Lấy Thuộc Tính
Lấy giá trị của thuộc tính được chỉ định từ phần tử
Bộ chọn phần tử
Chọn phần tử rồi nhập vào bằng bộ chọn phần tử.
Tuỳ chọn bộ chọn
Lựa chọn các tuỳ chọn mong muốn
Tên thuộc tính
Tên của thuộc tính cần lấy
Gán cho biến
Có thể gán giá trị vào một biến .
- Tên Biến: Tên biến để gán giá trị. Trường này xuất hiện khi mình chọn gán cho biến
Chèn vào bảng
Có thể chèn giá trị vào cột trong bảng
- Chọn cột: Cột nơi giá trị được chèn. Trường này xuất hiện khi mình chọn chèn vào bảng
Thêm hàng bổ sung
Chèn thêm một hàng vào cột trong bảng.
Ví dụ thực tế
Lấy thuộc tính chứa link của phần tử
Ví dụ
Trường hợp mình muốn lấy tất cả link của danh sách phần tử sau đó xuất ra file để sử dụng thì mình có thể làm như sau
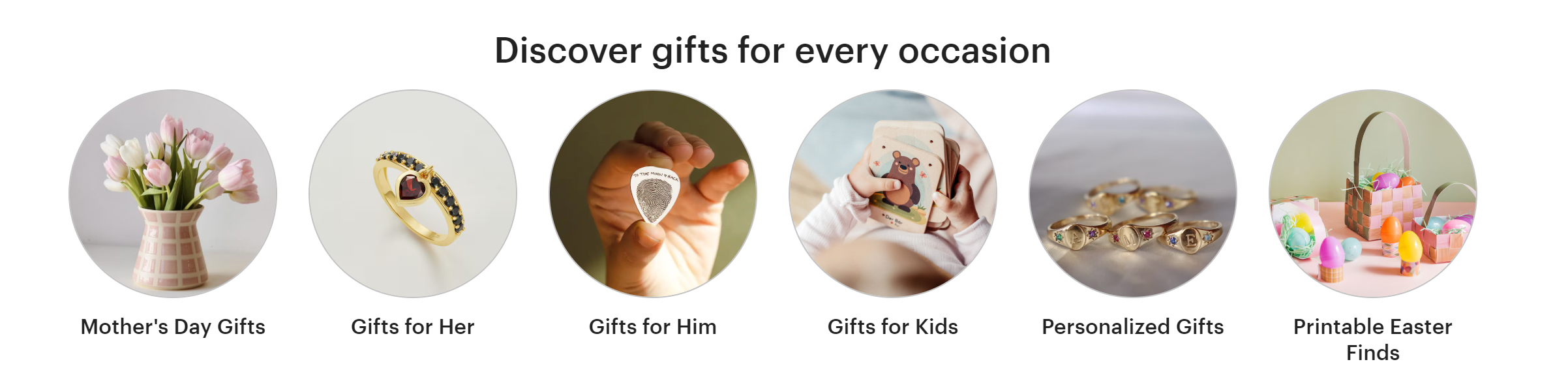
Ở đây mình đang muốn lấy đường link của các phần tử trong mục Discover gifts for every occasion

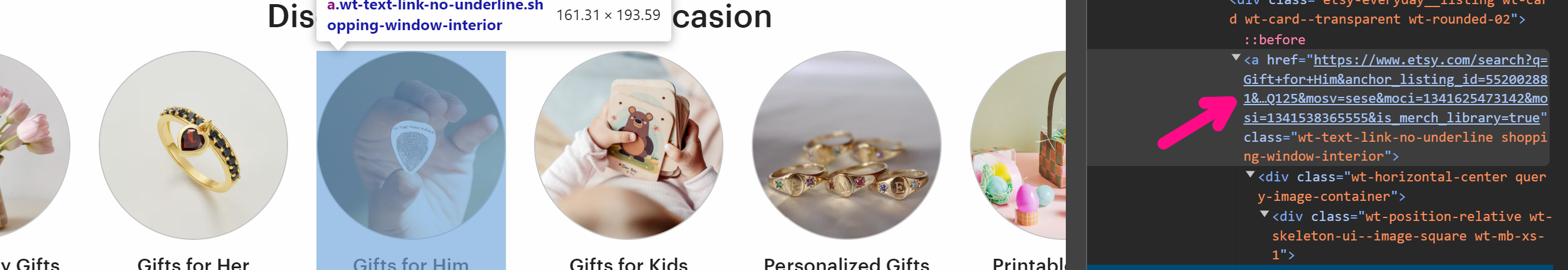
Để có thể lấy được tất cả link, mình có thể tạo nhiều node Lấy thuộc tính để lấy ra các giá trị của thuộc tính href của phần tử tương ứng với đường link mà phần tử đó đang chứa.

