Cuộn Chuột
Cuộn phần tử đến một tập hợp toạ độ cụ thể
Bộ Chọn Phần Tử
Điền bộ chọn phần tử mà mình muốn cuộn đến
Tuỳ chọn bộ chọn
Lựa chọn các tuỳ chọn mong muốn
Tới toạ độ ngang
Cuộn ngang tới toạ độ mà người dùng đã nhập
Tới toạ độ dọc
Cuộn dọc tới toạ độ mà người dùng đã nhập.Giá trị
Cuộn tới mục tiêu
Cuộn cho đến khi phần tử phù hợp hiển thị trên cửa sổ trình duyệt
Cuộn mượt
Thanh cuộn cuộn mượt mà hơn không bị cứng
Cuộn ngang thêm 1 khoảng
Cuộn 1 khoảng cách ngang mà mình đã nhập vào. Dựa vào số khoảng cách được nhập vào
Khi chọn lựa chọn Cuộn ngang thêm 1 khoảng thì mục Tới toạ độ ngang(px) sẽ chuyển thành Cuộn thêm X(px). Mình điền giá trị dương thì sẽ sang phải, giá trị âm sẽ sang trái
Cuộn thêm X(px)
Cuộn thêm một khoảng theo chiều ngang. Khoảng cách cuộn có thể nhập từ hàm, chẳng hạn hàm {{$randint(500,600)}} sẽ tạo ngẫu nhiên một giá trị trong khoảng 500 đến 600 và cuộn theo giá trị đó
