Nhấn Phím
Mô phỏng các hành động nhấn phím trên trang
Target element
Tìm Css Selector hoặc XPath của phần tử mà mình muốn mô phỏng phím được nhấn. Khi mình muốn thao tác lên toàn trang thì không cần điền giá trị này
Hành động
Với node này mình có thể thao tác các hành động
Nhấn Phím
Mình có thể chọn nhiều phím như thao tác trên bàn phím
- Phím: mình có thể chọn các phím để thao tác với hành động nhấn phím
Ví dụ
Thông thường khi login tài khoản và chọn lưu thì lần sau login sẽ hiển thị tài khoản ở ô giá trị đó, trong trường hợp mình muốn điền giá trị khác vào thì mình cần sử dụng node Nhấn Phím để xoá một văn bản có sẵn trong ô giá trị như sau

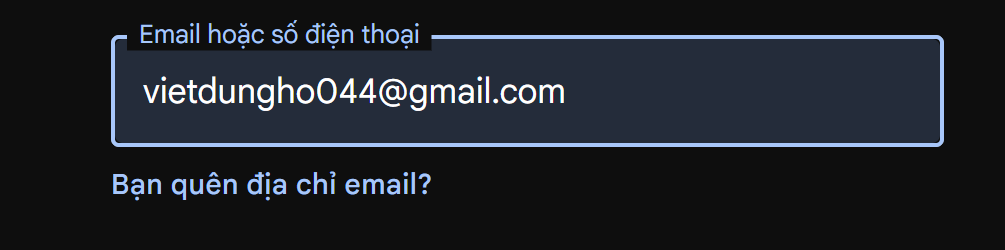
Đầu tiên để xoá được mình cần xác định selector của ô giá trị đó, ở đây mình đã lấy được selector là #identifierId
Tiếp theo mình sẽ sử dụng tổ hợp phím Ctrl+a+Backspace để xoá được giá trị trong ô.
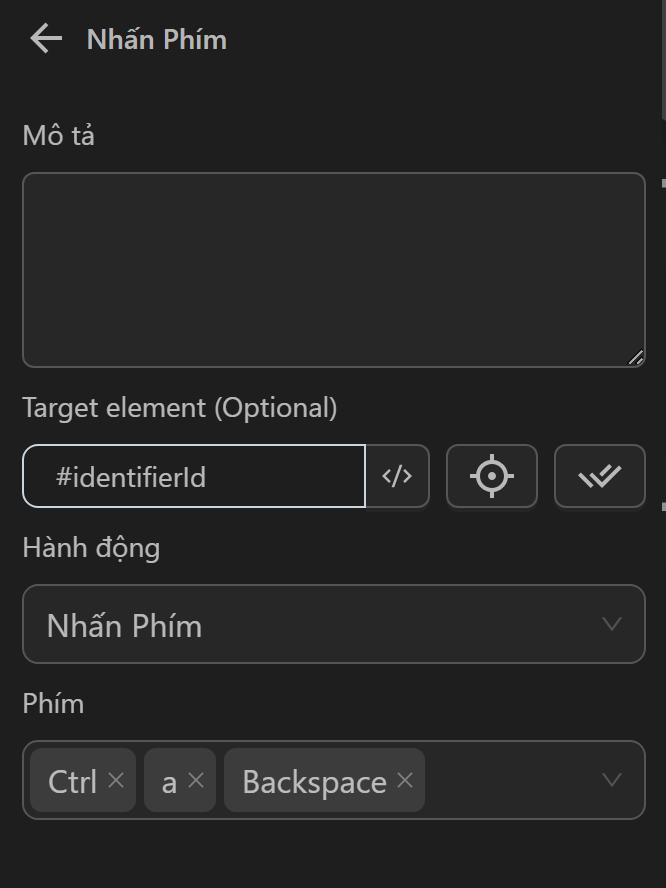
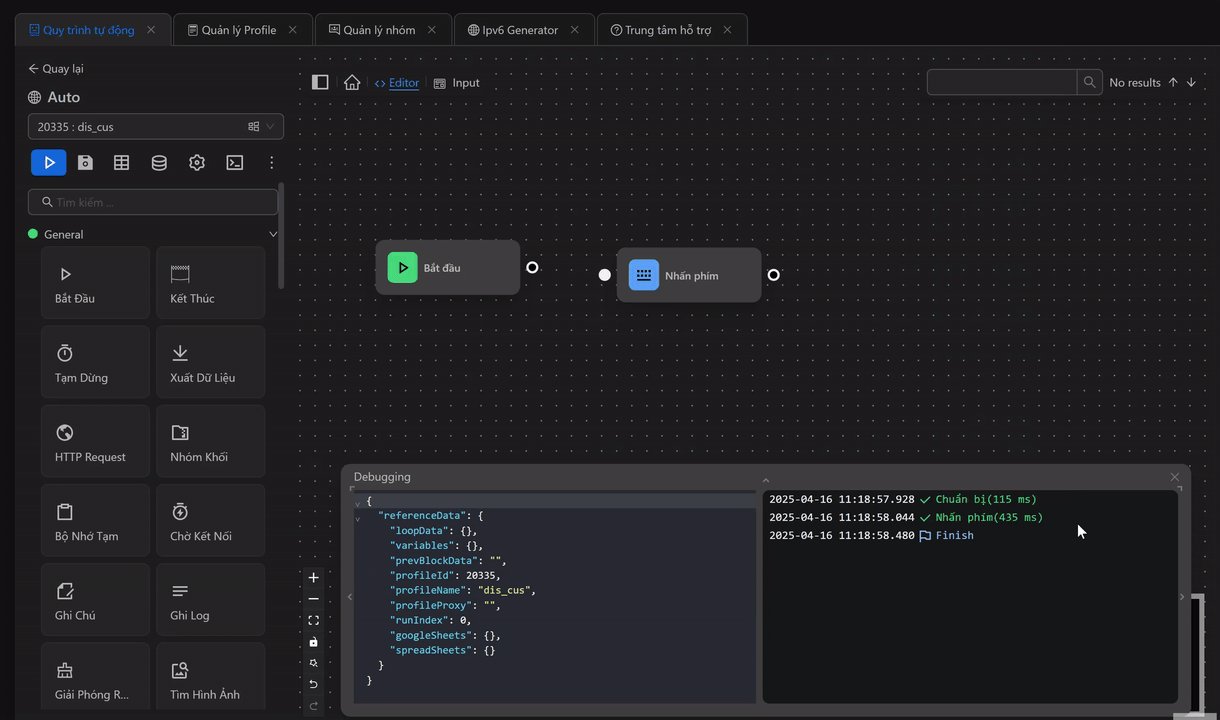
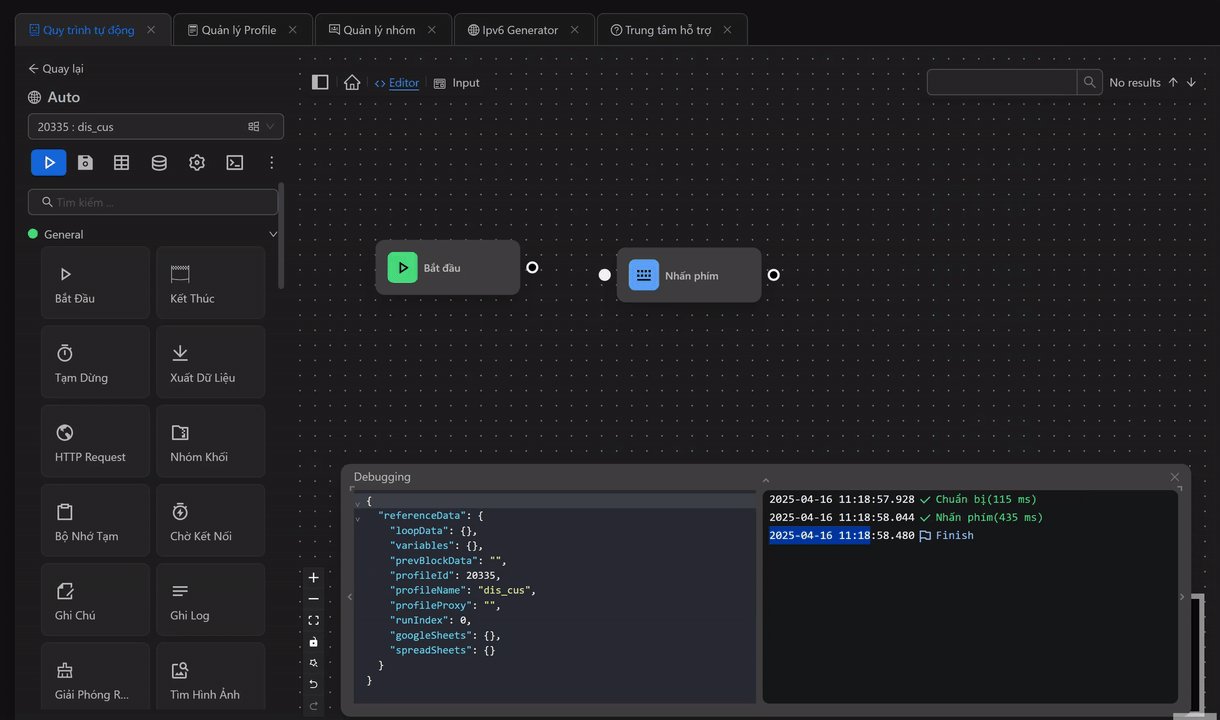
Khi đó mình có cấu hình node Nhấn Phím như sau