Nhưng cách đó không tối ưu trong trường hợp có nhiều phần tử thì mình phải tạo nhiều node Lấy thuộc tính. Để có thể lấy được link của bao nhiêu phần tử cũng được thì mình hãy làm theo mình như sau
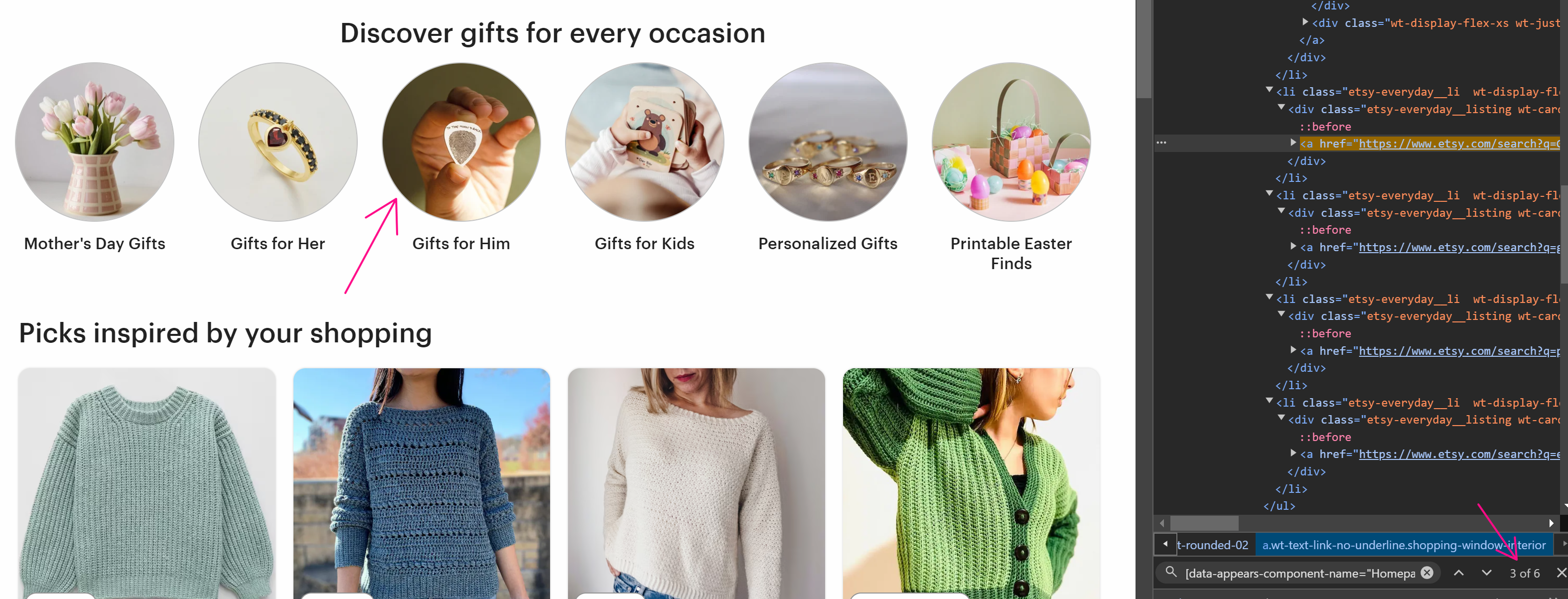
Đầu tiên lấy selector chung của các phần tử đó. Ở đây mình đã lấy được selector [data-appears-component-name="Homepage_Vesta_ApiSpec_ContentfulSearchBubbles"] a và như mình kiểm tra thì khi di chuyển đến phần tử tương ứng với selector ở vị trí thứ 3 thì trên chrome dev tool sẽ hiển thị đang ở vị trí thứ 3 trong danh sách 6 phần tử chung cái selector đã lấy