Cuộn dọc thêm 1 khoảng
Cuộn 1 khoảng cách dọc mà mình đã nhập vào. Dựa vào số khoảng cách được nhập vào.
Khi chọn lựa chọn Cuộn dọc thêm 1 khoảng thì mục Tới toạ độ dọc(px) sẽ chuyển thành Cuộn thêm Y(px). Mình điền giá trị dương thì sẽ cuộn xuống dưới, giá trị âm sẽ cuộn lên trên
Cuộn thêm Y(px)
Cuộn thêm một khoảng theo chiều dọc. Khoảng cách cuộn có thể nhập từ hàm, chẳng hạn hàm {{$randint(500,600)}} sẽ tạo ngẫu nhiên một giá trị trong khoảng 500 đến 600 và cuộn theo giá trị đó
Ví dụ thực tế
Trường hợp cuộn thêm Y(px) thông thường
Ví dụ
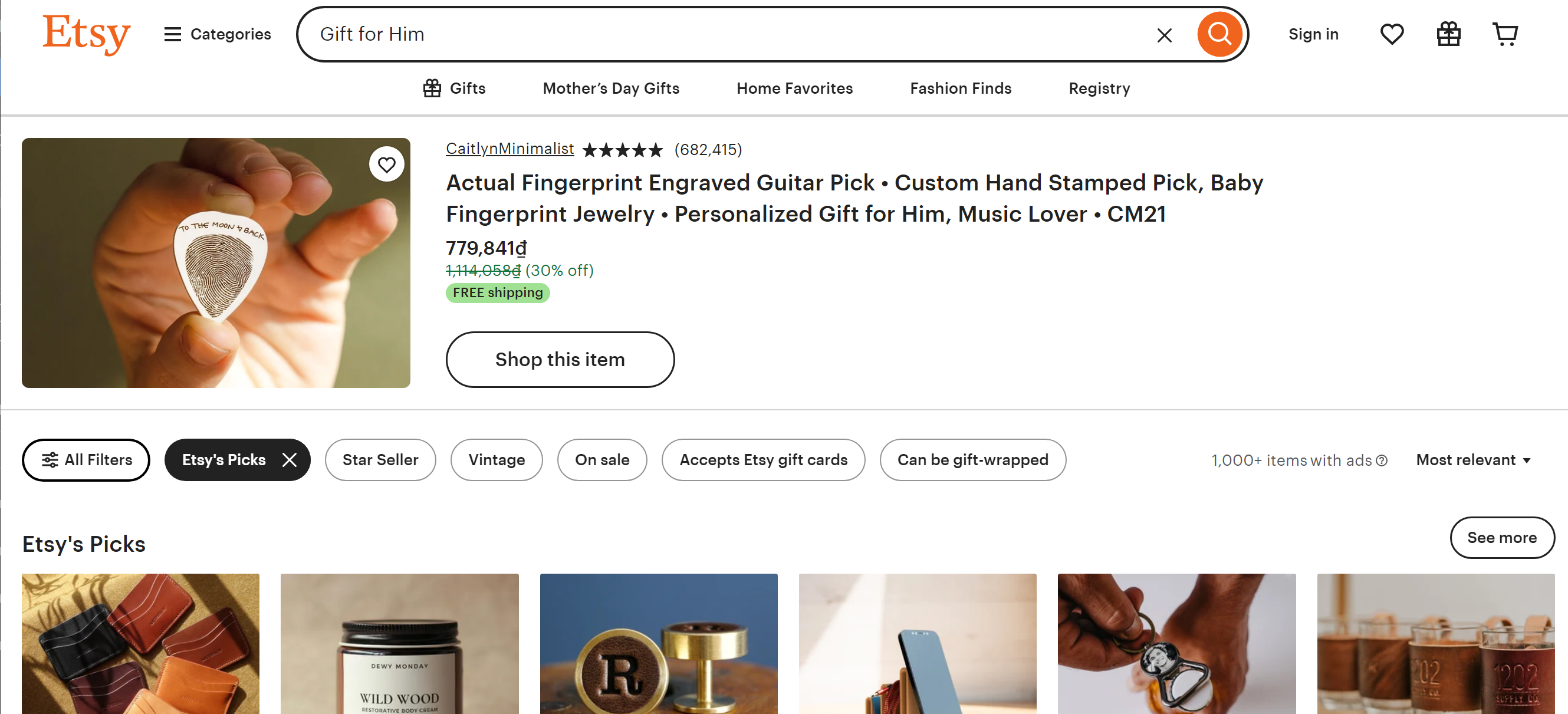
Chẳng hạn quy trình của mình là vào trang Etsy sau đó cuộn xuống dưới để xem các sản phẩm

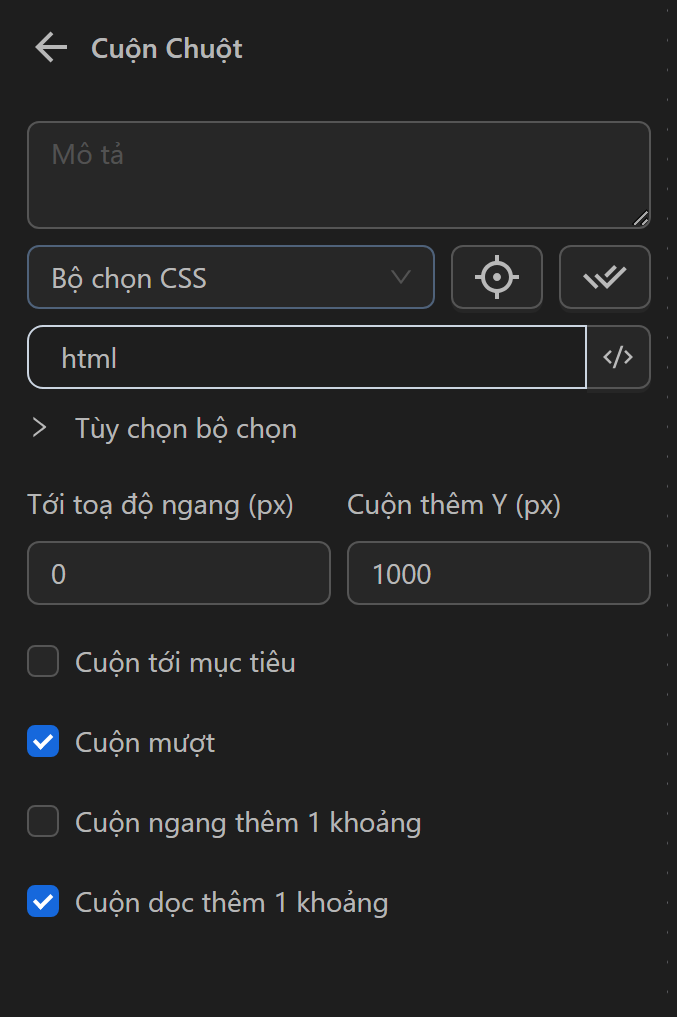
Để làm được điều đó mình sẽ cấu hình node Cuộn chuột như sau
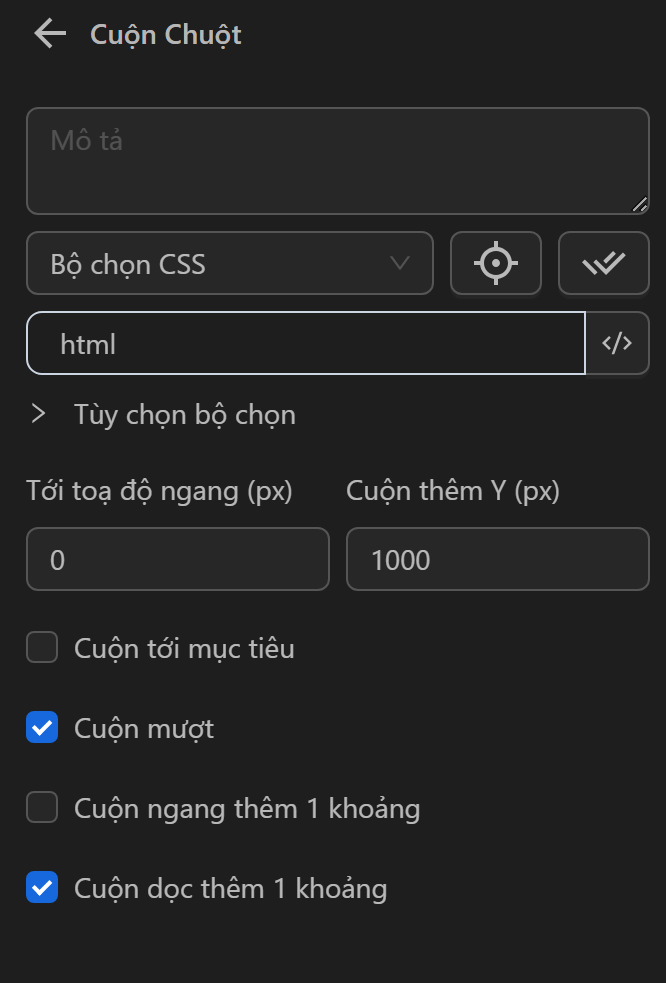
