Phần Tử Tồn Tại
Kiểm tra một phần tử tồn tại trên DOM chưa
Nếu phần tử tồn tại, quy trình sẽ thực thi với node được kết nối với đầu ra đầu tiên. Và nếu không, nó sẽ thực thi node được kết nối với đầu ra Nếu không.
Bộ chọn phần tử
Tham khảo cách dùng bộ chọn tại Bộ chọn phần tử.
Số lần thử
Chọn số lần mình muốn kiểm tra phần tự dựa theo bộ chọn
Giới hạn thời gian thử
Thời gian thử lại, mặc định là 0.5 giây.
Nếu không
Đầu ra kết nối với một node khi không thấy phần tử
Ném lỗi nếu không tồn tại
Đưa ra lỗi thay vì thực hiện đầu ra Nếu không
Ví dụ thực tế
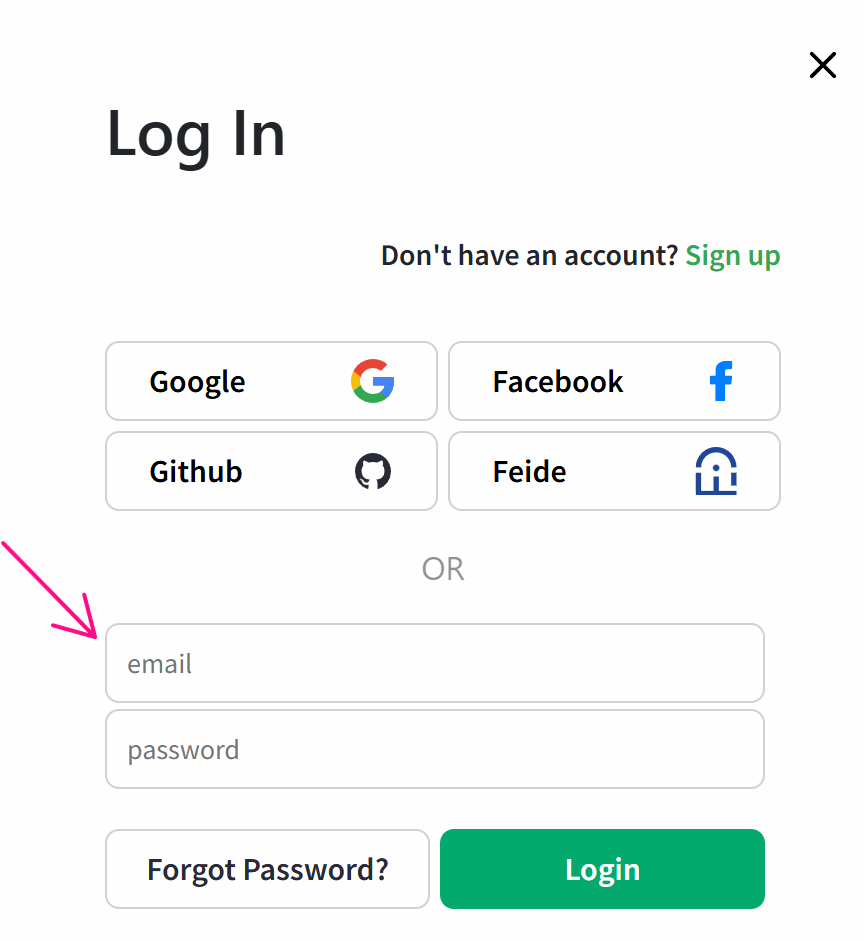
Ở đây mình muốn kiểm tra xem phần tử chứa ô điền