Điền Biểu Mẫu
Nhận hoặc điền giá trị của một thành phần biểu mẫu (đầu vào, chọn, hộp kiểm và radio).
Bộ chọn phần tử
Chọn phần tử và nhập vào bằng bộ chọn phần tử.
Tuỳ chọn bộ chọn
Lựa chọn các tuỳ chọn mong muốn
Trích xuất giá trị từ biểu mẫu
Khi chọn tùy chọn này, có thể lấy giá trị từ biểu mẫu mà không thực hiện hành động chọn hoặc điền.
Gán cho biến
Có thể gán giá trị vào một biến.
- Tên Biến: Tên biến để gán giá trị. Trường này xuất hiện khi người dùng chọn gán cho biến
Chèn vào bảng
Có thể chèn giá trị vào cột trong bảng
- Chọn cột: Cột nơi giá trị được chèn. Trường này xuất hiện khi người dùng chọn chèn vào bảng
Điền văn bản
Điền văn bản vào các trường văn bản như <input> và <textarea>.
Giá Trị
Giá trị muốn điền vào trường văn bản
Xoá giá trị cũ trước khi điền
Xoá giá trị của phần tử trường văn bản trước khi chèn phần tử mới.
Nhập độ trễ
Thêm độ trễ khi chèn từng ký tự của giá trị. Khi được đặt thành 0, giá trị sẽ được chèn cùng một lúc.
