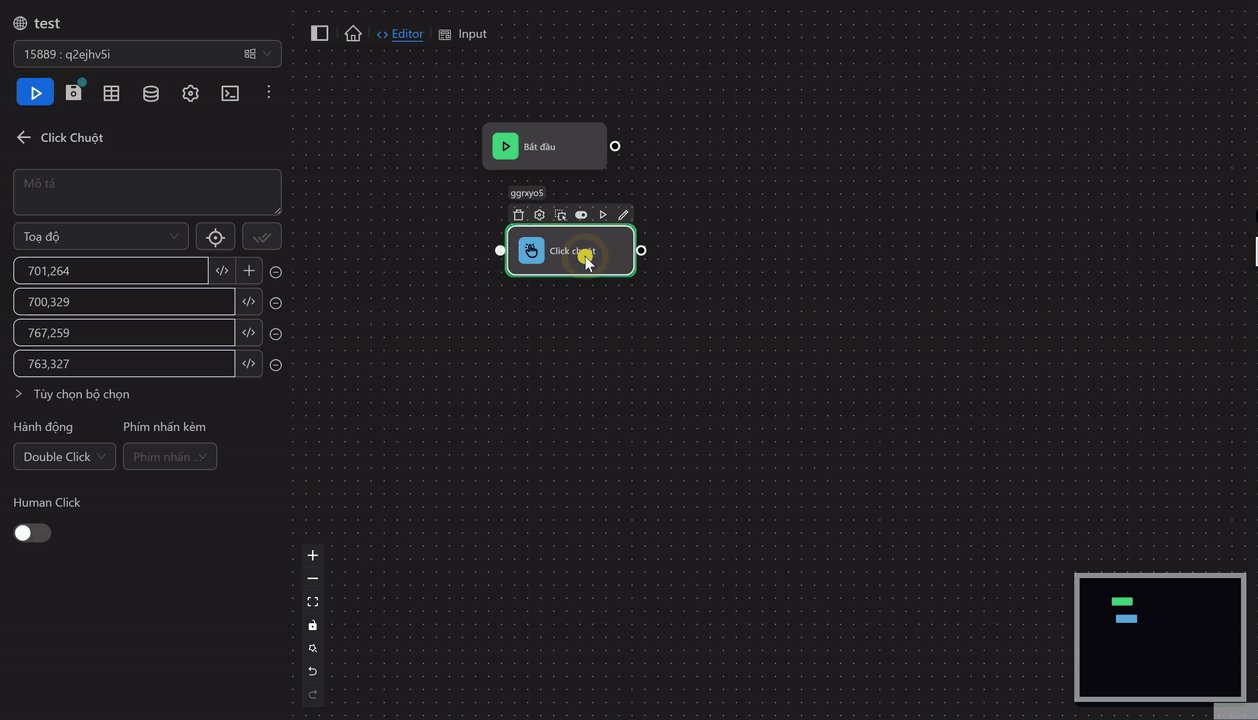
Để thêm nhiều toạ độ trong node, người dùng hãy nhấn vào biểu tượng dấu +, sau đó điền các giá trị toạ độ của các ô đất muốn tưới nước đã lấy

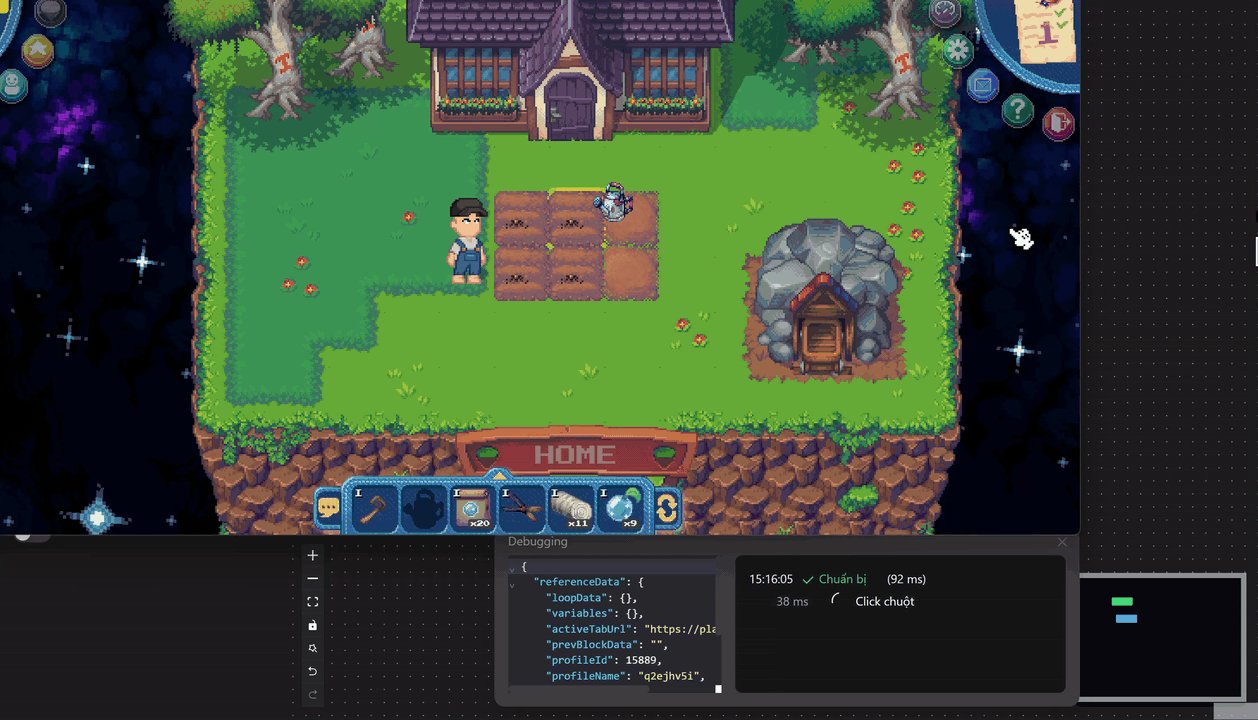
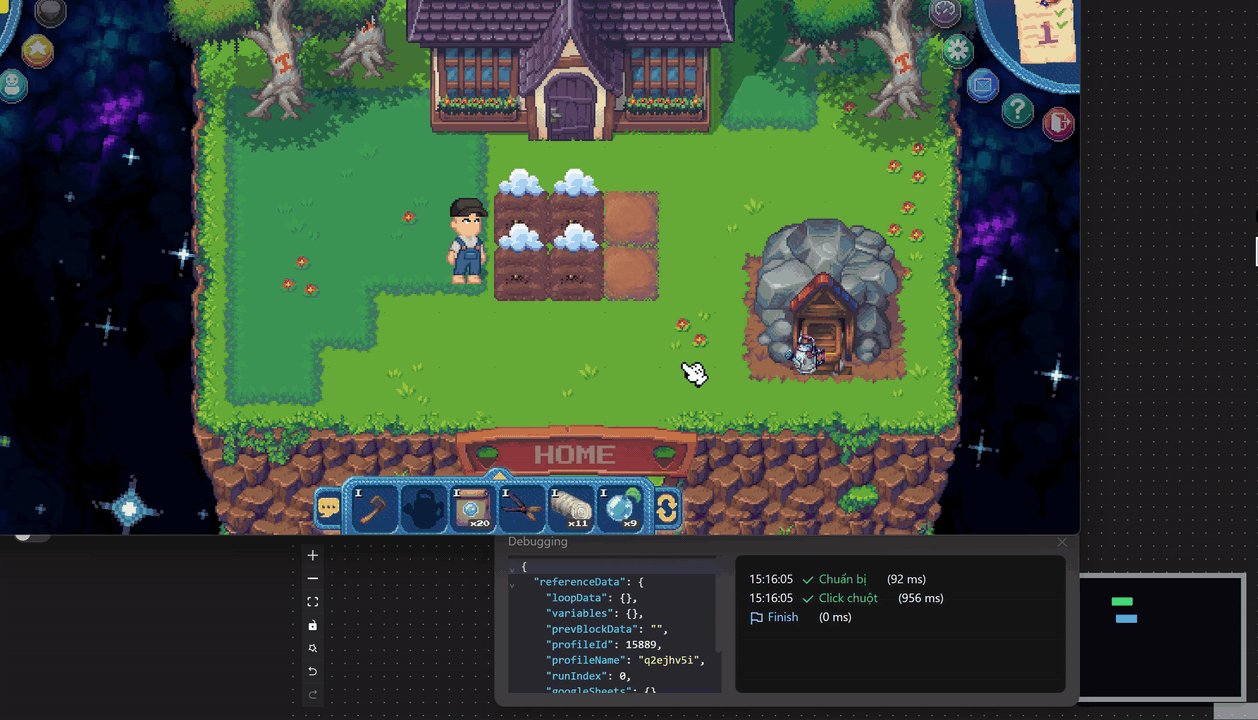
Khi chạy node Click Chuột, nó sẽ nhấn vào các ô đất có toạ độ tương ứng

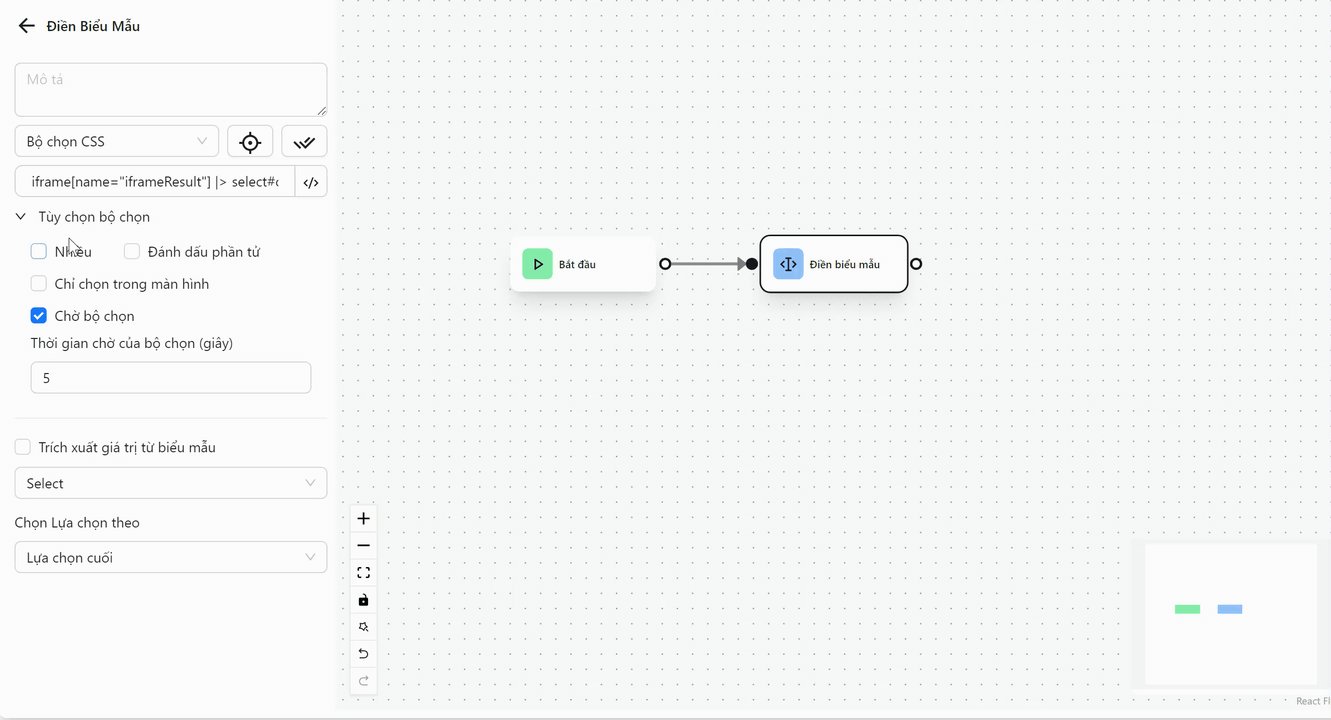
Tùy Chọn Bộ Chọn
Người dùng sẽ tìm thấy các tùy chọn này khi chỉnh sửa một node bất kỳ