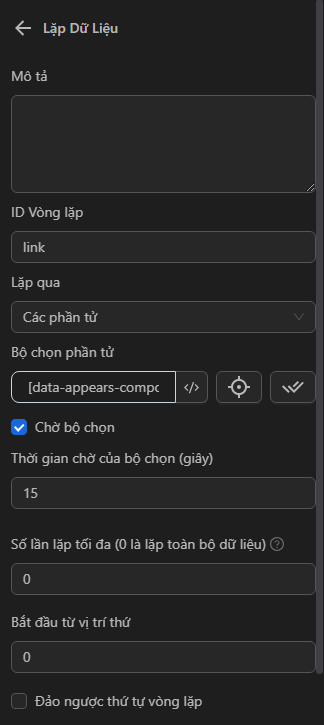
Tiếp theo, sử dụng selector đó trong node Lặp dữ liệu và cấu hình như sau

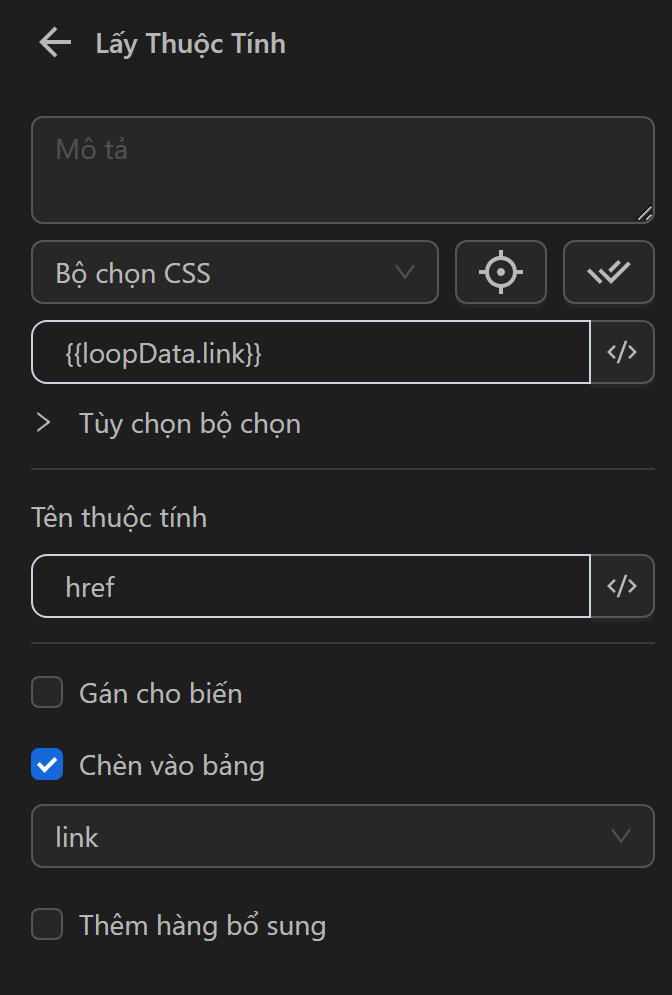
Tiếp theo cấu hình node Lấy thuộc tính, ở mục Bộ chọn CSS mình thay vì ghi ra selector một cách chỉ định thì mình sử dụng biểu thức tương ứng với mỗi phần tử được lặp bởi node Lặp dữ liệu bằng biểu thức loopData.loopId ở đây loopId là link nên mình sẽ sử dụng công thức loopData.link, tiếp theo vì mình muốn lấy giá trị của thuộc tính href trong phần tử đó, mình sẽ điền thuộc tính href vào node. Để có thể xuất đoạn link đó ra một file thì mình cần chèn nó vào một cột, ở đây mình đã tạo trước cột link và cấu hình chèn dữ liệu trong node vào cột link trong bảng