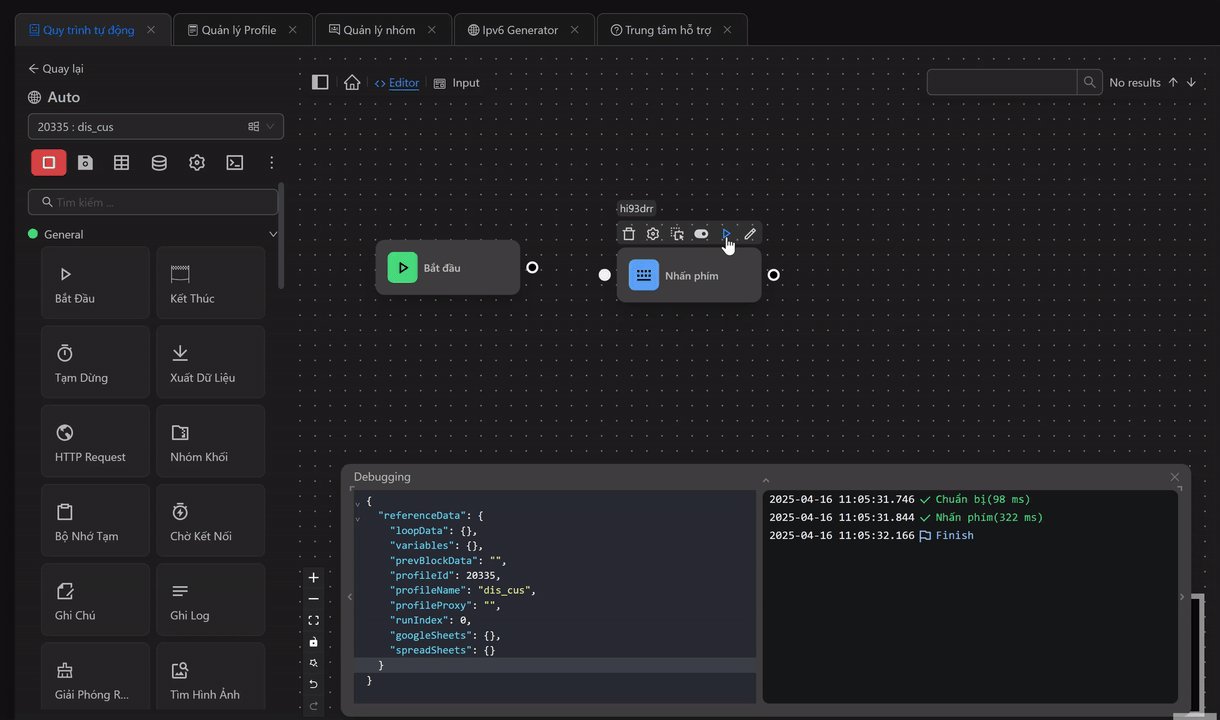
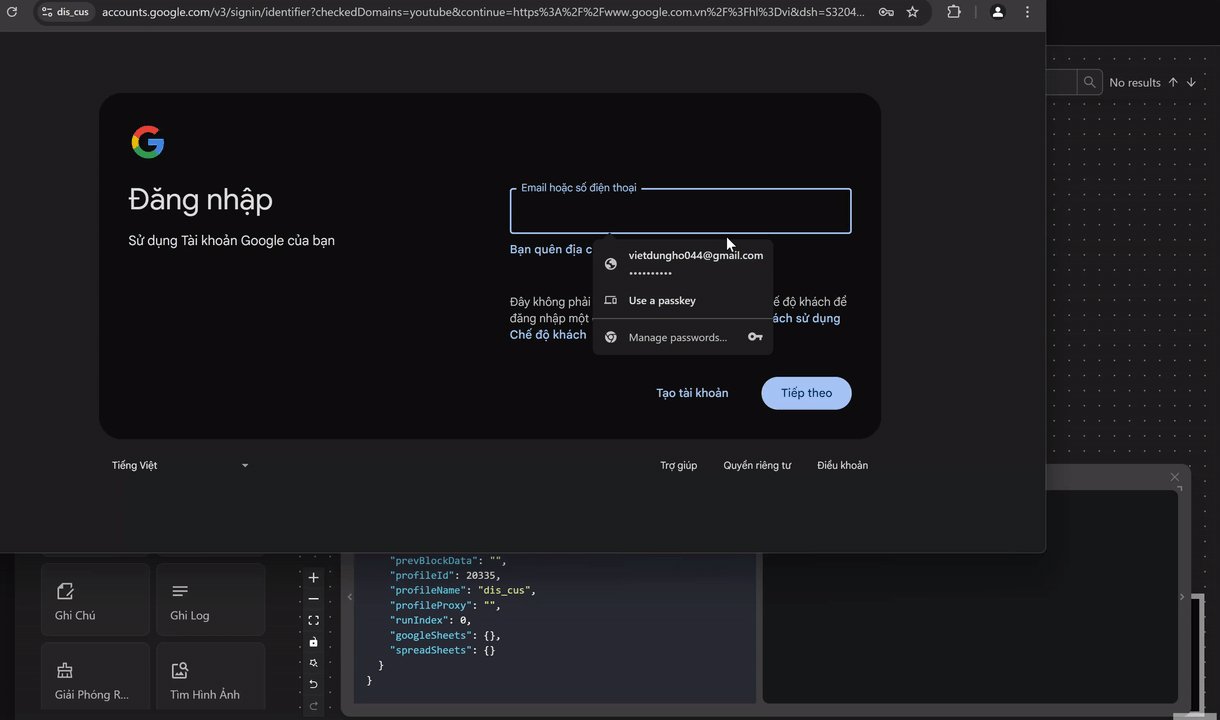
Khi chạy node, mình thấy giá trị trong ô đã được xoá

Gõ Nội Dung
Mình có thể gõ nội dung mà mình muốn vào phần tử mục tiêu. Nội dung có thể là một văn bản rõ ràng hoặc văn bản nằm trong biến, bảng, khi lặp dữ liệu...
- Thời gian nghỉ giữa các lần nhấn phím (mili giây): mình có thể điều chỉnh tốc độ giữa các ký tự khi gõ nội dung bằng thời gian chỉ định hoặc random trong một khoảng thời gian chỉ định
Ví dụ
Ở đây mình sẽ sử dụng node Nhấn Phím với lựa chọn Gõ Nội Dung để điền tài khoản ở trong một quy trình Login tài khoản Google

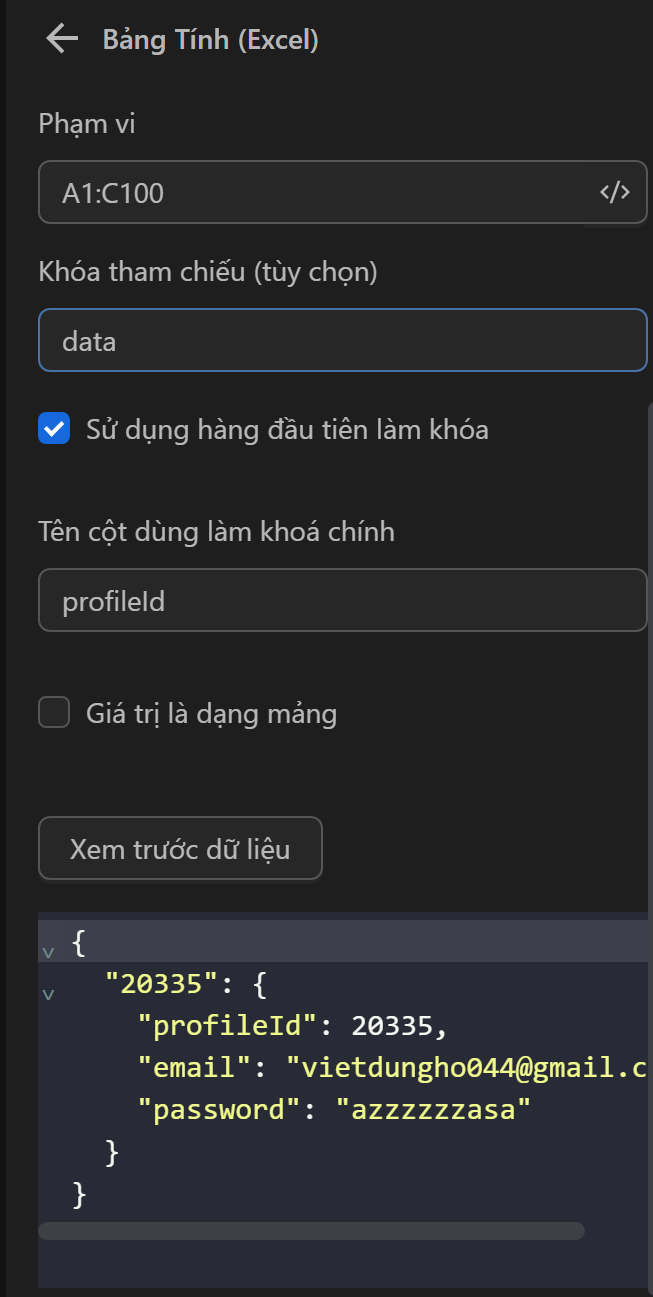
Đầu tiên mình sẽ chuẩn bị một file excel dữ liệu, sau đó nhập vào node Bảng tính, khi đó mình sẽ được dữ liệu xem trước như sau