Người dùng cũng có thể lựa chọn các tuỳ chỉnh theo chức năng của chúng.
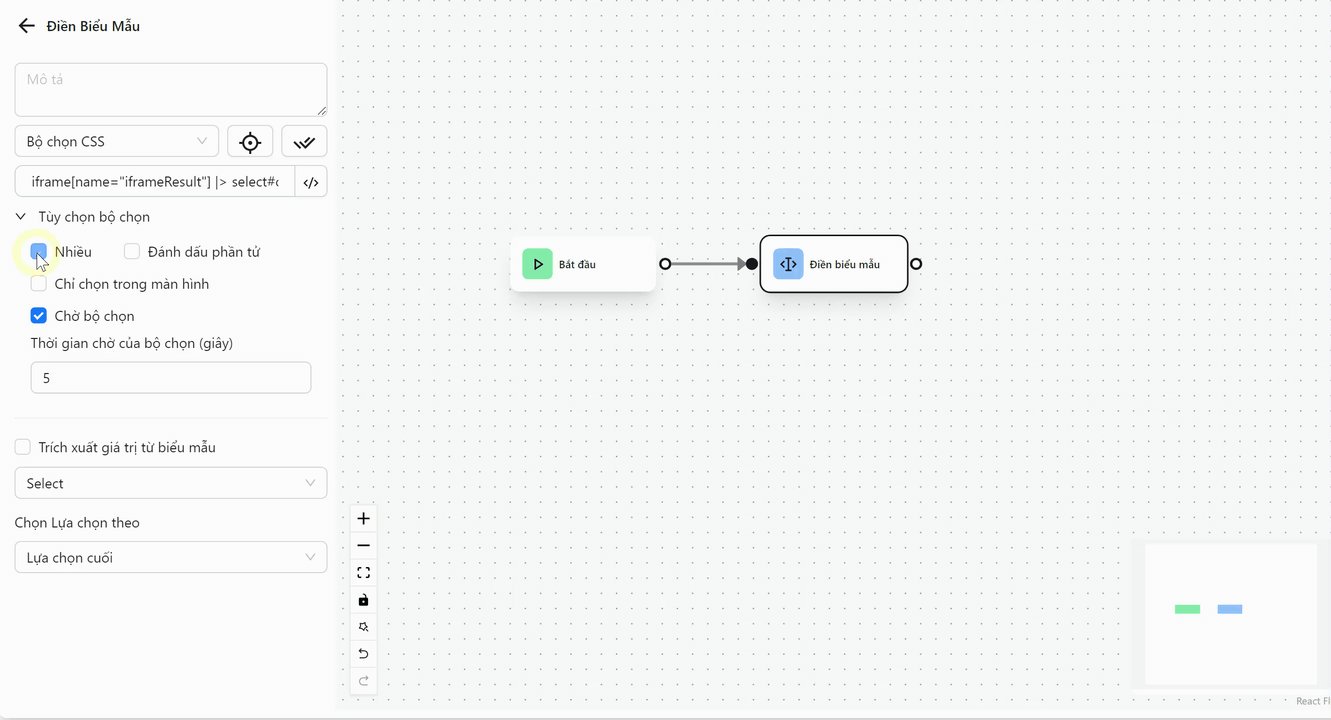
Nhiều
Chọn nhiều phần tử khớp với bộ chọn. Theo mặc định, Automation chỉ chọn phần tử đầu tiên khớp với Bộ chọn. Nhưng khi người dùng chọn lựa chọn này, node đó của người dùng sẽ thực hiện hành động với tất cả phần tử khớp với Bộ chọn phần tử người dùng đã thêm vào
Ví dụ
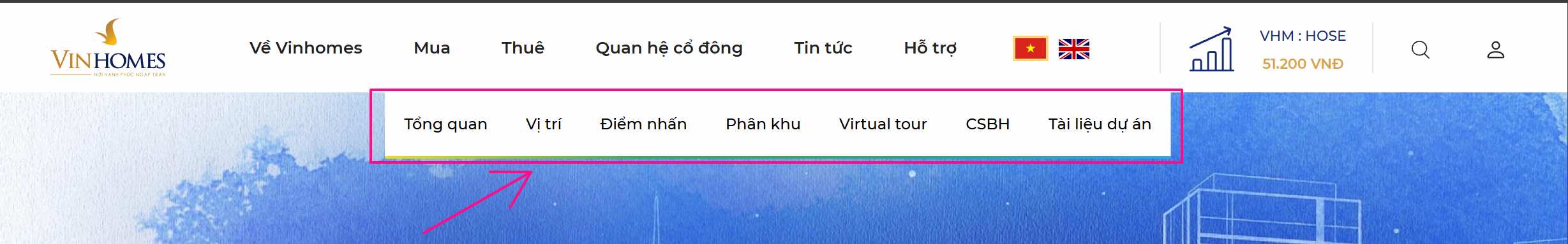
Ở ví dụ này, người dùng đang muốn nhấn lần lượt vào danh sách các nút ở mục này

Thông thường khi muốn lặp qua một danh sách phần tử tương tự nhau thì người dùng cần dùng node Lặp Dữ Liệu hay Lặp Phần Tử.
Tuy nhiên với tuỳ chọn Nhiều, người dùng có thể sử dụng node Click Chuột để nhấn một danh sách các nút bấm.
Người dùng chỉ cần lấy một Bộ chọn phần tử đại diện cho cả bảy nút trên, ví dụ ở đây người dùng dùng bộ chọn CSS Selector là: ul[class="nav navbar-nav"]>li
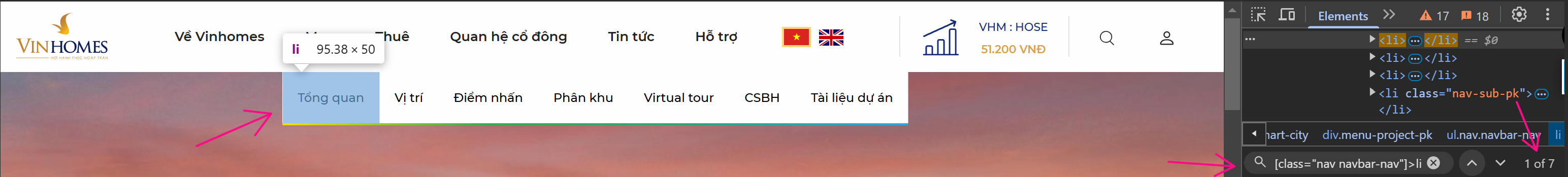
Sau đó, người dùng mở cửa sổ trên tab Element để kiểm tra CSS Selector trên đã trùng với bảy phần tử muốn thao tác hay không, như trong hình thì đã khớp với 7 phần tử kia, người dùng có thể ấn phím Enter để chuyển đến các phần tử khớp với CSS Selector đó