Tiếp theo cấu hình node Dừng lặp, khi lặp hết các phần tử, quy trình sẽ chạy các node tiếp theo nối với node Dừng lặp này
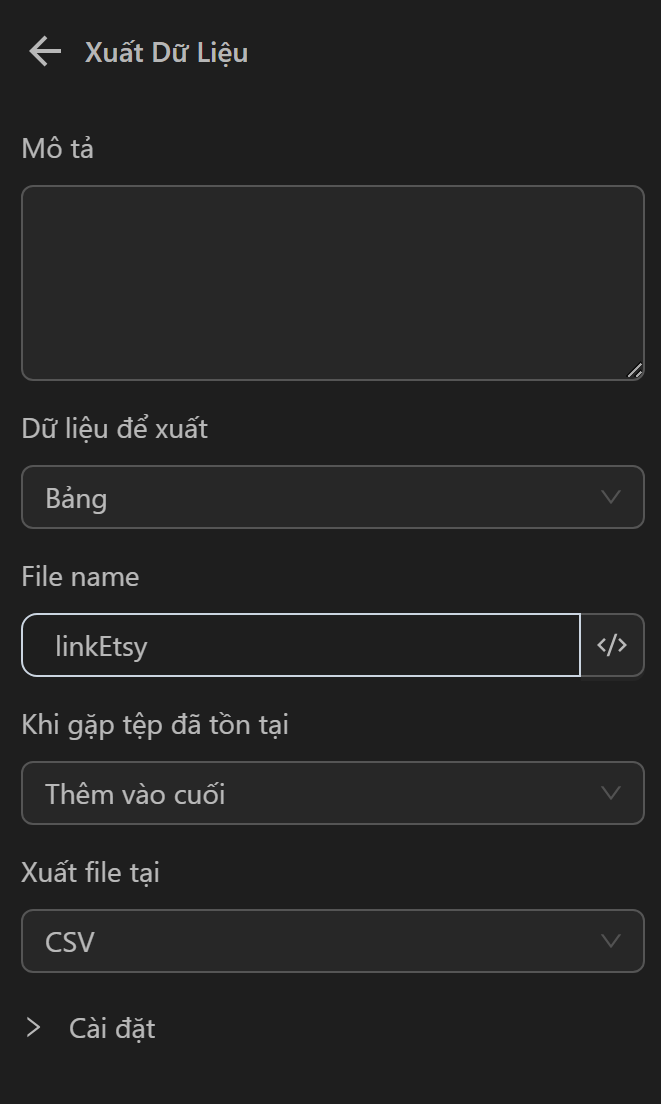
Cuối cùng để xuất ra file thì mình sẽ sử dụng node Xuất dữ liệu và cấu hình như sau

