Javascript Code
Thực hiện đoạn mã Javascript trên trang đang hoạt động
Thời gian chờ
Thời gian tối đa mà node sẽ chạy, mặc định thời gian chờ là 20 giây, nếu trong thời gian chờ đoạn mã thực hiện xong thì sẽ Quy trình sẽ thực thi với các node kế tiếp, nếu trong thời gian chờ node chưa chạy xong thì sẽ dừng Quy trình
Bối cảnh thực thi
Bối cảnh thực thi sẽ luôn luôn là tab hoạt động
Chạy trong iframe
Nếu mình muốn thực hiện đoạn code trong node vào một iframe thì điền selector hoặc link iframe đó vào đây
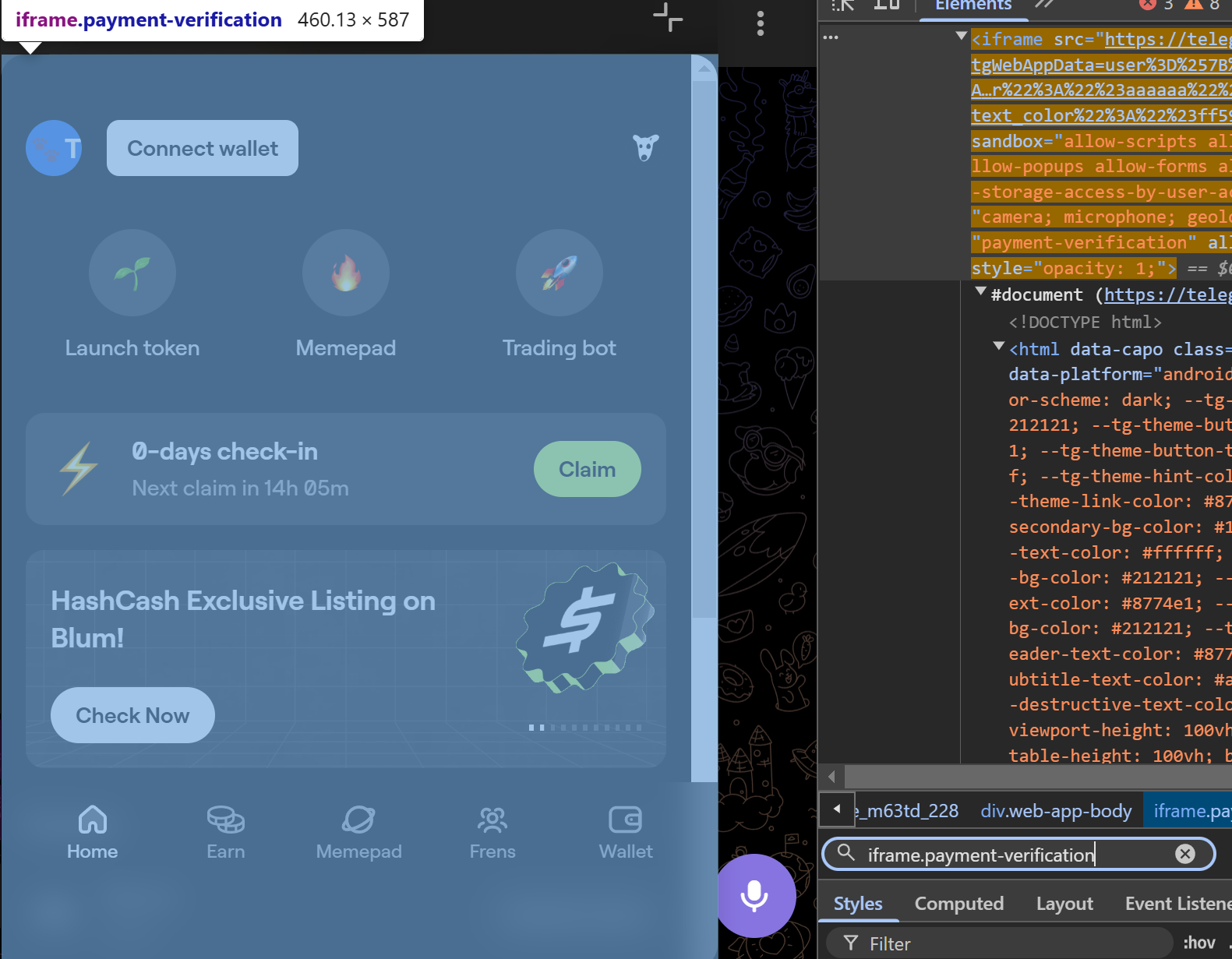
Chẳng hạn mình có một cửa sổ iframe, mình có thể sử dụng dưới dạng link chính là giá trị trong thuộc tính src của thẻ iframe hoặc selector iframe.payment-verification như sau