Select
Chọn các lựa chọn với giá trị nhập vào
Chú ý
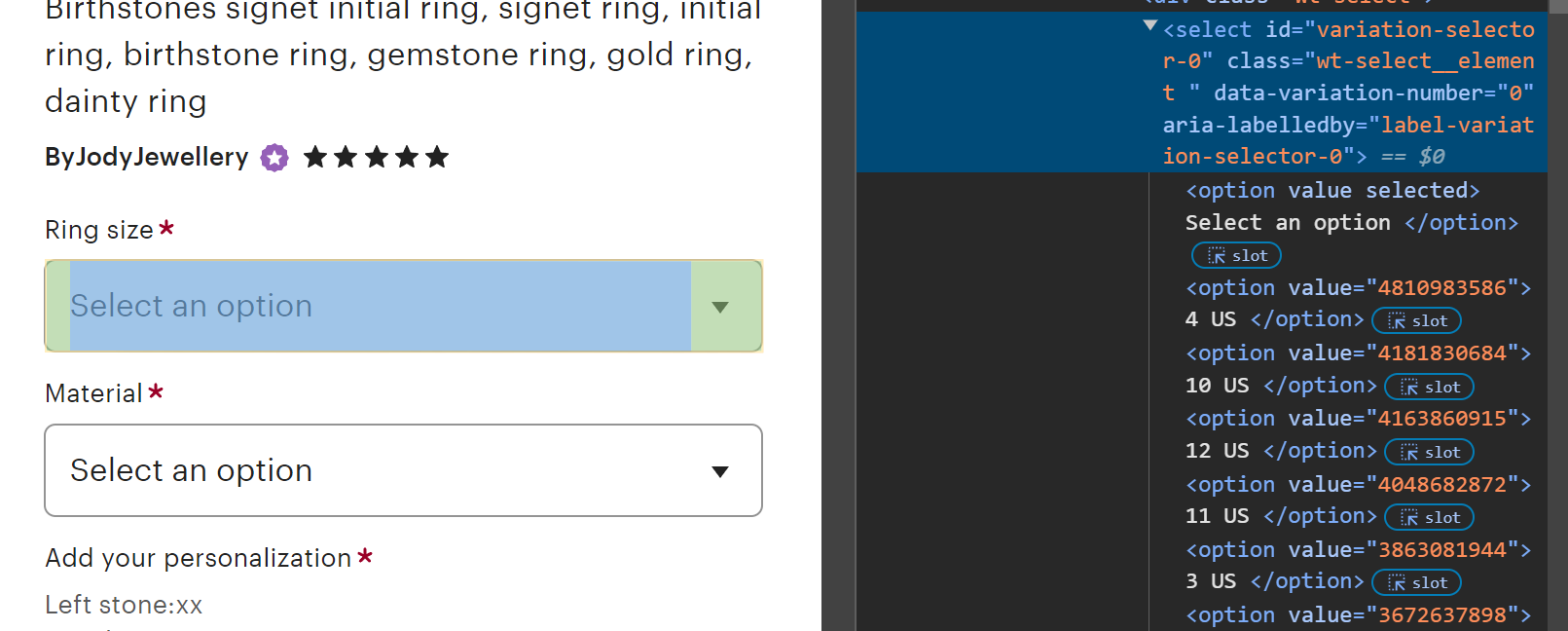
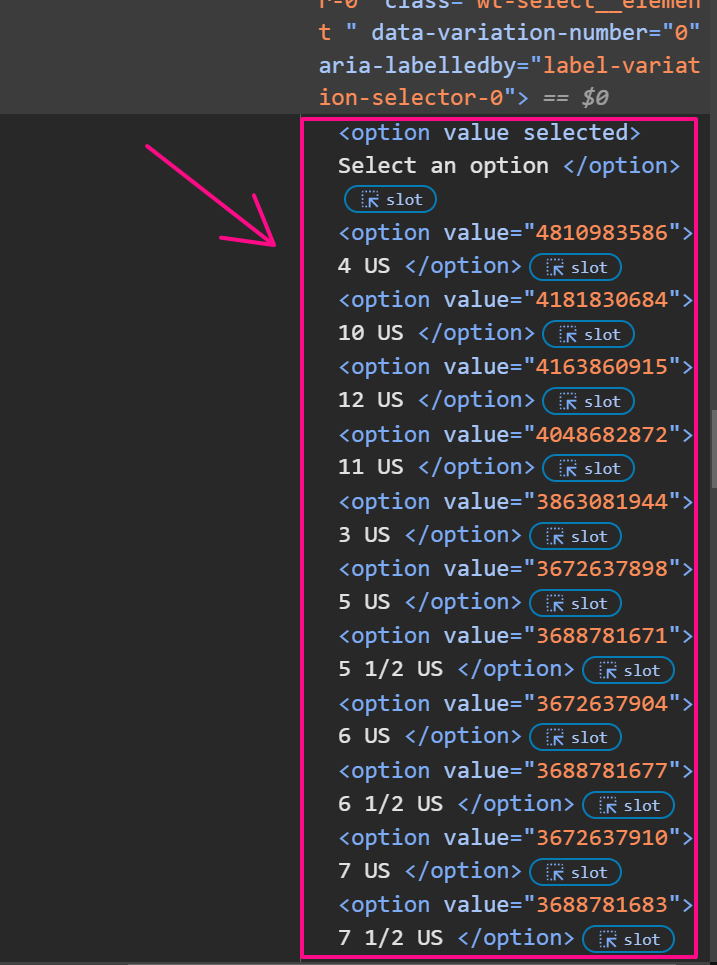
Để có thể sử dụng được lựa chọn này, người dùng phải kiểm tra phần tử đó có dạng thẻ select option value như trong ảnh

Giá trị
Giá trị của phần tử nằm trong thẻ select.
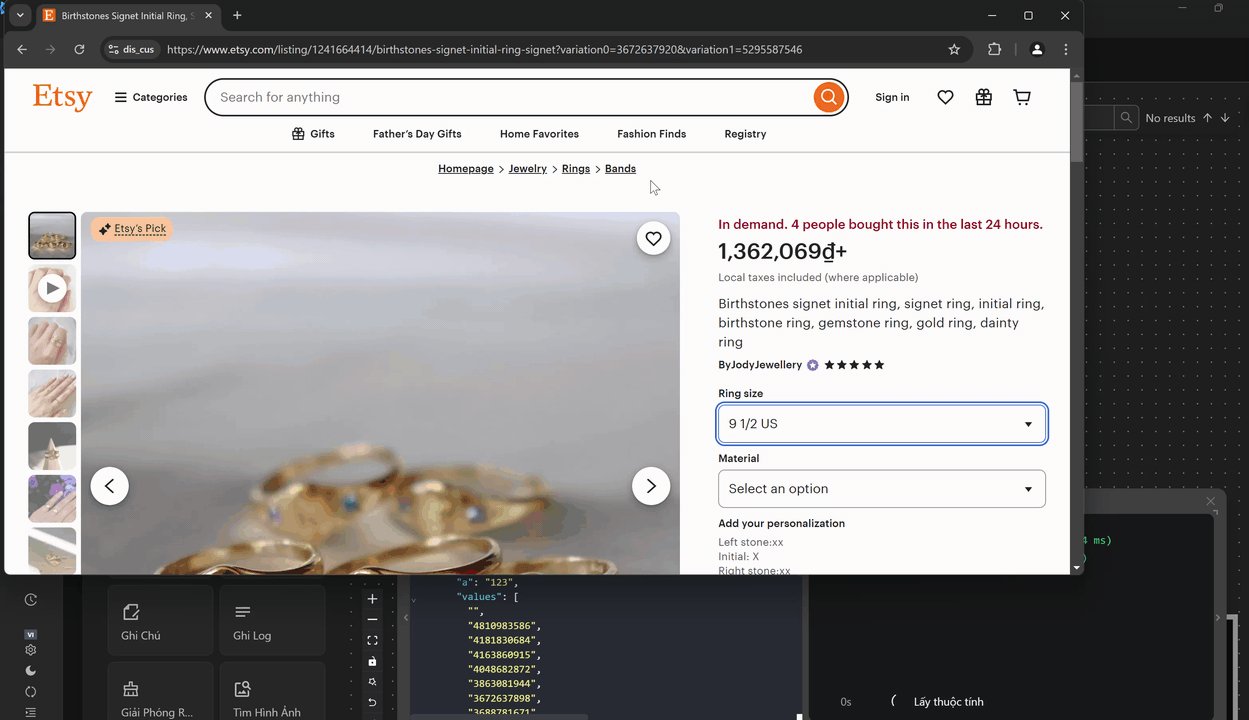
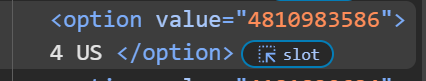
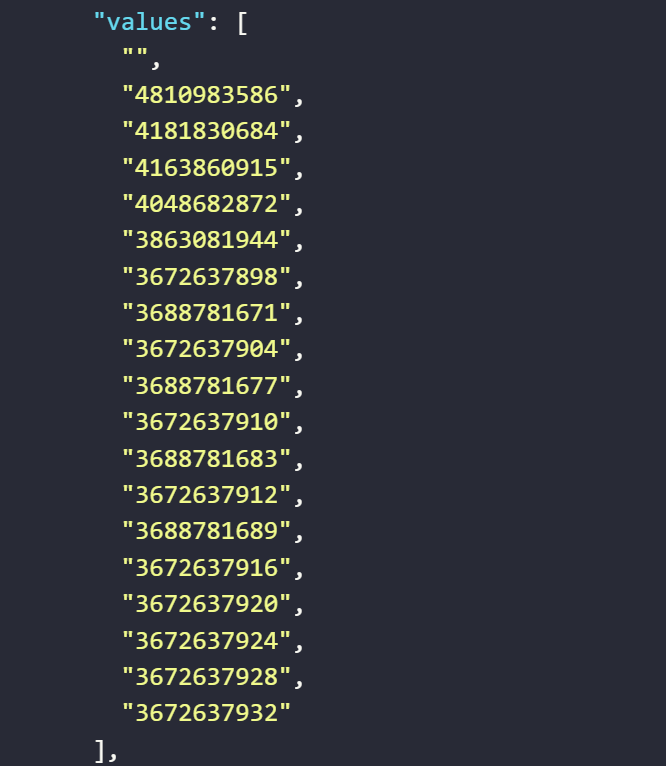