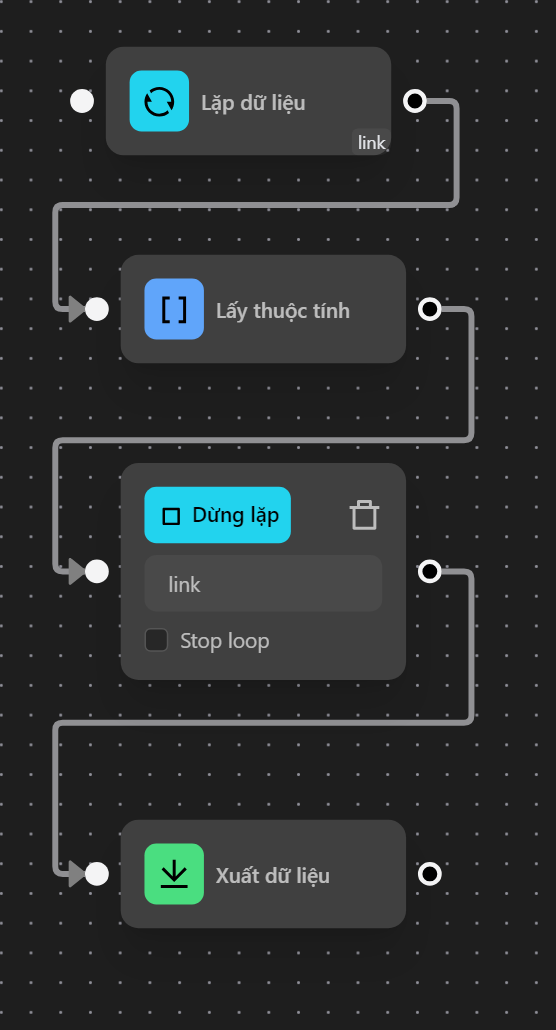
Khi đó mình sẽ nối các node như sau

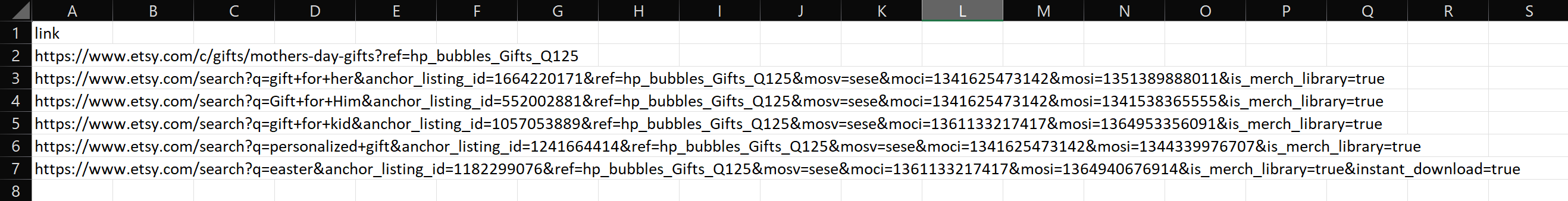
Khi chạy quy trình, mình sẽ thu được kết quả file chứa các đường link như sau

Lấy thuộc tính chứa giá trị của phần tử
Ví dụ
Ở đây mình đang muốn lấy danh sách các từ khoá trong khi tạo ví Keplr sau đó xuất ra một file

Để có thể lấy được tất cả từ khoá đó, mình có thể tạo các node Lấy thuộc tính để lấy ra các giá trị của thuộc tính value của phần tử tương ứng với từ khoá mà phần tử đó đang chứa.

Nhưng cách đó không tối ưu trong trường hợp có nhiều phần tử thì mình phải tạo nhiều node Lấy thuộc tính. Để có thể lấy được từ khoá của bao nhiêu phần tử cũng được thì mình hãy làm theo mình như sau
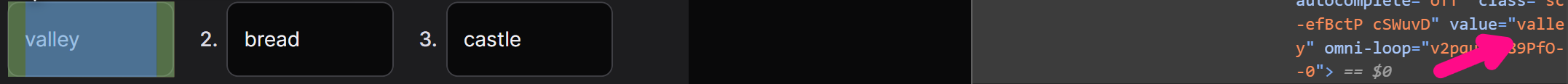
Đầu tiên lấy selector chung của các phần tử đó. Ở đây mình đã lấy được selector div > div> div > div > div:nth-child(3) > div > div > div> div> div > div > div>div>div:nth-child(2) input và như mình kiểm tra thì khi di chuyển đến phần tử tương ứng với selector ở vị trí thứ nhất thì trên chrome dev tool sẽ hiển thị đang ở vị trí thứ nhất trong danh sách các phần tử chung cái selector đã lấy