email đã tồn tại chưa sau khi ấn nút Log in để thực hiện hành động điền email trong kịch bản login w3schools


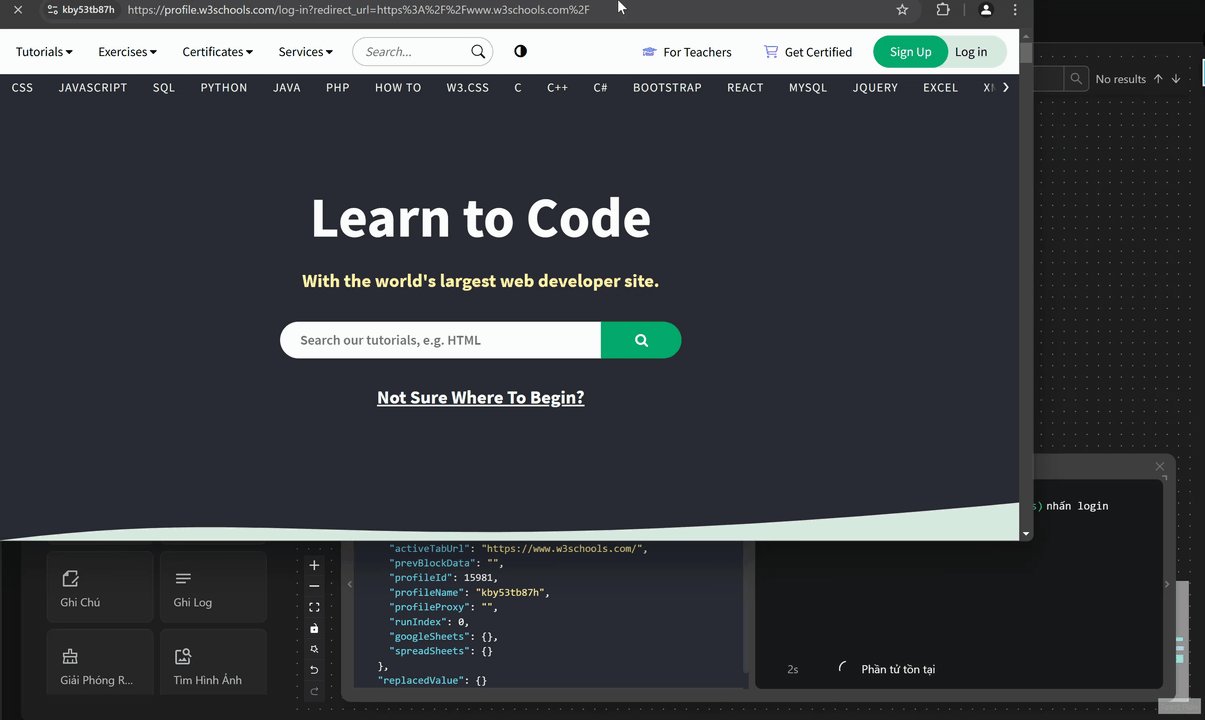
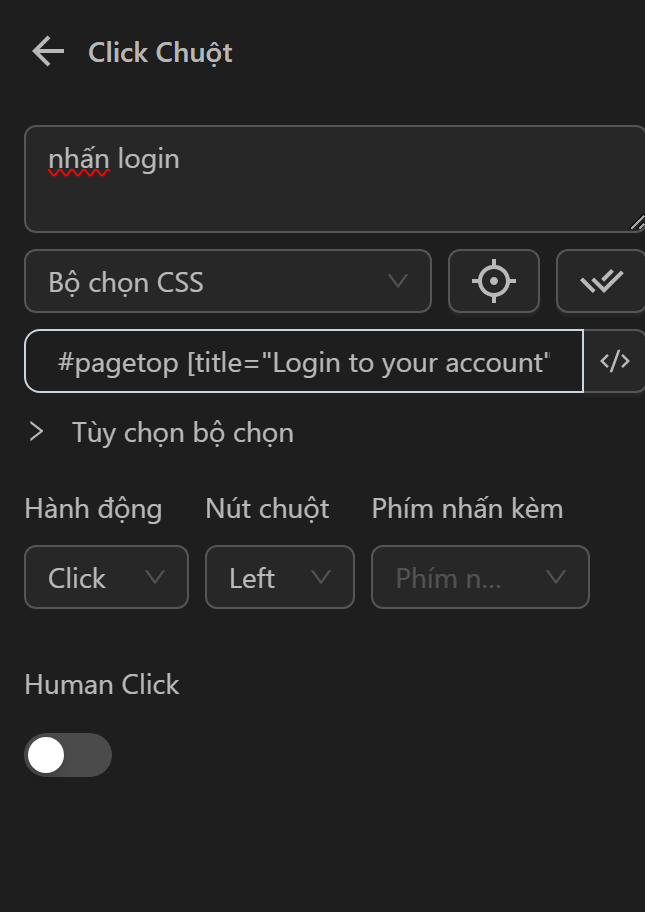
Đầu tiên mình sẽ cấu hình node Click chuột để nhấn vào nút Login

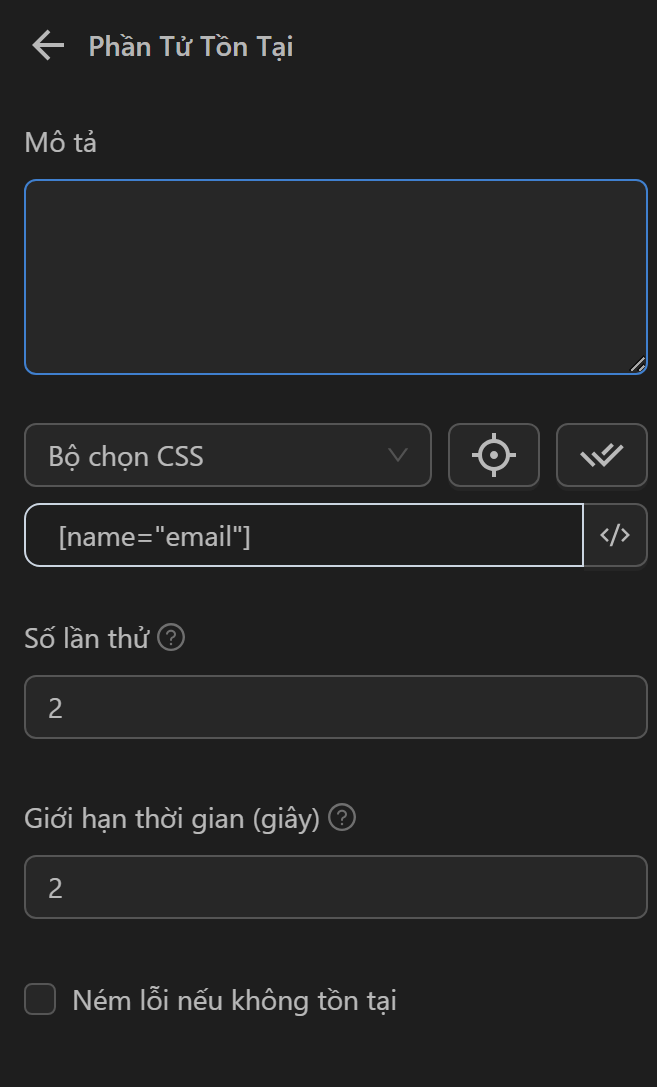