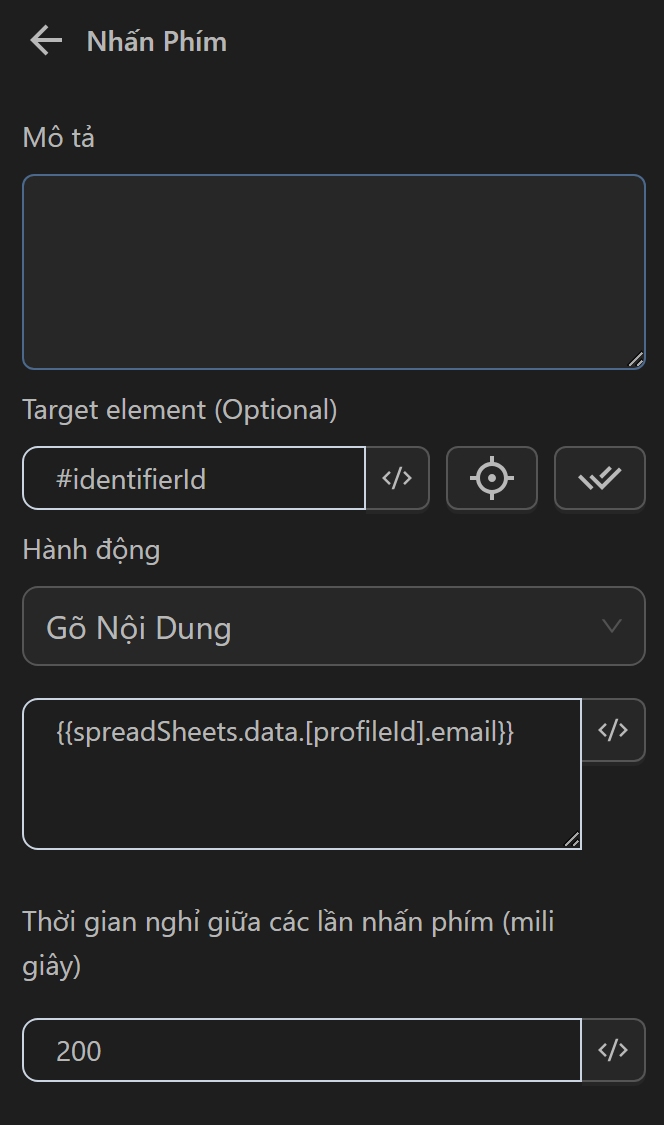
Sau đó mình sẽ sử dụng node Nhấn Phím điền giá trị lấy từ node Bảng tính vào ô giá trị tài khoản. Đầu tiên mình cần xác định selector của ô giá trị đó, ở đây mình đã lấy được selector là #identifierId. Tiếp theo mình sẽ không dùng một giá trị rõ ràng mà dùng biểu thức {{spreadSheets.data.[profileId].email}} để lấy giá trị tương ứng với profile đang chạy để sử dụng. Cuối cùng mình sẽ cấu hình thời gian giữa mỗi kí tự khoảng 200 mili giây. Khi đó cấu hình node đó sẽ như sau

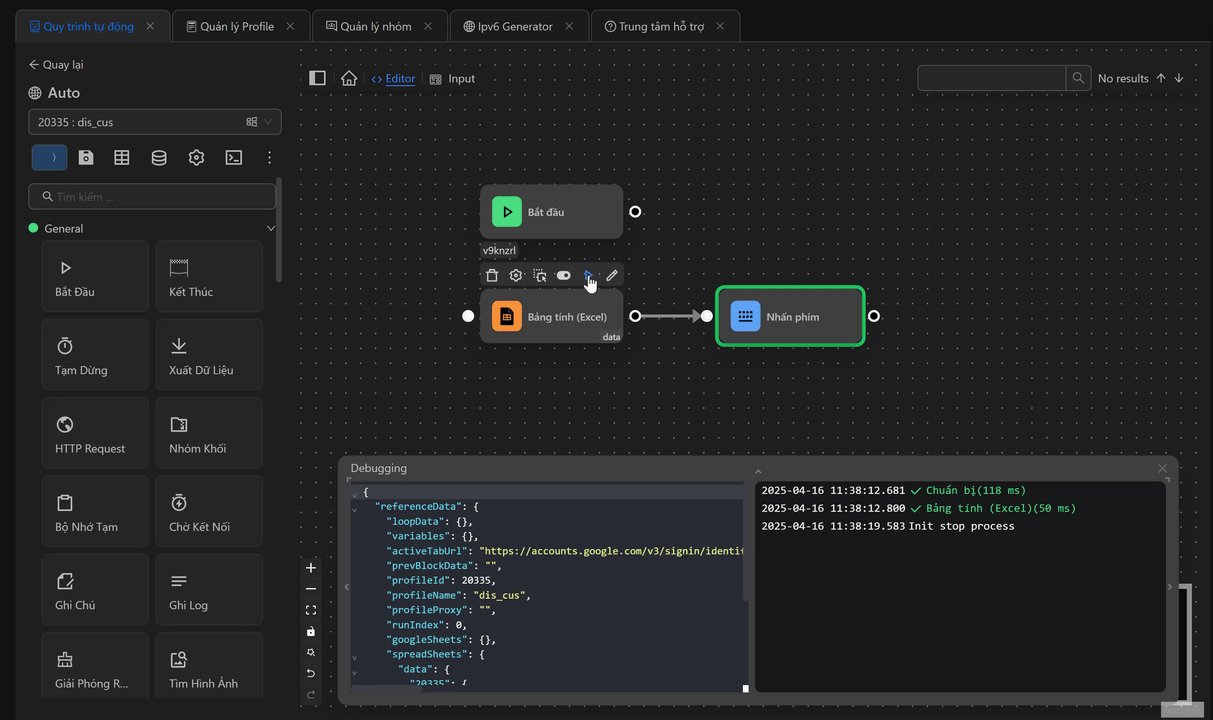
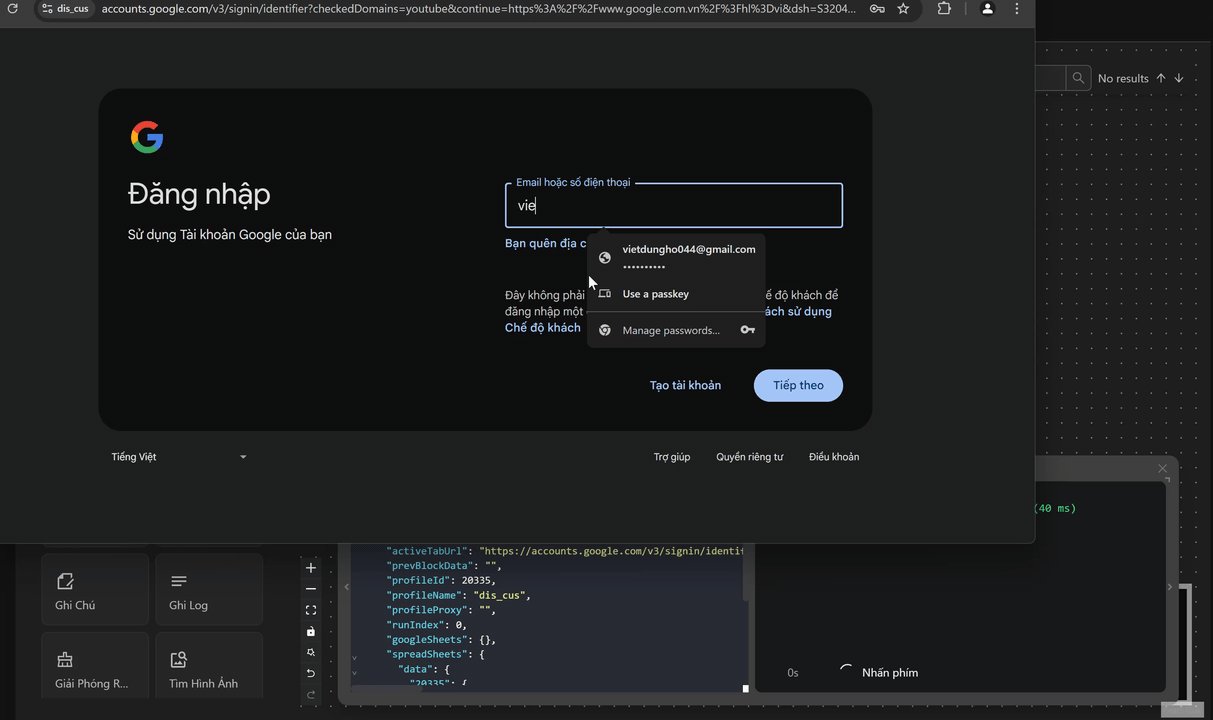
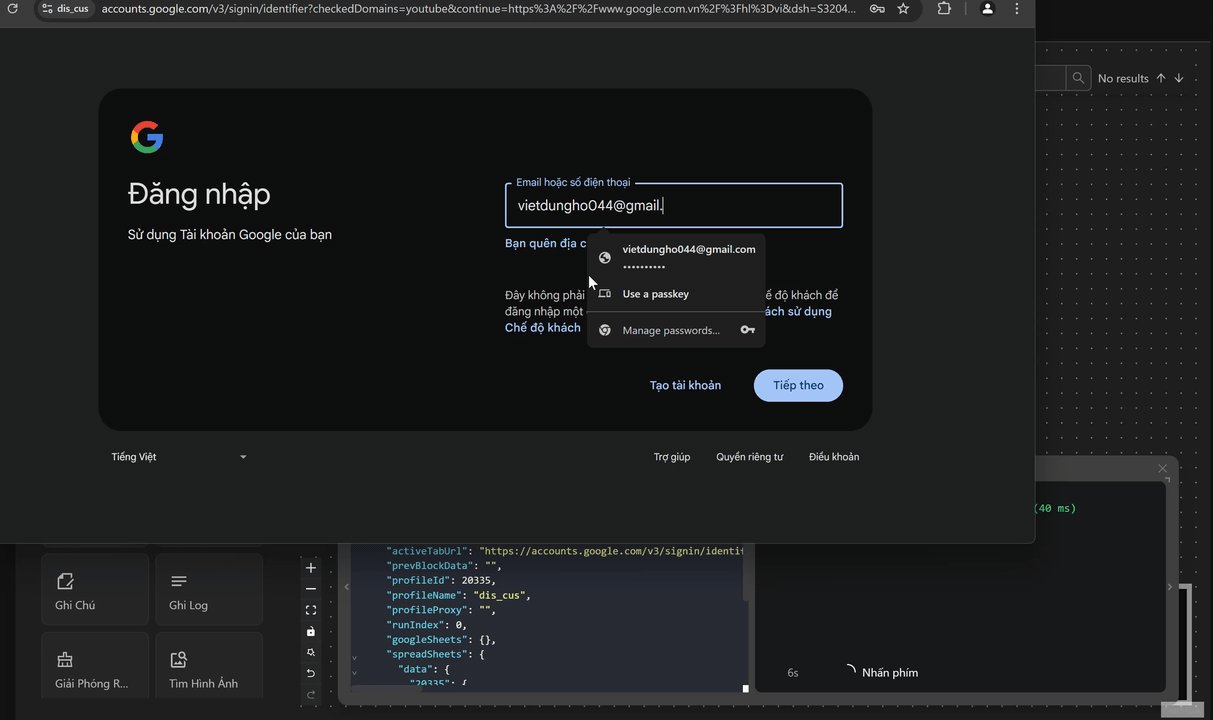
Khi chạy node, mình thấy giá trị trong ô đã được điền vào