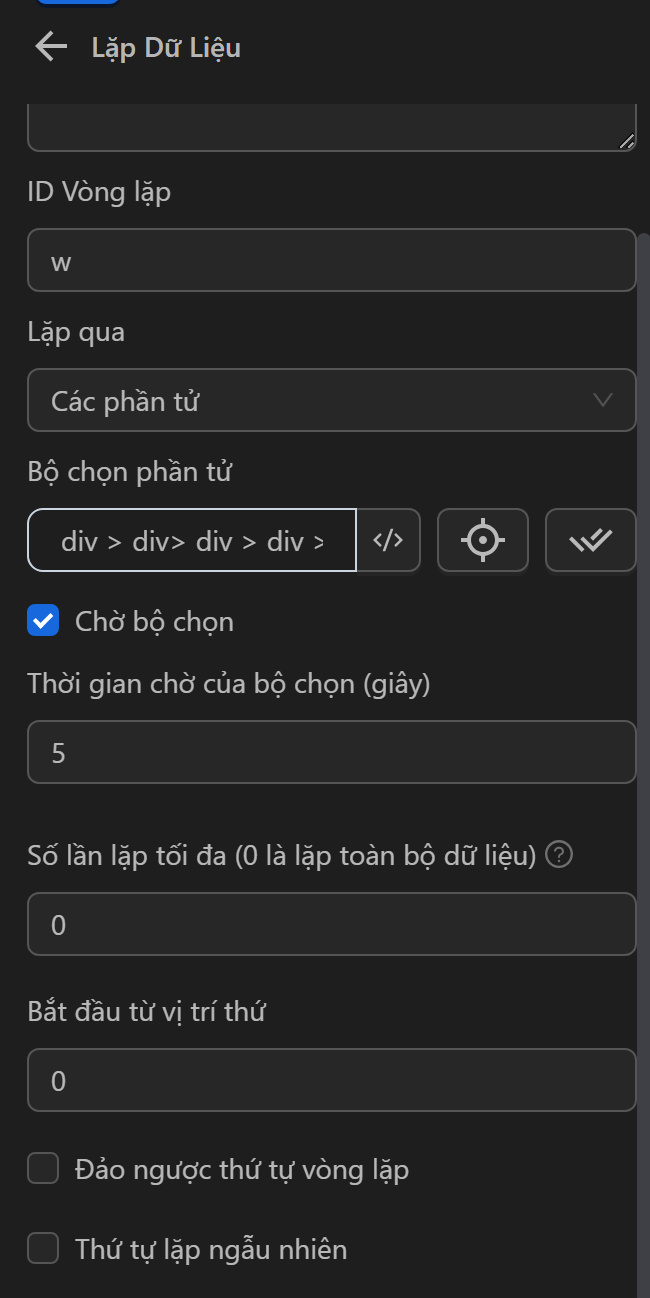
Tiếp theo, sử dụng selector đó trong node Lặp dữ liệu và cấu hình như sau

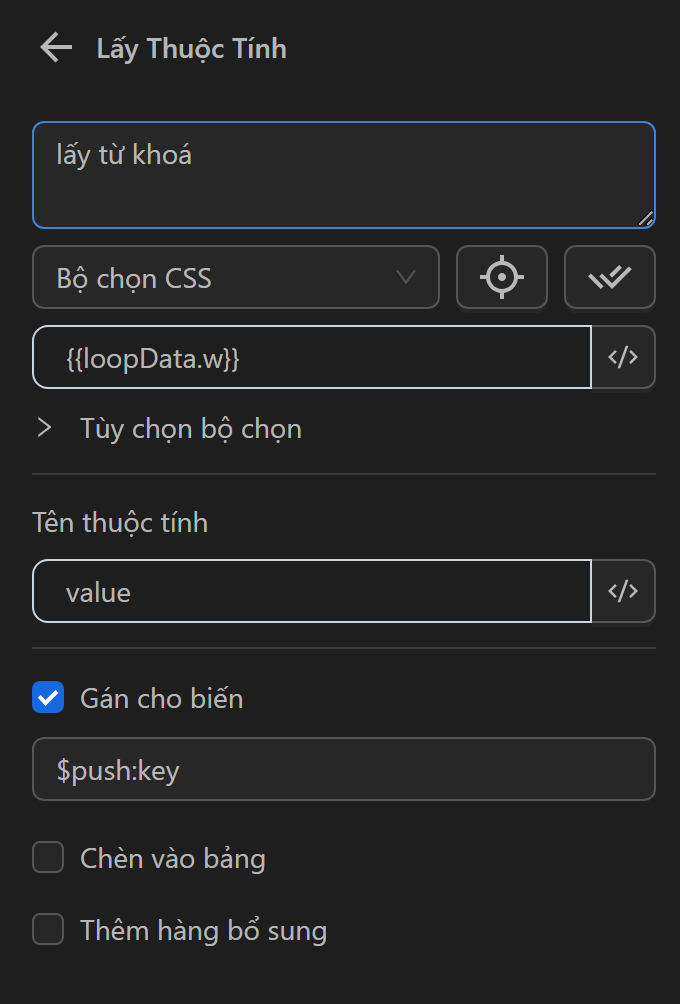
Tiếp theo cấu hình node Lấy thuộc tính, ở mục Bộ chọn CSS mình thay vì ghi ra selector một cách chỉ định thì mình sử dụng biểu thức tương ứng với mỗi phần tử được lặp bởi node Lặp dữ liệu bằng biểu thức loopData.loopId ở đây loopId là w nên mình sẽ sử dụng công thức loopData.w, tiếp theo vì mình muốn lấy giá trị của thuộc tính value trong phần tử đó, mình sẽ điền thuộc tính value vào node. Để có thể xuất tất cả từ khoá đã lấy đó ra một file, trước tiên mình đã chèn tất cả từ khoá vào một biến key ở dạng mảng.