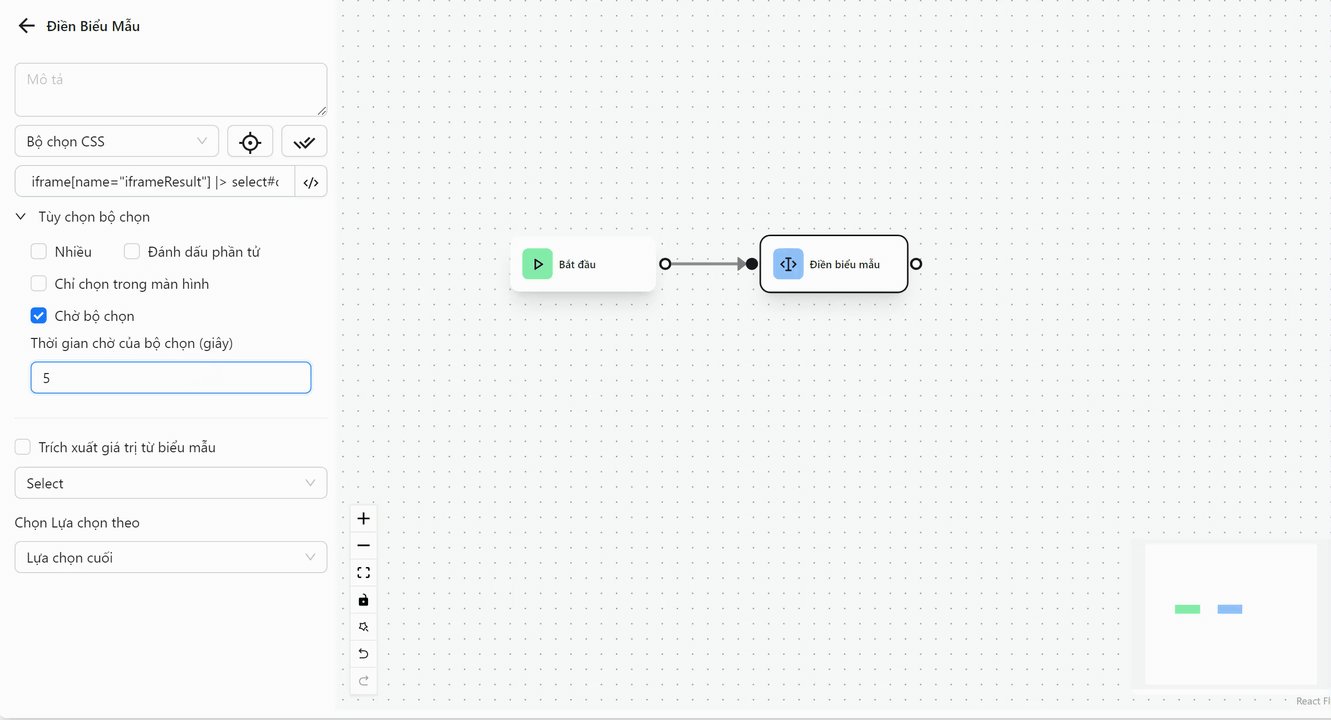
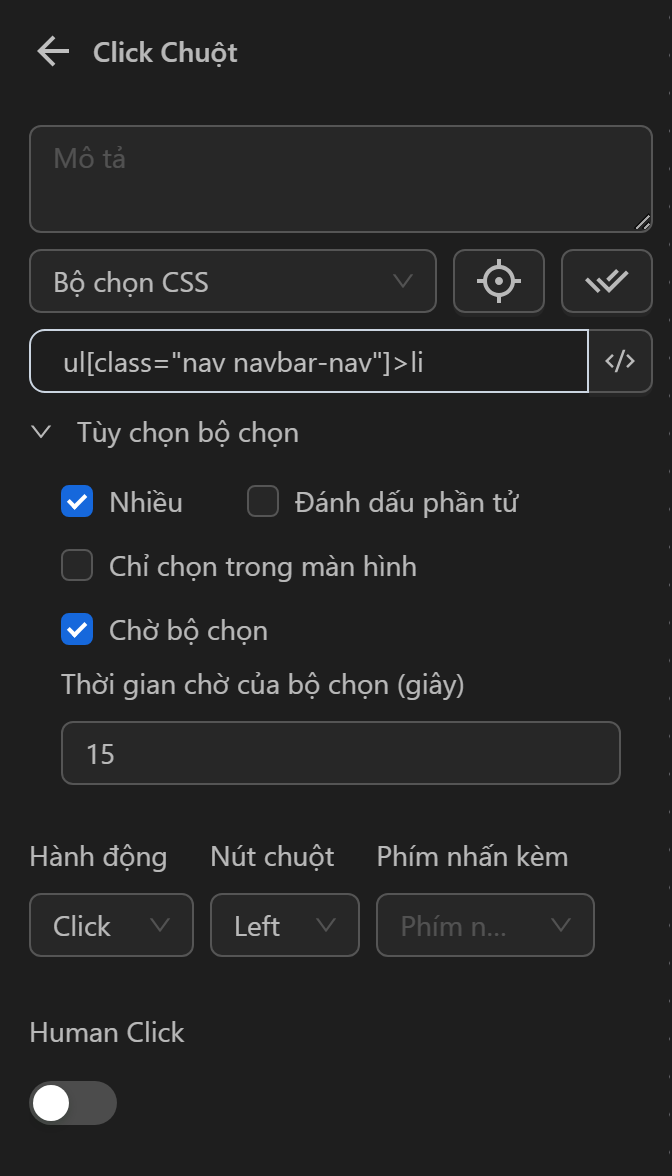
Tiếp theo, người dùng sẽ sử dụng CSS Selector vừa lấy trong node Click Chuột để thao tác với các nút đó.

Khi chạy, người dùng sẽ thấy được node Click Chuột sẽ nhấn vào hết tất cả các nút

Đánh Dấu Phần Tử
Đánh dấu phần tử đã được chọn, nghĩa là phần tử đó sẽ không được chọn nếu nó đã được chọn trước đó bởi cùng một node.
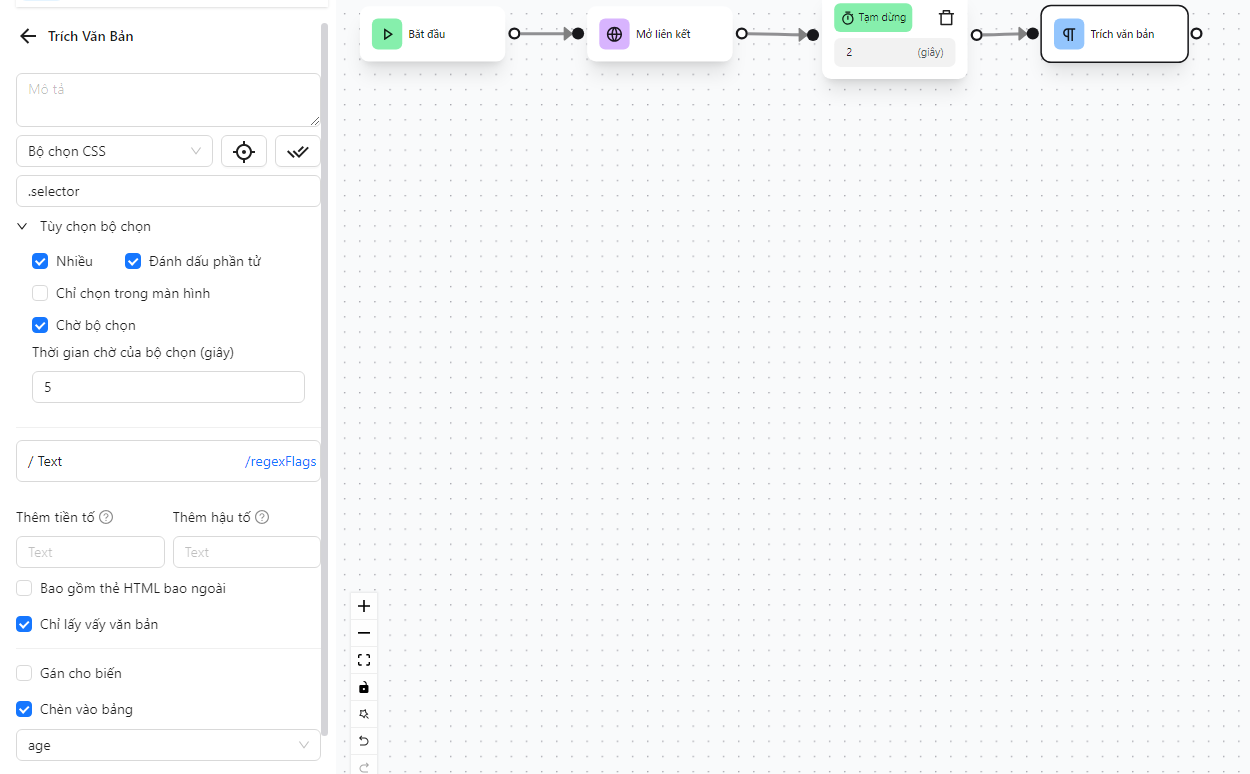
Ví dụ khi người dùng có quy trình như thế này

và sử dụng Trích Văn Bản với bộ chọn .text như chọn một đối tượng, và trang web DOM.
<div>
<p class="text" id="1">Text</p>
<p class="text" id="2">Text</p>
<p class="text" id="3">Text</p>
<p class="text" id="4">Text</p>
</div>Khi Trích Văn Bản đang được thực thi, nó sẽ nhận phần tử đầu tiên khớp với bộ chọn là <p class="text" id="1">Text</p> và vì tùy chọn phần tử đánh dấu được bật nên nó sẽ đánh dấu phần tử và trông như thế này <p class="text" id="1" block--block-id>Text</p>.
<div>
<p class="text" id="1" block--block-id>Text</p>
<p class="text" id="2">Text</p>
<p class="text" id="3">Text</p>
<p class="text" id="4">Text</p>
</div>Khi node Trích văn bản được thực thi lần thứ 2, nó sẽ thực hiện tương tự nhưng thay vì chọn <p class="text" id="1" block--block-id>Text</p> nó sẽ chọn <p class="text" id="2">Text</p> vì phần tử phần tử đầu tiên đã được đánh dấu.
Chỉ chọn trong màn hình
Chỉ thao tác với những phần tử đang hiển thị trên màn hình người dùng nhìn thấy
Ví dụ
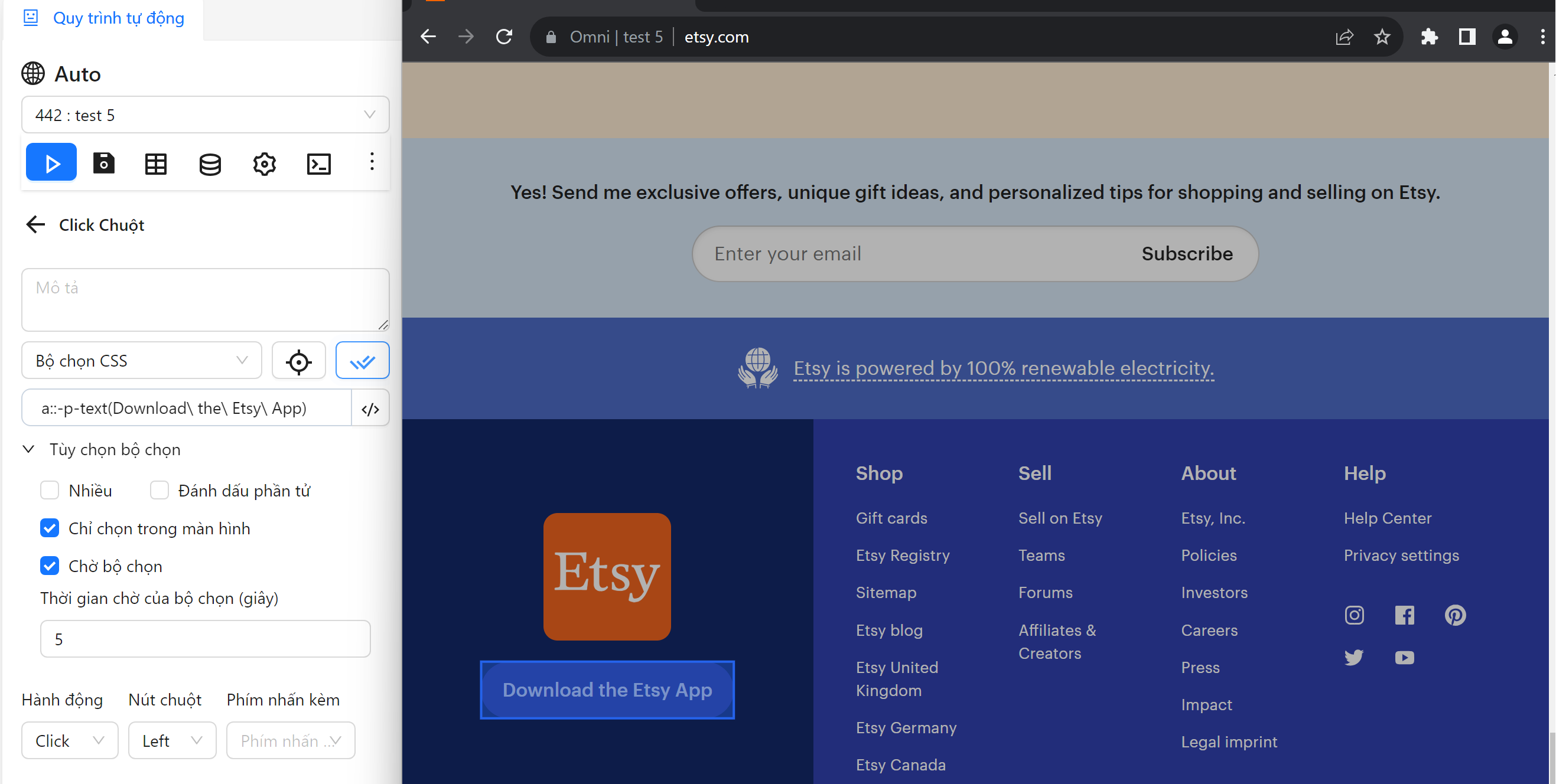
Dưới đây khi người dùng muốn nhấn vào nút Download the Esty App nằm ở cuối trang.