Dán Nội Dung
Mình có thể dán đoạn nội dung mà mình muốn vào phần tử mục tiêu. Nội dung có thể là một văn bản rõ ràng hoặc văn bản nằm trong biến, bảng, khi lặp dữ liệu...
Ví dụ
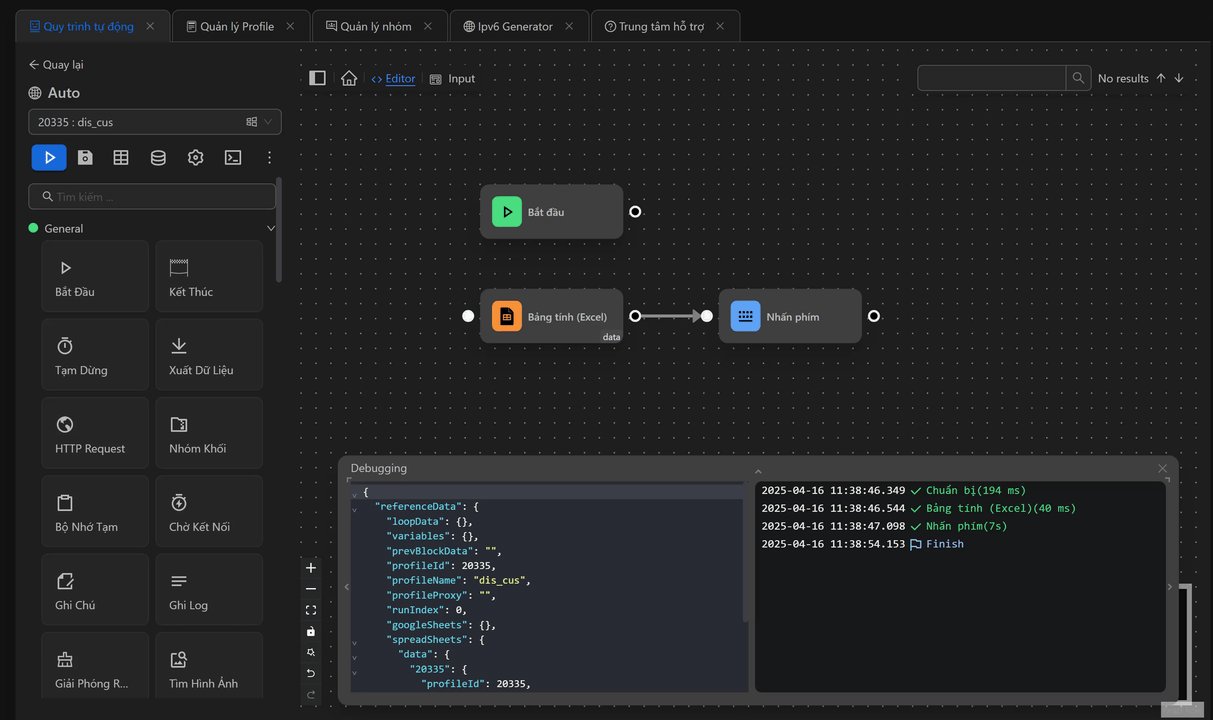
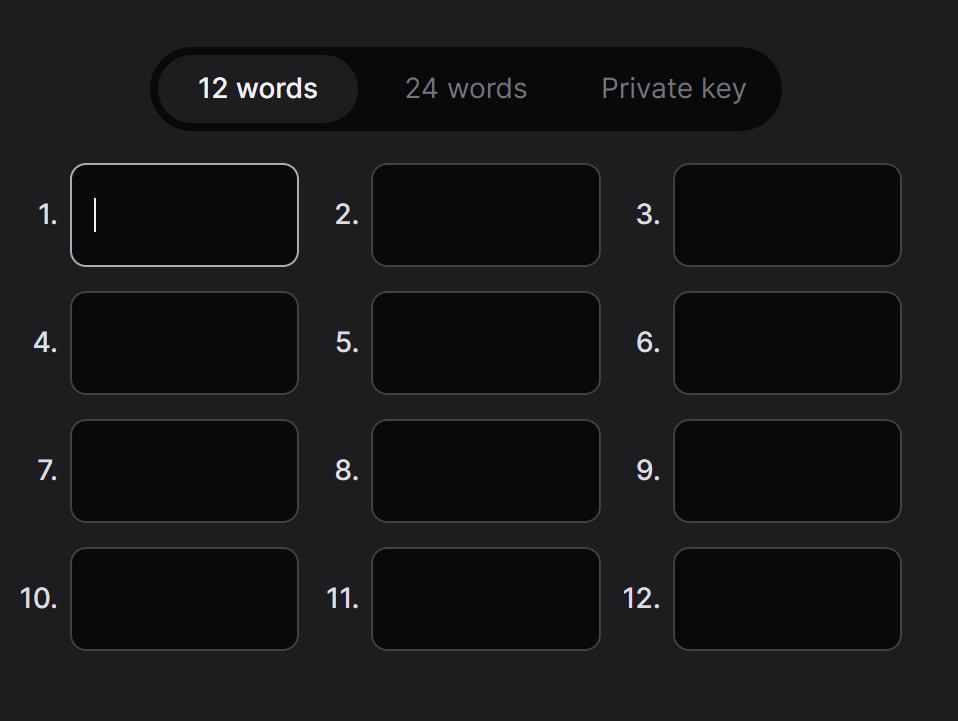
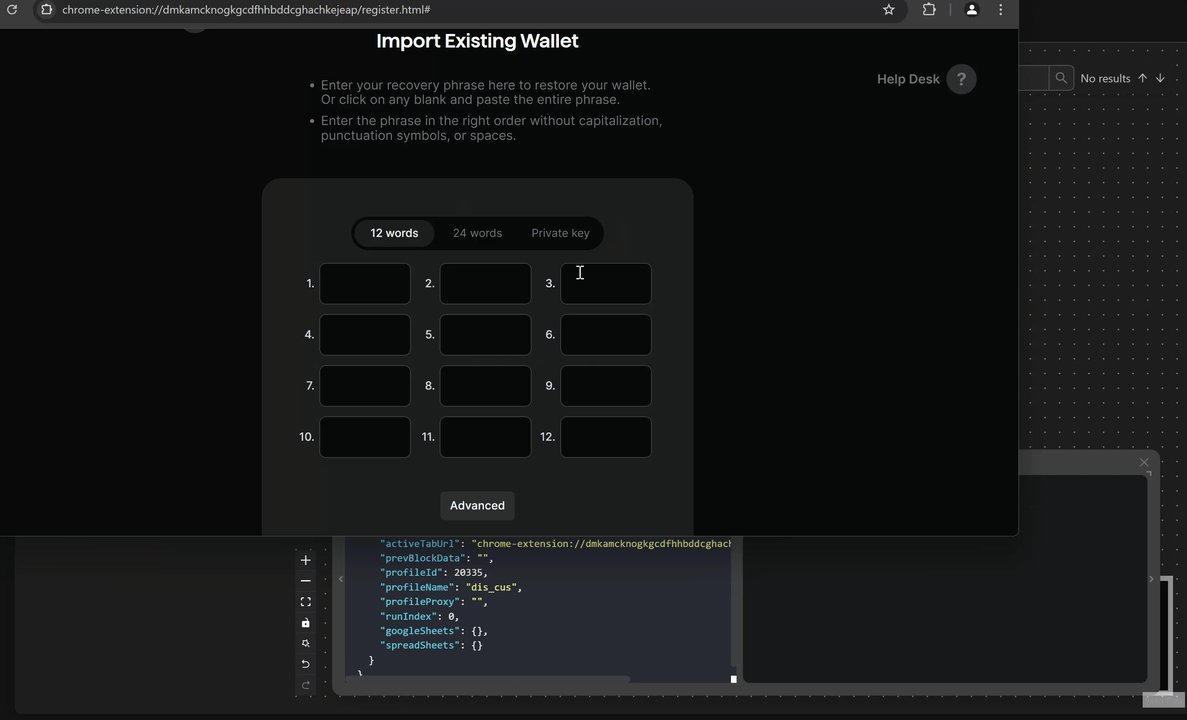
Ở đây mình sẽ sử dụng node Nhấn Phím với lựa chọn Dán Nội Dung ở trong một quy trình nhập ví Keplr. Yêu cầu ở đây là cần dán danh sách từ khoá của ví vào trong quy trình nhập