Giá trị cần điền vào đây chính là giá trị của thuộc tính value bên trong thẻ của lựa chọn đó. Ví dụ, để chọn 4 US thì người dùng cần điều giá trị trong thẻ value là 4181830684

Lựa chọn đầu tiên
Chọn lựa chọn đầu tiên trong danh sách lựa chọn
Lựa chọn cuối
Chọn lựa chọn cuối cùng trong danh sách lựa chọn
Lựa chọn thứ tự tuỳ chỉnh
Chọn thứ tự lựa chọn tuỳ ý trong danh sách lựa chọn
Xoá giá trị cũ trước khi điền
Xoá giá trị của phần tử trường văn bản trước khi chèn phần tử mới.
Checkbox
- Tích chọn/ Bỏ chọn: Có thể tích chọn hoặc bỏ chọn khi đã được chọn.
Radio
- Tích chọn/ Bỏ chọn: Có thể tích chọn hoặc bỏ chọn khi đã được chọn.
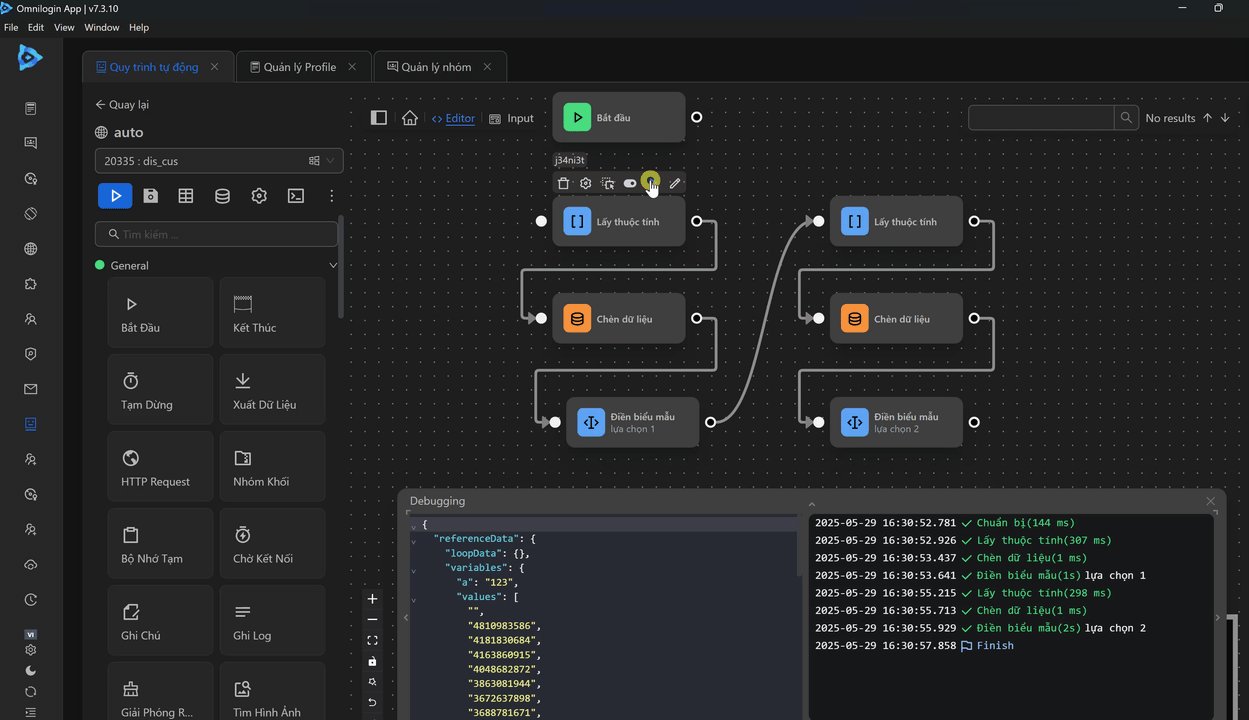
Ví dụ thực tế
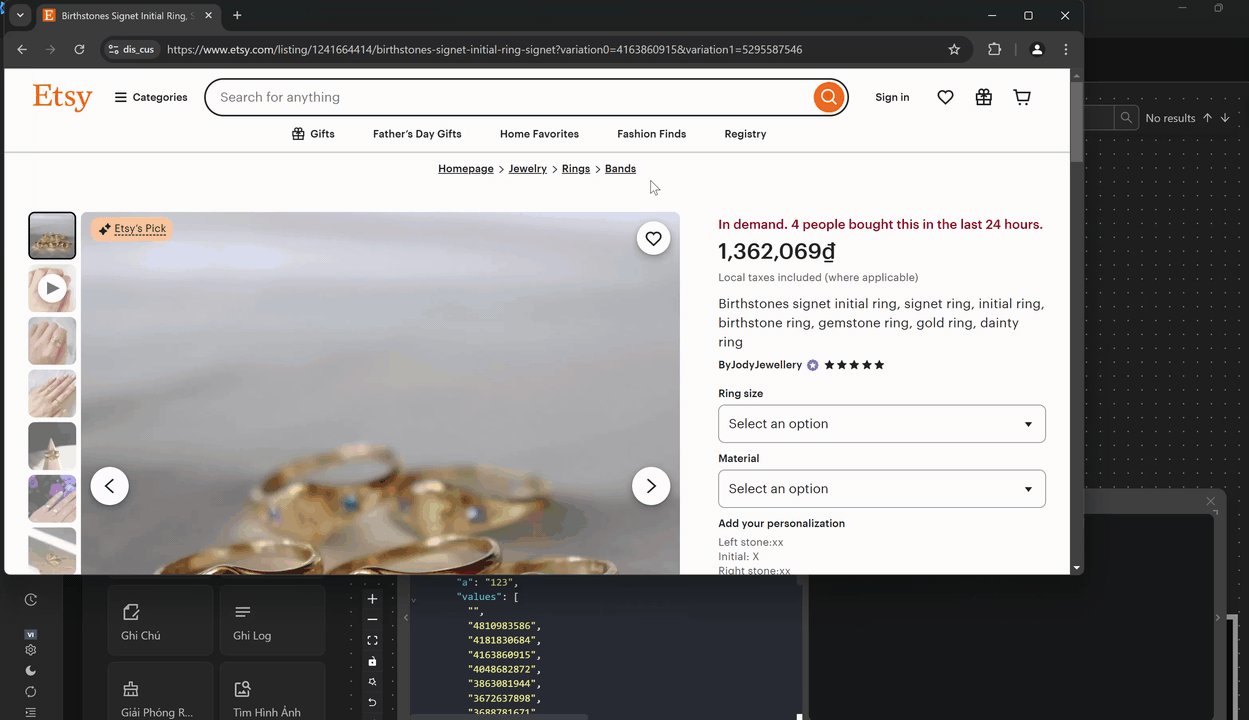
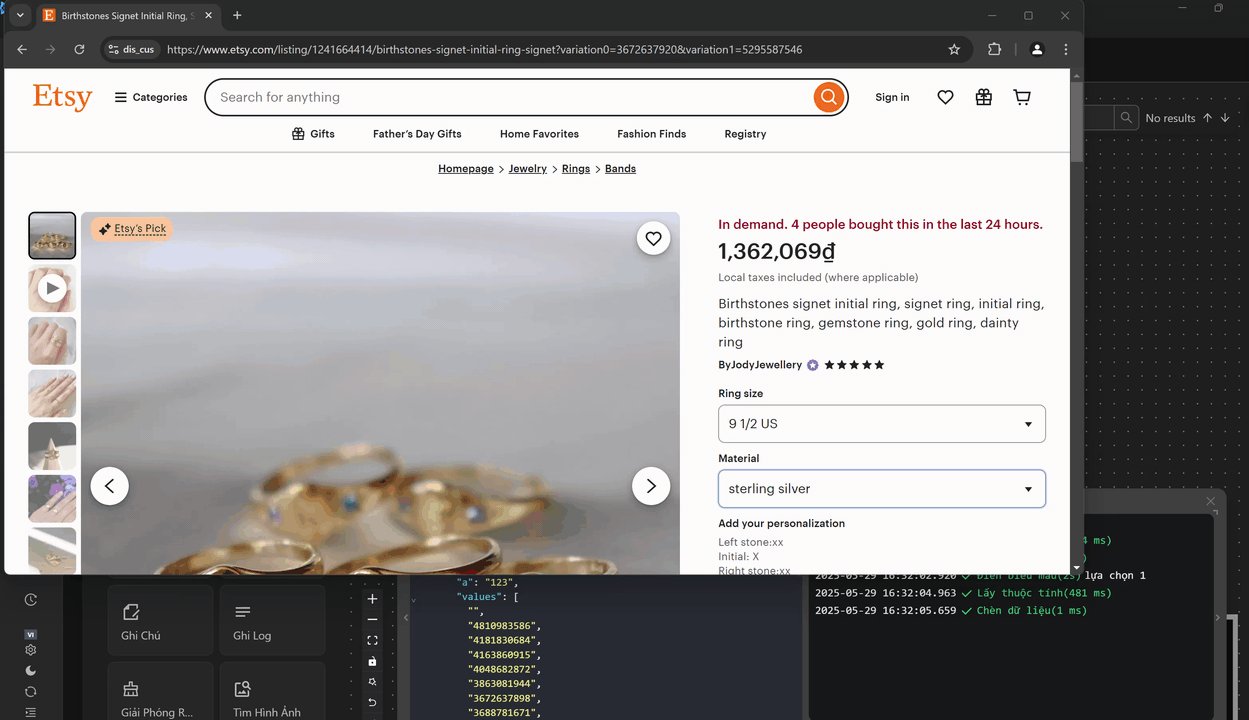
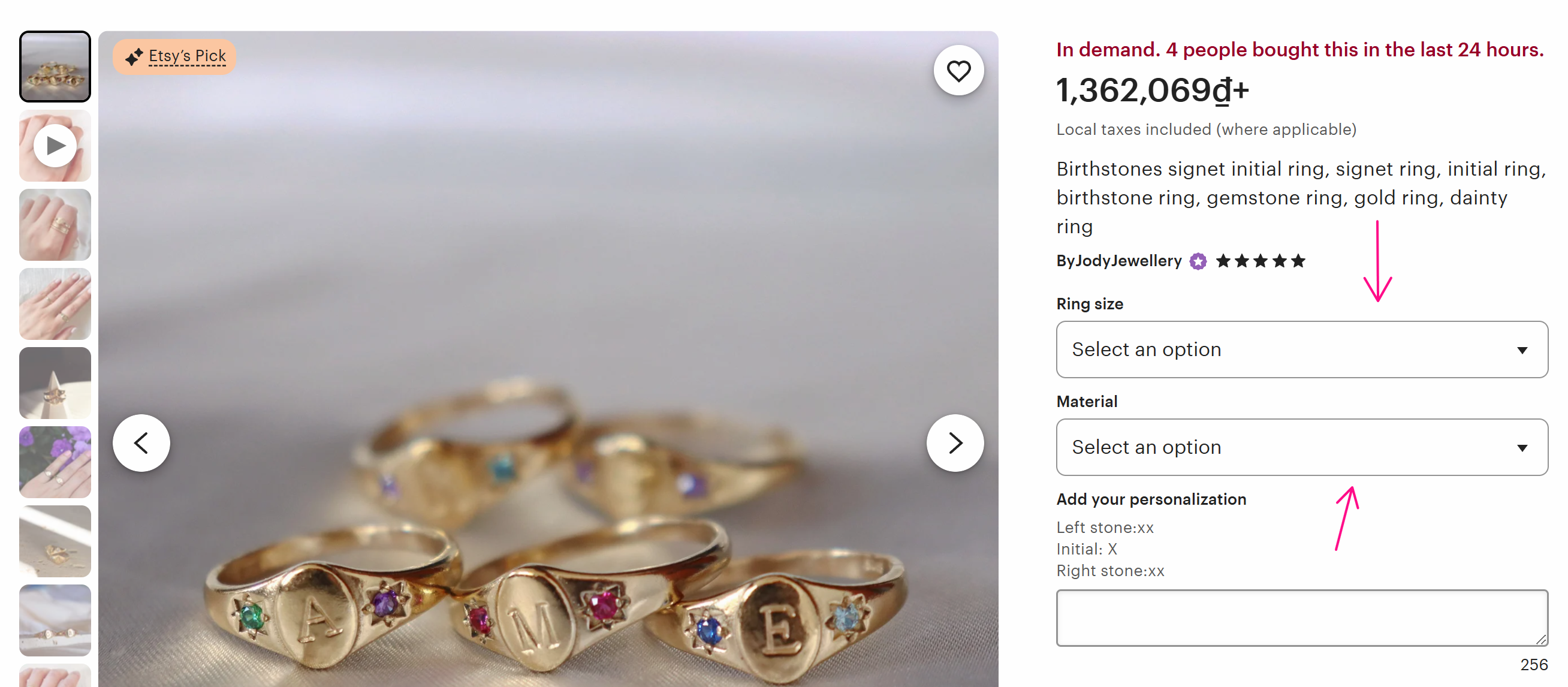
Ở đây người dùng muốn chọn các lựa chọn của sản phẩm sau trước khi thêm vào giỏ hàng

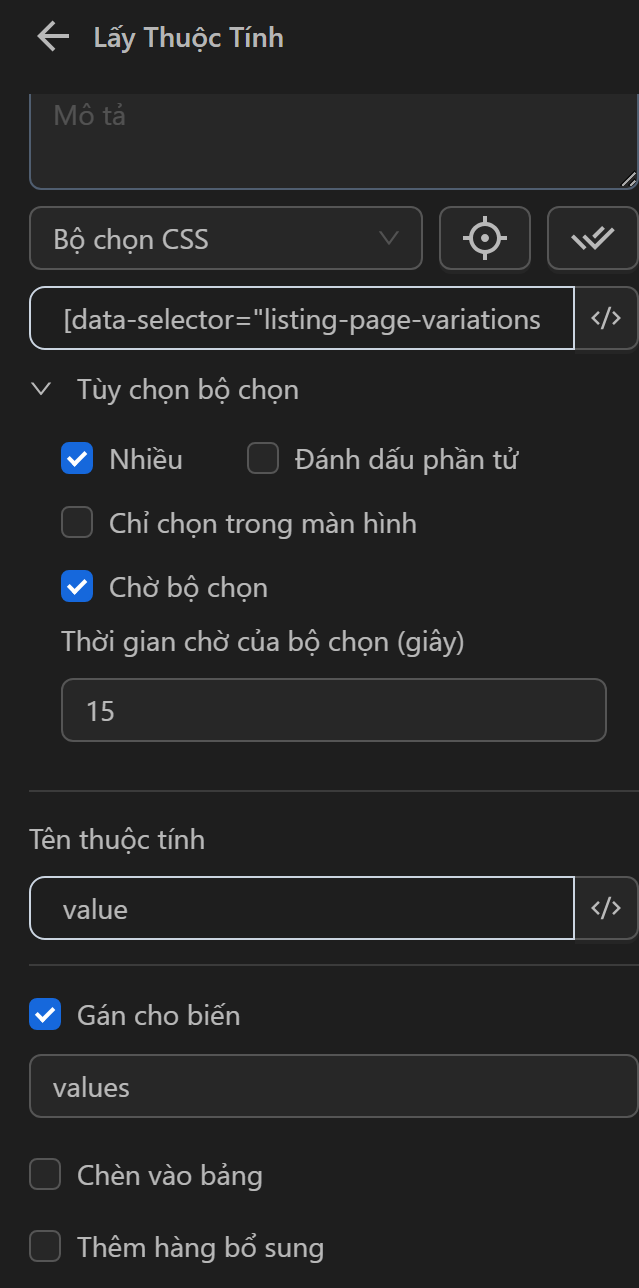