Bình thường thì người dùng có thể thực hiện hành động nhấn được

Nhưng với trường hợp người dùng chọn lựa chọn Chỉ chọn trong màn hình thì không thể nhấn được

Chờ Bộ Chọn
Đợi cho đến khi selector xuất hiện trên trang web. Nếu tại thời điểm kiểm tra selector đã xuất hiện rồi, node ngay lập tức được thực thi. Nếu selector không xuất hiện sau thời gian nhất định trong trường nhập thời gian chờ, quy trình sẽ báo lỗi ở logs.
Ví dụ khi có phần tử
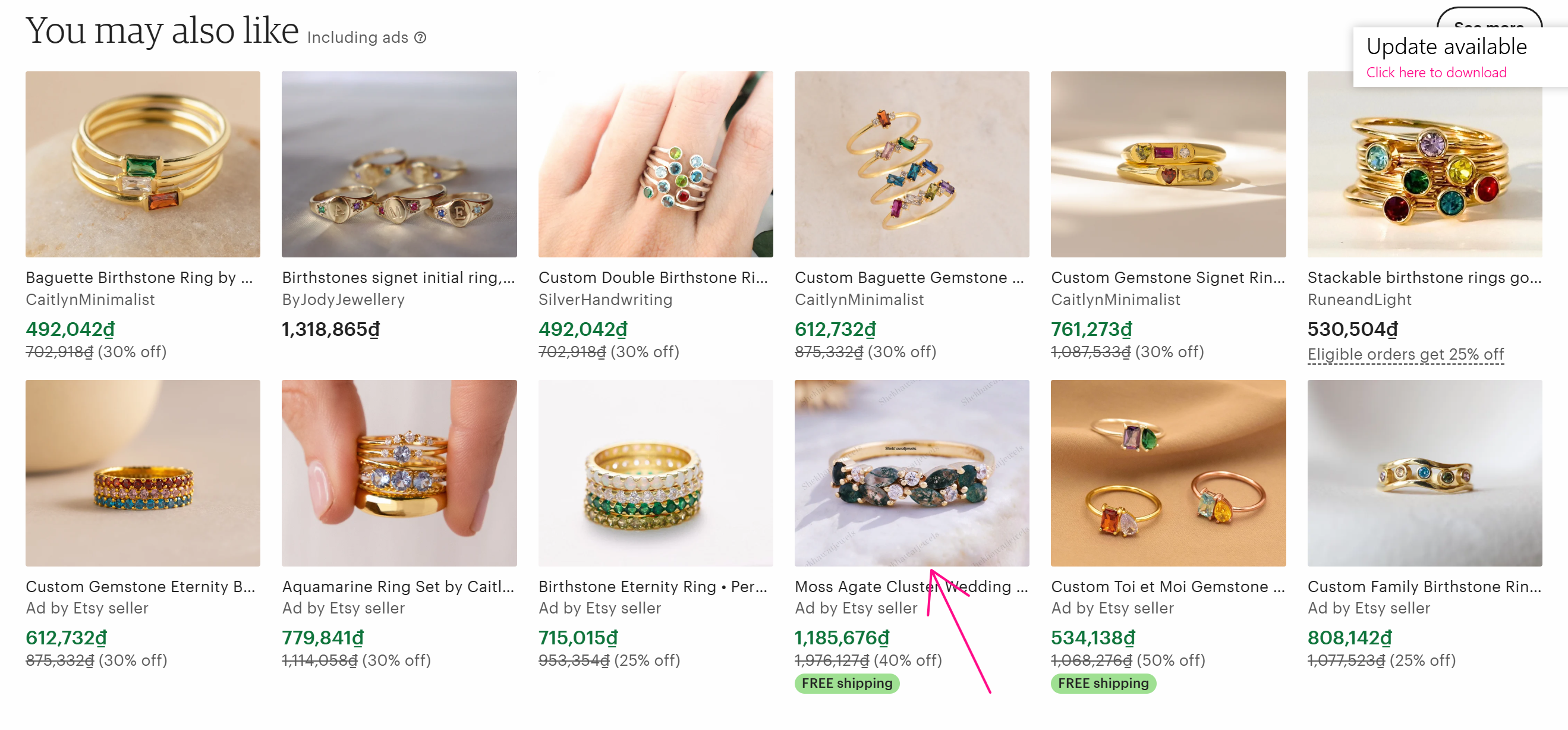
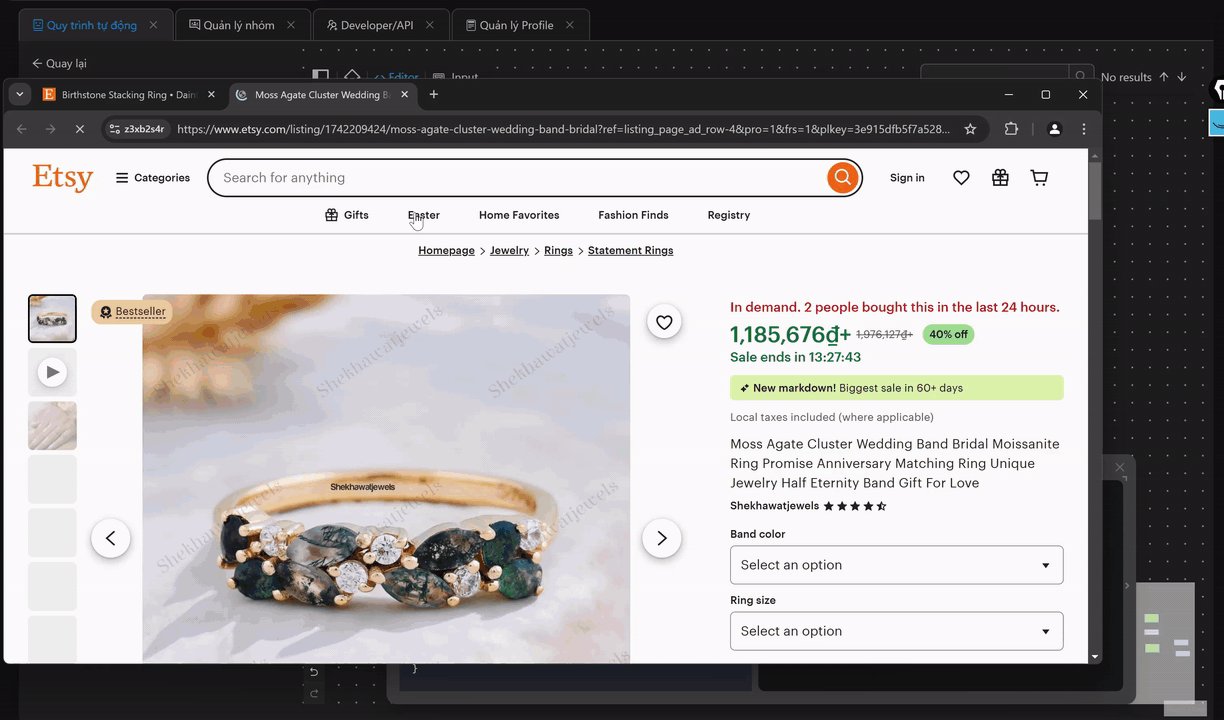
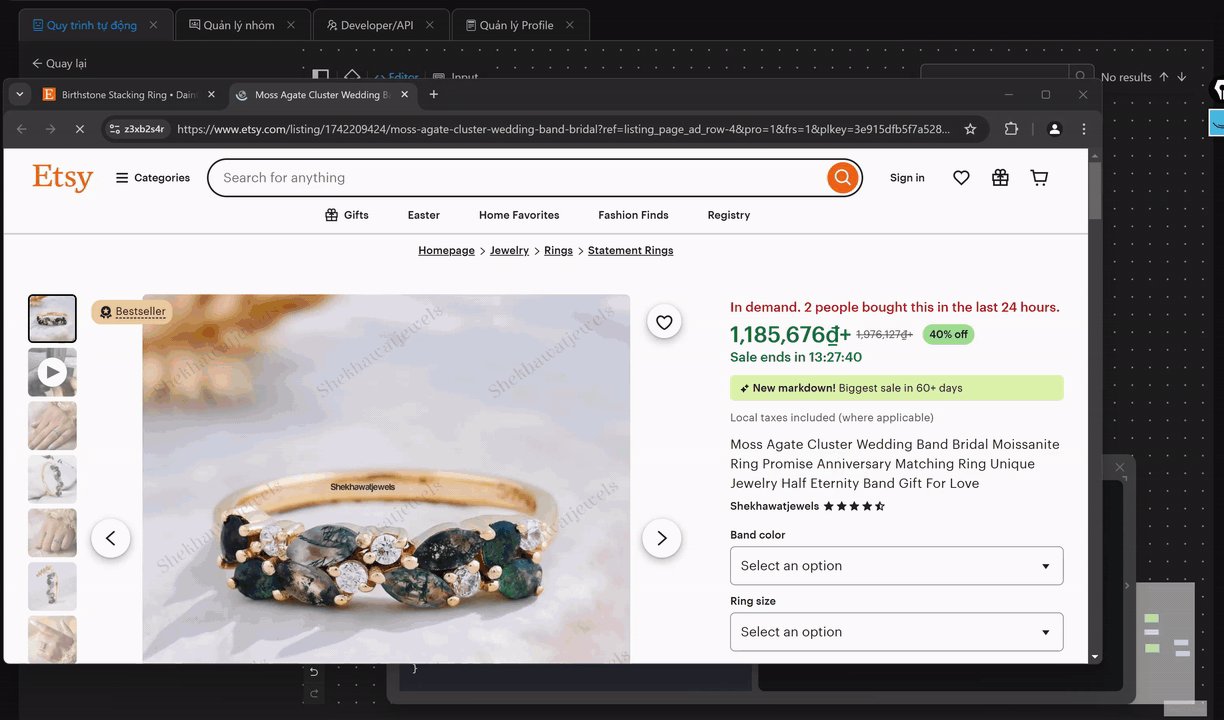
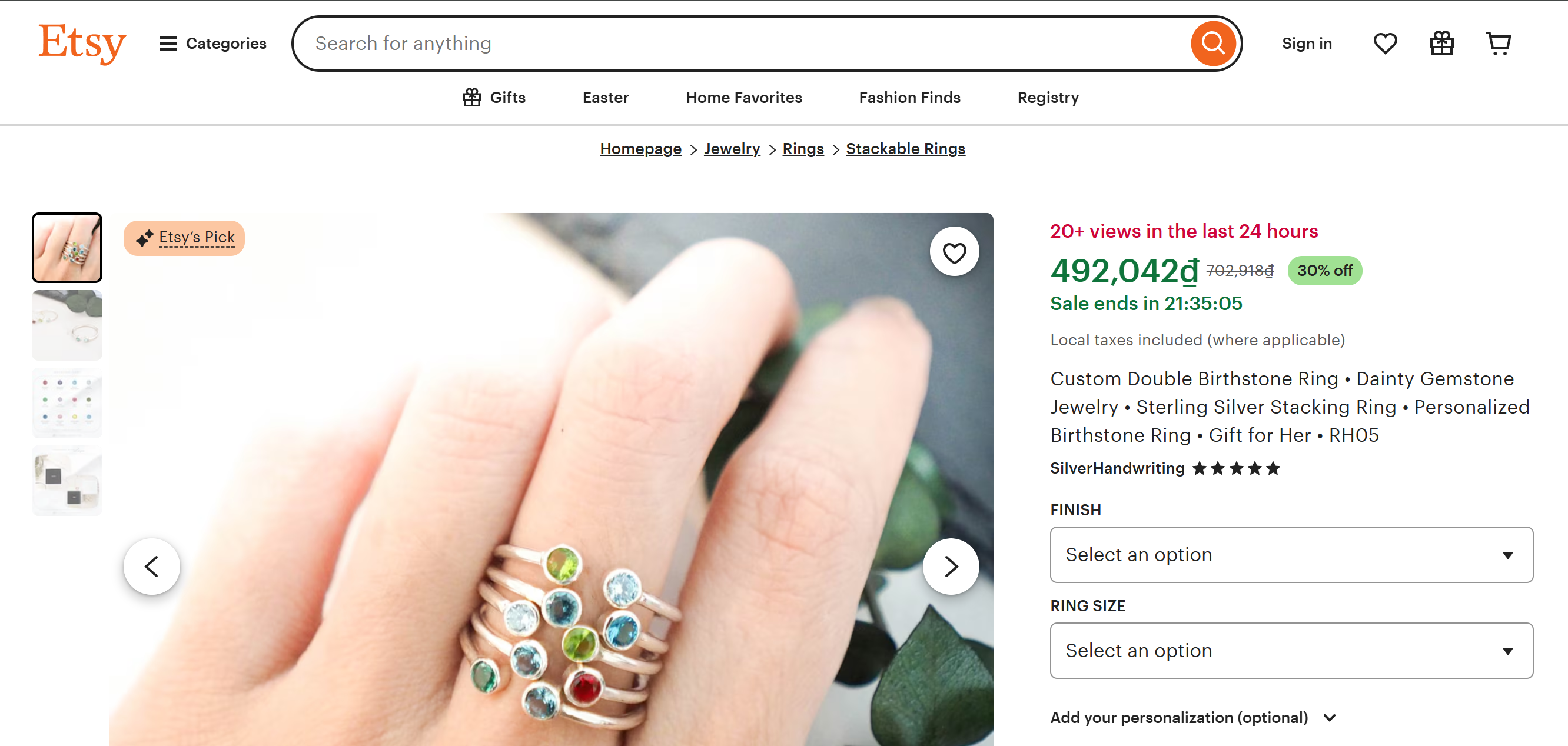
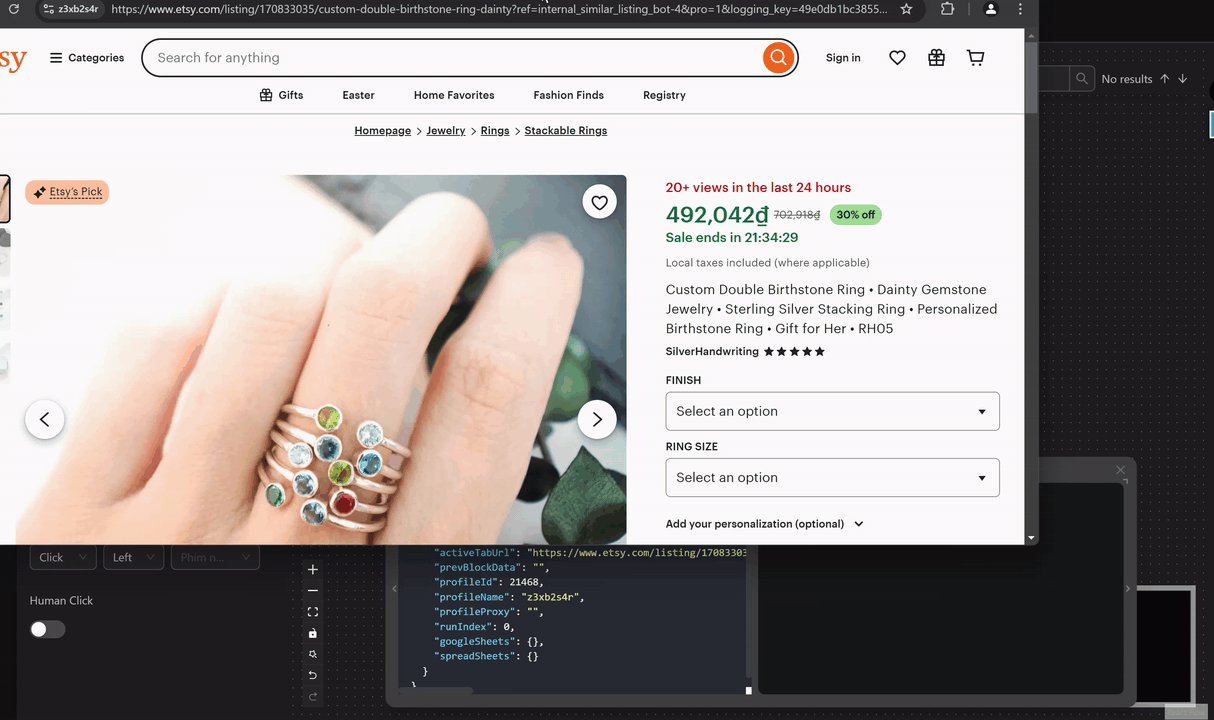
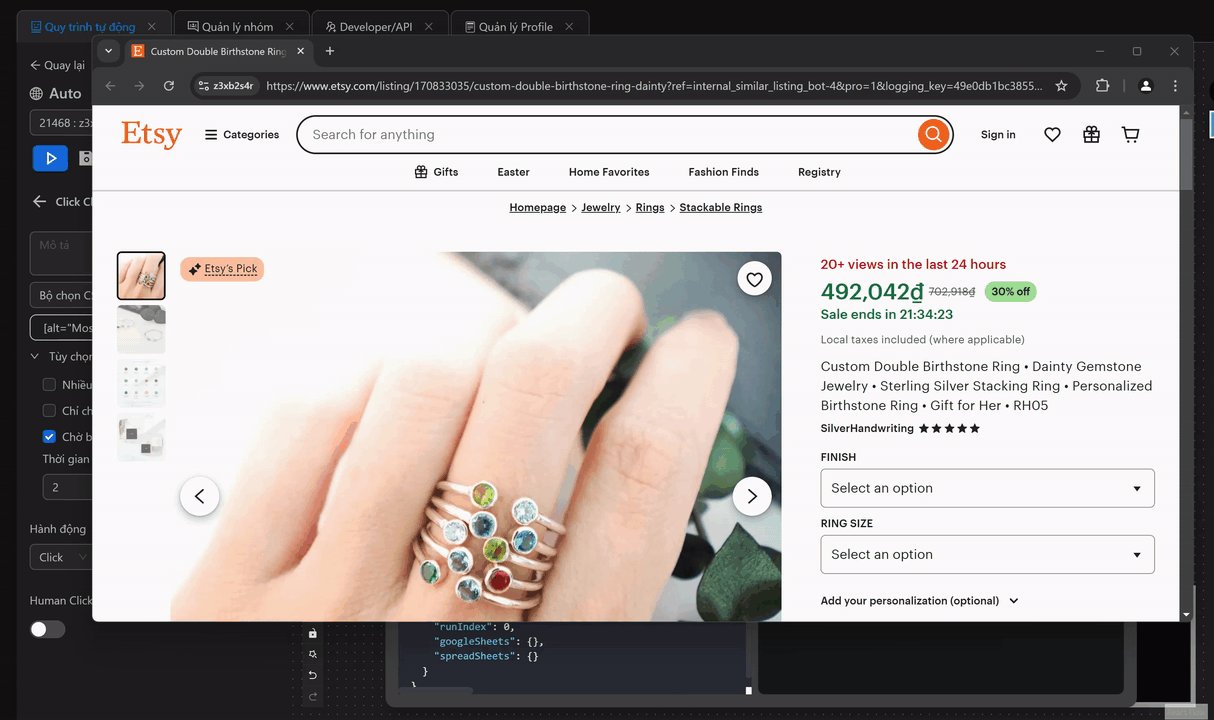
Dưới đây khi người dùng muốn nhấn vào sản phẩm này ở trên trang Etsy