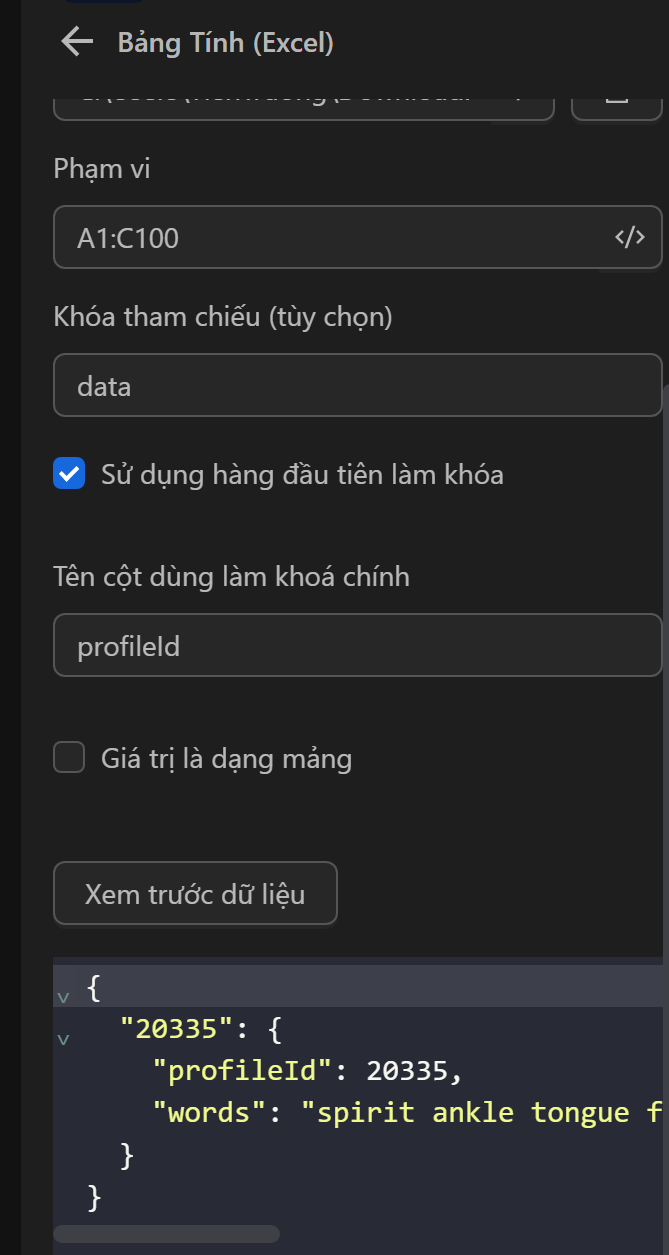
Đầu tiên mình sẽ chuẩn bị một file excel dữ liệu chứa danh sách từ khoá, sau đó nhập vào node Bảng tính, khi đó mình sẽ được dữ liệu xem trước như sau

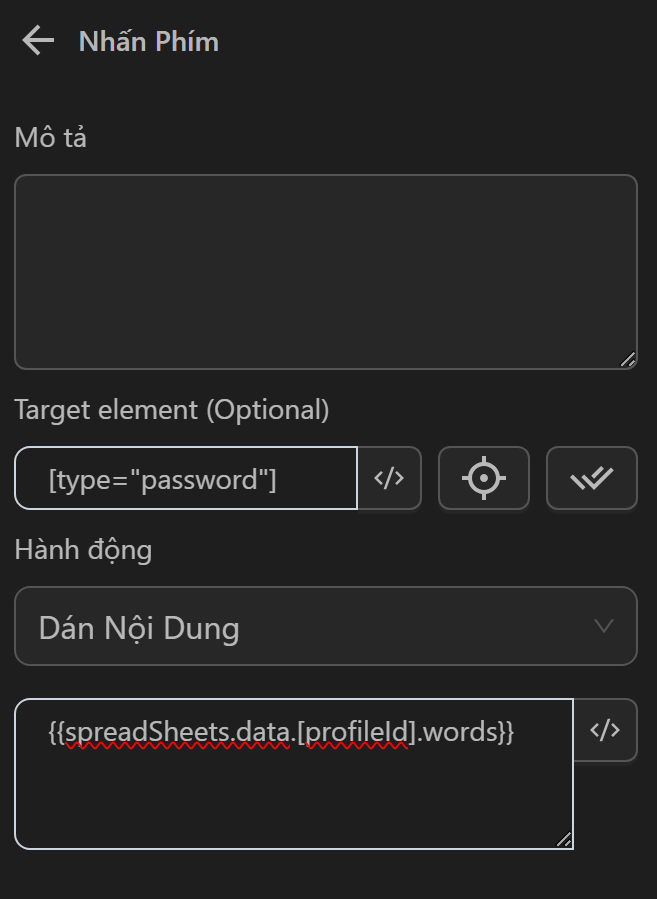
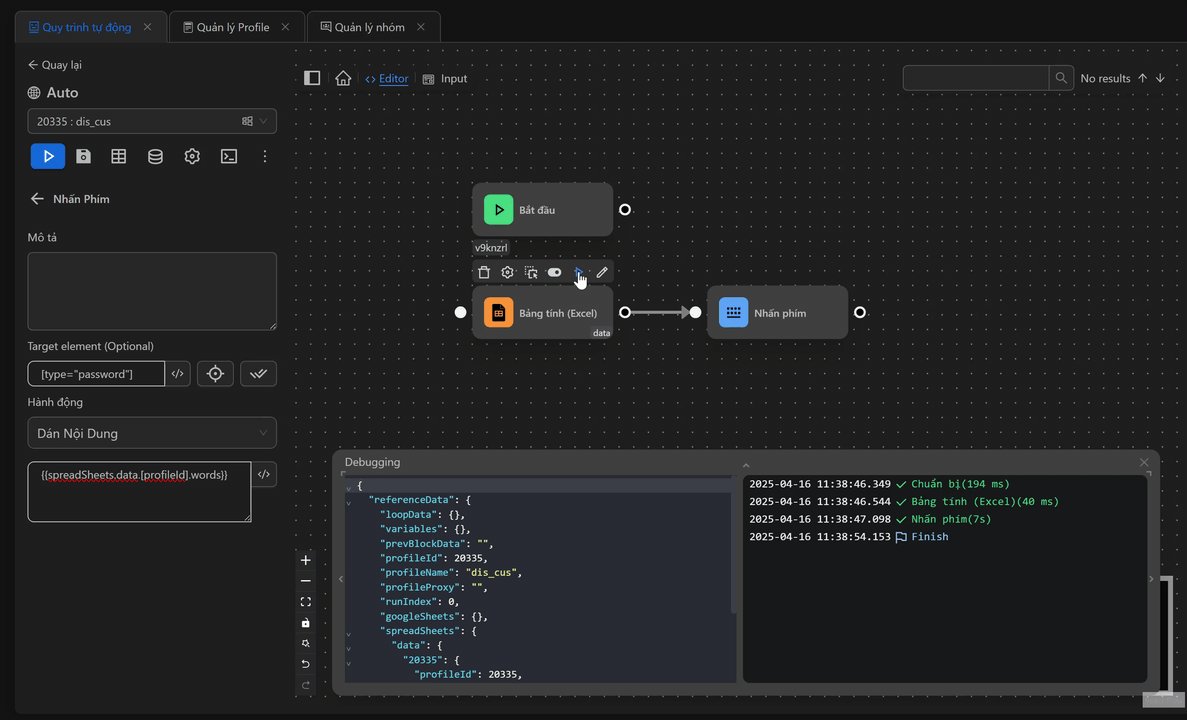
Sau đó mình sẽ sử dụng node Nhấn Phím điền giá trị lấy từ node Bảng tính vào ô giá trị tài khoản. Đầu tiên mình cần xác định selector của ô giá trị đó, ở đây mình đã lấy được selector là [type="password"]. Tiếp theo mình sẽ không dùng một giá trị rõ ràng mà dùng biểu thức {{spreadSheets.data.[profileId].words}} để lấy giá trị tương ứng với profile đang chạy để sử dụng. Khi đó cấu hình node đó sẽ như sau