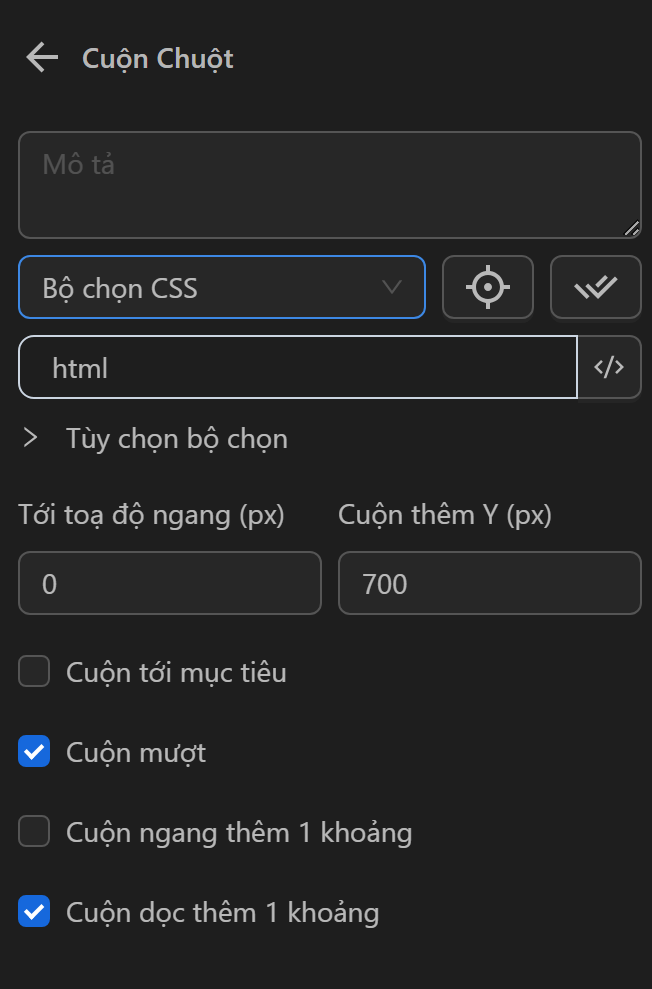
Đầu tiên chọn bộ chọn CSS cho node, ở đây mình sẽ chọn cuộn theo Css Selector với selector là html, selector này có nghĩa là cuộn trong vùng toàn trang. Tiếp theo chọn Cuộn mượt để khi cuộn được mượt không bị giật giật. Tiếp theo chọn Cuộn dọc thêm 1 khoảng để có thể cuộn tới một mức mong muốn. Cuối cùng chọn một khoảng muốn cuộn tới, ở đây mình không cần quan tâm tới px là gì, chỉ cần điền số sau đó căn chỉnh thêm bớt để khoảng cách cuộn mong muốn,chẳng hạn ở đây mình muốn cuộn tới 1 khoảng 1000px. Khi đó node sẽ cấu hình như sau

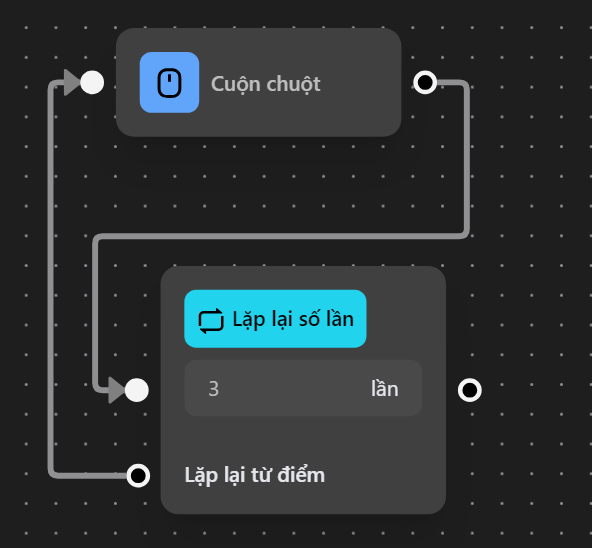
Ngoài ra mình có thể kết hợp với node Lặp lại số lần để thay vì cuộn một khoảng dài thì chia nhỏ khoảng đó ra và lặp lại nhiều lần

Trường hợp cuộn thành công bất kỳ một trang
Ví dụ
Thông thường, khi cuộn một trang, mình sẽ sử dụng Bộ chọn CSS toàn trang như là html.