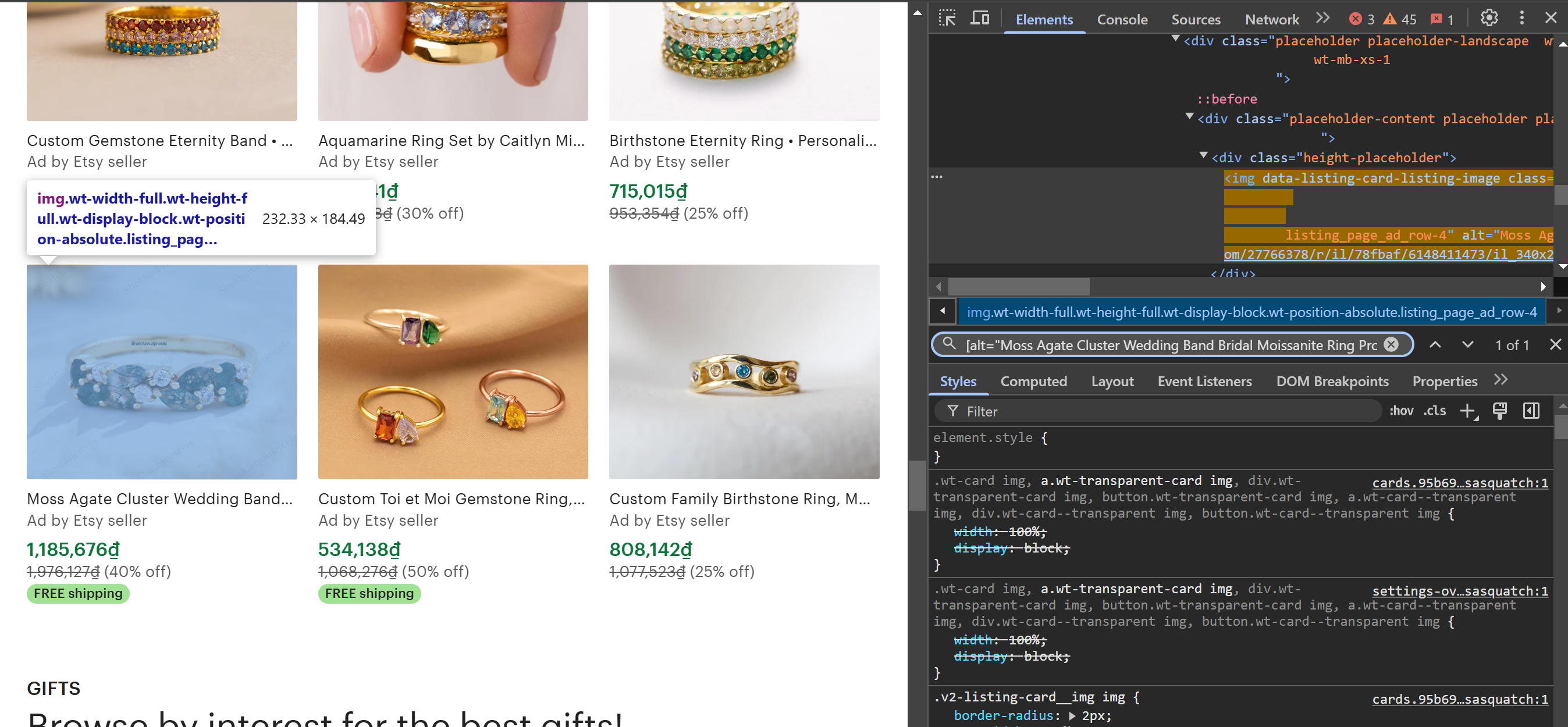
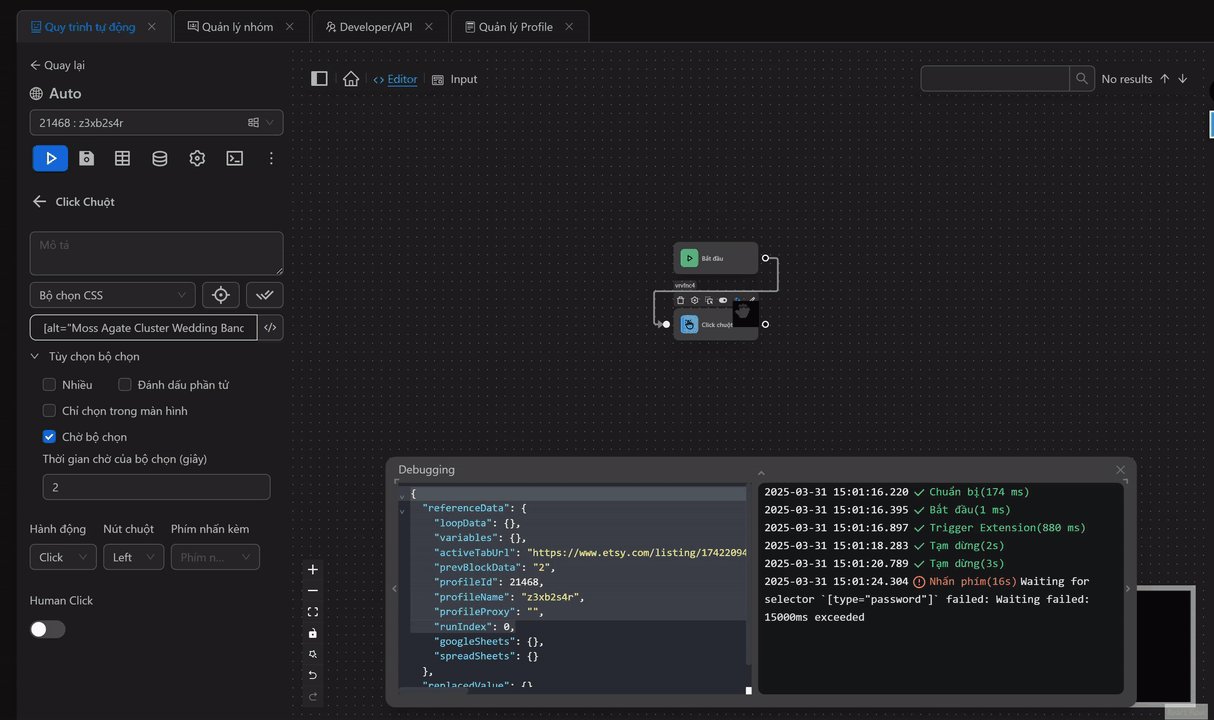
Để có thể thao tác được với phần tử đó người dùng đã lấy selector: [alt="Moss Agate Cluster Wedding Band Bridal Moissanite Ring Promise Anniversary Matching Ring Unique Jewelry Half Eternity Band Gift For Love"] và kiểm tra selector đó khớp với phần tử sản phẩm đó