Sau đó mình sẽ cấu hình node Phần tử tồn tại để kiểm tra xem ô điền email đã tồn tại chưa. Mình điền Bộ chọn phần tử của ô điền email vào node. Sau đó, phòng trừ trường hợp phần tử chưa tồn tại mình muốn thử thêm 2 lần nữa thì mình sẽ điền Số lần thử là 2 và mỗi lần thử mình muốn kiểm tra trong vòng 2 giây thì mình sẽ điền Giới mình thời gian là 2. Tiếp theo mình muốn nếu phần tử đó không tồn tại thì thực hiện hành động tải lại trang do đó mình sẽ không chọn Ném lỗi nếu không tồn tại

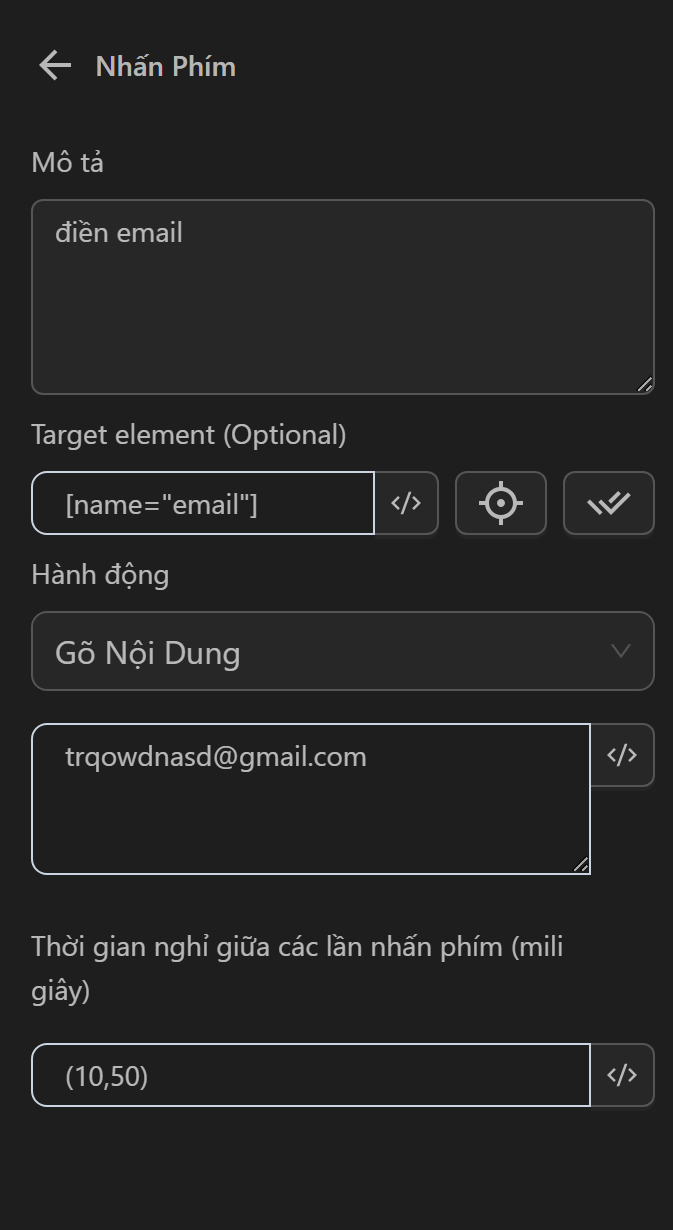
Tiếp theo khi phần tử tồn tại thì mình sẽ thực hiện việc điền email vào ô email đó bằng node Nhấn phím

Trường hợp phần tử không tồn tại thì mình sẽ sử dụng node Tải lại trang