Nhưng trong một số trường hợp, trong trang sẽ có nhiều vùng để cuộn,mình không thể lấy css selector đó để cuộn. Do đó mình sẽ thấy phải lấy selector của vùng đó thay vì toàn trang như sau
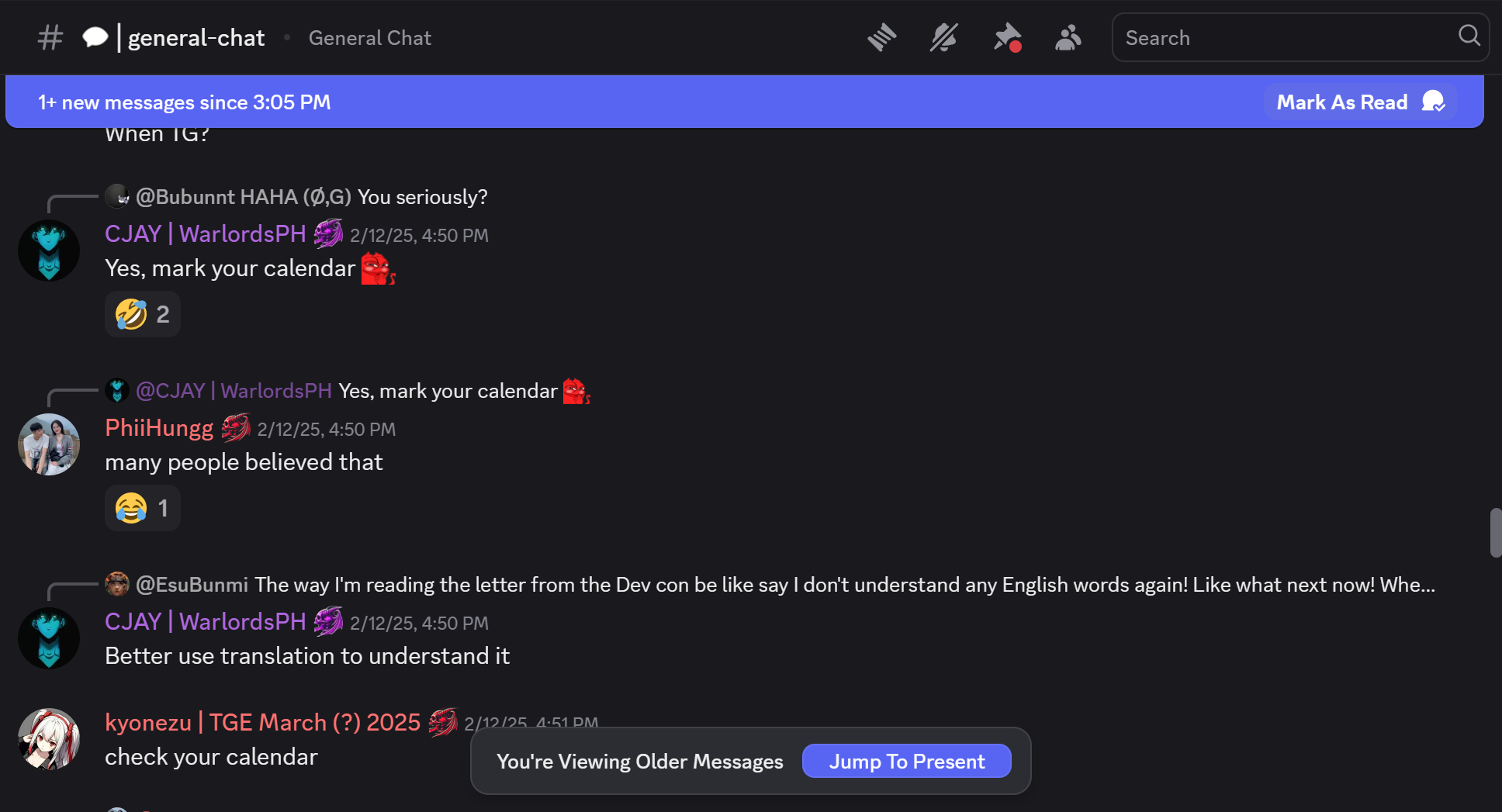
Chẳng hạn như trang discod này, mình muốn cuộn đoạn chat để xem các tin nhắn trên kênh.