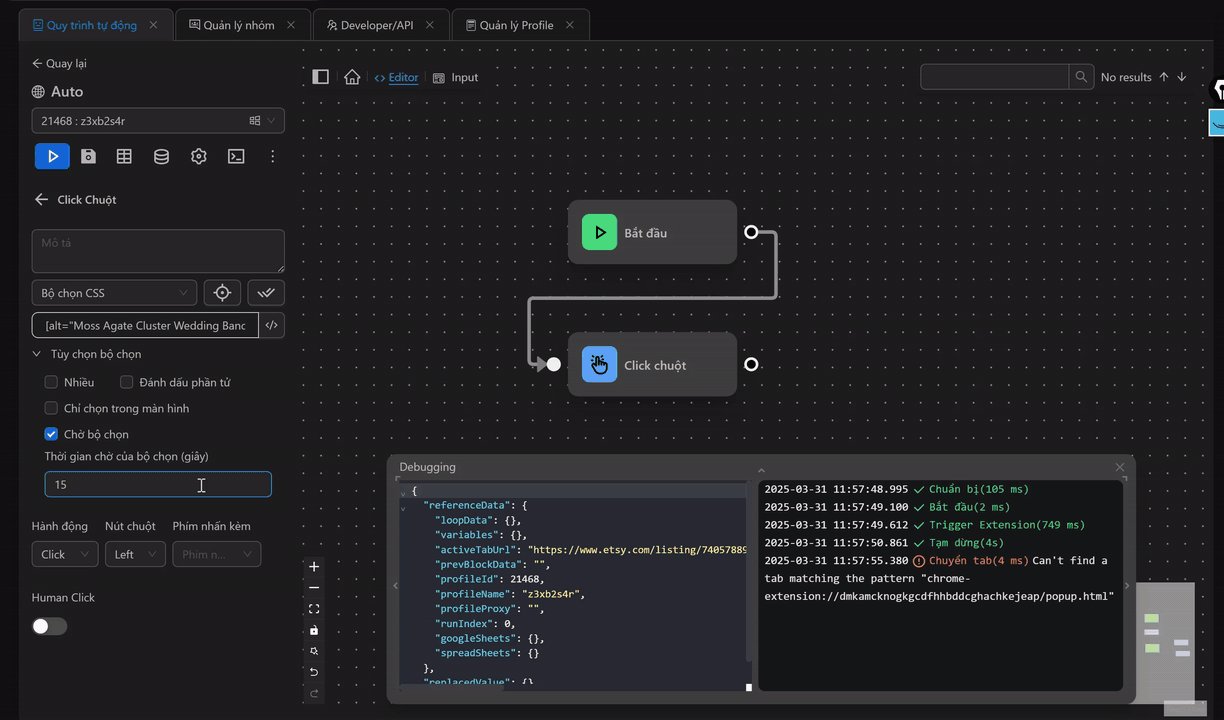
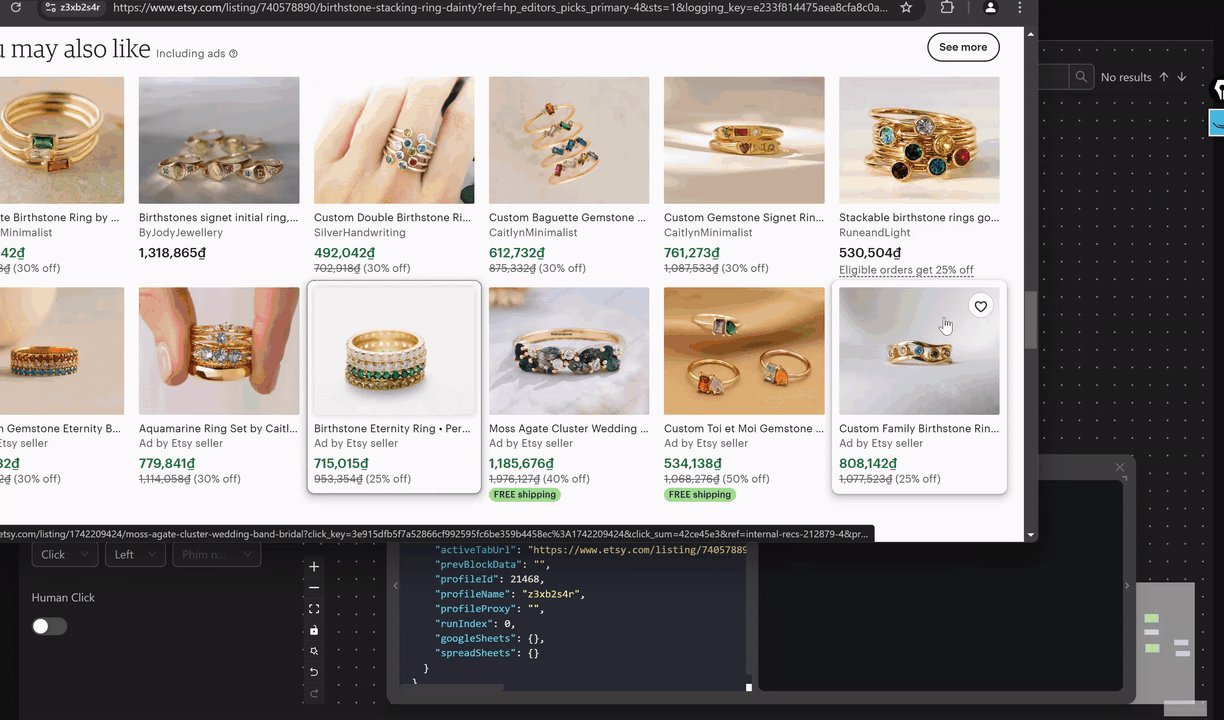
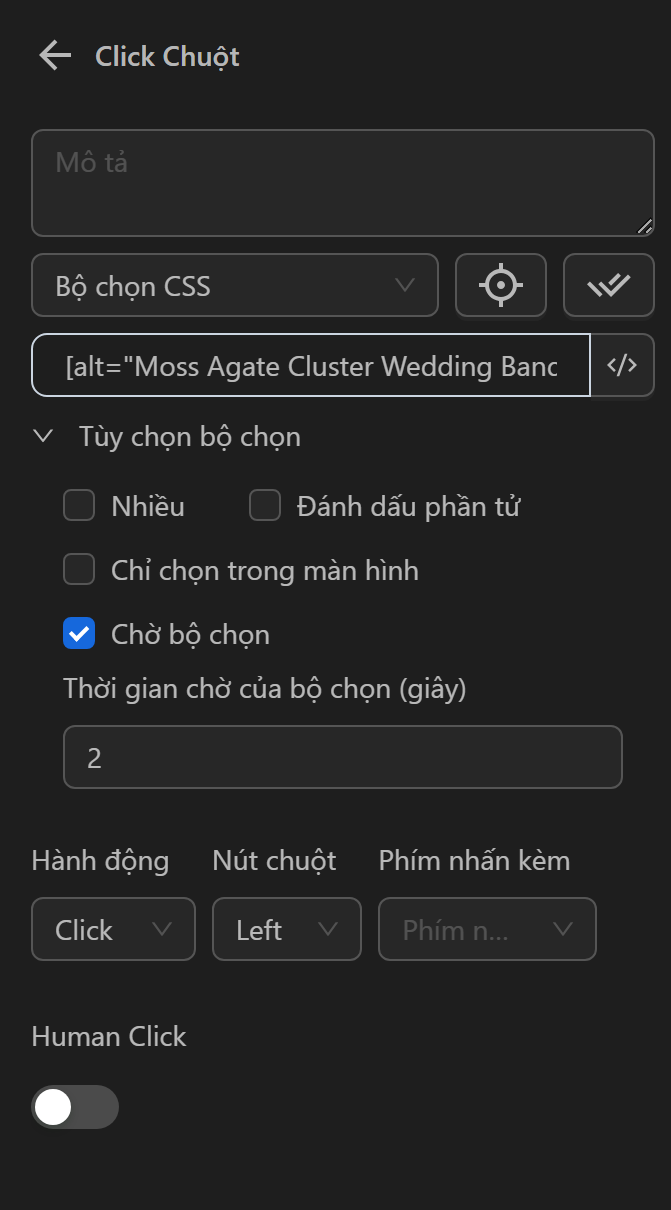
Sau đó, người dùng sẽ dùng trong node Click Chuột để click vào sản phẩm đó với cấu hình thời gian chờ là 15 giây

Như người dùng thấy, phần tử đó tồn tại nên người dùng đã có thể thao tác được
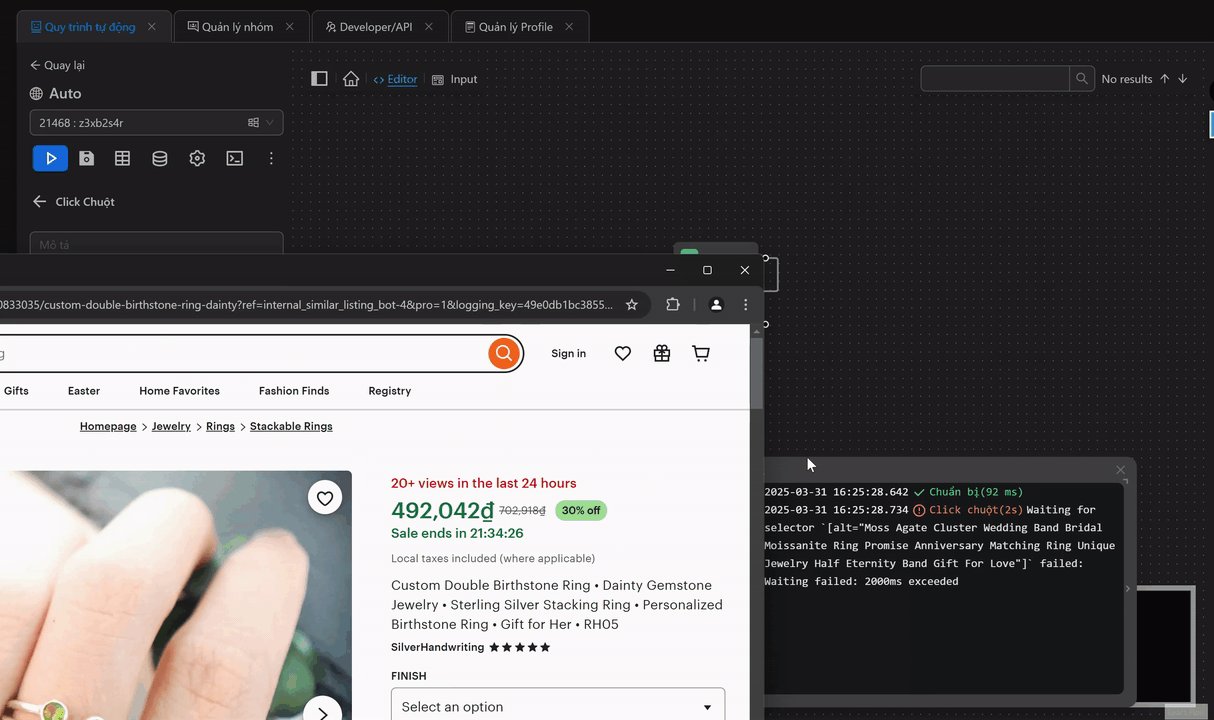
Ví dụ khi không có phần tử
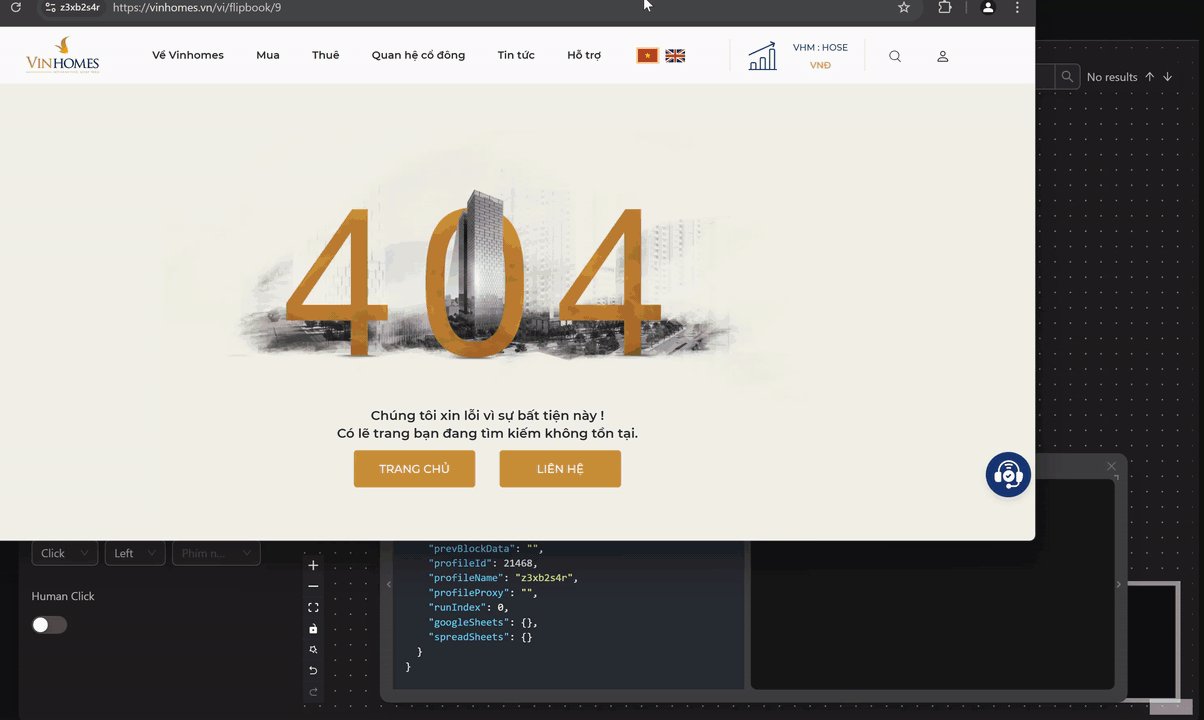
Ở ví dụ này, người dùng sẽ thao tác ở một trang mới này