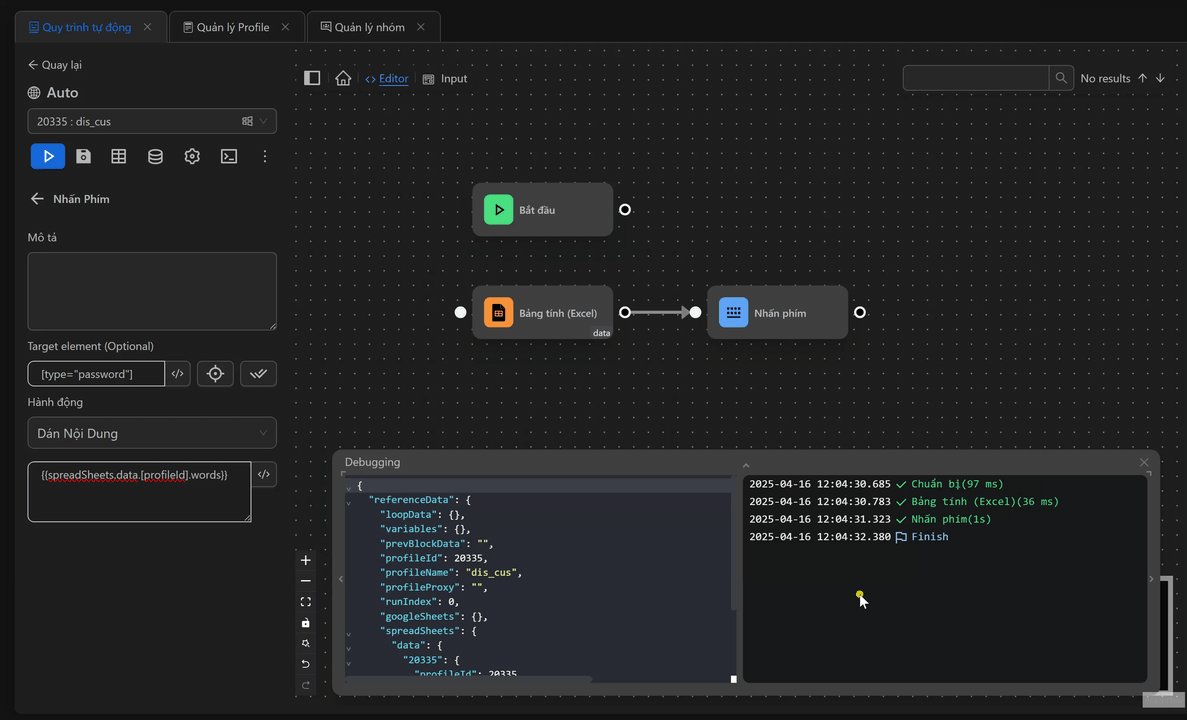
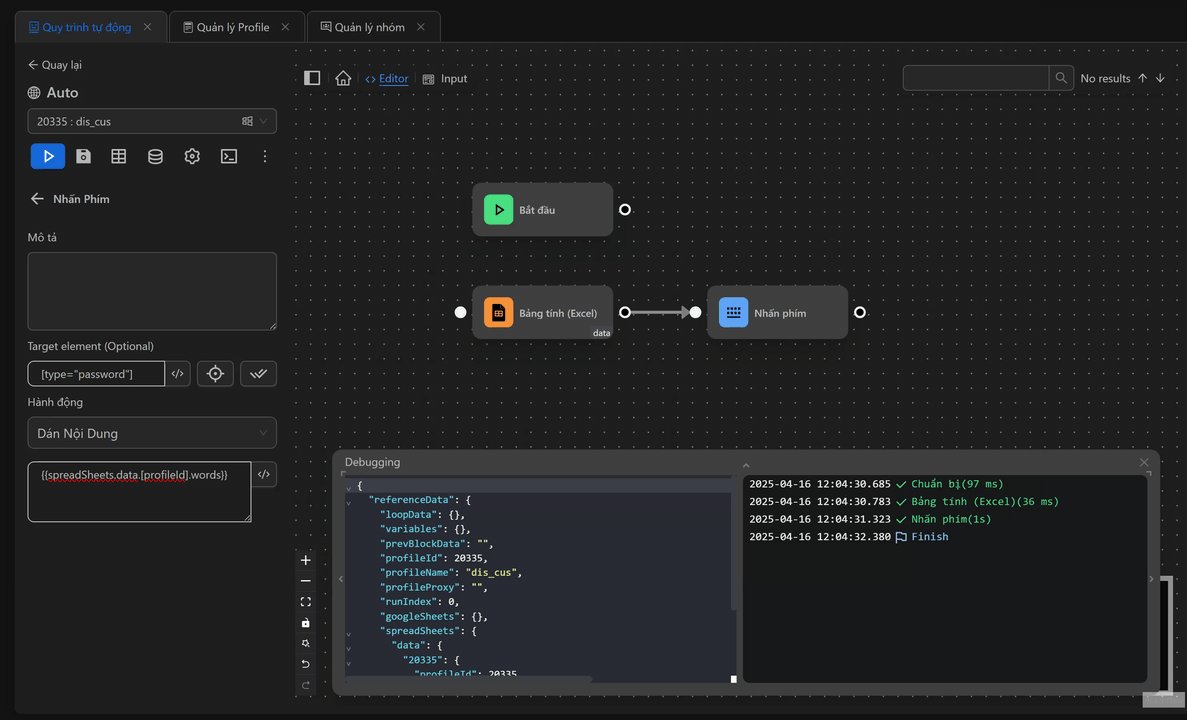
Khi chạy node, mình thấy giá trị trong ô đã được điền vào