Nếu mình sử dụng selector html thì node sẽ chạy nhưng không cuộn bởi vì có nhiều vùng cuộn trên trang này.

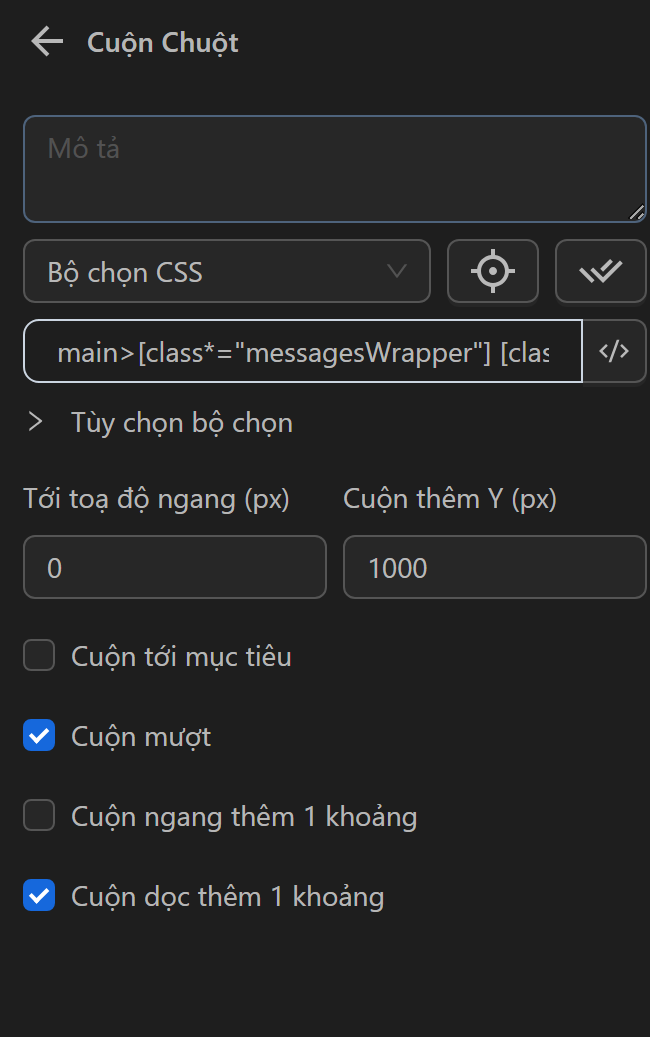
Vì thế mình cần lấy selector của vùng chat của kênh. Ở đây mình sẽ sử dụng selector main>[class*="messagesWrapper"] [class*="scroller"] để sử dụng trong node cuộn chuột với cấu hình như sau

Khi chạy node đó, mình thấy vùng nhắn tin đang được cuộn xuống