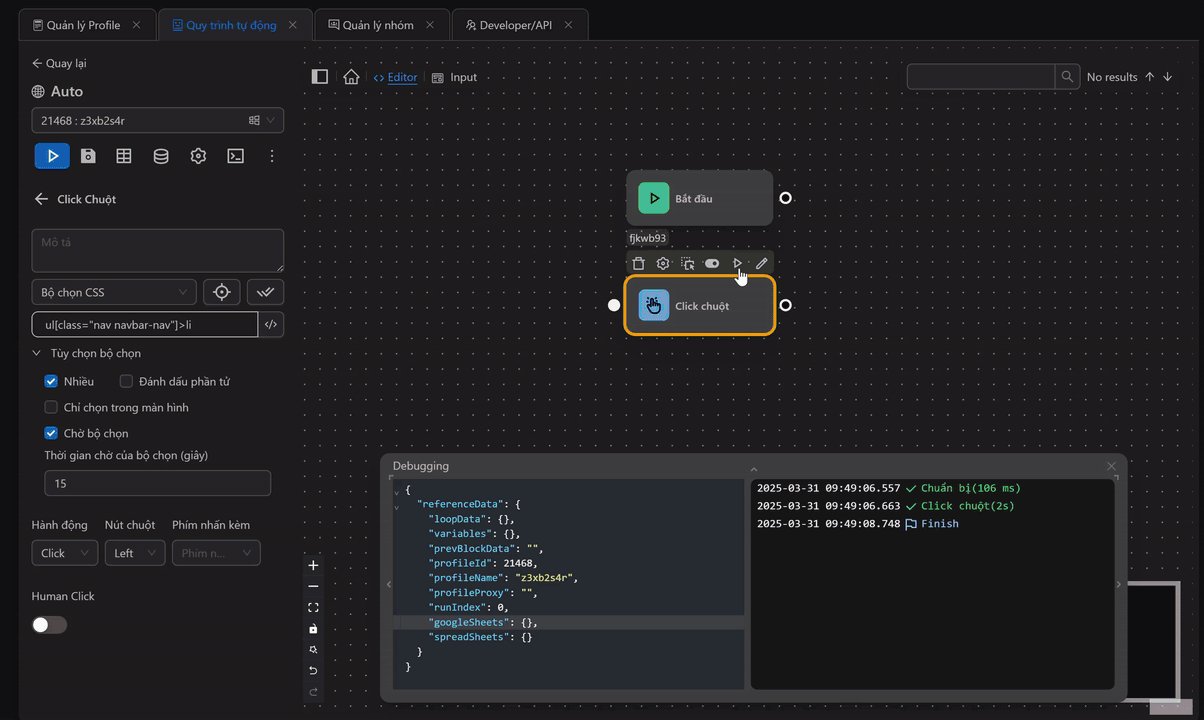
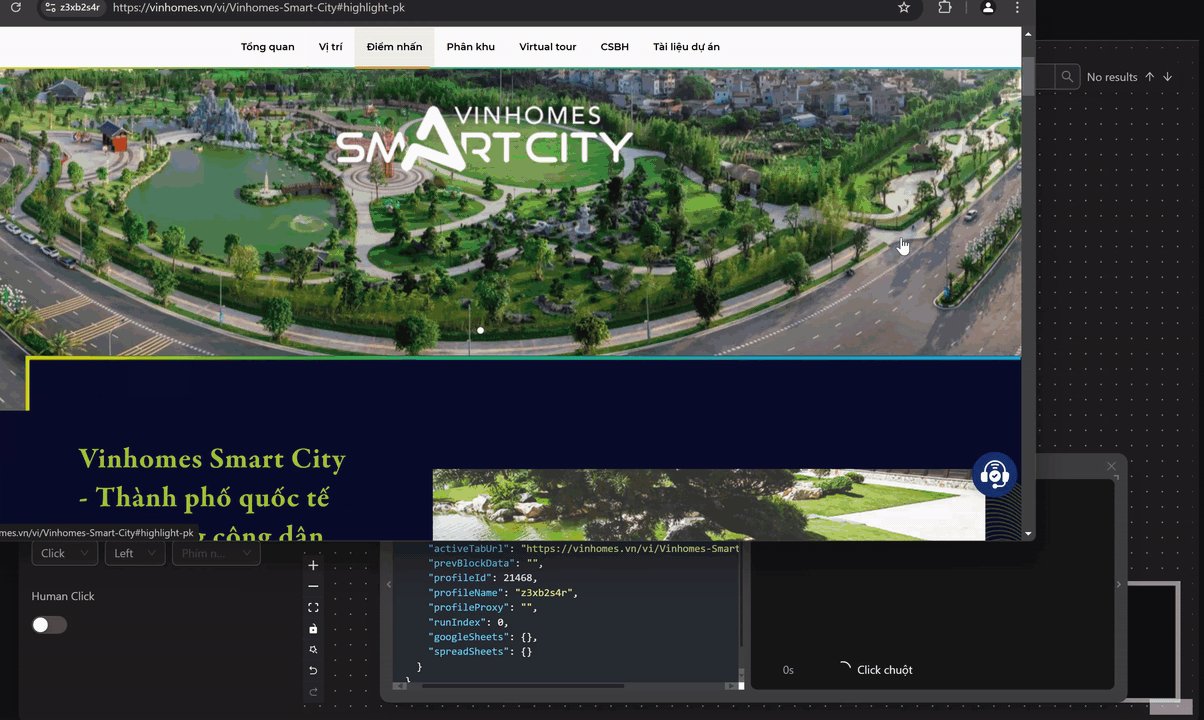
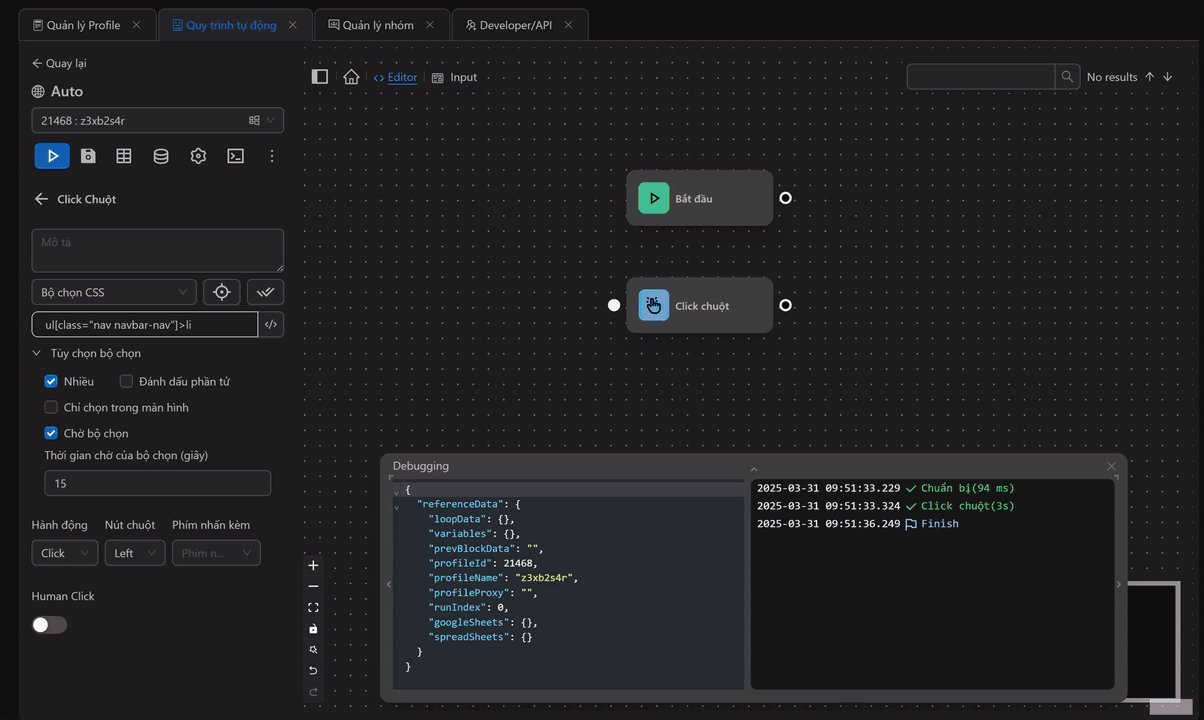
Nhưng người dùng vẫn sẽ sử dụng CSS Selector cũ, khi đó chắc chắn node Click Chuột sẽ bị lỗi, ở đây người dùng sẽ cấu hình Thời gian chờ của bộ chọn chờ 2 giây sau đó mới trả về lỗi bằng cấu hình như sau

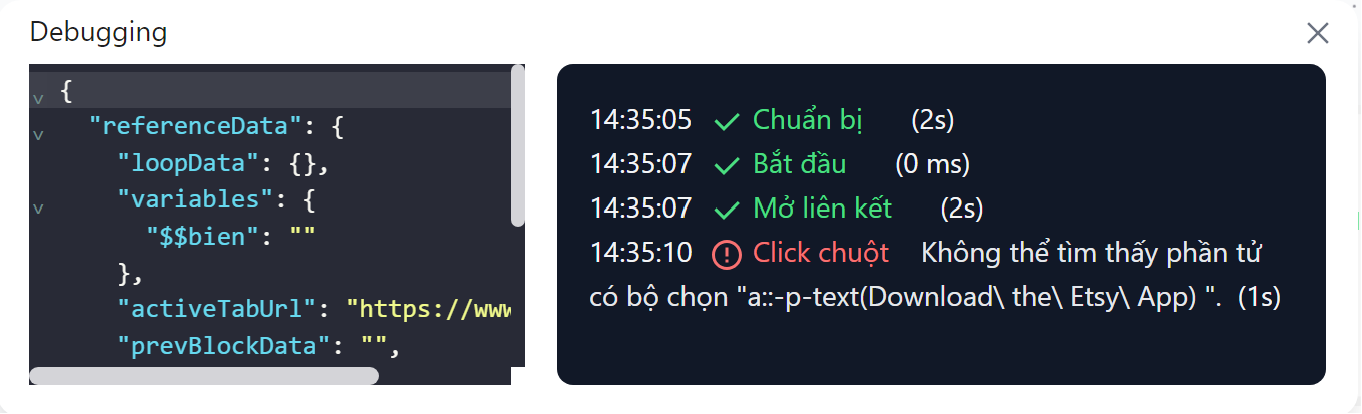
Sau đó, khi chạy node Click Chuột, người dùng sẽ thấy vì không thấy phần tử đó, sau hai giây sẽ trả về thông tin lỗi

Chú ý
Người dùng cần mở trình duyệt ở trang mà người dùng muốn tìm bộ chọn phần tử. Khi đó khi nhấn vào biểu tượng thì người dùng sẽ tự động được chuyển đến trang đang hoạt động. Nếu người dùng đã nhấn vào biểu tượng mà không được chuyển đến, thì hãy nhấn vào trình duyệt đang mở.
Tuỳ chỉnh bộ chọn
Automation hỗ trợ các bộ chọn tiêu chuẩn như Bộ chọn CSS, biểu thức XPath và Toạ độ