JavaScript code
Mình có thể sử dụng đoạn code bằng JavaScript để có thể chạy ở đây
Có một số hàm dựng sẵn mà mình có thể lấy ra để sử dụng trong node.
omniloginRefData(keyword, path)
Hàm này lấy dữ liệu ngoài quy trình để sử dụng trong node JavaScript code, mình có thể sử dụng dữ liệu từ cột trong
- Bảng
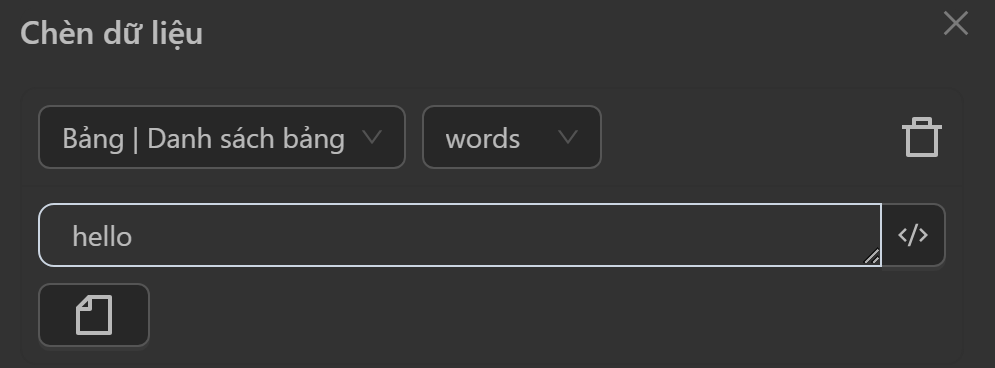
Đầu tiên mình chèn một văn bản hello vào cột words trong bảng, khi đó cột words là cột đầu tiên trong bảng có dữ liệu

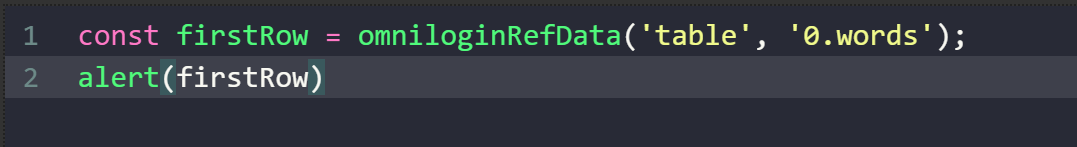
Sau đó trong node JavaScript code sử dụng đoạn công thức như sau để lấy phần tử đầu tiên trong bảng và lấy giá trị của cột words

Khi đó biến firstRow trong node sẽ nhận giá trị hello

- Dữ liệu chung
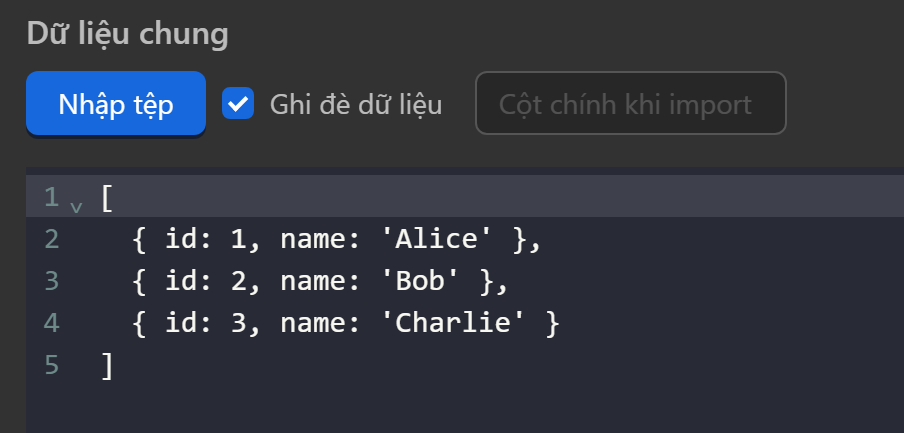
Đầu tiên mình tạo một mảng dữ liệu trong Dữ liệu chung như sau

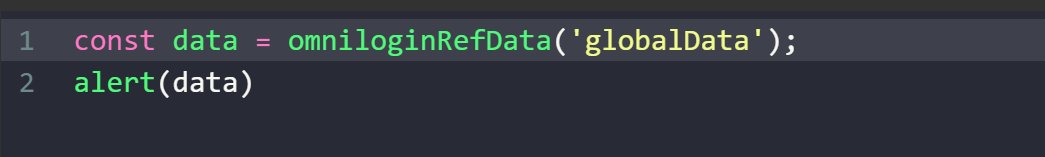
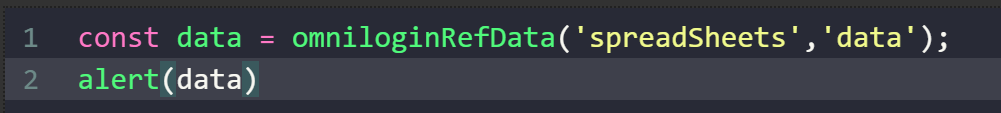
Sau đó trong node JavaScript code sử dụng đoạn công thức như sau để lấy giá trị trong Dữ liệu chung để gán vào biến data