Trường hợp cuộn cho đến khi phần tử xuất hiện
Ví dụ
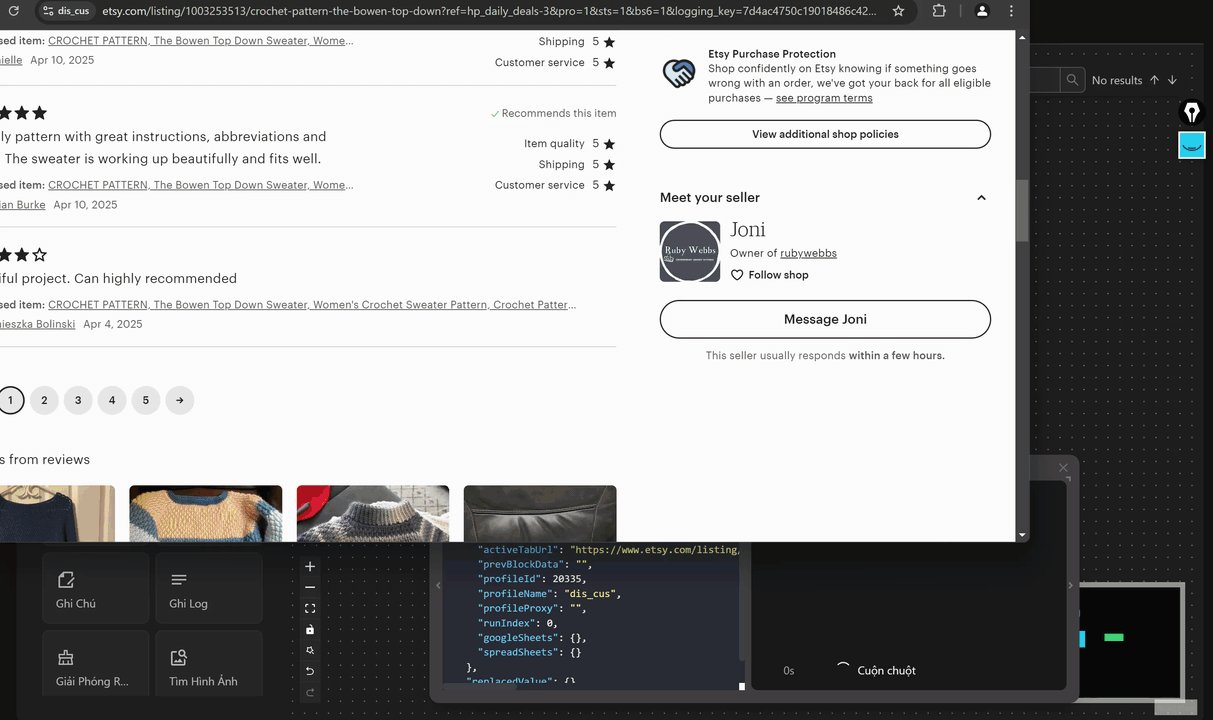
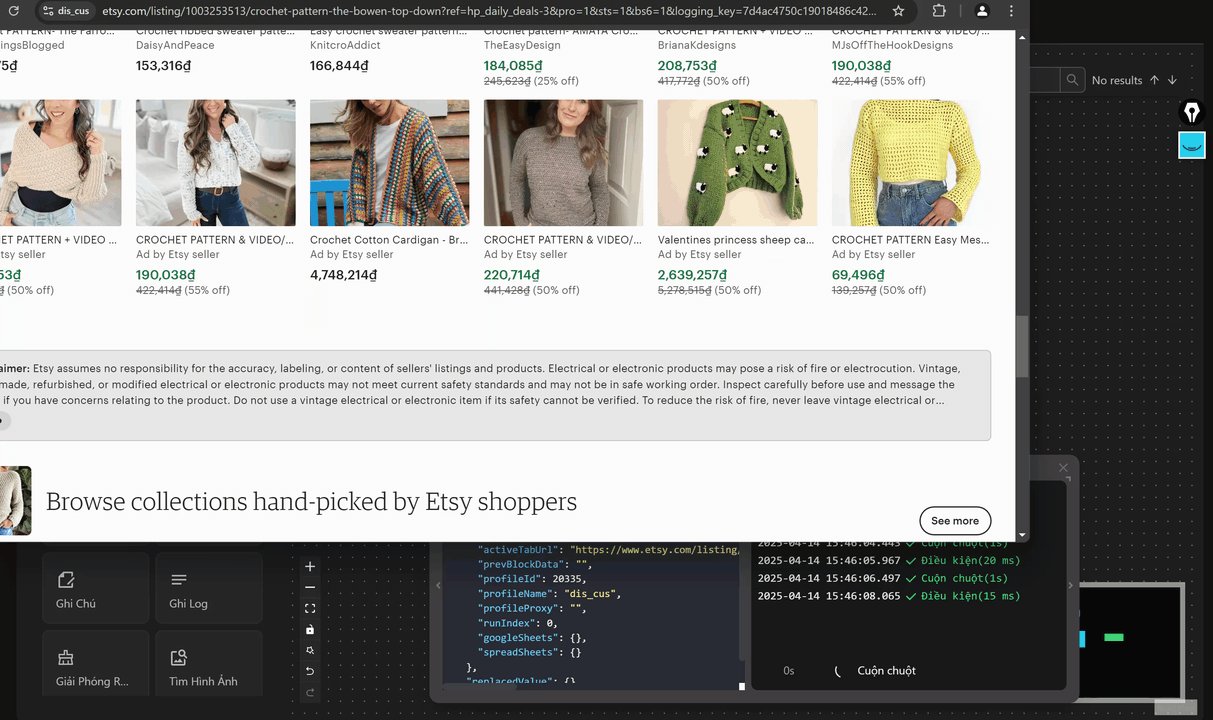
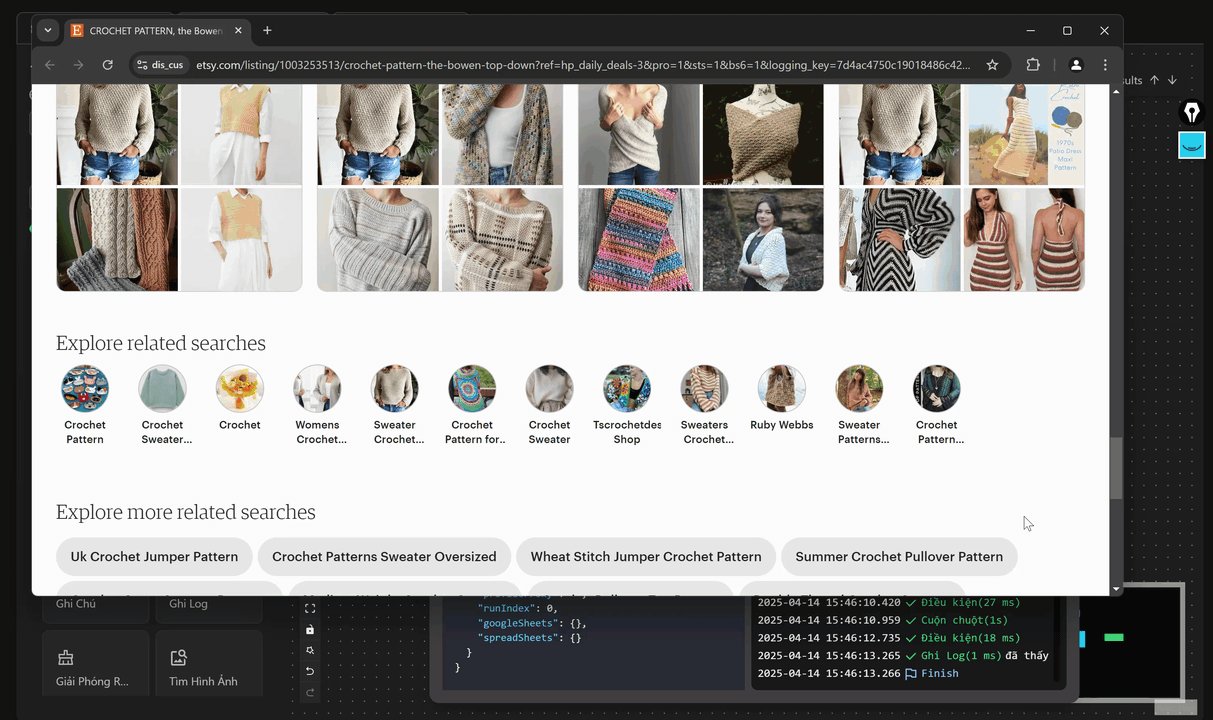
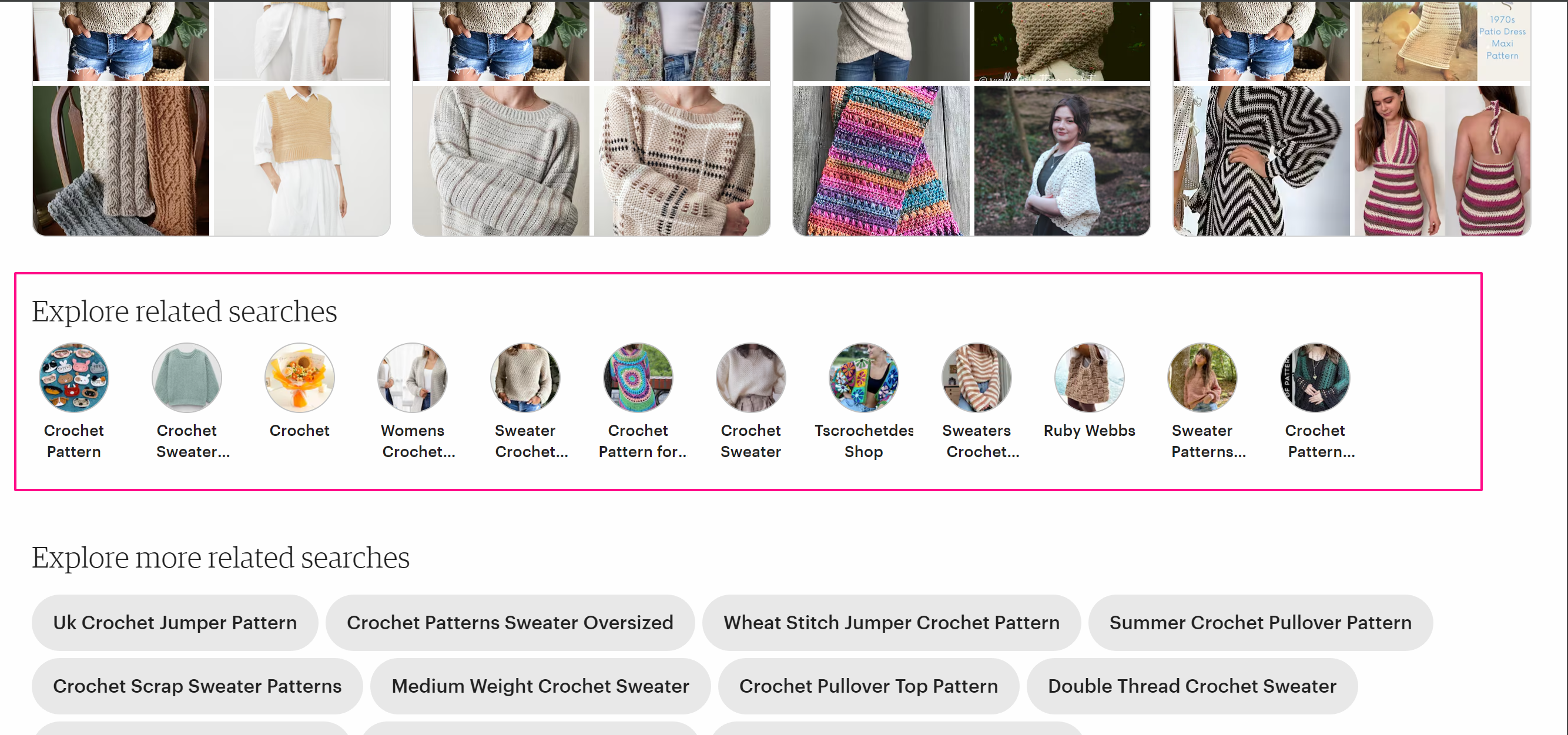
Chẳng hạn như ở đây mình muốn cuộn đến phần hiển thị các sản phẩm liên quan với trang sản phẩm đang xem sau đó thực hiện các hành động tiếp theo