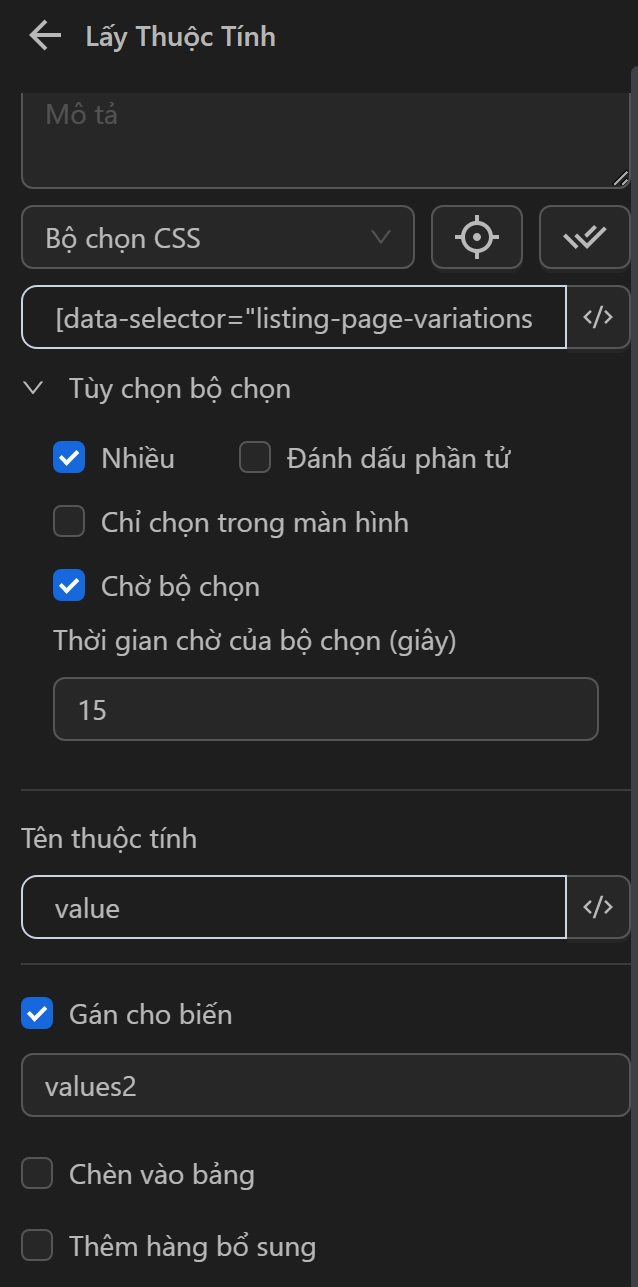
Đầu tiên người dùng sẽ cấu hình node Lấy thuộc tính để lấy ra tất cả giá trị của thuộc tính option trong các phần tử có selector chung là [data-selector="listing-page-variations"]>div:nth-child(1) select option[value].

Thông thường chỉ lấy giá trị của phần tử đầu tiên phù hợp với selector sau. Nhưng khi người dùng chọn lựa chọn Nhiều thì có thể lấy tất cả giá trị của tất cả phần tử có selector tương ứng.