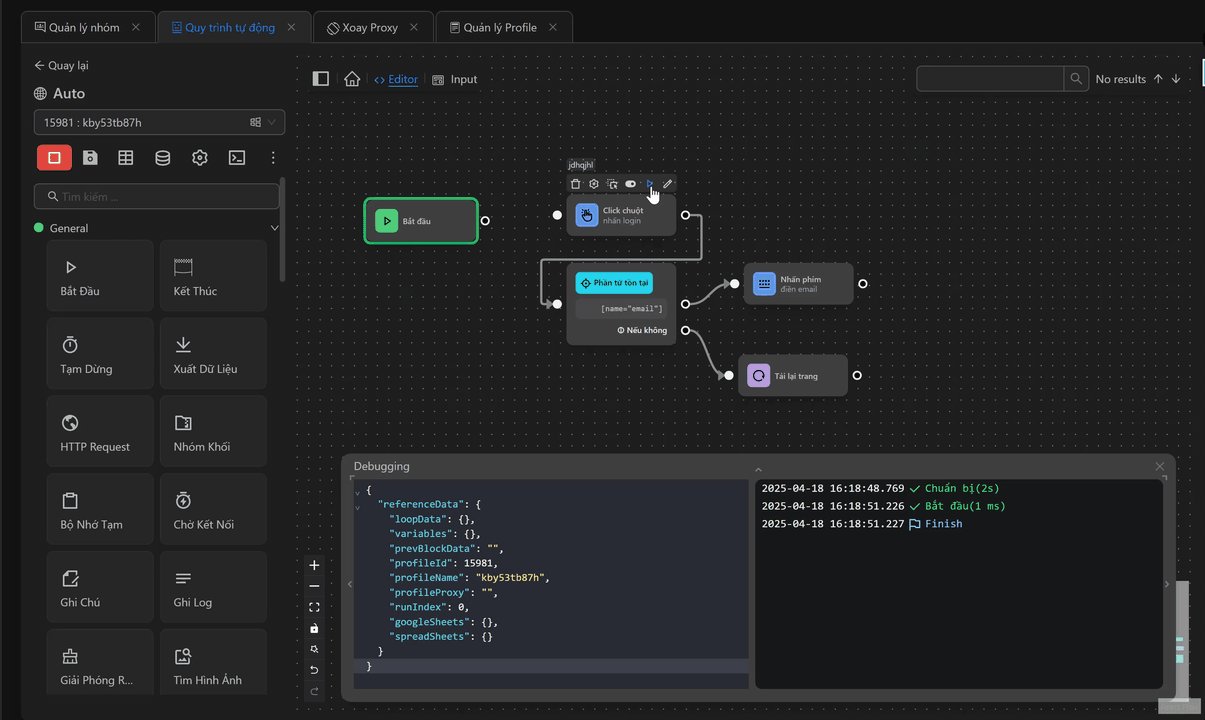
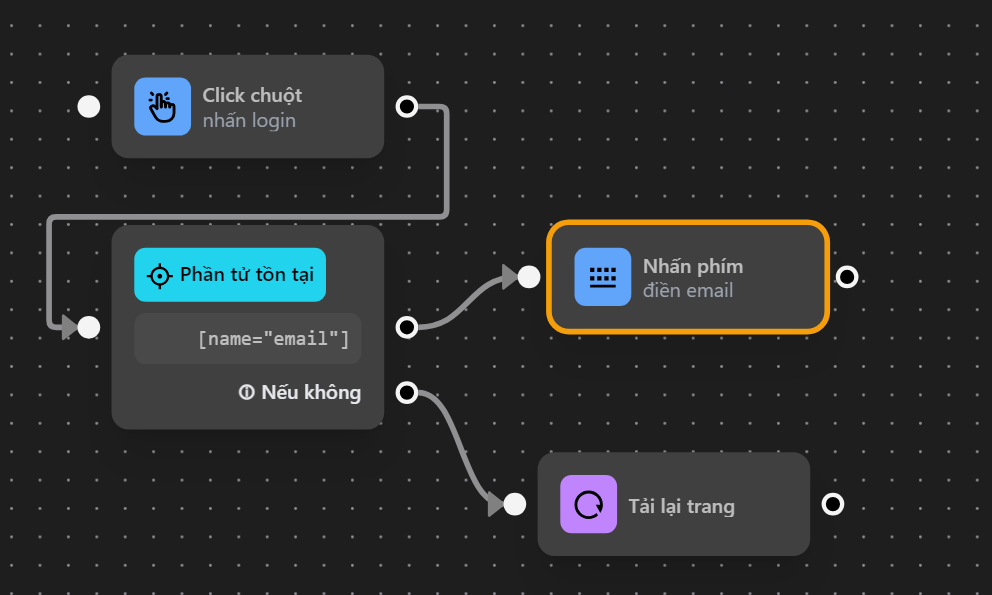
Khi đó cụm node sẽ như sau

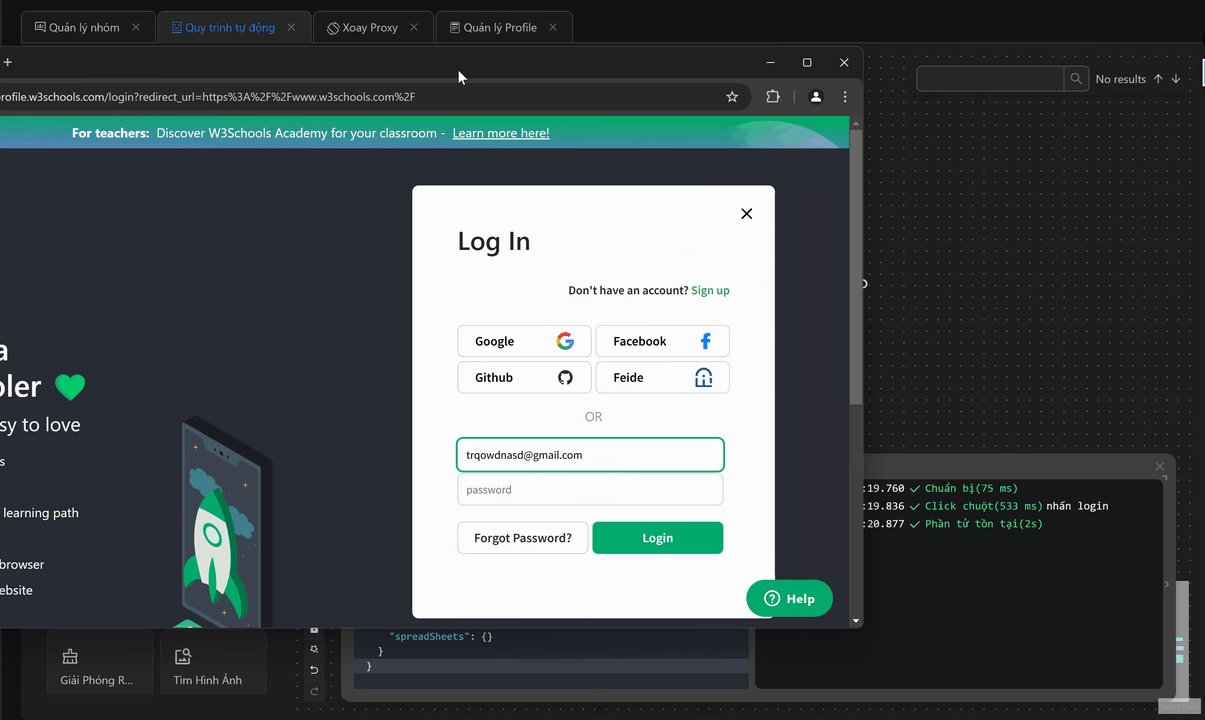
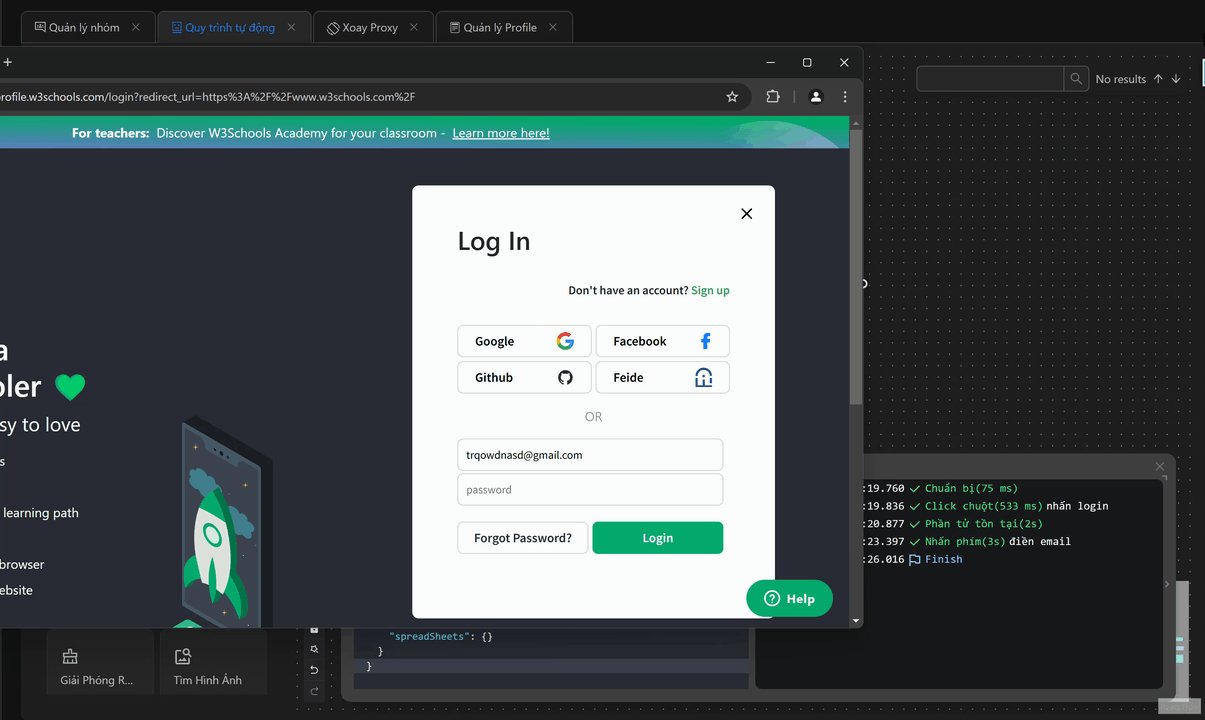
Khi chạy cụm node, quy trình kiểm tra thấy có xuất hiện ô điền email nên đã thực hiện hành động điền