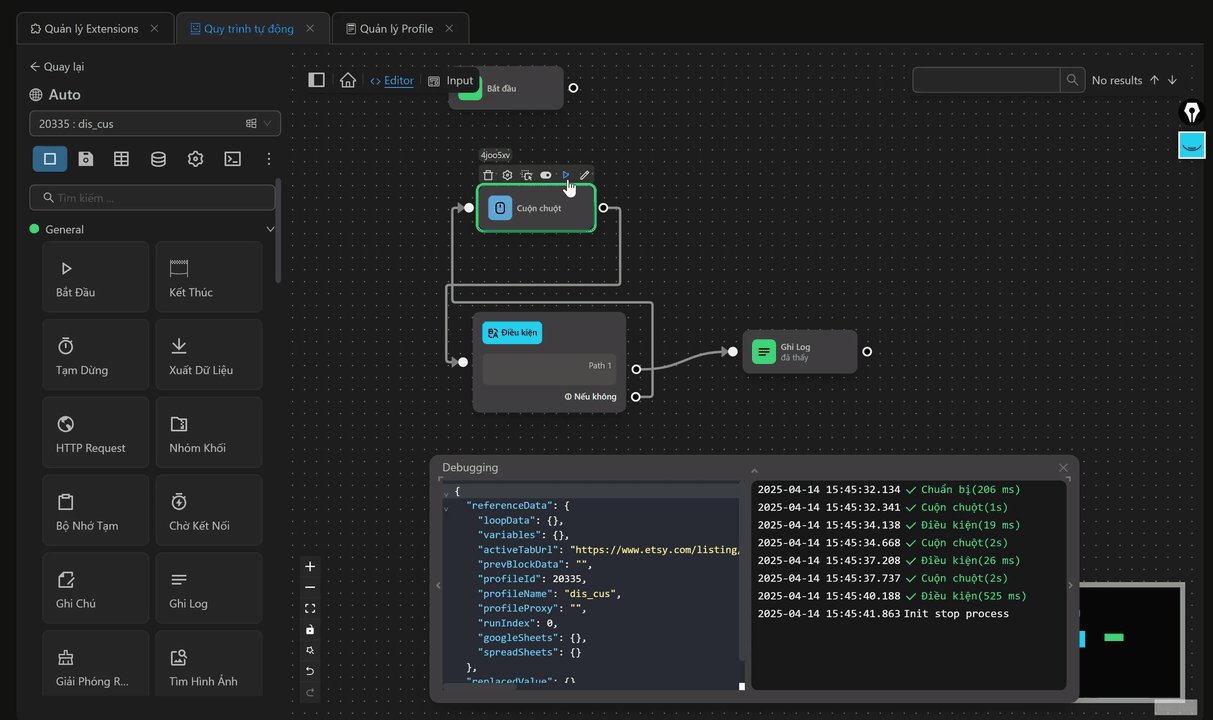
Để làm được điều đó mình cần cấu hình node cuộn chuột như sau

Ngoài việc cuộn chuột mình cần phải sử dụng node Điều kiện để chắc phần tử đó đã hiển thị trên màn hình để dừng cuộn
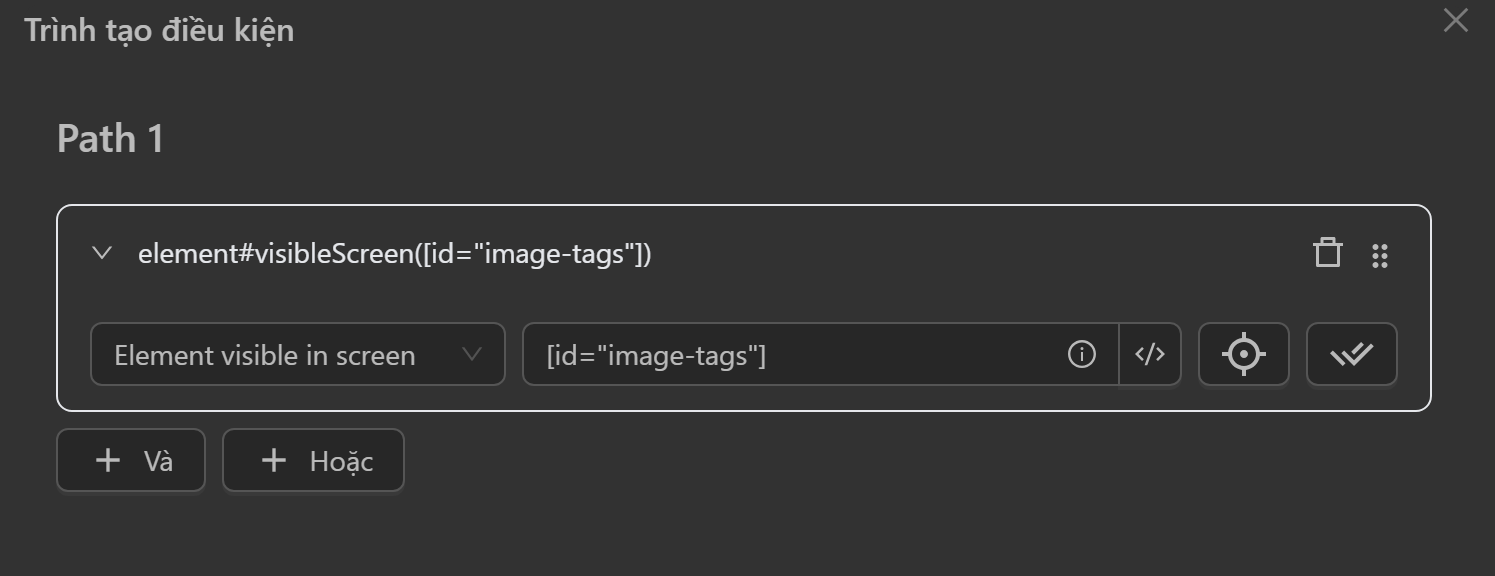