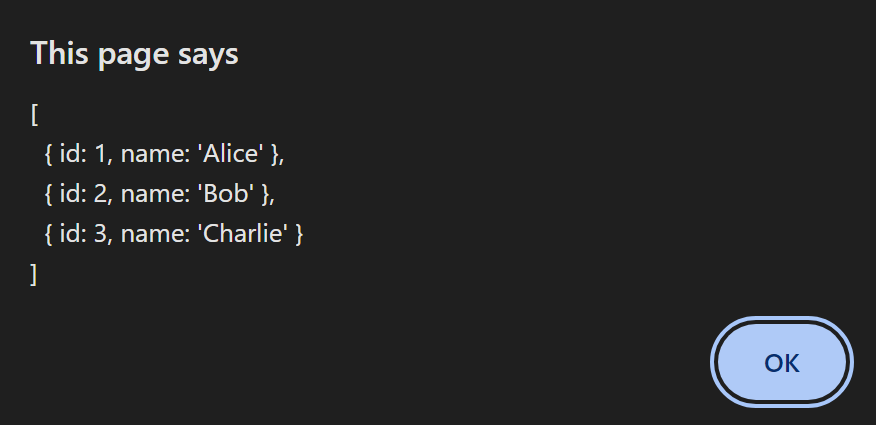
Khi đó biến data trong node sẽ nhận giá trị mảng

- Dữ liệu trong node
Lặp dữ liệu
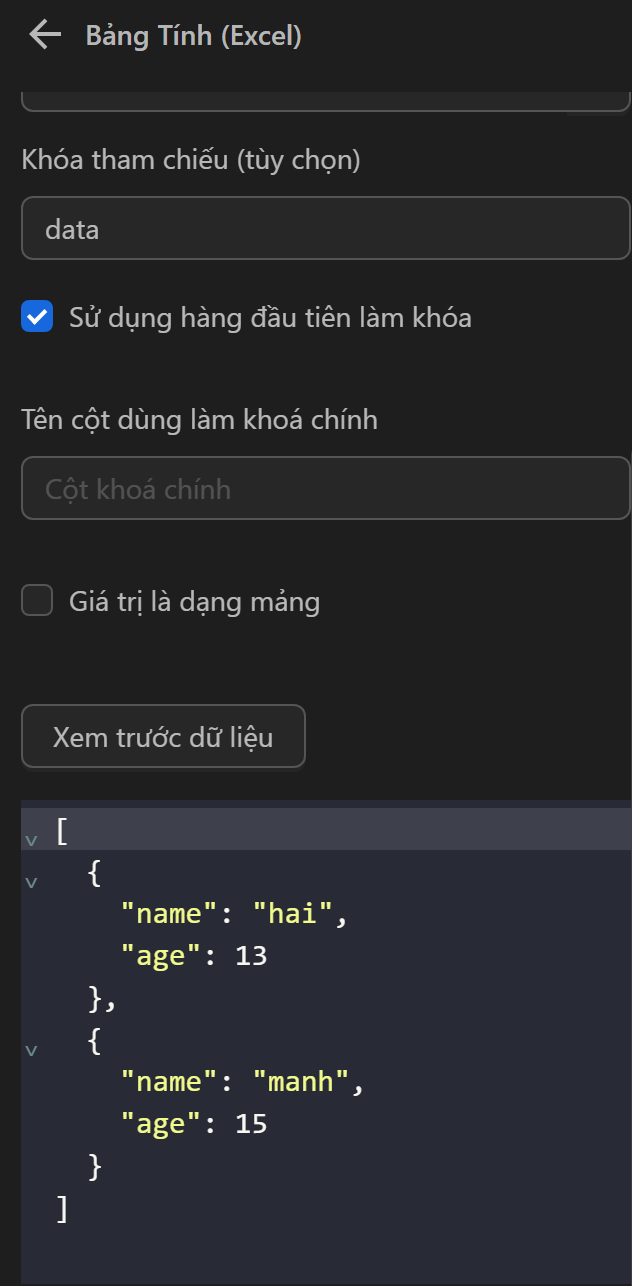
Đầu tiên mình nhập dữ liệu vào node Lặp dữ liệu từ node Bảng tính có dữ liệu như sau

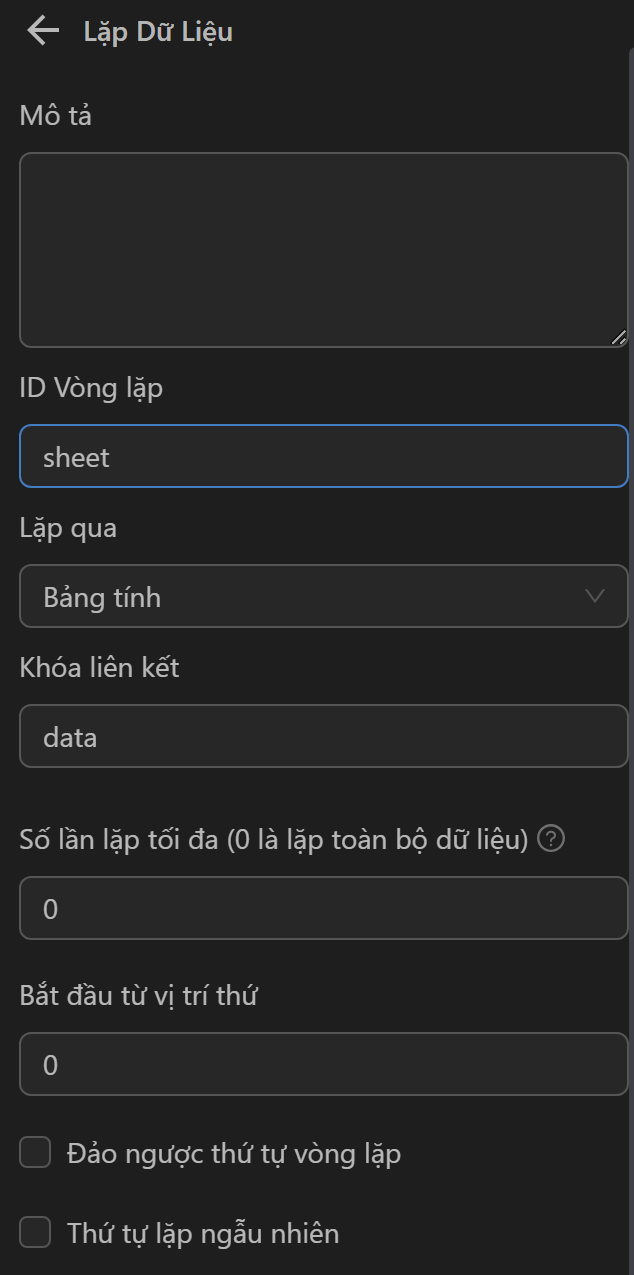
Sau đó nhập qua node Lặp dữ liệu từ node Bảng tính