Sau đó, gán vào biến values. Khi đó biến value sẽ có dạng mảng

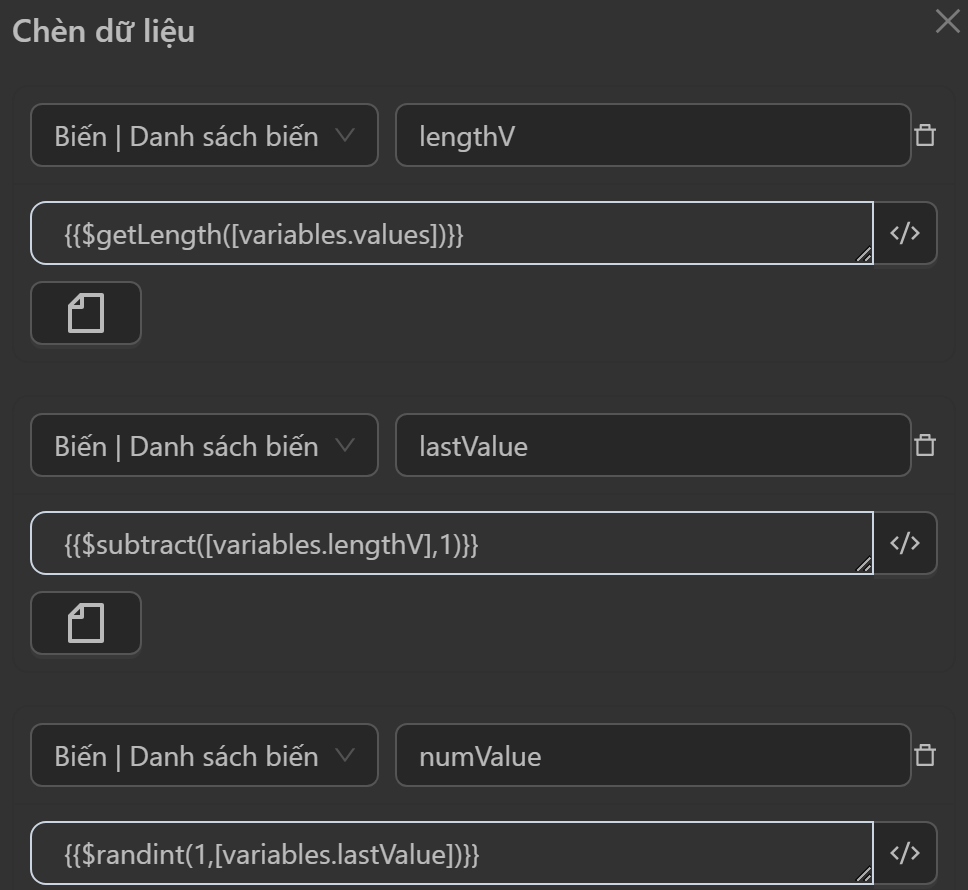
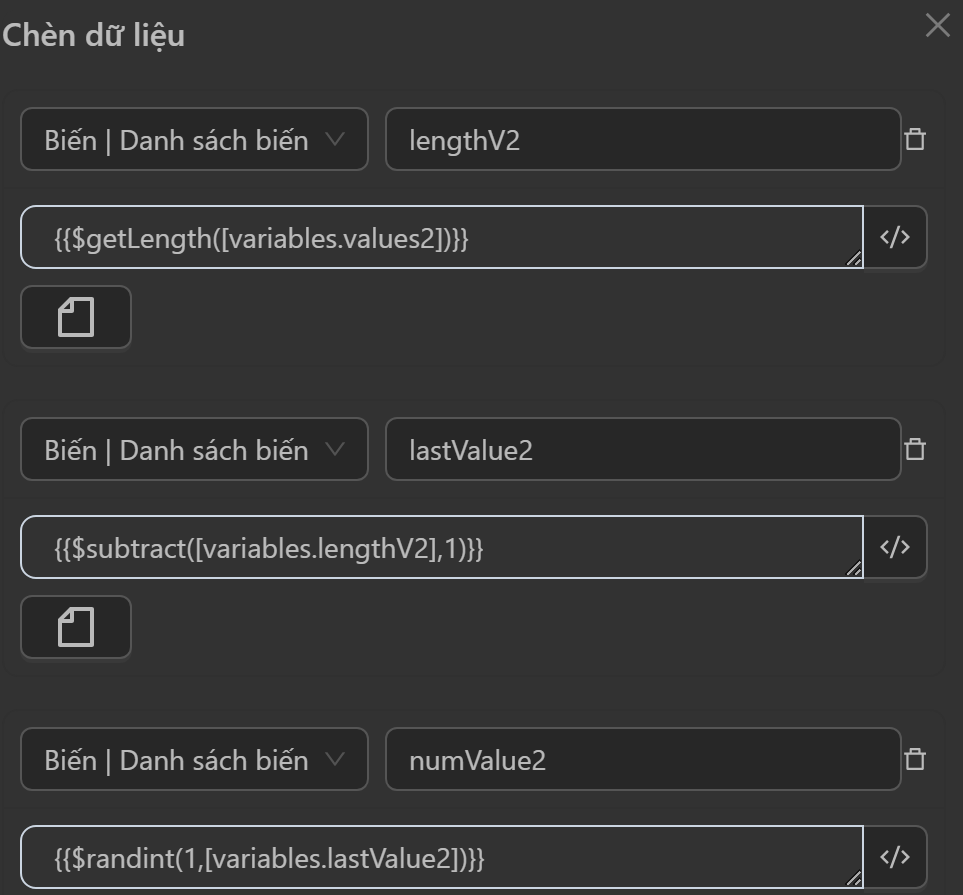
Tiếp theo, người dùng cấu hình node Chèn dữ liệu như sau

Gán giá trị vào biến lengthV bằng biểu thức tính số lượng phần tử nằm trong biến values chứa danh sách các giá trị trong thuộc tính option
Gán giá trị vào biến lastValue bằng biểu thức trừ bởi hàm subtract dùng để tính thứ tự của giá trị cuối cùng nằm trong danh sách giá trị của biến value