Nhấn và giữ phím
Chọn một phím hoặc nhiều phím để nhấn và giữ nó
- Thời gian giữ phím (giây): thời gian mình muốn giữ phím
Ví dụ
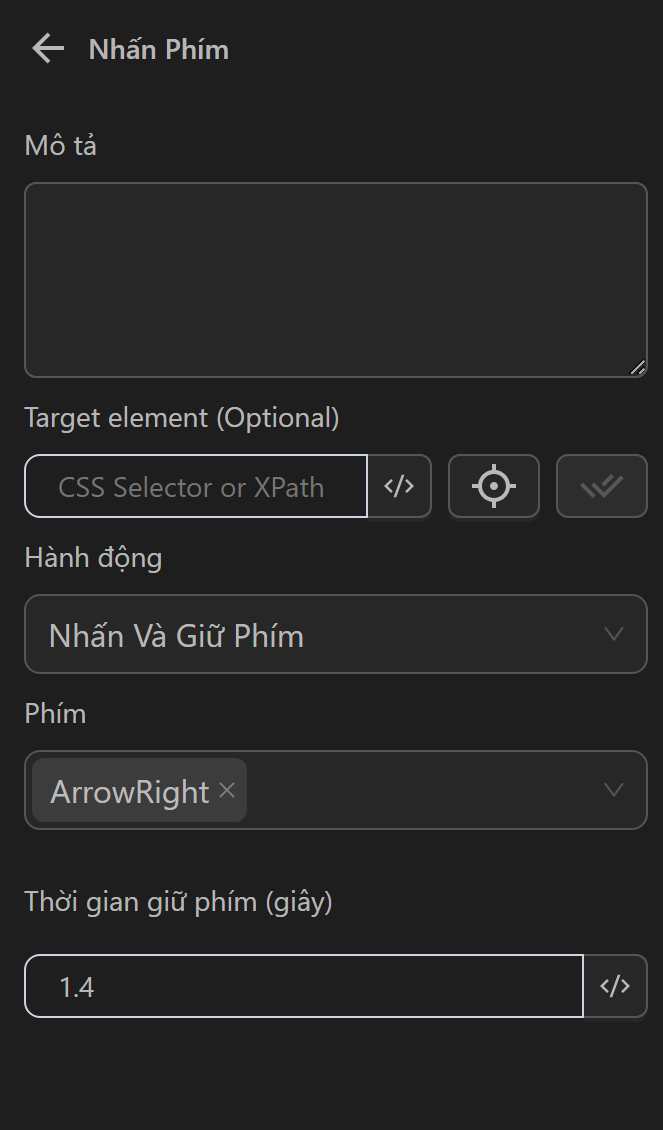
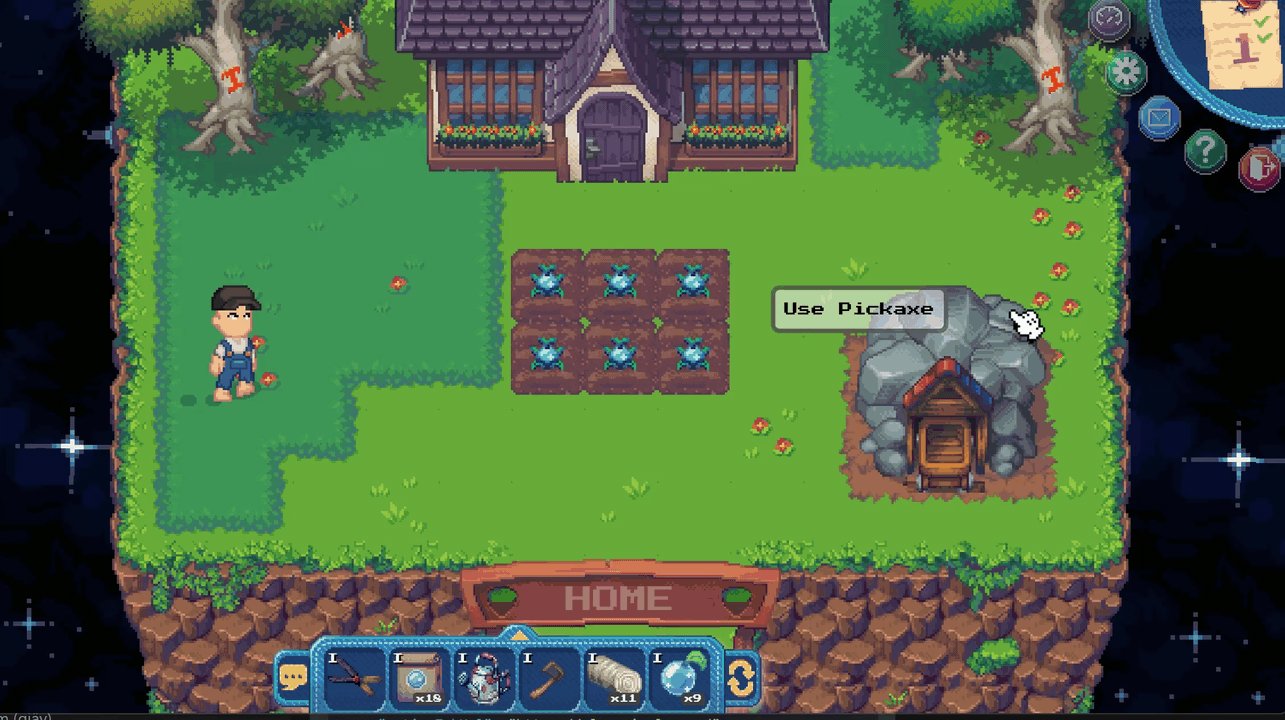
Ở đây mình sẽ sử dụng node Nhấn Phím với hành động Nhấn Và Giữ Phím để di chuyển nhân vật trong game Pixel di chuyển đến vị trí chỉ định

Để làm được điều đó, mình sẽ cấu hình chọn hành động Nhấn Và Giữ Phím ở node Nhấn Phím, sau đó chọn Phím ArrowRight để di chuyển nhân vật sang bên phải với thời gian giữ phím là 1.4 giây. Vì mình muốn thao tác hành động nhấn phím lên trang nên sẽ không cần có CSS Selector hoặc XPath

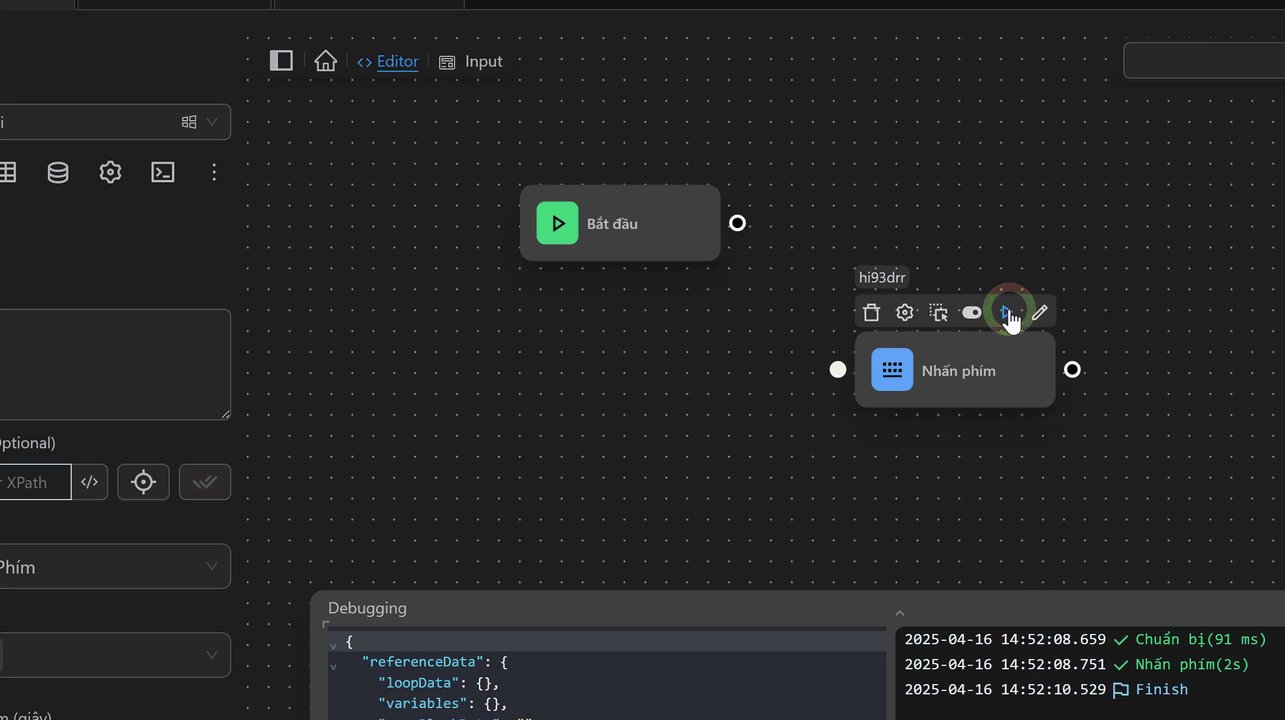
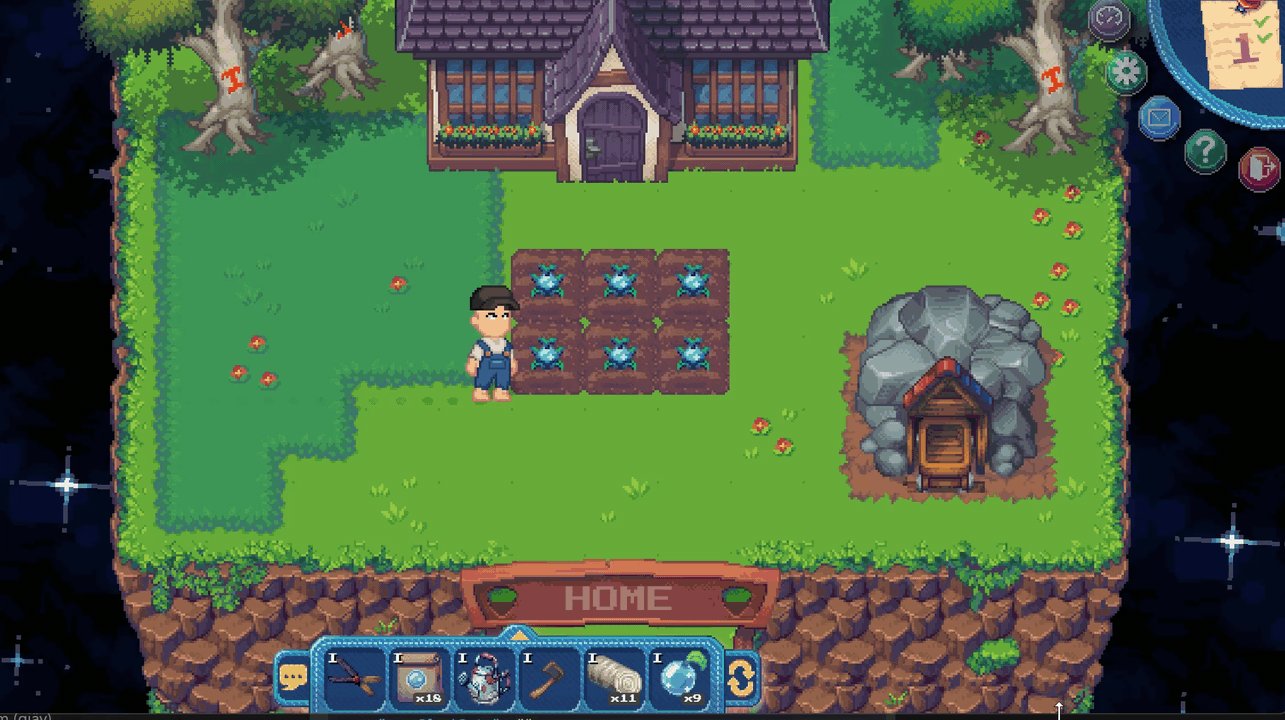
Khi mình chạy node, nhân vật đã di chuyển theo mong muốn lúc đầu của mình