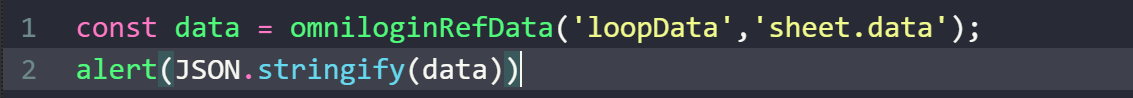
Tiếp theo trong node JavaScript code sử dụng đoạn công thức như sau để lấy giá trị trong node Lặp dữ liệu để gán vào biến data.

Biểu thức ở dưới hơi khác biệt do cấu trúc trong node Lặp dữ liệu có thêm một key data bao quanh giá trị mỗi lần lặp của node đó nên mình cần phải truy cập qua key đó. Biểu thức phải được bao quanh bởi hàm JSON.stringify bởi vì dữ liệu khi lấy ra không có định dạng json, phải chuyển về định dạng json mới hiển thị được bởi hàm alert, còn nếu mình muốn sử dụng biến data như một object thì để sử dụng trong node này thì không cần thêm biểu thức đó khi sử dụng
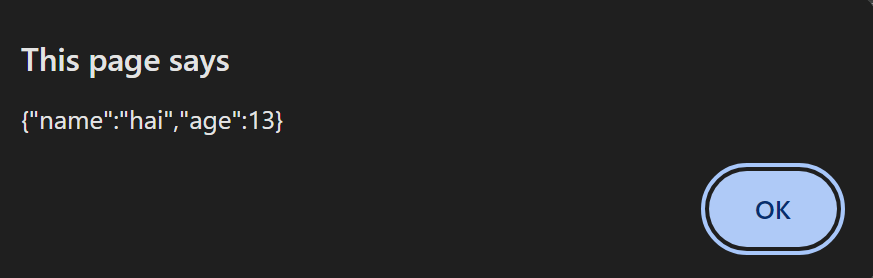
Khi đó biến data sẽ nhận giá trị của một lần lặp bởi node Lặp dữ liệu

- Biến
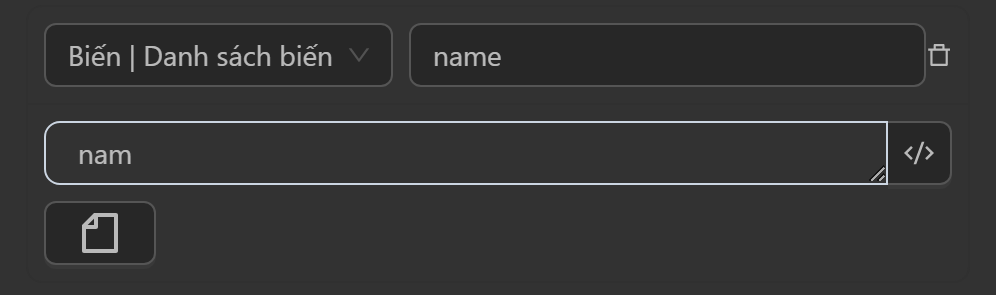
Đầu tiên mình chèn một văn bản nam vào biến name

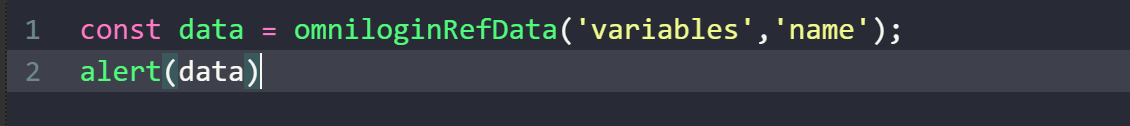
Sau đó trong node JavaScript code sử dụng đoạn công thức như sau để gán dữ liệu từ biến name ở ngoài quy trình vào trong node JavaScript code