Đầu tiên mình cần lấy selector của phần tử các sản phẩm liên quan đó,ở đây selector đó chính là [id="image-tags"], sau đó cấu hình lựa chọn Element visible in screen để khi phần tử hiển thị trên màn hình thì mới dừng cuộn.
Cấu hình node sẽ như sau

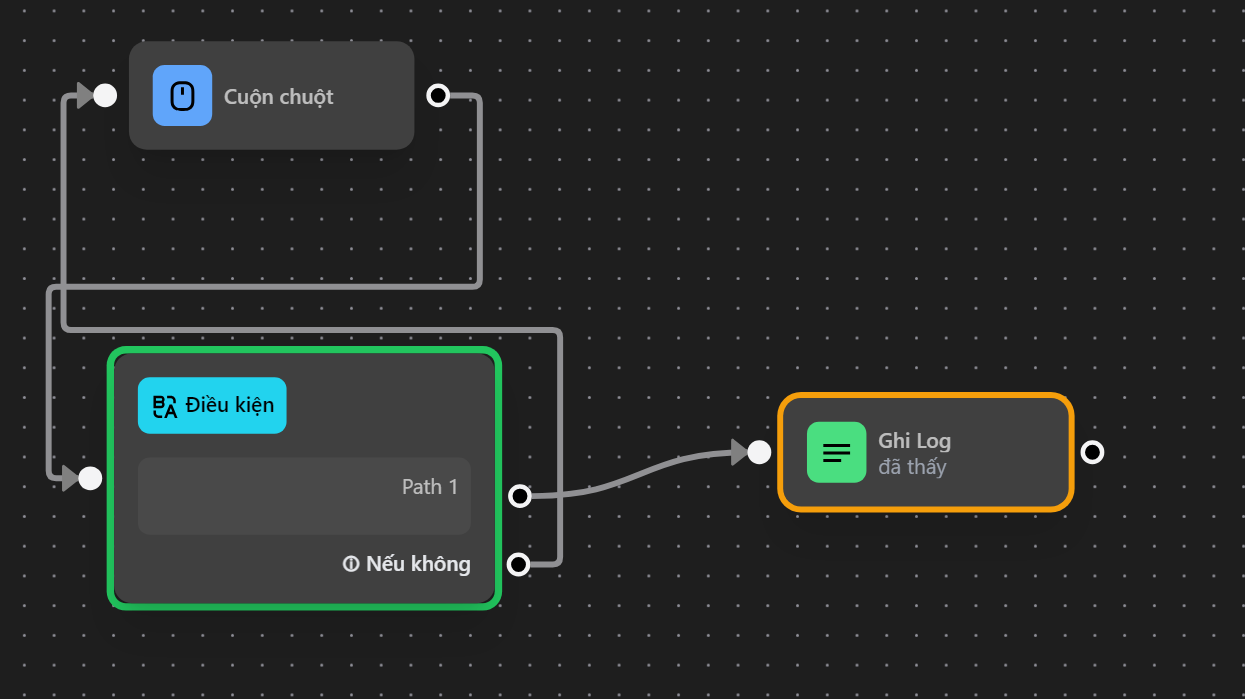
Ngoài ra mình cần nối các node như hình

Khi chạy mình sẽ được kết quả theo mong muốn lúc đầu đặt ra