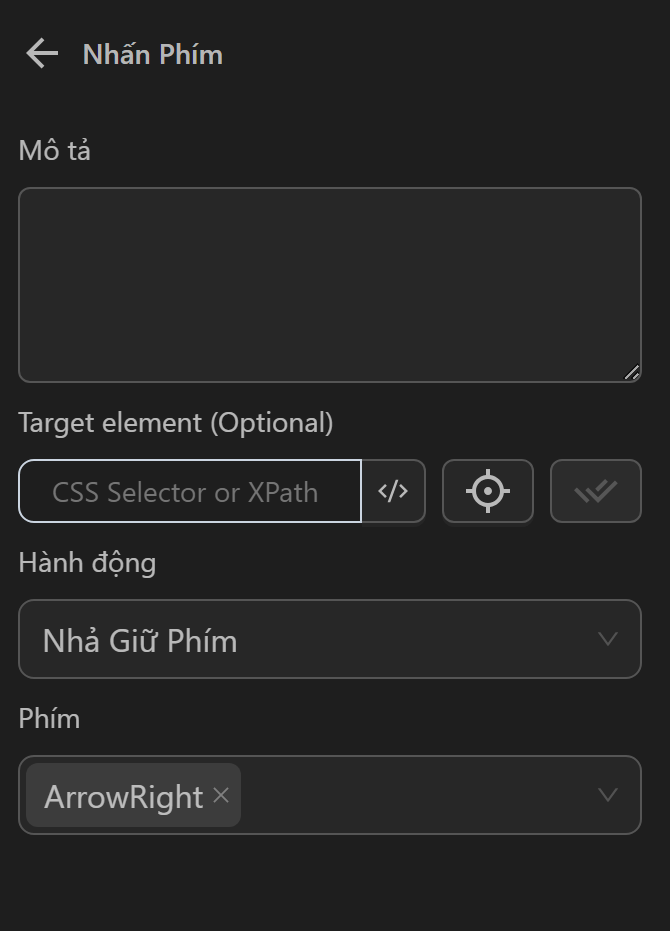
Nhả giữ phím
Nhả giữ một phím đang được nhấn và giữ
Ví dụ
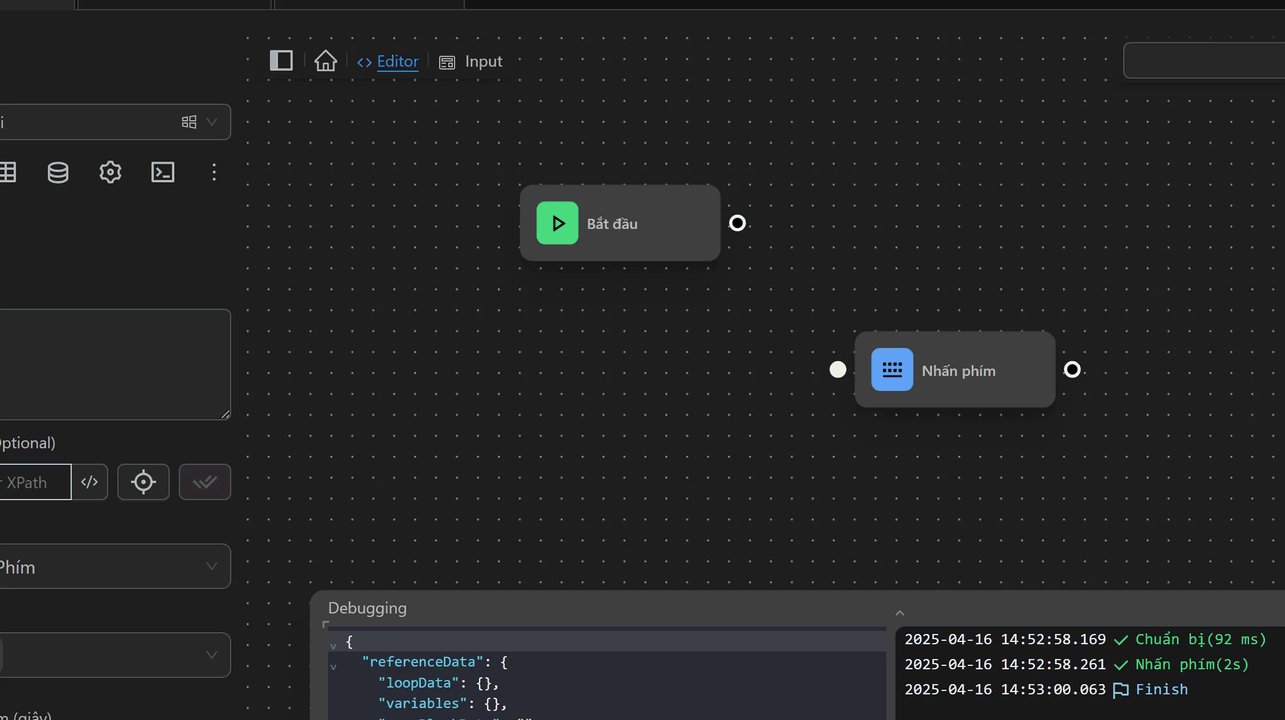
Ở đây mình sẽ sử dụng node Nhấn Phím với hành động Nhấn Và Giữ Phím để di chuyển nhân vật trong game Pixel di chuyển sau đó dùng hành động Nhả giữ phím ở một node Nhấn Phím thứ hai để dùng di chuyển node Nhấn Phím đầu tiên

Để làm được điều đó, mình sẽ cấu hình chọn hành động Nhấn Và Giữ Phím ở node Nhấn Phím, sau đó chọn phím ArrowRight để di chuyển nhân vật sang bên phải với thời gian giữ phím là 0 giây để cho nhân vật di chuyển mãi. Vì mình muốn thao tác hành động nhấn phím lên trang nên sẽ không cần có CSS Selector hoặc XPath

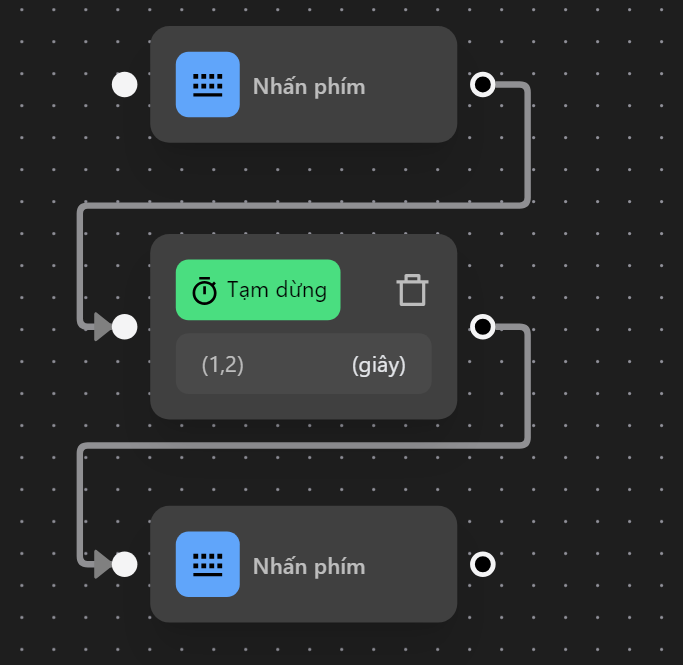
Tiếp theo mình sẽ sử dụng node Tạm Dừng để di chuyển nhân vật một khoảng thời gian với node Nhấn Phím được chạy đầu tiên
Cuối cùng mình tạo một node Nhấn Phím thứ hai để dừng di chuyển nhân vật sau một khoảng thời gian di chuyển. Mình sẽ sử dụng hành động Nhả Giữ Phím với phím ArrowRight tương tự node Nhấn Phím đầu tiên

Khi đó tổ hợp các node đó sẽ như sau

Khi mình chạy node, nhân vật đã di chuyển theo mong muốn lúc đầu của mình

Chú ý
Nhấn phím chỉ mô phỏng việc nhấn phím bàn phím trên trang của trang web. Điều này có nghĩa là nó không thể kích hoạt các phím tắt của trình duyệt như mở tab mới hoặc đóng tab hoặc các phím tắt hệ thống như sao chép và dán.