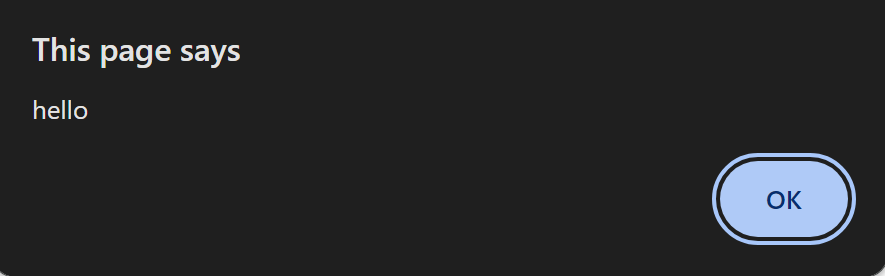
Khi đó biến data sẽ có giá trị như sau

- Node
Bảng tính(Excel)
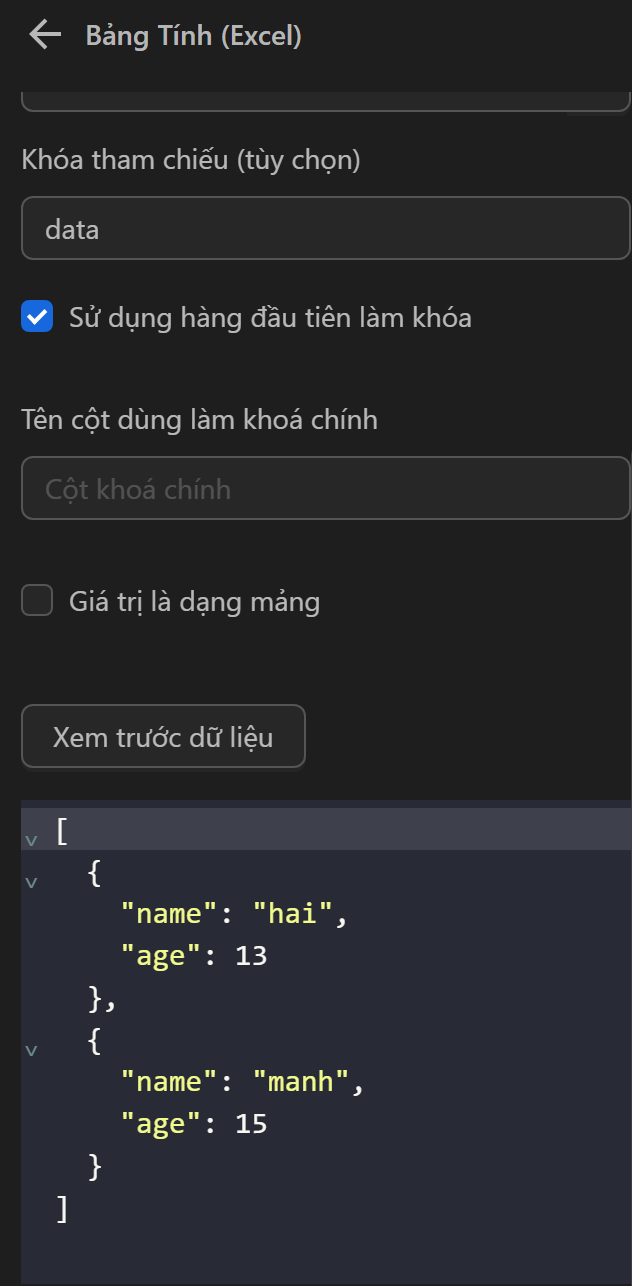
Đầu tiên mình nhập một file vào node Bảng tính có giá trị như sau

Sau đó trong node JavaScript code sử dụng đoạn công thức như sau để gán dữ liệu từ biểu thức lấy dữ liệu từ node Bảng tính vào biến data ở trong node JavaScript code

Khi đó biến data sẽ có giá trị như sau

- Node
Google sheets
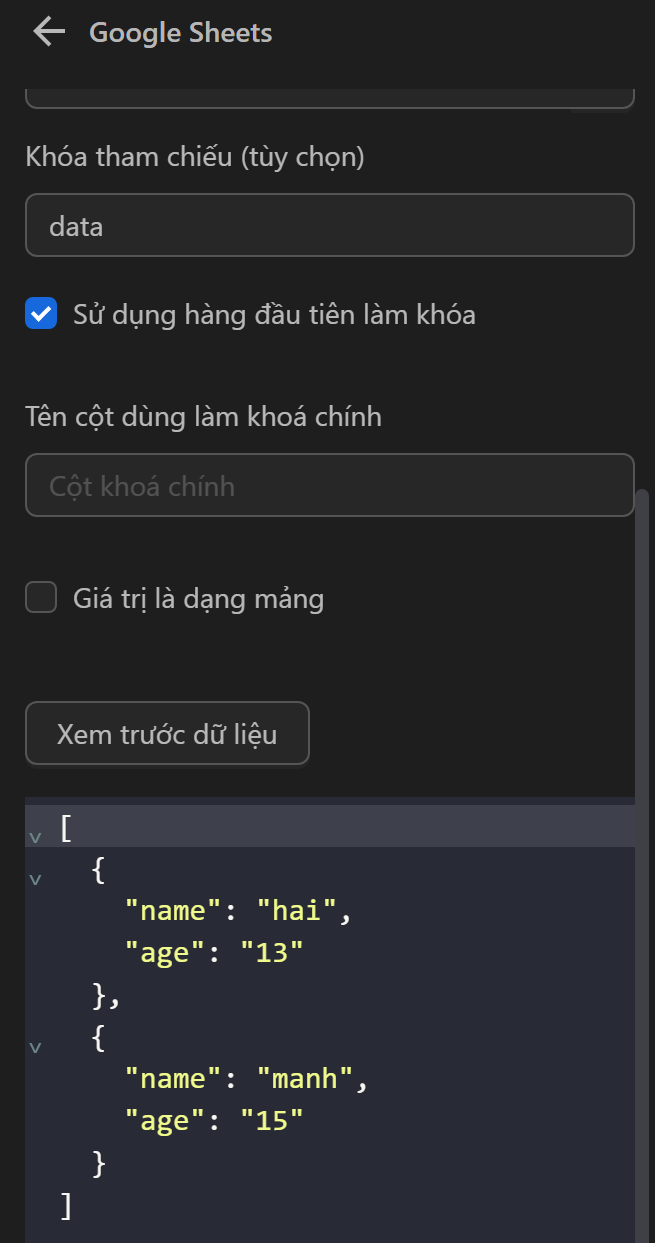
Đầu tiên mình nhập một file vào node Google sheets có giá trị như sau