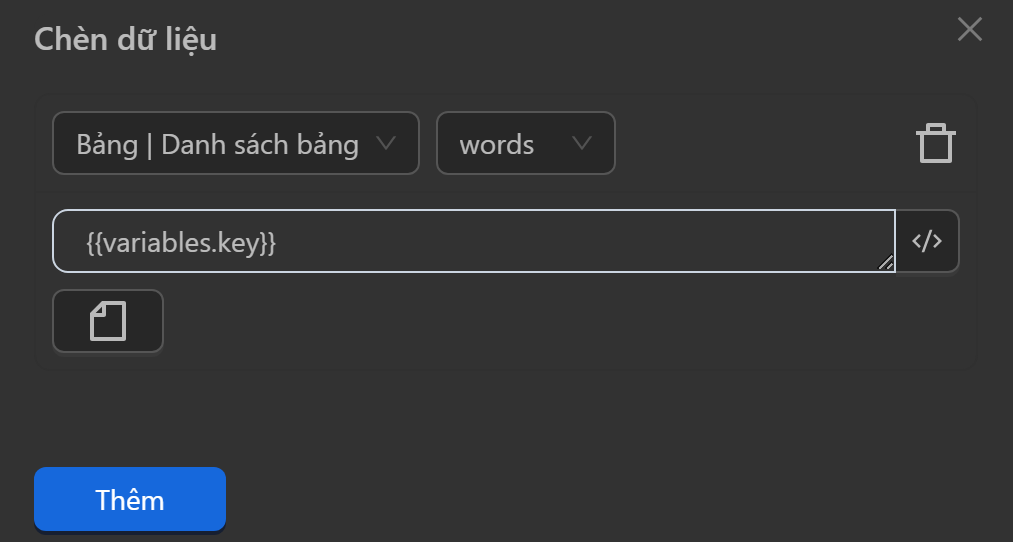
Sau đó sử dung node Chèn dữ liệu để chèn các giá trị của biến vào một cột words mình đã tạo trước và cấu hình Chèn dữ liệu trong node vào cột words trong bảng

Tiếp theo cấu hình node Dừng lặp, khi lặp hết các phần tử, quy trình sẽ chạy các node tiếp theo nối với node Dừng lặp này
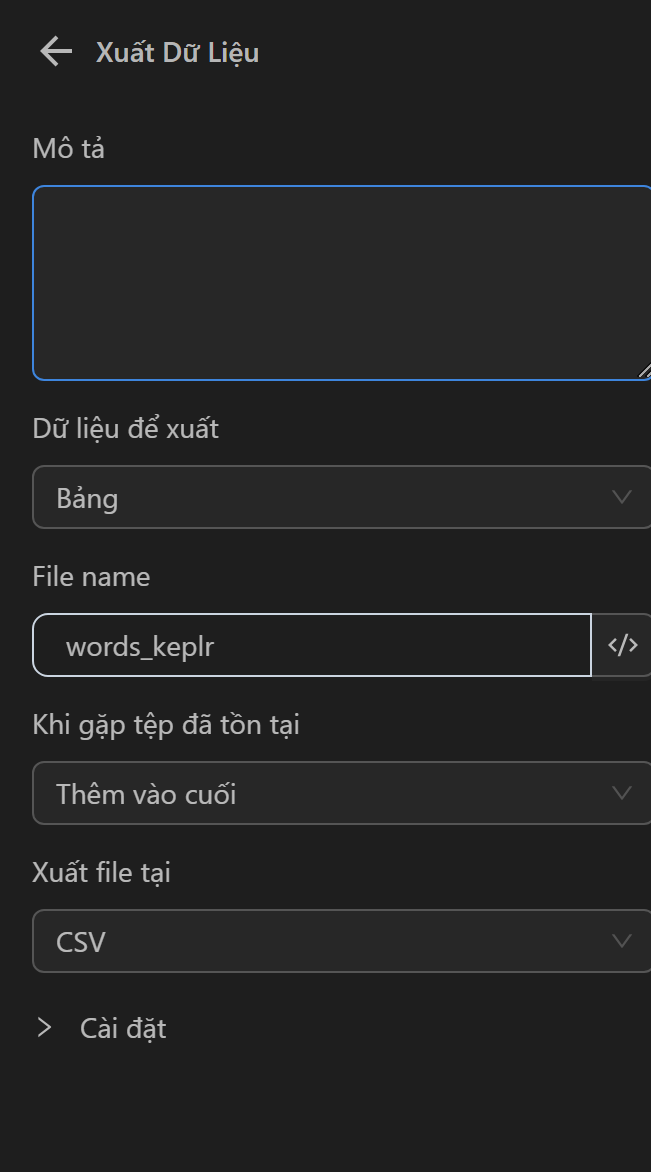
Cuối cùng để xuất ra file thì mình sẽ sử dụng node Xuất dữ liệu và cấu hình như sau