Gán giá trị vào biến numValue bằng biểu thức tạo ngẫu nhiên một số nguyên trong khoảng giá trị từ 1 đến giá trị của biến lastValue. Ở đây người dùng để bắt đầu từ 1 do phần tử đầu tiên trong mảng có giá trị rỗng nên không thể lấy từ giá trị 0
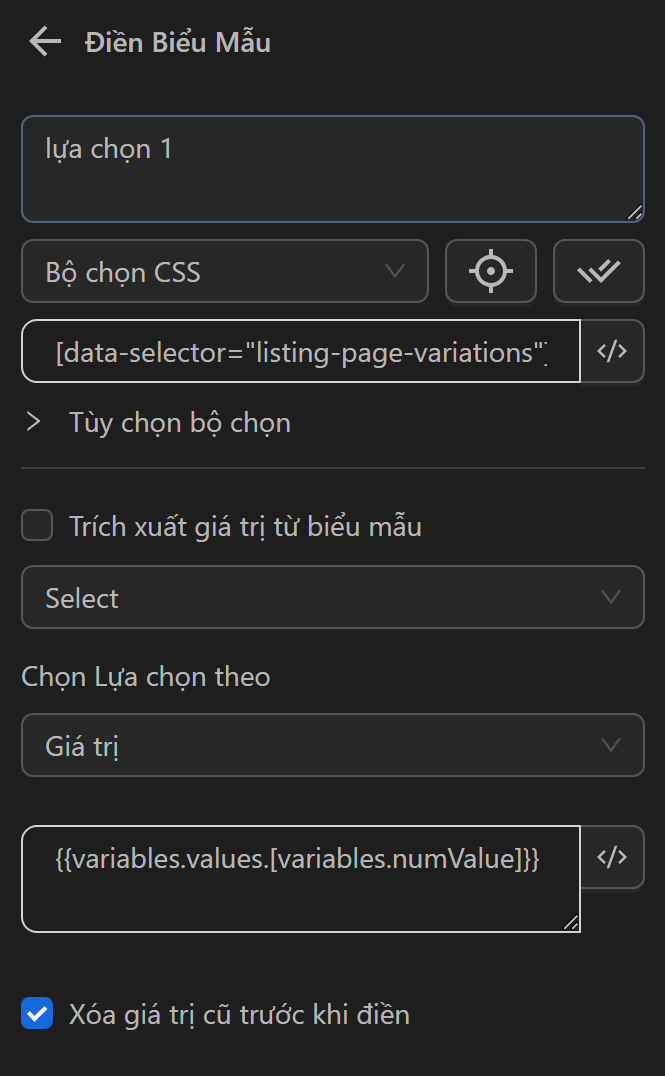
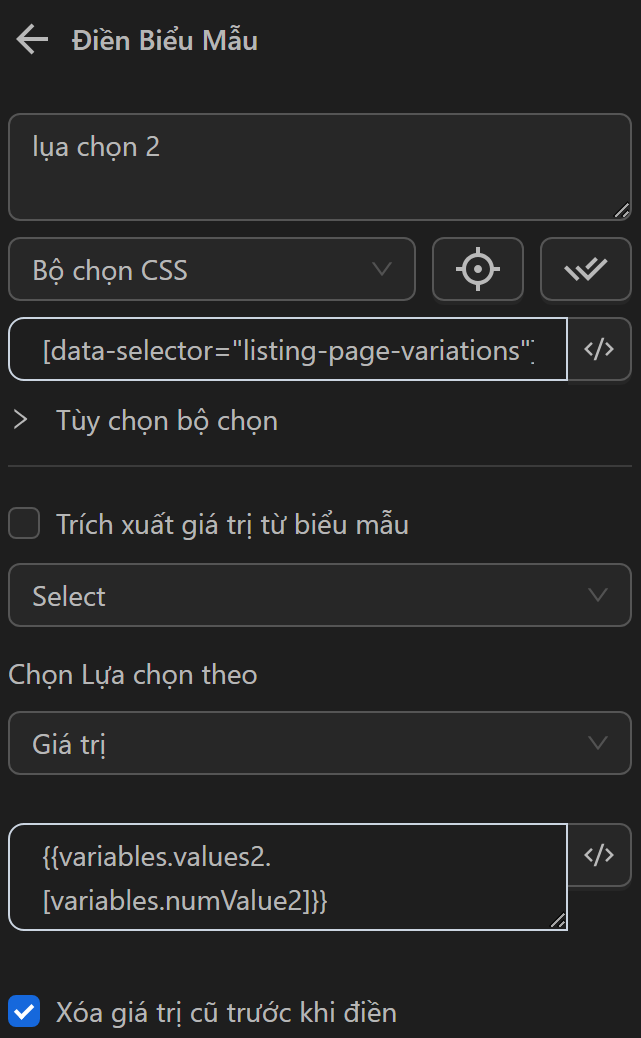
Sau đó, nối với node Điền biểu mẫu để điền giá trị ngẫu nhiên vừa được lấy ra từ cụm node trên và cấu hình như sau

Tương tự người dùng sẽ cấu hình cụm node để thực hiện chọn giá trị ở ô lựa chọn thứ hai như ô lựa chọn một



Khi đó cụm node để thực hiện chọn hai lựa chọn ở sản phẩm sẽ như sau