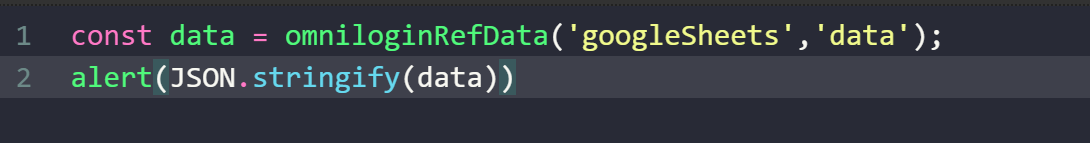
Sau đó trong node JavaScript code sử dụng đoạn công thức như sau để gán dữ liệu từ biểu thức lấy dữ liệu từ node Google sheets vào biến data ở trong node JavaScript code

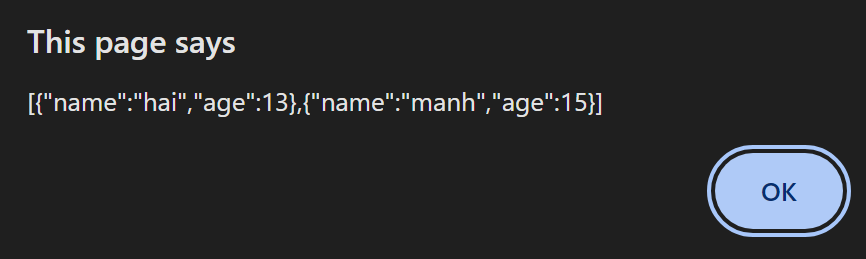
Khi đó biến data sẽ có giá trị như sau

Ví dụ
Ở đây mình sẽ lấy ví dụ trường hợp lấy giá trị bên ngoài vào trong node JavaScript code để kiểm tra
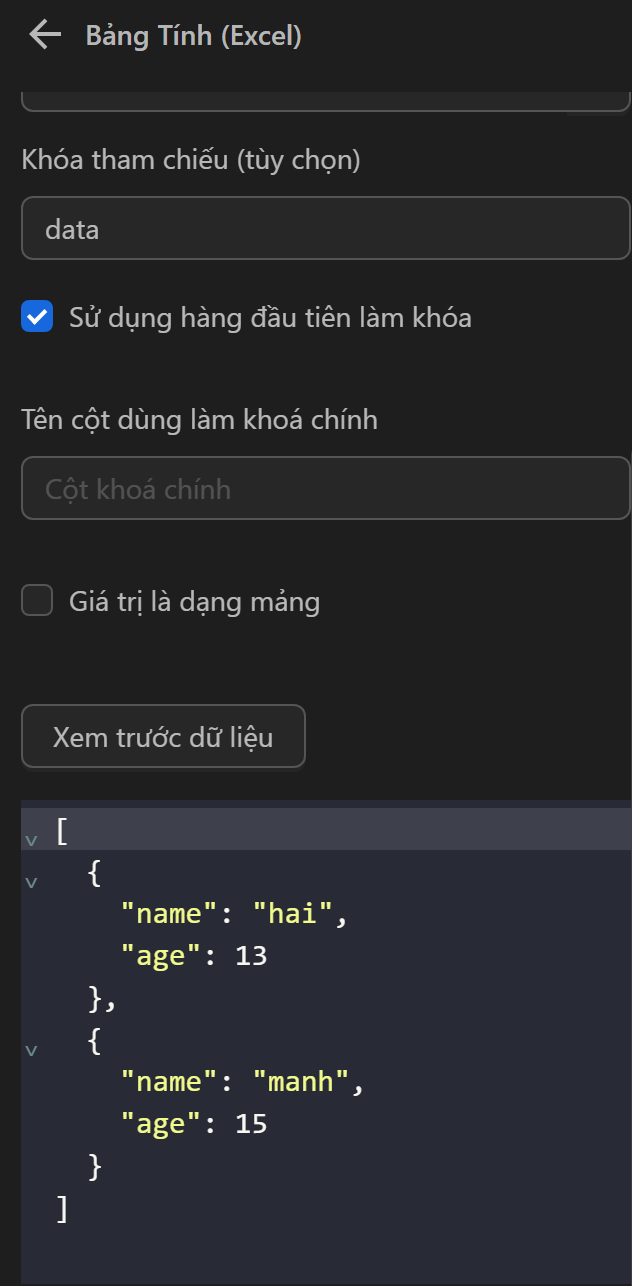
Đầu tiên mình nhập dữ liệu vào node Lặp dữ liệu từ node Bảng tính có dữ liệu như sau