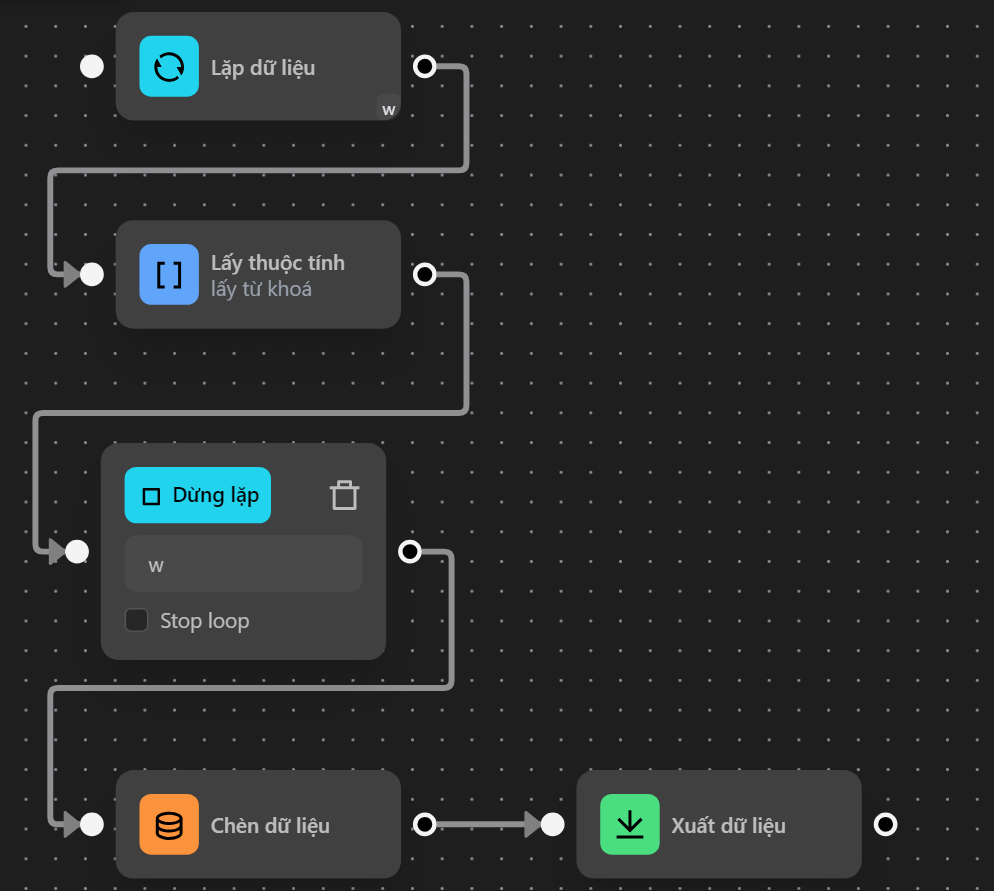
Khi đó mình sẽ nối các node như sau

Khi chạy quy trình, mình sẽ thu được kết quả file chứa các đường link như sau