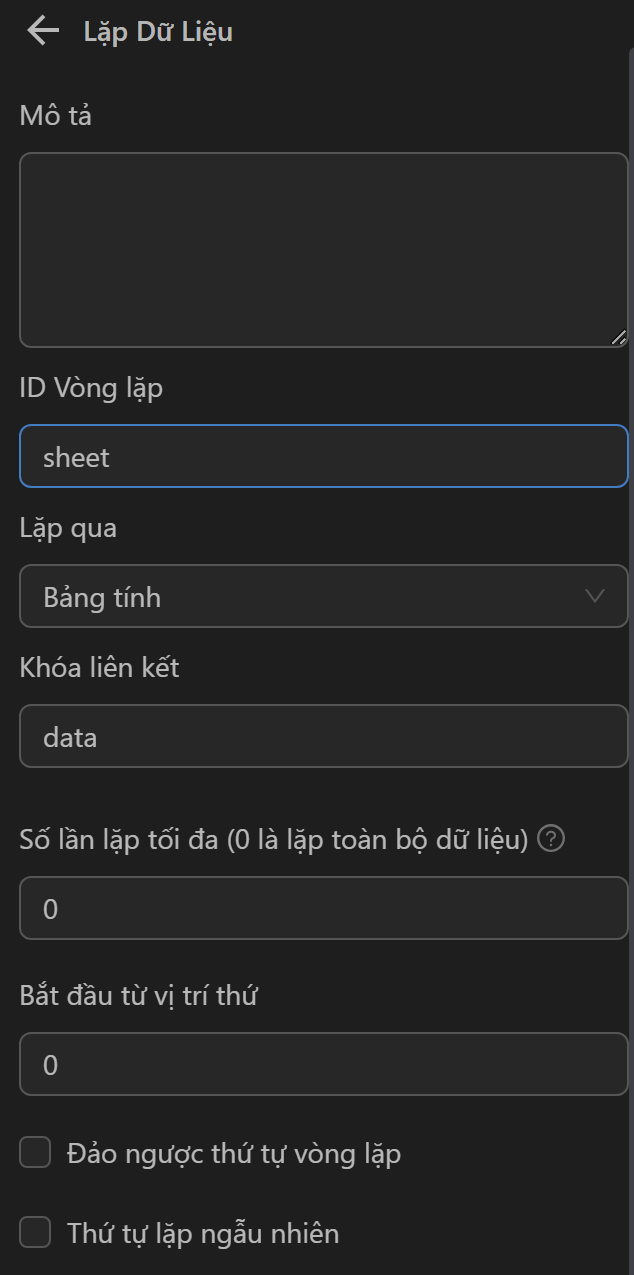
Sau đó nhập qua node Lặp dữ liệu từ node Bảng tính

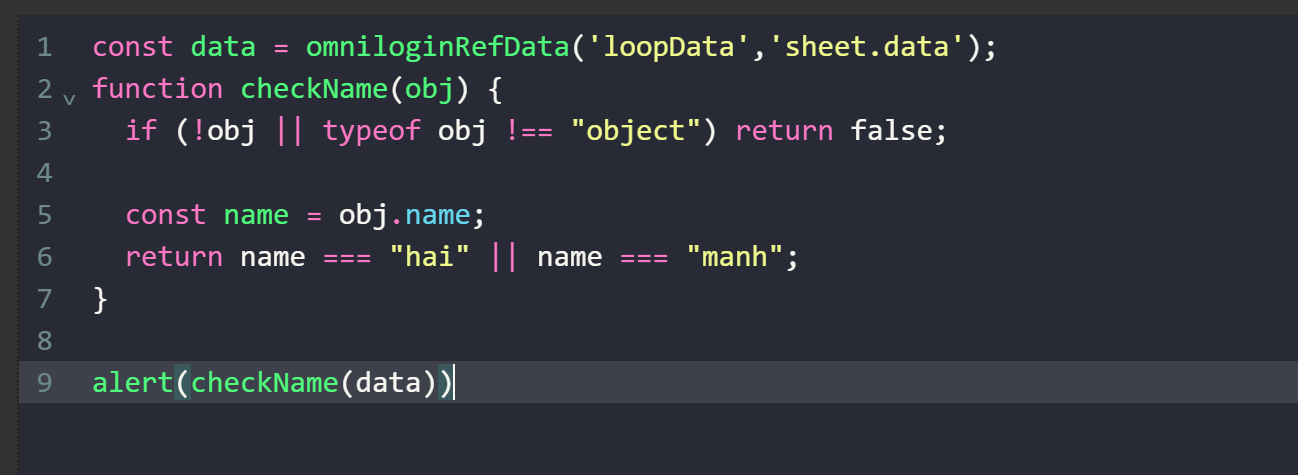
Tiếp theo trong node JavaScript code sử dụng đoạn công thức như sau để lấy giá trị trong node Lặp dữ liệu để gán vào biến data. Biểu thức ở dưới hơi khác biệt do cấu trúc trong node Lặp dữ liệu có thêm một key data bao quanh giá trị mỗi lần lặp của node đó nên mình cần phải truy cập qua key đó. Sau đó sử dụng hàm checkName để kiểm tra giá trị ở key name trong biến data có giá trị hai và manh không. Hàm sẽ trả về true nếu có giá trị và false nếu không có giá trị nào

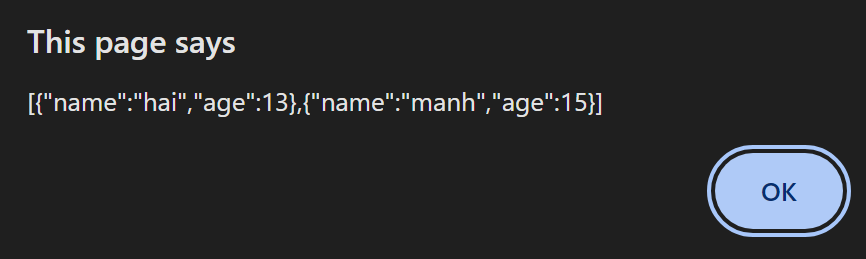
Khi chạy node, mình sẽ thấy giá trị true được hiển thị lên. Điều đó có nghĩa lần lặp này có giá trị hai hoặc manh

omniloginSetVariable(name, value)
Gán giá trị của biến trong node cho biến khác đế sử dụng biến đó ở ngoài node này
Ví dụ
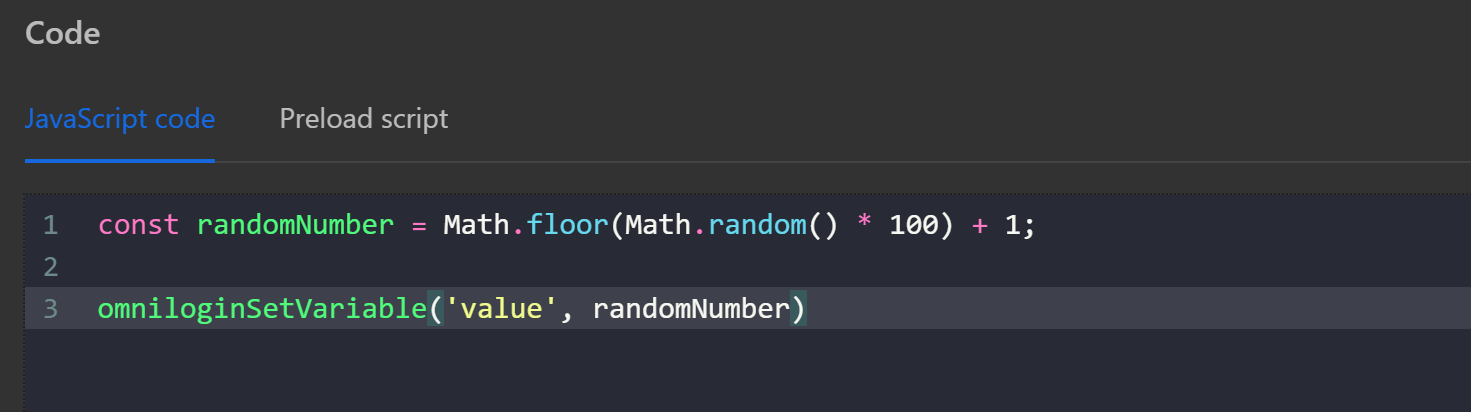
Ví dụ mình đang muốn tạo một giá trị ngẫu nhiên trong khoảng từ 1 đến 100 trong node JavaScript code bằng đoạn code như sau const randomNumber = Math.floor(Math.random() * 100) + 1;
Sau đó mình muốn sử dụng giá trị này ở quy trình bên ngoài node này thì sẽ sử dụng hàm omniloginSetVariable để gán giá trị biến randomNumber cho một biến value để sử dụng biến value ở ngoài node này thì sẽ sử dụng công thức omniloginSetVariable('value', randomNumber)

Khi chạy node này, mình sẽ thấy một biến value được tạo ra và nhận giá trị như hình, khi đó mình có thể sử dụng biến đó trong quy trình với công thức lấy giá trị của biến

Thực thi mọi tab mới
Điều này sẽ thực thi mã javascript mỗi khi Automation tạo một tab mới hoặc chuyển đổi một tab. Khi tùy chọn này được bật, node mã javascript không còn yêu cầu một tab hoạt động để hoạt động và các chức năng tích hợp sẵn như omniloginRefData, omniloginNextBlock, v.v. sẽ không có sẵn
Tải trước tệp mã
Tải một tệp code javascript trước khi thực thi node này
- URL: Đường dẫn đến file mã javascript
